手把手教你uniapp和小程式分包(圖文)

推薦:《》
一、小程式分包
每個使用分包小程式必定含有一個主包。所謂的主包,即放置預設啟動頁面/TabBar 頁面,以及一些所有分包都需用到公共資源/JS 指令碼;而分包則是根據開發者的設定進行劃分。
在小程式啟動時,預設會下載主包並啟動主包內頁面,當使用者進入分包內某個頁面時,使用者端會把對應分包下載下來,下載完成後再進行展示
目前小程式分包大小有以下限制:
- 整個小程式所有分包大小不超過 20M
- 單個分包/主包大小不能超過 2M
對小程式進行分包,可以優化小程式首次啟動的下載時間,以及在多團隊共同開發時可以更好的解耦共同作業。
這裡直接點選去看官方的分包教學容易理解
二、uniapp分包小程式
App預設為整包。相容小程式的分包設定。其目的不用於下載提速,而用於首頁是vue時的啟動提速。
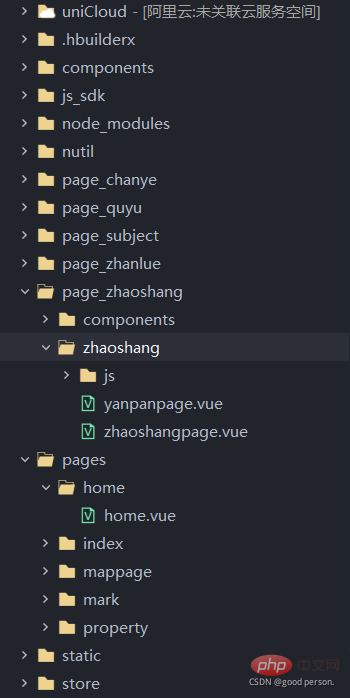
這是我分包小程式之後的目錄結構

- components:公共元件(供主包參照)
- page_後跟拼音的都是分包
- 分包裡的components是單個分包自己的元件目錄,分包vue頁面的參照只能是在自己page_zhaoshang分包目錄下才可以參照
- pages是主包,裡面都是啟動頁面/TabBar 頁面
- static裡放的是公共靜態資源,圖片類
分包步驟:
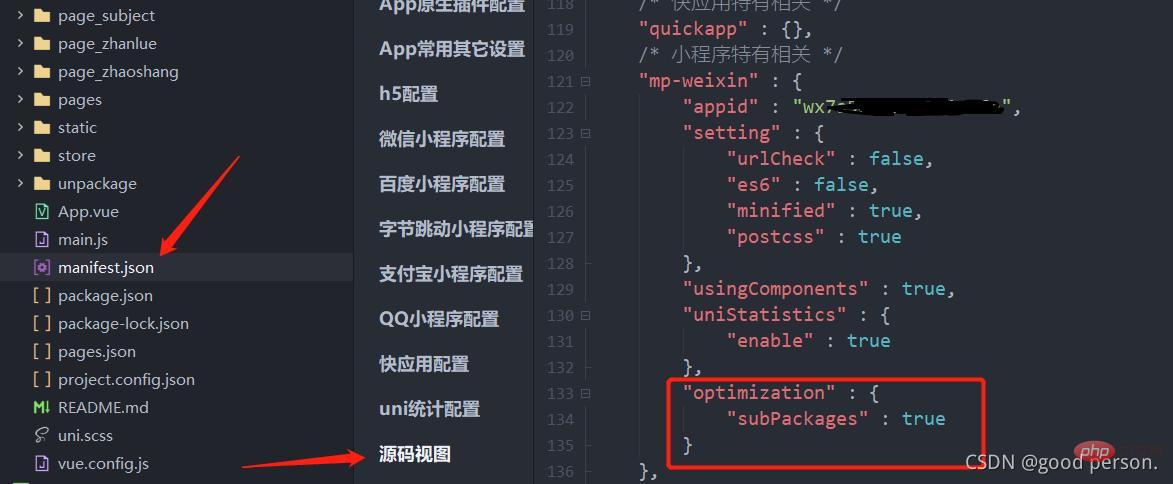
1.設定manifest.json
"mp-weixin": {
"optimization":{"subPackages":true}
}
優化分包:
在對應平臺的設定(manifest.json)下新增"optimization":{"subPackages":true}開啟分包優化
目前只支援mp-weixin、mp-qq、mp-baidu的分包優化
- 靜態檔案:分包下支援 static 等靜態資源拷貝,即分包目錄內放置的靜態資源不會被打包到主包中,也不可在主包中使用
- js檔案:當某個 js 僅被一個分包參照時,該 js 會被打包到該分包內,否則仍打到主包(即被主包參照,或被超過 1 個分包參照)
- 自定義元件:若某個自定義元件僅被一個分包參照時,且未放入到分包內,編譯時會輸出提示資訊
2.設定pages.json
在pages.json中新建陣列"subPackages",陣列中包含兩個引數:1.root:為子包的根目錄,2.pages:子包由哪些頁面組成,引數同pages;
注意:主包和分包是不能再同一目錄下,在構建uniapp專案時,可以考慮一下目錄結構,以便後期進行分包;

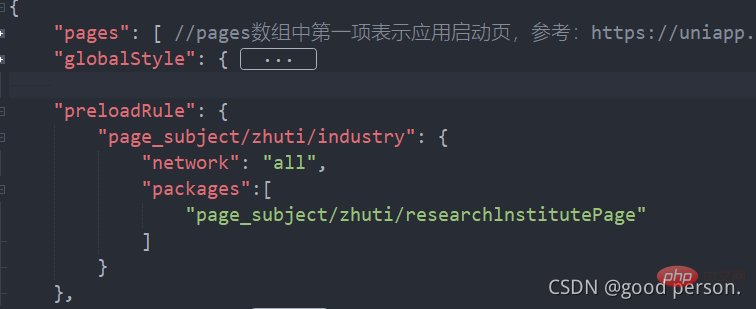
3.分包預載設定(preloadRule)
做這一步主要為了優化速度,不想優化速度的可以跳過這個設定
設定preloadRule後,在進入小程式某個頁面時,由框架自動預下載可能需要的分包,提升進入後續分包頁面時的啟動速度
preloadRule 中,key 是頁面路徑,value 是進入此頁面的預下載設定,每個設定有以下幾項:
| 欄位 | 型別 | 必填 | 預設值 | 說明 |
|---|---|---|---|---|
| packages | StringArray | 是 | 無 | 進入頁面後預下載分包的 root 或 name。__APP__ 表示主包。 |
| network | String | 否 | wifi | 在指定網路下預下載,可選值為:all(不限網路)、wifi(僅wifi下預下載) |
app的分包,同樣支援preloadRule,但網路規則無效。
例子:

最後點選進入uniapp官方檔案檢視設定項
推薦:《》
以上就是手把手教你uniapp和小程式分包(圖文)的詳細內容,更多請關注TW511.COM其它相關文章!
