使用 Azure 靜態 Web 應用服務免費部署 Hexo 部落格
2022-07-22 18:02:00
一.前言
最近在折騰 Hexo 部落格,試了一下 Azure 的靜態 Web 應用服務,發現特別適合靜態檔案型別的網站,而且具有免費額度,支援繫結域名。本文只是以 Hexo 作為範例,其他型別的框架也是支援的。
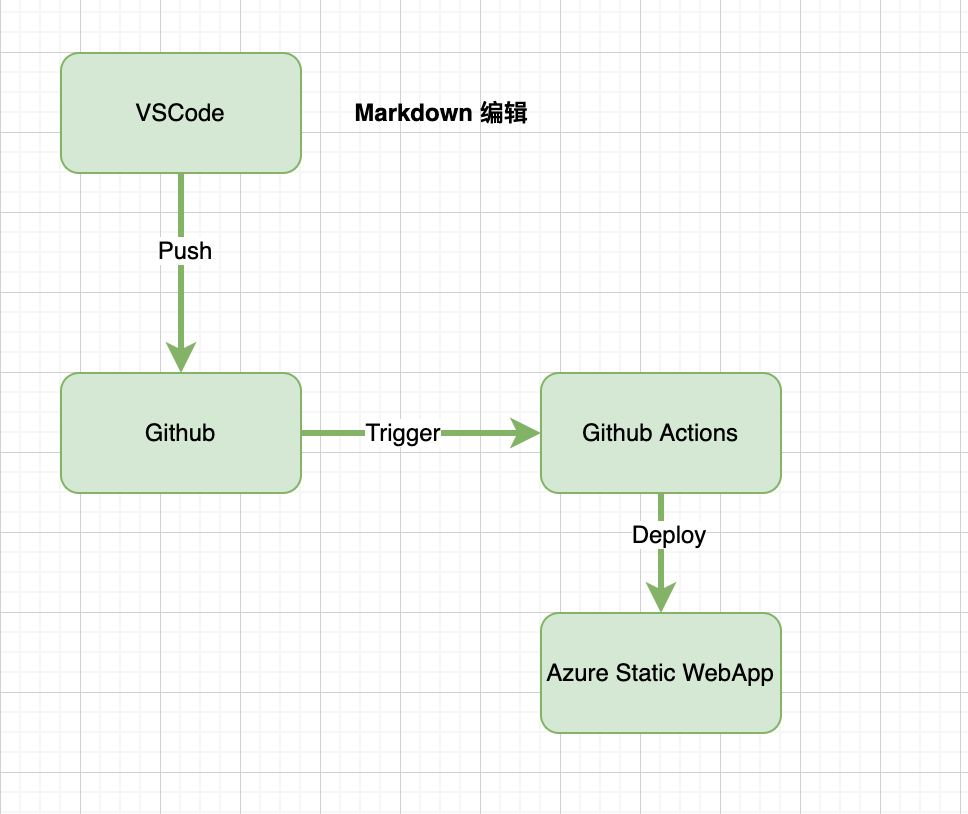
流程:

整個流程完全自動化,免費。並且存取具有不錯的速度,演示:https://zhiqiang.li
二.環境準備
將會以標準的 Hexo 部落格來作為演示,如果還不會使用 Hexo 部落格,可以閱讀我前面幾篇文章。

三.Azure 靜態 Web 應用
1.建立
存取 https://portal.azure.com/ 登入 Azure,如果沒有賬戶可以去註冊一個。
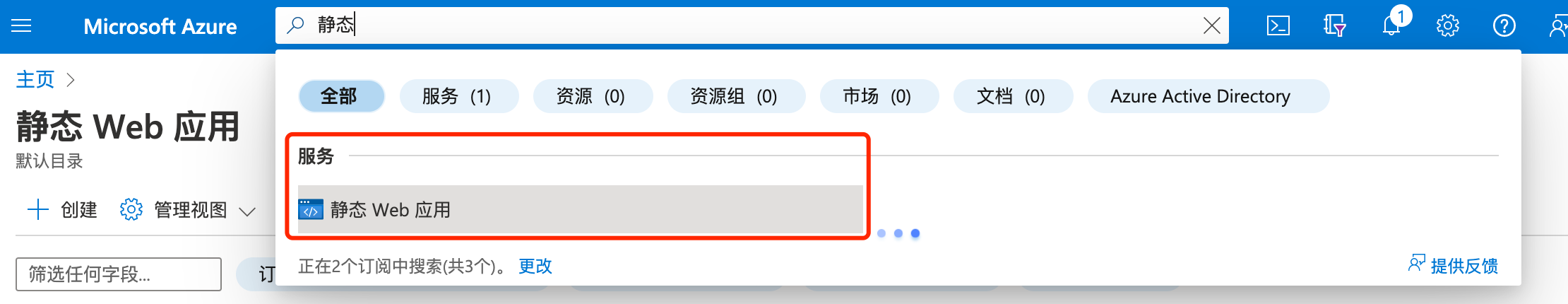
找到靜態 Web 應用服務。

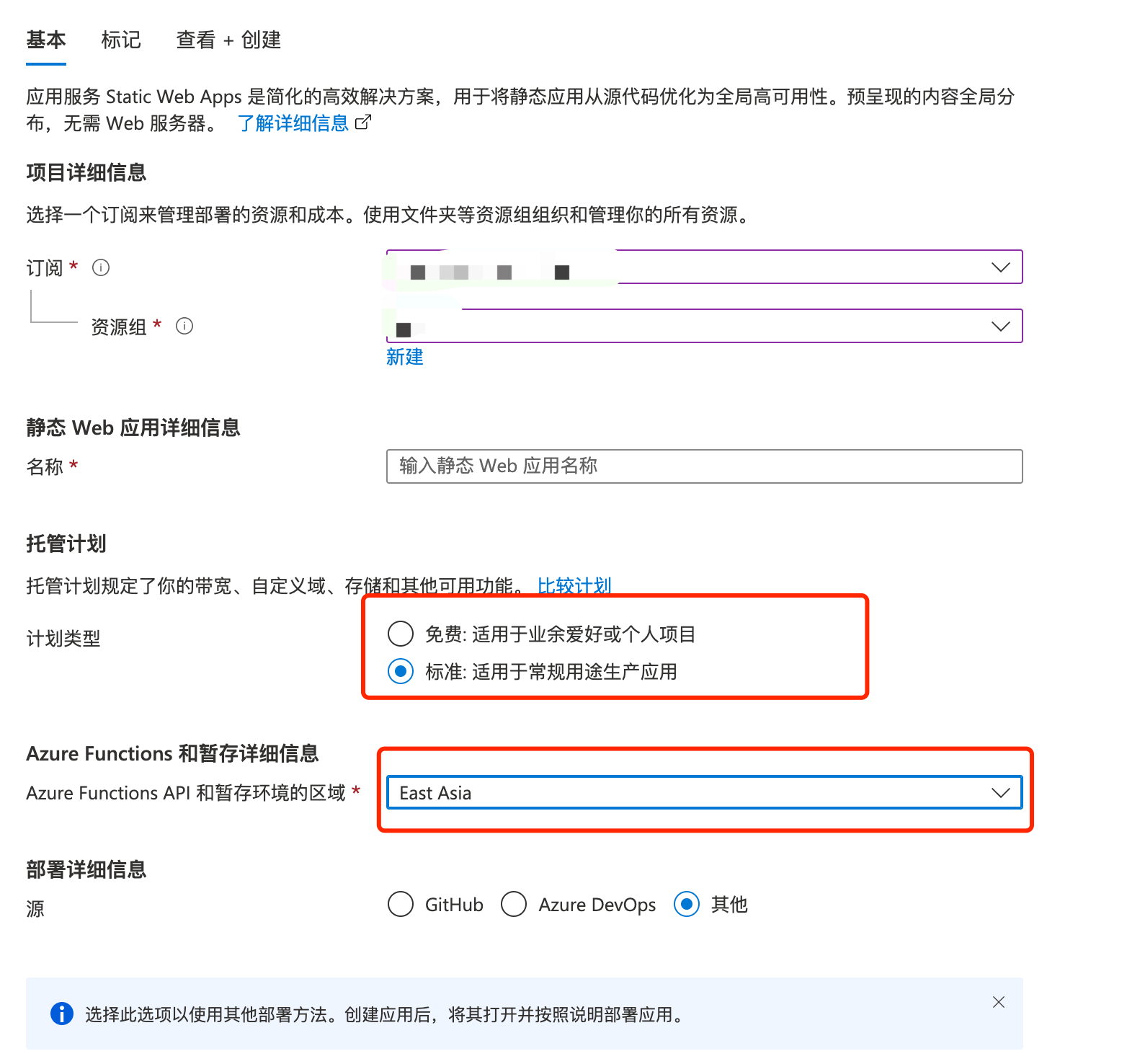
計劃型別選擇:免費
區域選擇:East Asia(香港)

部署詳細資訊可以直接選擇 Github,然後選擇對應的倉庫,Azure 會自動在倉庫裡設定 Github Actions,本文為了演示就選擇其他,在建立後手動設定。
2.設定
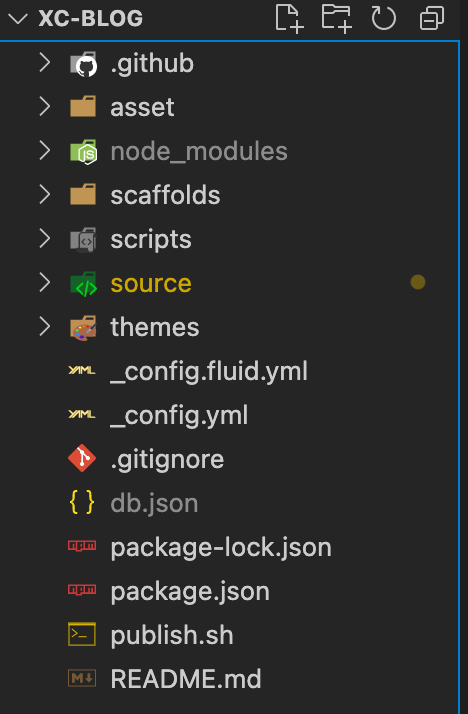
在你的部落格根目錄下建立 .github/workflows目錄,然後建立 github action 檔案: static-web-app.yml。
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push'
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: 'upload'
app_location: '/'
output_location: 'public'
app_build_command: 'npm run deploy'
3.設定 SECRET
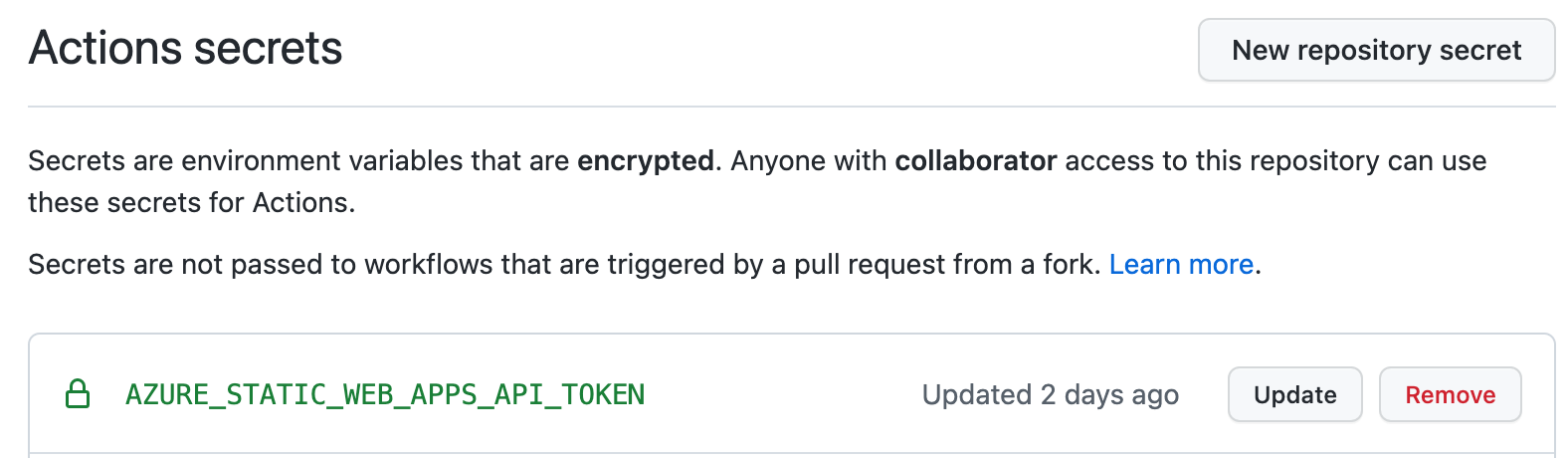
進入你的部落格倉庫 Settings => Security => Secrets => Actions
新建一個 Secret,名稱 AZURE_STATIC_WEB_APPS_API_TOKEN

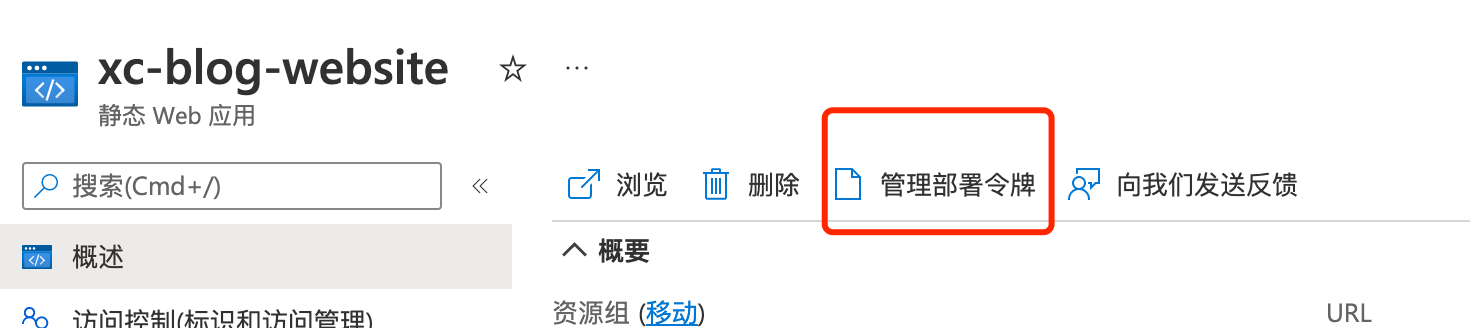
令牌在 Azure 獲取:

四.測試
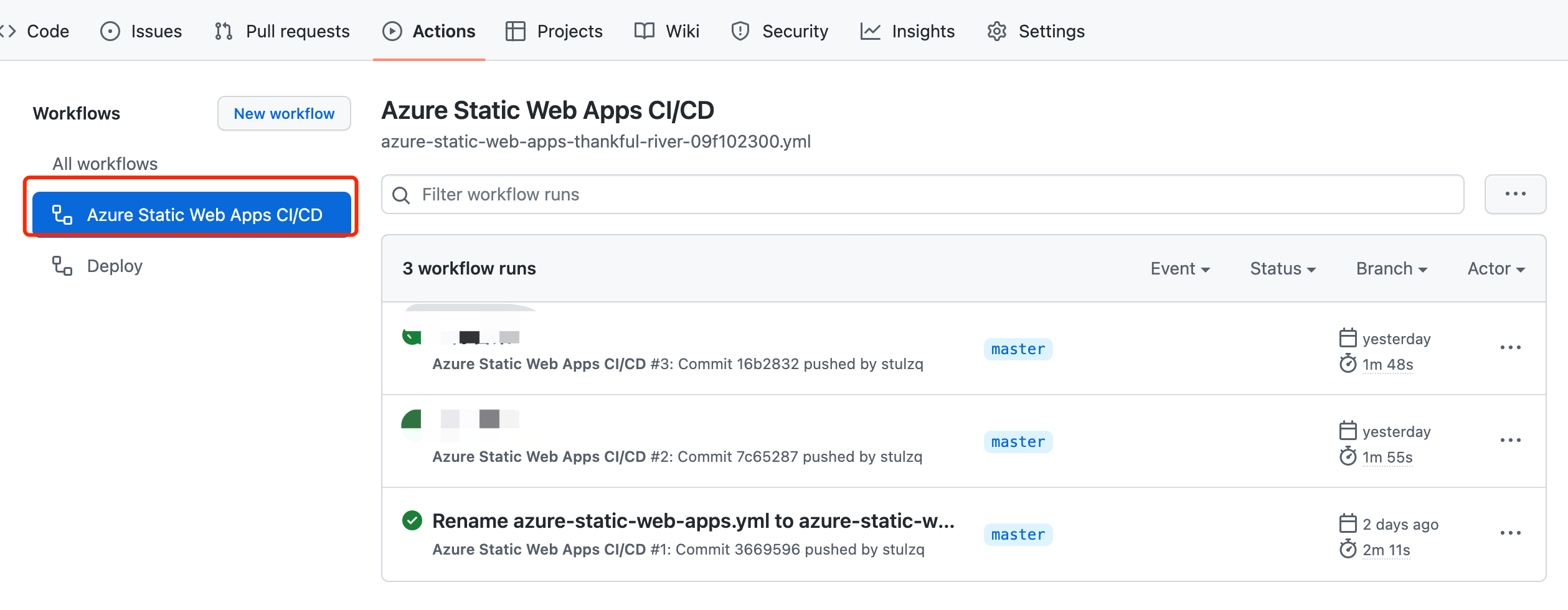
現在 push 任意 commit 都會觸發 Github Actions 部署你的部落格

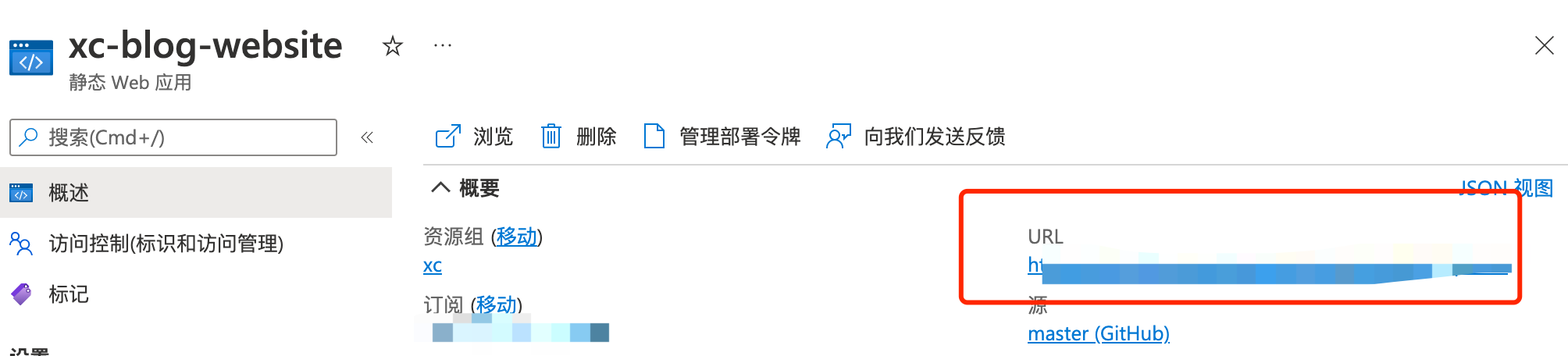
可以存取 Azure 提供的 URL 來存取

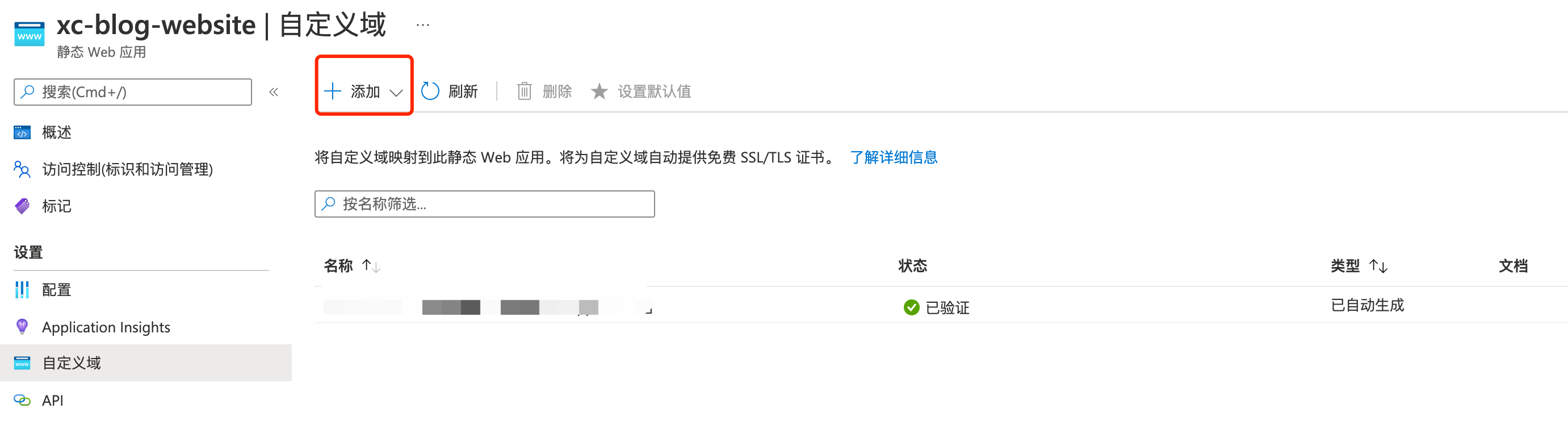
五.自定義域
存取 設定 => 自定義域,可以設定自己的域名

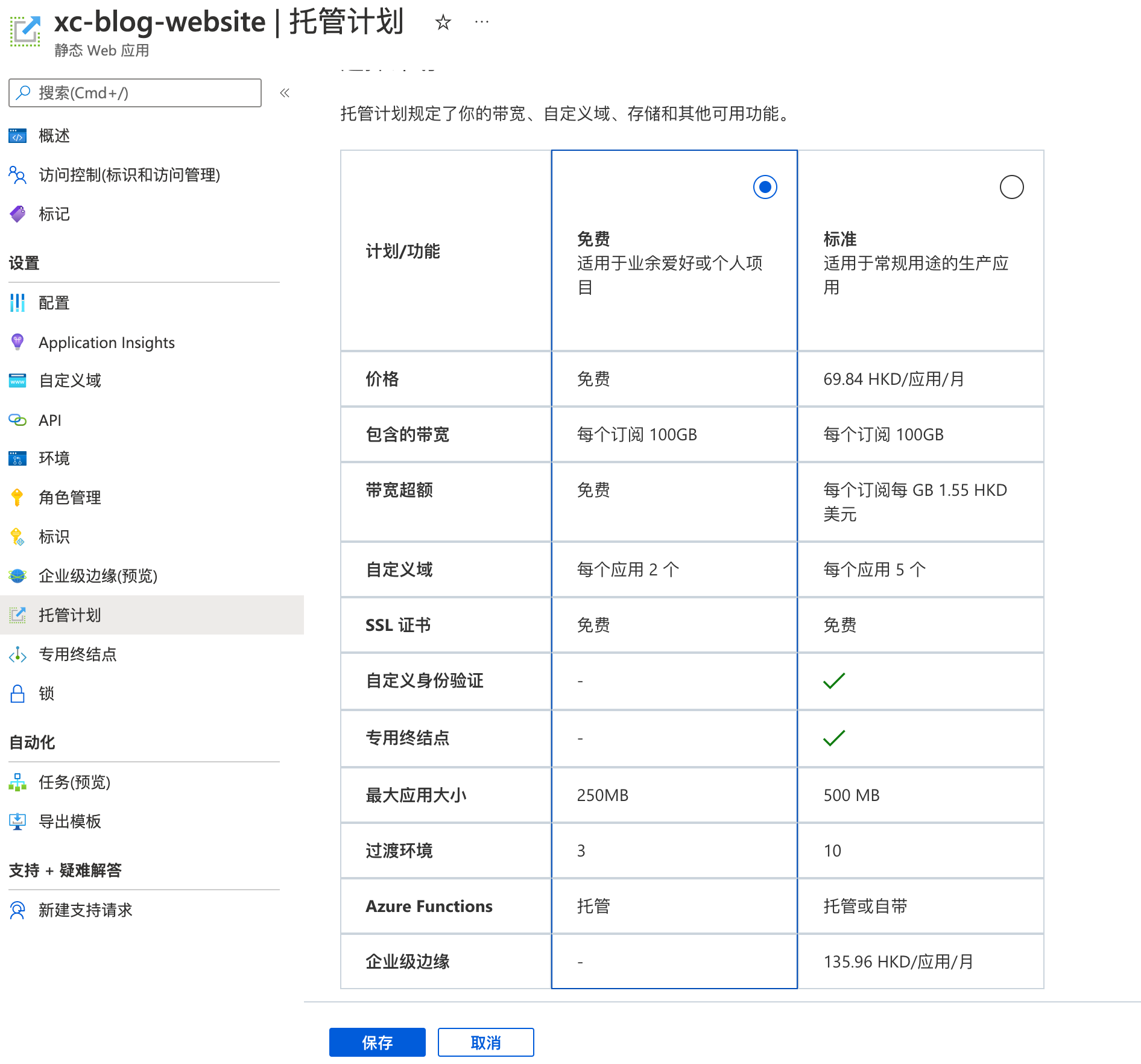
六.額度
關於免費額度如下

目前學習.NET Core 最好的教學 .NET Core 官方教學 ASP.NET Core 官方教學
.NET Core 交流群:923036995 歡迎加群交流
如果您認為這篇文章還不錯或者有所收穫,您可以點選右下角的【推薦】支援,或請我喝杯咖啡【讚賞】,這將是我繼續寫作,分享的最大動力!
宣告:原創部落格請在轉載時保留原文連結或者在文章開頭加上本人部落格地址,如發現錯誤,歡迎批評指正。凡是轉載於本人的文章,不能設定打賞功能,如有特殊需求請與本人聯絡!