JavaScript進階內容——BOM詳解
JavaScript進階內容——BOM詳解
在上一篇文章中我們學習了DOM,接下來讓我們先通過和DOM的對比來簡單瞭解一下BOM
首先我們先來複習一下DOM:
- 檔案物件模型
- DOM把檔案當作一個物件來看待
- DOM的頂級物件是document
- DOM的主要學習是操作頁面元素
- DOM是W3C標準規範
然後我們來介紹一下BOM:
- 瀏覽器物件模型
- BOM把瀏覽器當作一個物件來看待
- BOM的頂級物件是window
- BOM學習的是瀏覽器視窗互動的一些物件
- BOM是瀏覽器廠商在各自瀏覽器上定義的,相容性較差
BOM概述
BOM(Browser Object Model)即瀏覽器物件模型,它提供了獨立於內容而與瀏覽器視窗進行互動的物件,其核心物件是window
BOM由一系列相關的物件構成,並且每個物件都提供了很多方法和屬性(BOM包含DOM)

window物件是瀏覽器的頂級物件,它具有雙重角色:
- 它是JS存取瀏覽器視窗的一個介面
- 它是一個全域性變數,定義在全域性作用域的變數,函數都會變成window物件的屬性和方法
- 在呼叫時可以省略window,前面學習的對話方塊都屬於window方法,如alert(),prompt()等
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// window是BOM的頂級物件,我們所定義的屬性和方法都屬於window
// 我們定義一個屬性(可以加上window字首)
var code = 123;
console.log(window.code);
// 我們定義一個方法(可以加上window字首)
var fn = function() {
// alert也屬於window的方法
window.alert('11');
}
window.fn();
</script>
</body>
</html>
視窗載入事件
我們的JavaScript程式碼常常在HTML和CSS構造之後才會執行,因而JavaScript程式碼常常放於HTML的body底部
但是window的視窗載入事件可以改變我們的JavaScript書寫位置:
window.onload = function(){}
window.addEventListener('load',function(){})
window.onload是視窗載入事件,當檔案內容完全載入完成後會觸發該事件,呼叫其內部的處理常式
document.addEventListener('DOMContentLoaded',function(){})
DOMContentLoaded事件觸發,代表僅當DOM載入完畢(不包括圖片,flash等)就會執行內部處理常式
注意:
- 我們在有了window.onload和DOMContentLoaded後可以將JavaScript程式碼放於頁面元素上方
- window.onload只能書寫一次,取最後一次書寫為準;但window.addEventListener('load',function(){})可以多次書寫
- DOMContentLoaded會在圖片載入前就完成相關操作,提升使用者體驗
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 正常情況下,我們的script應該寫在body末尾,寫在這個部分是無法正常使用的 -->
<script>
// 這時就需要採用頁面載入事件來等待頁面載入完成後再去載入JavaScript內容
// window.onload方法在整個script中只能使用一次,不推薦
window.onload = function() {
// 在裡面書寫內容
var but = document.querySelector('button');
but.onclick = function(){
alert('我是彈窗')
}
}
// window.addEventListener('load',function(){})可以多次呼叫,推薦使用
window.addEventListener('load',function(){
alert('頁面內容載入完成');
})
// document.addEventListener('DOMContentLoaded',function(){})僅針對DOM的載入,DOM載入後即可使用
document.addEventListener('DOMContentLoaded',function(){
alert('DOM內容載入完成');
})
</script>
<button>點我彈出彈窗</button>
</body>
</html>
調整視窗大小事件
我們通過手動拉扯頁面邊框可以調整頁面大小:
window.onresize = function(){}
window.addEventListener('resize',function(){})
window.onresize是調整視窗大小載入事件,當觸發時呼叫內部處理常式
注意:
- 只要視窗發生畫素變化,就會觸發該事件
- 我們常常利用這個事件完成響應式佈局,window.innerWidth表示當前螢幕寬度
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 我們設定一下div的大小,我們希望頁面小於一定程度,div消失 -->
<style>
div {
height: 200px;
width: 200px;
background-color: pink;
}
</style>
</head>
<body>
<script>
window.addEventListener('load',function(){
// 頁面調整大小有兩種語法
// window.onresize = function(){}
// window.addEventListener('resize',function({}))
// 其中resize就是調整視窗載入事件,當觸發就呼叫的處理常式
window.addEventListener('resize',function(){
console.log('頁面變化了');
})
// 我們希望頁面寬度小於800,div隱藏
var div = document.querySelector('div');
window.addEventListener('resize',function(){
if(window.innerWidth < 800){
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
</body>
</html>
定時器
window物件為我們提供了兩種定時器:
- Timeout
- Interval
回撥函數
在講解定時器之前,我們先來了解一下回撥函數:
- 回撥函數callback
- 回撥函數常常是指其他內容完成之後,在一定條件下再重新呼叫該函數
- 例如我們之前講到的click事件後的函數,在我們點選某物件後才會觸發;也比如我們下面即將講到的定時器,在一定時間之後才執行的函數,被稱為回到函數
Timeout定時器
Timeout分為建立和停止:
//建立方法:
window.setTimeout(呼叫函數,[延遲毫秒數])
//停止方法:
window.clearTimeout(timeout ID)
setTimeout講解:
- setTimeout()用來設定一個定時器
- 該定時器在定時器到期後執行呼叫函數
- 這個呼叫函數可以直接寫函數,可以寫函數名兩種形式呼叫
- 延遲的預設毫秒數為0,即如果不寫延遲毫秒數,預設為立即觸發狀態,但該函數仍舊被認為是回撥函數
- 因為定時器較多,我們常常為定時器設定var變數識別符號,同時Timeout的定時器停止中的timeout ID就是指該識別符號
clearTimeout講解:
- clearTimeout()方法用來取消之前設定的Timeout定時器
注意:
- Timeout的內建函數僅執行一次!
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>點選我停止計時器</button>
<script>
// 定時器方法:window.setTimeout(呼叫函數,{延遲毫秒}),window可以省略
setTimeout(function(){
console.log('3s到了');
},2000)
// 當毫秒數不設定時,預設為0,立即觸發
setTimeout(function(){
console.log('立刻觸發');
})
// 定時器函數可以是外部函數
function timeback(){
console.log('6s到了');
}
// 我們為了區分定時器,常常會加上識別符號
// 當你定義時,這個setTimeout自動開始計時
var timer1 = setTimeout(timeback,6000);
// 我們也可以取消掉定時器setTimeout
// 首先我們定義定時器
var timer = setTimeout(function() {
console.log("10s後爆炸!");
},10000)
// 獲得button,在button上捆綁上停止計時器的操作
var button = document.querySelector('button');
button.addEventListener('click',function(){
clearTimeout(timer);
})
</script>
</body>
</html>
Interval定時器
Interval分為建立和停止:
//建立方法:
window.setInterval(呼叫函數,[延遲毫秒數])
//停止方法:
window.clearInterval(Interval ID)
setInterval講解:
- setInterval()用來設定一個定時器
- 該定時器在定時器到期後執行呼叫函數
- 這個呼叫函數可以直接寫函數,可以寫函數名兩種形式呼叫
- 延遲的預設毫秒數為0,即如果不寫延遲毫秒數,預設為立即觸發狀態,但該函數仍舊被認為是回撥函數
- 因為定時器較多,我們常常為定時器設定var變數識別符號,同時Timeout的定時器停止中的timeout ID就是指該識別符號
clearInterval講解:
- clearInterval()方法用來取消之前設定的Interval定時器
注意:
- Timeout的內建函數會多次執行直至被終止!
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button class="begin">點選我開啟定時器</button>
<button class="end">點選我終止計時器</button>
<script>
var begin = document.querySelector('.begin');
var end = document.querySelector('.end');
// 注意需要把setInterval的名稱定義在外面,使其變為全域性變數
var timer = null;
begin.addEventListener('click',function(){
// setInterval(回撥函數,【間隔秒數】)
timer = setInterval(function(){
console.log('1s');
},1000);
})
end.addEventListener('click',function(){
clearInterval(timer);
})
</script>
</body>
</html>
JavaScript執行機制
在瞭解JavaScript的執行機制前,我們需要先了解JavaScript的基本資訊:
- JavaScript是單執行緒,在同一時間只能做一件事
- 因為我們JavaScript是為了操作DOM和BOM,我們在進行操作時不可能同時建立和刪除,所以JavaScript被設定為單執行緒
- 但是,JavaScript的單執行緒註定了JavaScript的效率低下,我們的所有任務都需要進行排隊,但如果其中有一項任務等待時間較長,就會導致後面的任務不進行,造成頁面渲染不連貫
所以在HTML5中,允許JavaScript指令碼建立多個執行緒,於是出現了同步和非同步:
- 同步:
- 前一個任務執行完畢後,後一個任務才能執行
- 非同步:
- 可以同時處理多個任務
同時也就區分出同步任務和非同步任務:
- 同步任務:
- 同步任務都在主執行緒上執行,形成一個執行線
- 非同步任務:
- JS的非同步任務都是通過回撥函數執行的
- 一般而言非同步任務分為:
- 普通事件 : 如click,resize等
- 資源載入 : 如load,error等
- 定時器: 包括Timeout,Interval等
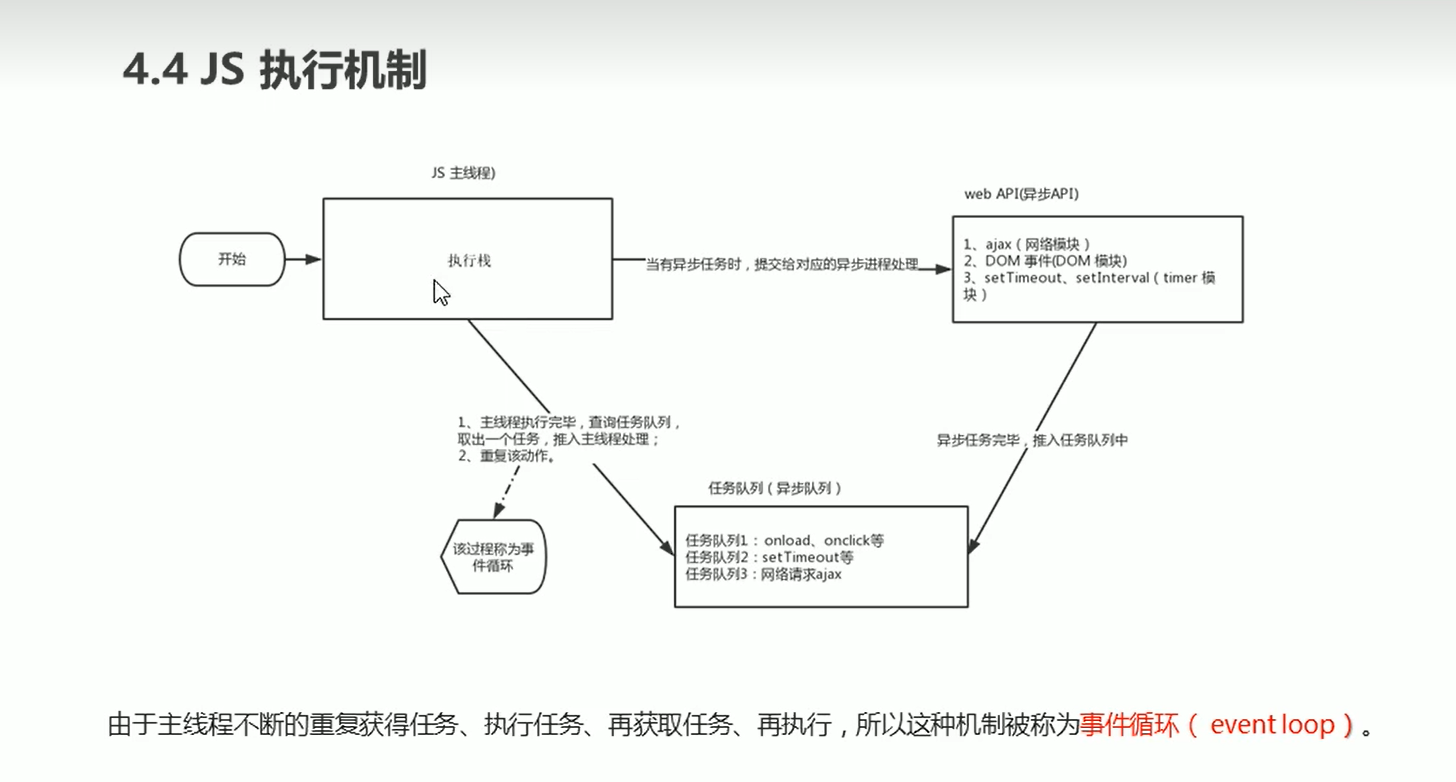
因而JavaScript的執行機制如下:
- 先執行執行棧中的同步任務
- 非同步任務(回撥函數)放入任務佇列中
- 一旦執行棧的所有同步任務執行完畢,系統就會按照次序讀取任務佇列中的非同步任務,於是被讀取的非同步任務結束等待狀態,載入進執行棧的末尾並開始執行
我們給出一張圖片來解釋上述內容:

location物件
在學習location物件之前,我們先來了解一下URL:
- 統一資源定位符(URL)是網際網路上標準資源的地址.
- 網際網路上的每個檔案都有一個唯一的URL,它包含的資訊指出檔案的位置以及瀏覽器應該怎麼處理它
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 組成 | 說明 |
|---|---|
| protocol | 通訊協定 常用的http,ftp,maito |
| host | 主機(域名) |
| port | 埠號 可選. 省略時使用方案的預設埠 |
| path | 路徑 由零個或多個'/'隔開的字串,一般用來表示主機上的一個目錄或檔案地址 |
| query | 引數 以鍵值對的形式,用&隔開 |
| fragment | 片段 #後面內容常用於連線 錨點 |
在瞭解了URL之後我們來介紹一下location:
- window物件為我們提供了一個location屬性用來獲得或設定表單的URL,並且可以用來解析URL
- 因為這個屬性返回的是一個物件,所以我們也將該屬性稱為location物件,我們可以直接輸出location獲得物件,也可以採用屬性方法獲得其內容
| location物件屬性和方法 | 返回值 |
|---|---|
| location.href | 獲得或設定 整個URL |
| location.host | 返回主機(域名) |
| location.port | 返回埠號 若沒有返回空字串 |
| location.pathname | 返回路徑 |
| location.search | 返回引數 |
| location.hash | 返回片段 |
| location.assign | 和href,用來跳轉頁面(附帶歷史記錄) |
| location.replace | 和href,用來跳轉頁面(不附帶歷史記錄) |
| location.reload | 重新載入該頁面(ctrl+F5) |
程式碼展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<--我們希望點選該按鍵後,出現提示n秒後跳轉頁面,並在倒計時結束後跳轉頁面-->
</head>
<body>
<button>點選我5s後跳轉頁面</button>
<div></div>
<script>
var button = document.querySelector('button');
var div = document.querySelector('div');
button.addEventListener('click',function(){
// 在點選後,出現倒計時:
var time = 5;
setInterval(function(){
if(time == 0){
//在這裡我們使用href來跳轉頁面
location.href = 'https://www.baidu.com/';
} else {
// 這裡注意div修改文字用innerHTML
div.innerHTML = '還剩下' + time + '秒後跳轉頁面';
time--;
}
},1000)
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<--這部分我們來講解location的三種方法-->
</head>
<body>
<button>assign</button>
<button>replaca</button>
<button>reload</button>
<script>
var buttons = document.querySelectorAll('button');
// assign跳轉頁面,且保留歷史記錄
buttons[0].addEventListener('click',function(){
location.assign('https://www.baidu.com/');
})
// replace跳轉頁面,不保留歷史記錄
buttons[1].addEventListener('click',function(){
location.replace('https://www.baidu.com/');
})
// reload重新整理頁面,類似於ctrl+f5
buttons[2].addEventListener('click',function(){
location.reload();
})
</script>
</body>
</html>
navigator物件
navigator物件包含有關瀏覽器的資訊,它有很多屬性,我們最常用的是userAgent,該屬性可以返回由客戶機發給伺服器的user-agent頭部資訊,用來判斷你目前使用的機型
我們常用下述程式碼來判斷你開啟的網頁是電腦端還是手機端:
if(navigator.userAgent.match(各種手機品牌)) {
//如果是手機,就轉到手機端頁面
window.location.href = "https://www.baidu.com/";
} else {
//如果是電腦,就轉到電腦端頁面
window.location.href = "http://news.baidu.com/";
}
history物件
window物件給我們提供了history物件,與瀏覽器歷史記錄進行互動,該物件包含了使用者存取過的URL
| history物件方法 | 說明 |
|---|---|
| history.back() | 可以後退網頁(類似於瀏覽器自帶後退按鍵) |
| history.forward() | 可以前進網頁(類似於瀏覽器自帶前進按鍵) |
| history.go(引數) | 可以自定義前進後退頁面(引數可以是正負數) |
結束語
好的,關於BOM的知識我們就講解到這裡,你是否完全明白了呢?