vue-roter有幾種模式
vue-roter有3種模式:1、hash模式,用URL hash值來做路由,支援所有瀏覽器;該模式實現的路由,在通過連結後面新增「「#」+路由名字」。2、history模式,由h5提供的history物件實現,依賴H5 History API和伺服器設定。3、abstract模式,支援所有JS執行環境,如Node伺服器端,如果發現沒有瀏覽器的API,路由會自動強制進入該模式。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
Vue-router 是vue框架的路由外掛。
vue-roter有幾種模式

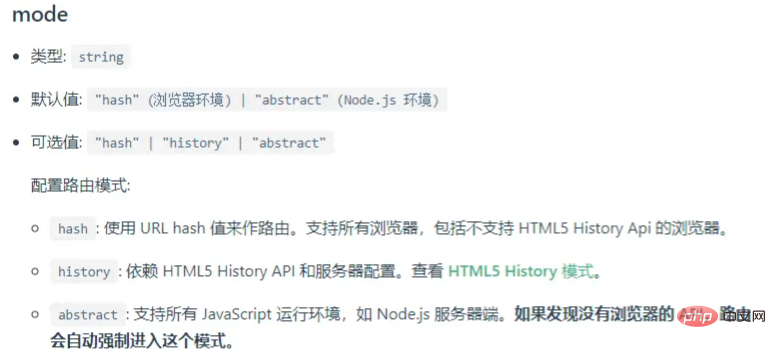
根據vue-router官網,我們可以明確看到vue-router的mode值有3種
hash
history
abstract
其中,hash 和 history 是 SPA 單頁應用程式的基礎。
先說結論: spa應用路由有2種模式,hash 和 history,vue路由有3種模式,比 spa 多了一個 abstract。
原始碼分析
在vue-router中通過mode這個引數修改路由的模式:
const router = new VueRouter({
mode: 'history',
routes: [...]
})具體怎麼實現的呢,首先我們下載 vue-router 的原始碼
抽離出來對mode的處理
class vueRouter {
constructor(options) {
let mode = options.mode || 'hash'
this.fallback =
mode === 'history' && !supportsPushState && options.fallback !== false
if (this.fallback) {
mode = 'hash'
}
if (!inBrowser) {
mode = 'abstract'
}
this.mode = mode
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
}
}
}可以看到預設使用的是 hash 模式,當設定為 history 時,如果不支援 history 方法,也會強制使用 hash 模式。 當不在瀏覽器環境,比如 node 中時,直接強制使用 abstract 模式。
hash模式
閱讀這部分原始碼前,我們先來了解下 hash 的基礎: 根據MDN上的介紹,Location 介面的 hash 屬性返回一個 USVString,其中會包含URL標識中的 '#' 和 後面URL片段識別符號,'#' 和後面URL片段識別符號被稱為 hash。 它有這樣一些特點:
在第一個#後面出現的任何字元,都會被瀏覽器解讀為位置識別符號。這意味著,這些字元都不會被傳送到伺服器端。
單單改變#後的部分,瀏覽器只會捲動到相應位置,不會重新載入網頁。
每一次改變#後的部分,都會在瀏覽器的存取歷史中增加一個記錄,使用"後退"按鈕,就可以回到上一個位置。
可通過window.location.hash屬性讀取 hash 值,並且 window.location.hash 這個屬性可讀可寫。
使用 window.addEventListener("hashchange", fun) 可以監聽 hash 的變化
瞭解了這些基本知識後,我們繼續來看 vue-router 原始碼對 /src/history/hash.js 的處理
const handleRoutingEvent = () => {
const current = this.current
if (!ensureSlash()) {
return
}
this.transitionTo(getHash(), route => {
if (supportsScroll) {
handleScroll(this.router, route, current, true)
}
if (!supportsPushState) {
replaceHash(route.fullPath)
}
})
}
const eventType = supportsPushState ? 'popstate' : 'hashchange'
window.addEventListener(
eventType,
handleRoutingEvent
)
this.listeners.push(() => {
window.removeEventListener(eventType, handleRoutingEvent)
})首先也是使用 window.addEventListener("hashchange", fun) 監聽路由的變化,然後使用 transitionTo 方法更新檢視
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(
location,
route => {
pushHash(route.fullPath)
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
},
onAbort
)
}
replace (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(
location,
route => {
replaceHash(route.fullPath)
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
},
onAbort
)
}vue-router 的2個主要API push 和 replace 也是簡單處理了下 hash , 然後呼叫 transitionTo 方法更新檢視
history模式
老規矩,先來了解下 HTML5History 的的基本知識: 根據MDN上的介紹,History 介面允許操作瀏覽器的曾經在分頁或者框架裡存取的對談歷史記錄。 使用 back(), forward()和 go() 方法來完成在使用者歷史記錄中向後和向前的跳轉。 HTML5引入了 history.pushState() 和 history.replaceState() 方法,它們分別可以新增和修改歷史記錄條目。 稍微瞭解下 history.pushState():
window.onpopstate = function(e) {
alert(2);
}
let stateObj = {
foo: "bar",
};
history.pushState(stateObj, "page 2", "bar.html");這將使瀏覽器位址列顯示為 mozilla.org/bar.html ,但並不會導致瀏覽器載入 bar.html ,甚至不會檢查bar.html 是否存在。
也就是說,雖然瀏覽器 URL 改變了,但不會立即重新向伺服器端傳送請求,這也是 spa應用 更新檢視但不 重新請求頁面的基礎。
接著我們繼續看 vue-router 原始碼對 /src/history/html5.js 的處理:
const handleRoutingEvent = () => {
const current = this.current
// Avoiding first `popstate` event dispatched in some browsers but first
// history route not updated since async guard at the same time.
const location = getLocation(this.base)
if (this.current === START && location === this._startLocation) {
return
}
this.transitionTo(location, route => {
if (supportsScroll) {
handleScroll(router, route, current, true)
}
})
}
window.addEventListener('popstate', handleRoutingEvent)
this.listeners.push(() => {
window.removeEventListener('popstate', handleRoutingEvent)
})處理邏輯和 hash 相似,使用 window.addEventListener("popstate", fun) 監聽路由的變化,然後使用 transitionTo 方法更新檢視。 push 和 replace 等方法就不再詳細介紹。
abstract模式
最後我們直接來看一下對 /src/history/abstract.js 的處理:
constructor (router: Router, base: ?string) {
super(router, base)
this.stack = []
this.index = -1
}首先定義了2個變數,stack 來記錄呼叫的記錄, index 記錄當前的指標位置
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
this.transitionTo(
location,
route => {
this.stack = this.stack.slice(0, this.index + 1).concat(route)
this.index++
onComplete && onComplete(route)
},
onAbort
)
}
replace (location: RawLocation, onComplete?: Function, onAbort?: Function) {
this.transitionTo(
location,
route => {
this.stack = this.stack.slice(0, this.index).concat(route)
onComplete && onComplete(route)
},
onAbort
)
}push 和 replac方法 也是通過 stack 和 index 2個變數,模擬出瀏覽器的歷史呼叫記錄。
總結
終於到了最後的總結階段了:
hash 和 history 的使用方式差不多,hash 中路由帶 # ,但是使用簡單,不需要伺服器端配合,站在技術角度講,這個是設定最簡單的模式,本人感覺這也是 hash 被設為預設模式的原因
history 模式需要伺服器端配合處理404的情況,但是路由中不帶 # ,比 hash 美觀一點。
abstract 模式支援所有JavaScript執行環境,如Node.js伺服器端,如果發現沒有瀏覽器的API,路由會自動強制進入這個模式。
abstract 模式沒有使用瀏覽器api,可以放到node環境或者桌面應用中,是對 spa應用 的兜底和能力擴充套件。
【相關視訊教學推薦:、】
以上就是vue-roter有幾種模式的詳細內容,更多請關注TW511.COM其它相關文章!
