使用Three.js實現炫酷的賽博朋克風格3D數位地球大屏 🌐
2022-07-25 12:02:26

宣告:本文涉及圖文和模型素材僅用於個人學習、研究和欣賞,請勿二次修改、非法傳播、轉載、出版、商用、及進行其他獲利行為。
背景

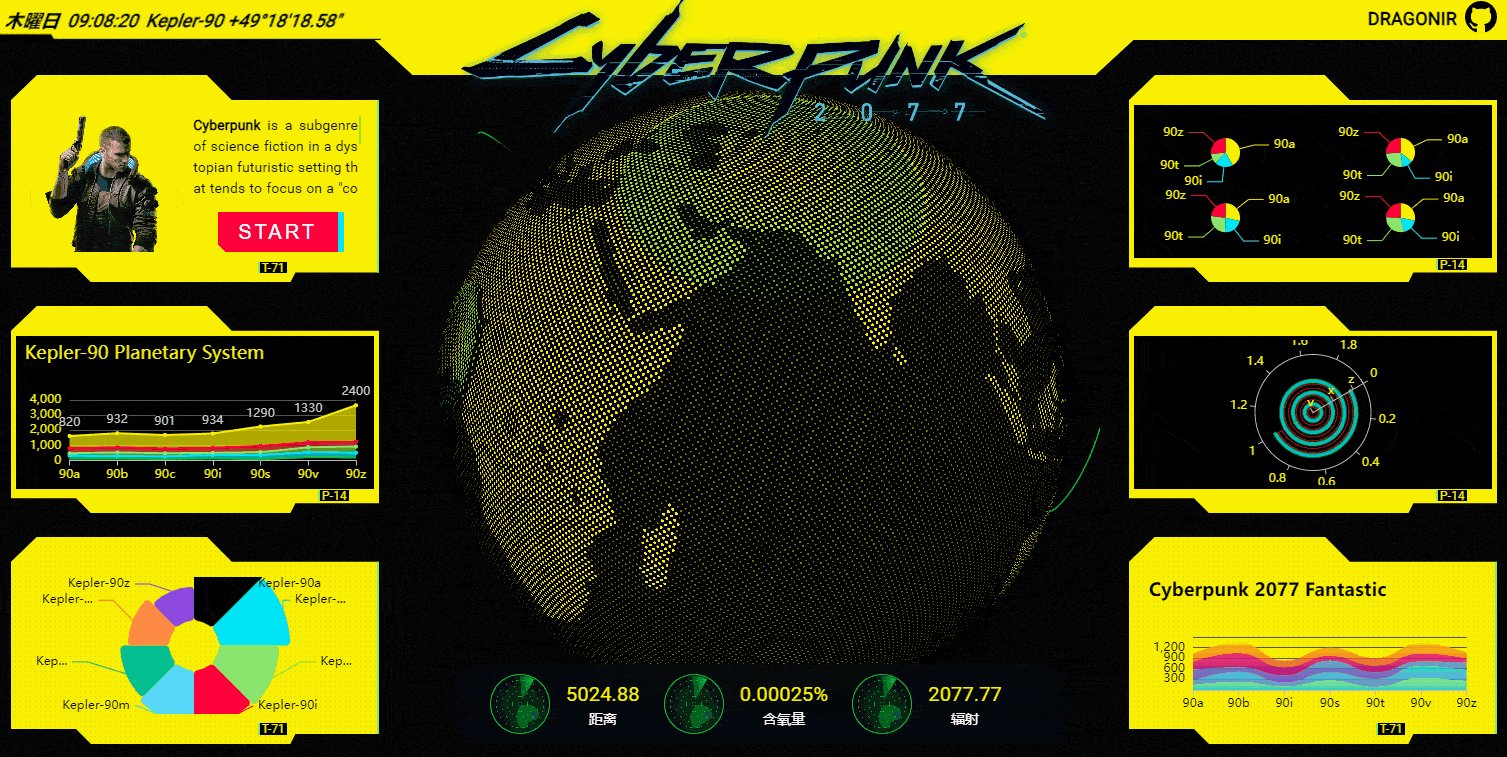
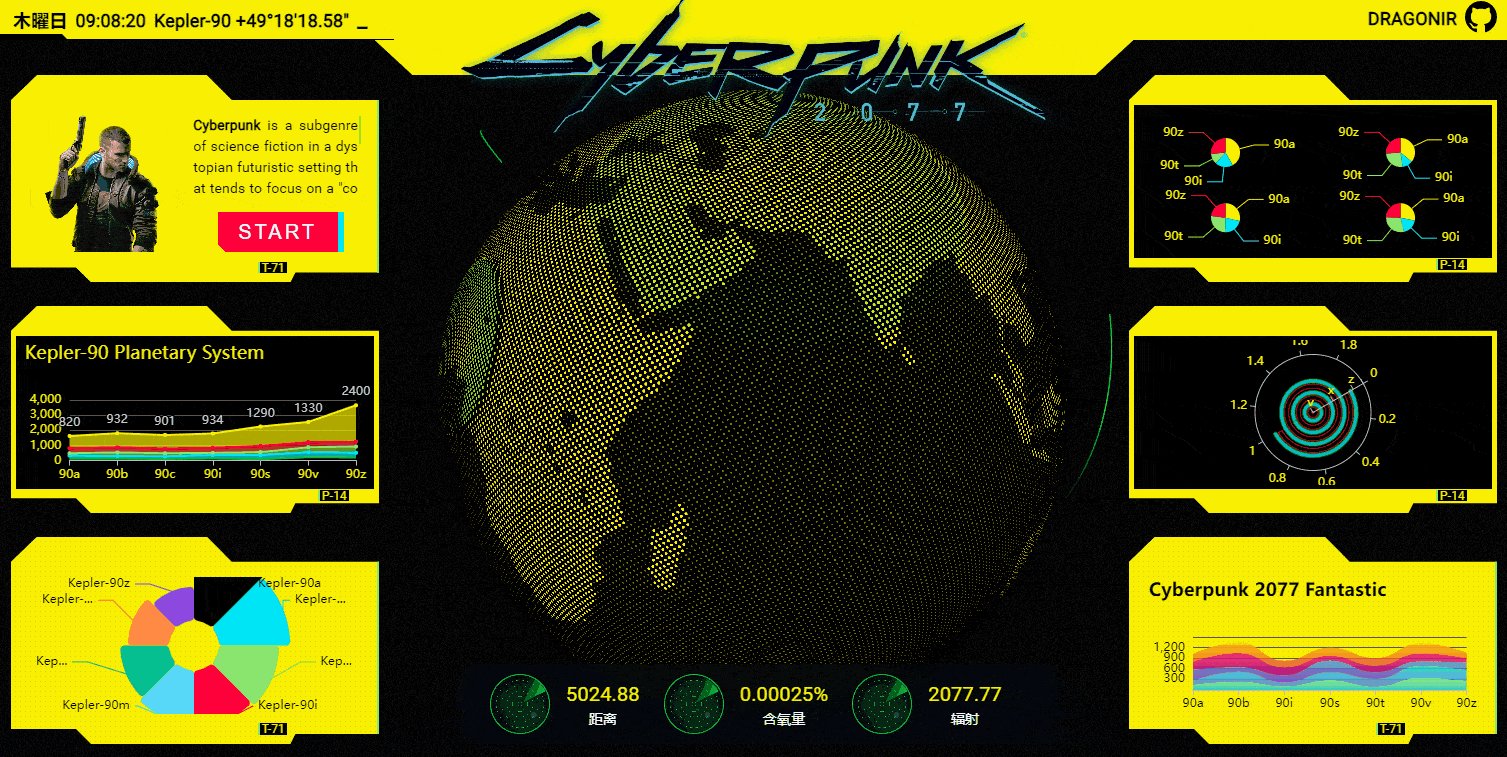
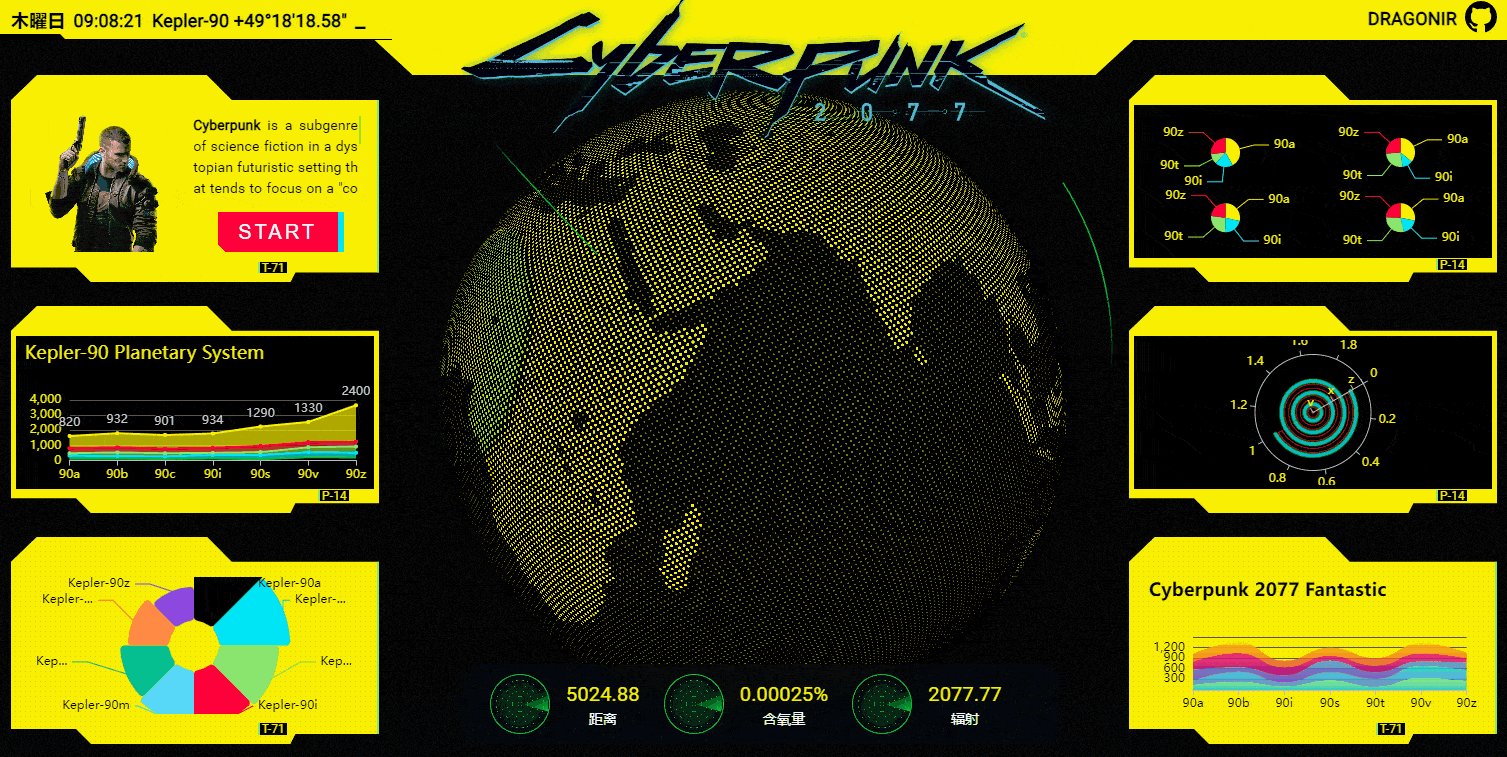
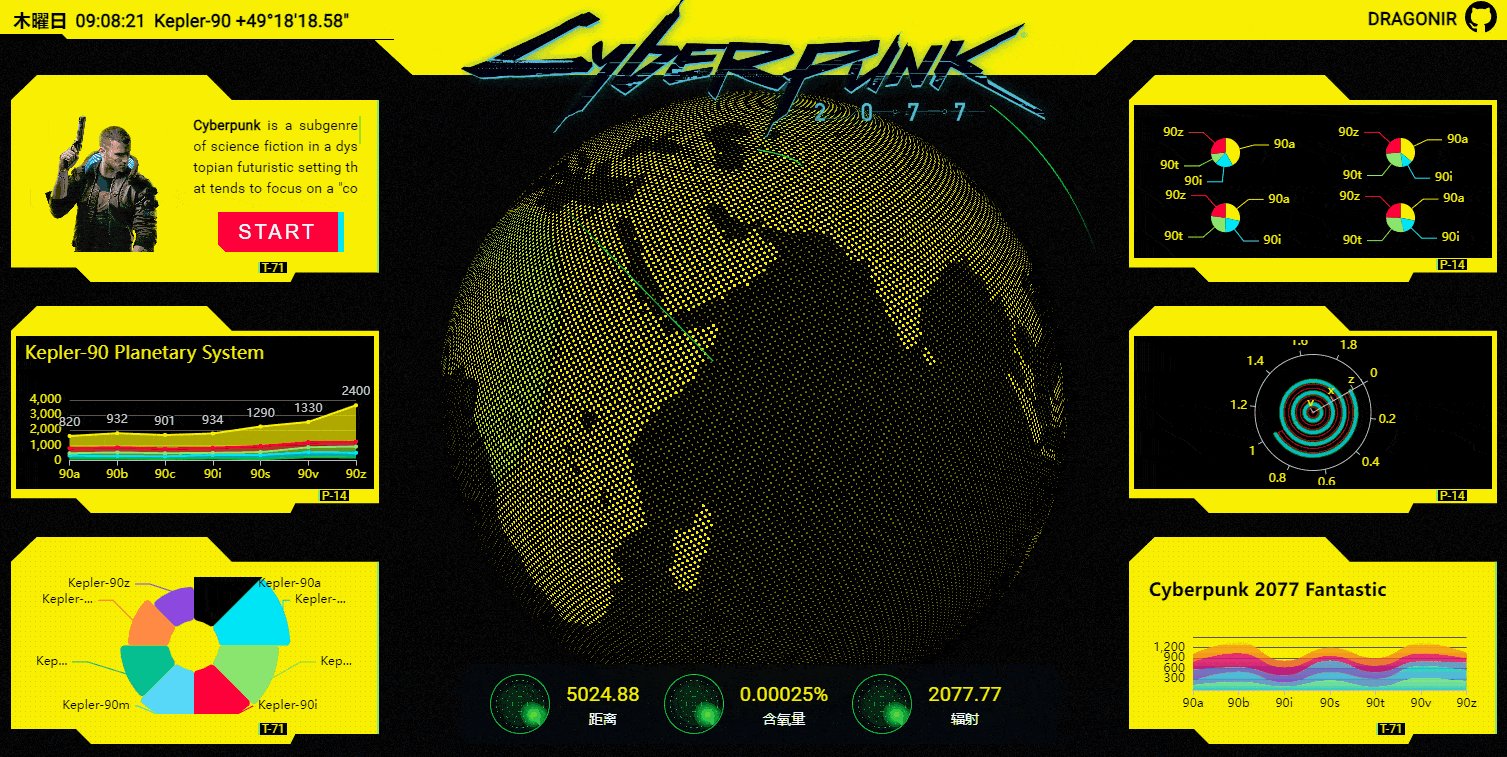
近期工作有涉及到數位大屏的需求,於是利用業餘時間,結合 Three.js 和 CSS實現賽博朋克2077風格視覺效果 實現炫酷 3D 數位地球大屏頁面。頁面使用 React + Three.js + Echarts + stylus 技術棧,本文涉及到的主要知識點包括:THREE.Spherical 球體座標系的應用、Shader 結合 TWEEN 實現飛線和衝擊波動畫效果、dat.GUI 偵錯工具庫的使用、clip-path 建立不規則圖形、Echarts 的基本使用方法、radial-gradient 建立雷達圖形及動畫、GlitchPass 新增故障風格後期、Raycaster 網格點選事件等。
效果
如下圖