構建vue-cli工程用到哪些技術
用到的技術:1、vue.js,vue-cli工程的核心,主要特點是雙向資料繫結和元件系統;2、vue-router,路由框架;3、vuex,vue應用專案開發的狀態管理器;4、axios,用於發起GET、或POST等http請求;5、vux,專為vue設計的行動端UI元件庫;6、emit.js,用於vue事件機制的管理;7、webpack,模組載入和vue-cli工程打包器。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
什麼是 vue-cli
vue-cli(俗稱:vue 腳手架)是 vue 官方提供的、快速生成 vue 工程化專案的工具。
特點:① 開箱即用,② 基於 webpack,③ 功能豐富且易於擴充套件,④ 支援建立 vue2 和 vue3 的專案
vue-cli 的中文官網首頁:https://cli.vuejs.org/zh/
構建的 vue-cli 工程都到了哪些技術
1、vue.js:vue-cli工程的核心,主要特點是 雙向資料繫結 和 元件系統。
2、vue-router:vue官方推薦使用的路由框架。
3、vuex:專為 Vue.js 應用專案開發的狀態管理器,主要用於維護vue元件間共用的一些 變數 和 方法。
4、axios( 或者 fetch 、ajax ):用於發起 GET 、或 POST 等 http請求,基於 Promise 設計。
5、vux等:一個專為vue設計的行動端UI元件庫。
6、建立一個emit.js檔案,用於vue事件機制的管理。
7、webpack:模組載入和vue-cli工程打包器。
vue-cli 工程常用的 npm 命令有哪些?
下載 node_modules 資源包的命令:
npm install
啟動 vue-cli 開發環境的 npm命令:
npm run dev
vue-cli 生成 生產環境部署資源 的 npm命令:
npm run build
用於檢視 vue-cli 生產環境部署資原始檔大小的 npm命令:
npm run build --report
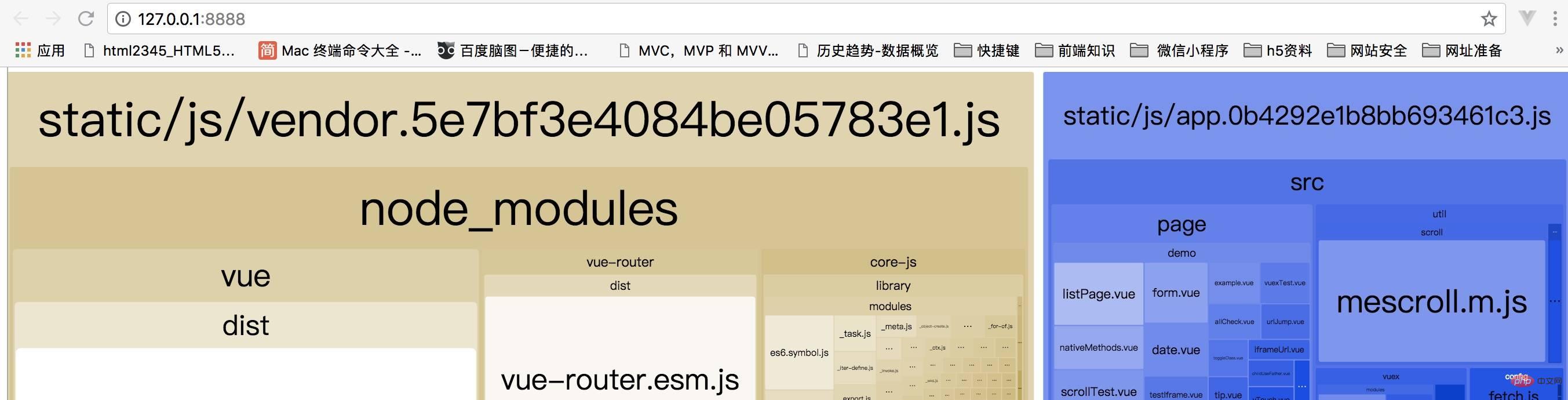
命令效果:

在瀏覽器上自動彈出一個 展示 vue-cli 工程打包後 app.js、manifest.js、vendor.js 檔案裡面所包含程式碼的頁面。可以具此優化 vue-cli 生產環境部署的靜態資源,提升 頁面 的載入速度。
vue-cli工程中每個資料夾和檔案的用處
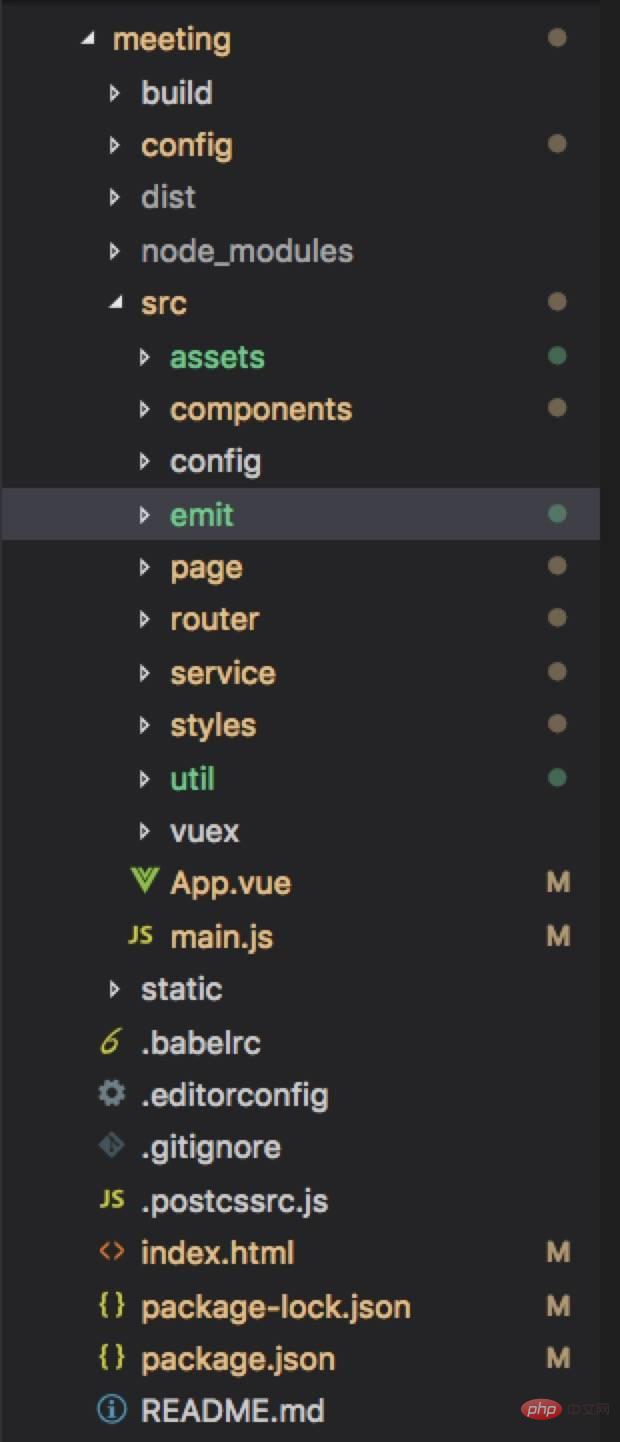
vue-cli目錄結構:

vue-cli目錄解析:
build 資料夾:用於存放 webpack 相關設定和指令碼。開發中僅 偶爾使用 到此資料夾下 webpack.base.conf.js 用於設定 less、sass等css預編譯庫,或者設定一下 UI 庫。
config 資料夾:主要存放組態檔,用於區分開發環境、線上環境的不同。 常用到此資料夾下 config.js 設定開發環境的 埠號、是否開啟熱載入 或者 設定生產環境的靜態資源相對路徑、是否開啟gzip壓縮、npm run build 命令打包生成靜態資源的名稱和路徑等。
dist 資料夾:預設 npm run build 命令打包生成的靜態資原始檔,用於生產部署。
node_modules:存放npm命令下載的開發環境和生產環境的依賴包。
src: 存放專案原始碼及需要參照的資原始檔。
src下assets:存放專案中需要用到的資原始檔,css、js、images等。
src下componets:存放vue開發中一些公共元件:header.vue、footer.vue等。
src下emit:自己設定的vue集中式事件管理機制。
src下router:vue-router vue路由的組態檔。
src下service:自己設定的vue請求後臺介面方法。
src下page:存在vue頁面元件的資料夾。
src下util:存放vue開發過程中一些公共的.js方法。
src下vuex:存放 vuex 為vue專門開發的狀態管理器。
src下app.vue:使用標籤<route-view></router-view>渲染整個工程的.vue元件。
src下main.js:vue-cli工程的入口檔案。
index.html:設定專案的一些meta頭資訊和提供<div id="app"></div>用於掛載 vue 節點。
package.json:用於 node_modules資源部 和 啟動、打包專案的 npm 命令管理。
【相關視訊教學推薦:、】
以上就是構建vue-cli工程用到哪些技術的詳細內容,更多請關注TW511.COM其它相關文章!