django專案、vue專案部署雲伺服器
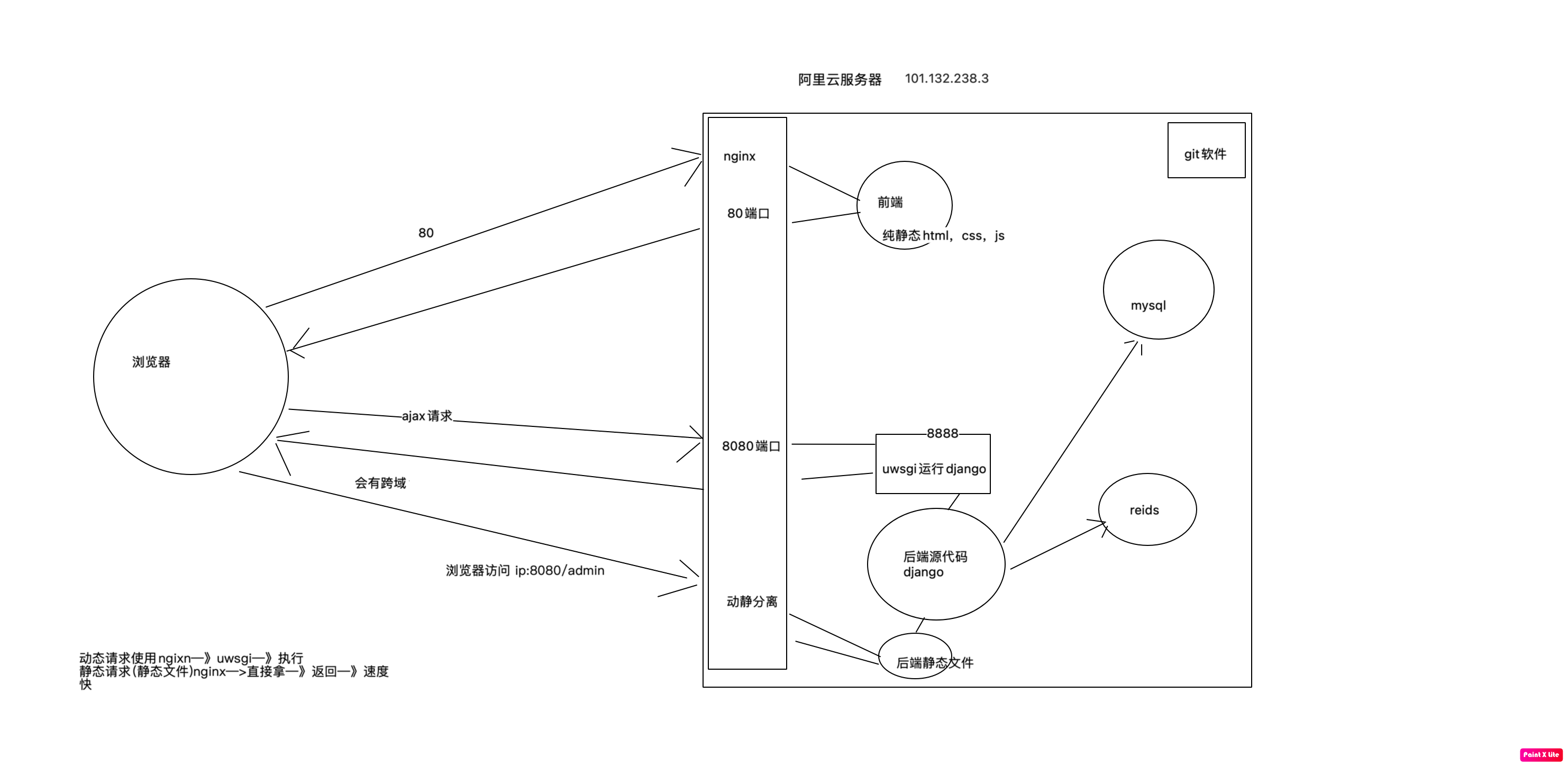
上線架構圖

伺服器購買與遠端連線
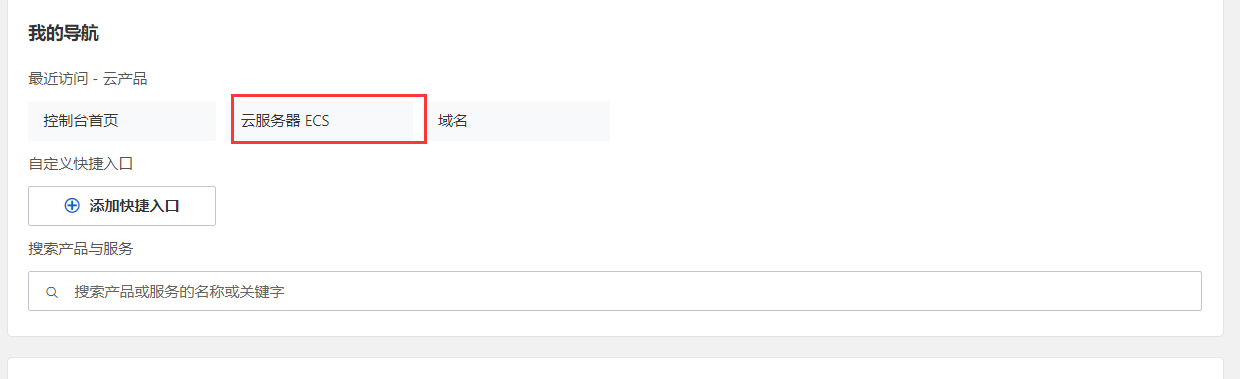
伺服器可以在阿里雲控制檯首頁 (aliyun.com)、登入 - 騰訊雲 (tencent.com)購買。
這裡我選擇購買阿里雲的雲伺服器ECS,購買時按自己需求,映象這裡選擇CentOS 7.9

購買完成後,會拿到一個公網ip

選擇遠端連線工具,有很多種,Xshell、FinalShell等。
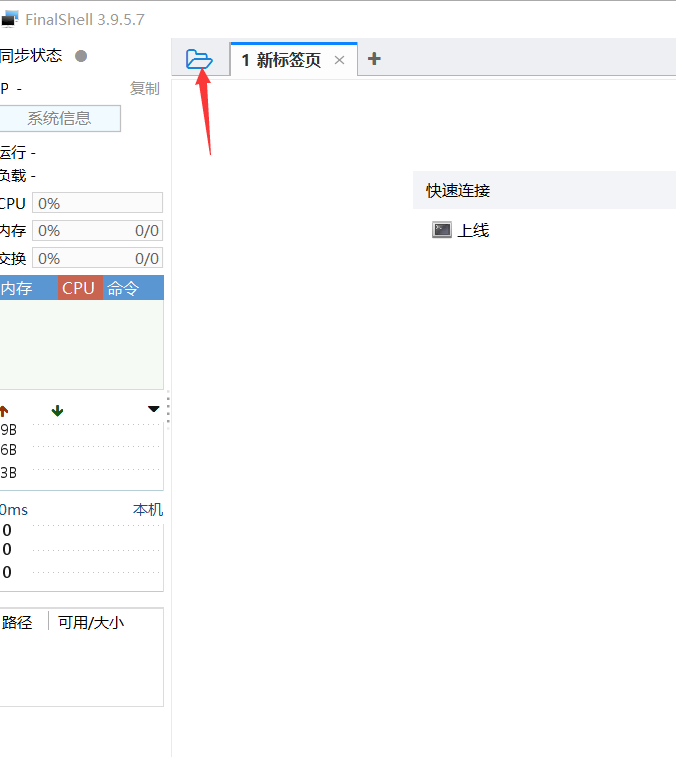
這裡選擇FinalShell,下載:FinalShell (hostbuf.com)
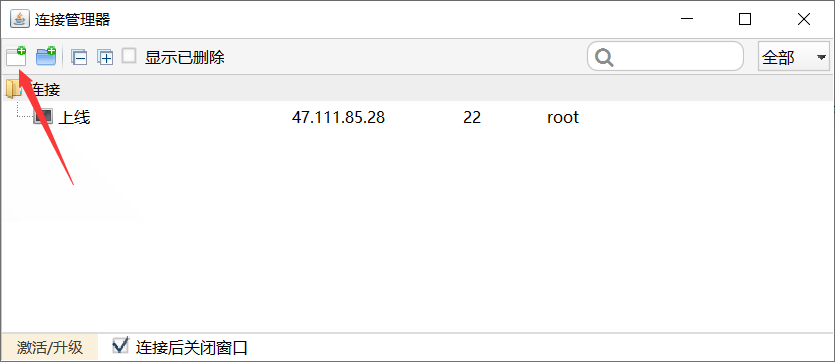
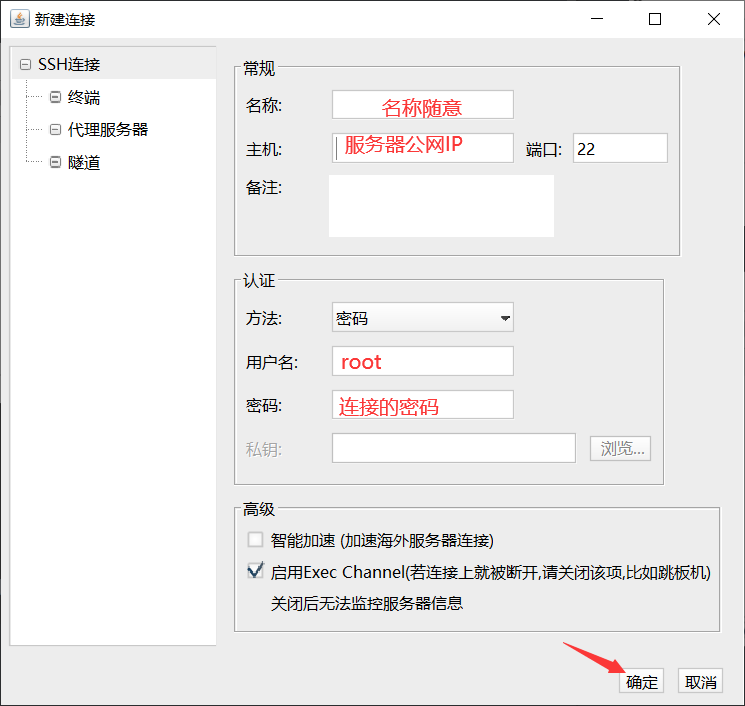
開啟,連線。



連線的密碼如果不知道或忘記了

安裝git
安裝git可以方便我們從直接從遠端倉庫拉取專案,當然,也可以不安裝。
安裝git
yum install git -y
建立資料夾放專案
mkdir /home/project
cd /home/project
克隆
git clone https://gitee.com/....
安裝mysql
包含了很多開發的工具
yum -y groupinstall "Development tools"
各種依賴
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel
1.前往使用者根目錄
cd ~
2.下載mysql57
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
3.安裝mysql57
yum -y install mysql57-community-release-el7-10.noarch.rpm
yum install mysql-community-server --nogpgcheck
4.啟動mysql57並檢視啟動狀態
systemctl start mysqld.service
systemctl status mysqld.service
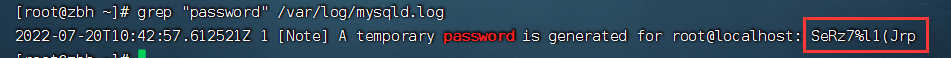
5.檢視預設密碼並登入
grep "password" /var/log/mysqld.log

mysql -uroot -p
6.修改密碼(密碼強度有要求,需要大小寫字母、數位、符號)
ALTER USER 'root'@'localhost' IDENTIFIED BY 'Qq332525..';
安裝redis(原始碼安裝)
1.前往使用者根目錄
cd ~
2.下載redis-5.0.5(原始碼包)
wget http://download.redis.io/releases/redis-5.0.5.tar.gz
3.解壓安裝包
tar -xf redis-5.0.5.tar.gz
4.進入目標檔案
cd redis-5.0.5
5.編譯環境
make
6.複製環境到指定路徑完成安裝
cp -r /root/redis-5.0.5 /usr/local/redis
7.設定redis可以後臺啟動:修改下方內容
vim /usr/local/redis/redis.conf
新增:
daemonize yes
8.建立軟連線(環境變數)
ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server
ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli
9.後臺執行redis
cd /usr/local/redis
redis-server ./redis.conf &
10.測試redis環境
redis-cli
# 退出
exit
11.如果想要關閉redis服務
# 方式一
使用者端連進去,敲 shutdown
# 方式二
pkill -f redis -9
安裝python3.8(原始碼安裝)
阿里雲的centos預設裝了python3.6和2.7,如果沒有硬性要求,可以直接跳過安裝python3.8。
各種依賴
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y
1.前往使用者根目錄
cd ~
2.下載Python3.8.6
wget https://registry.npmmirror.com/-/binary/python/3.8.6/Python-3.8.6.tgz
3.解壓安裝包
tar -xf Python-3.8.6.tgz
4.進入目標檔案
cd Python-3.8.6
5.把python3.8.6 編譯安裝到/usr/local/python38路徑下
./configure --prefix=/usr/local/python38
6.編譯並安裝,如果報錯,說明缺開頭的哪些依賴
make && make install
7.建立軟連線(環境變數)
ln -s /usr/local/python38/bin/python3 /usr/bin/python3.8
ln -s /usr/local/python38/bin/pip3 /usr/bin/pip3.8
目前雲伺服器各版本python環境
python pip 2.7版本的命令
python3 pip3 3.6版本的命令
python3.8 pip3.8 3.8版本的命令
安裝uwsgi
uwsgi是符合wsgi協定的web伺服器,使用c寫的效能高,上線要使用uwsgi。
安裝uwsgi,注意用你後面要用的python版本安裝
pip3.8 install uwsgi
建立軟連線
ln -s /usr/local/python38/bin/uwsgi /usr/bin/uwsgi
安裝虛擬環境
1.安裝虛擬環境
pip3.8 install virtualenv
更新pip
python3.8 -m pip install --upgrade pip
python3.8 -m pip install --upgrade setuptools
pip3.8 install pbr
pip3.8 install virtualenvwrapper
2.建立虛擬環境軟連線(環境變數)
ln -s /usr/local/python38/bin/virtualenv /usr/bin/virtualenv
3.設定虛擬環境:
vim ~/.bash_profile
填入下方內容,注意python版本用的是哪個
VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.8
source /usr/local/python38/bin/virtualenvwrapper.sh
4.更新組態檔內容
source ~/.bash_profile
5.建立虛擬環境
mkvirtualenv -p python3.8 xx
退出
deactivate
安裝nginx(原始碼安裝)
1.前往使用者根目錄
cd ~
2.下載nginx1.13.7
wget http://nginx.org/download/nginx-1.13.7.tar.gz
3.解壓安裝包
tar -xf nginx-1.13.7.tar.gz
4.進入目標檔案
cd nginx-1.13.7
5.設定安裝路徑:/usr/local/nginx
./configure --prefix=/usr/local/nginx
6.編譯並安裝
make && make install
7.建立軟連線
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
8.刪除安裝包與檔案
cd ~
rm -rf nginx-1.13.7
rm -rf nginx-1.13.7.tar.xz
9.測試Nginx環境,伺服器執行nginx,本地存取伺服器ip
# 啟動
nginx
# 停止
nginx -s stop
這個命令檢視nginx是否在執行著
netstat -nlp | grep 80
然後存取
伺服器公網ip:80
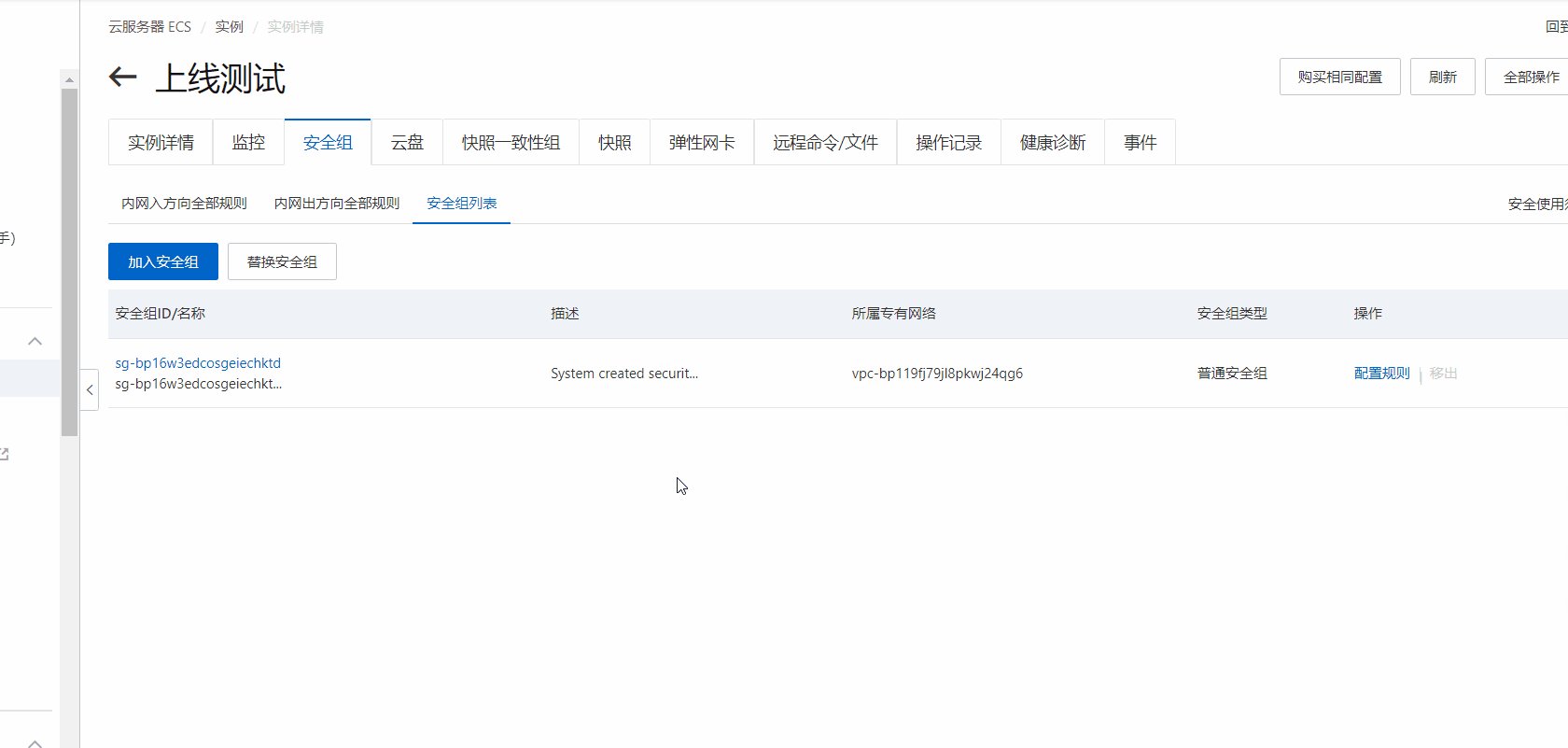
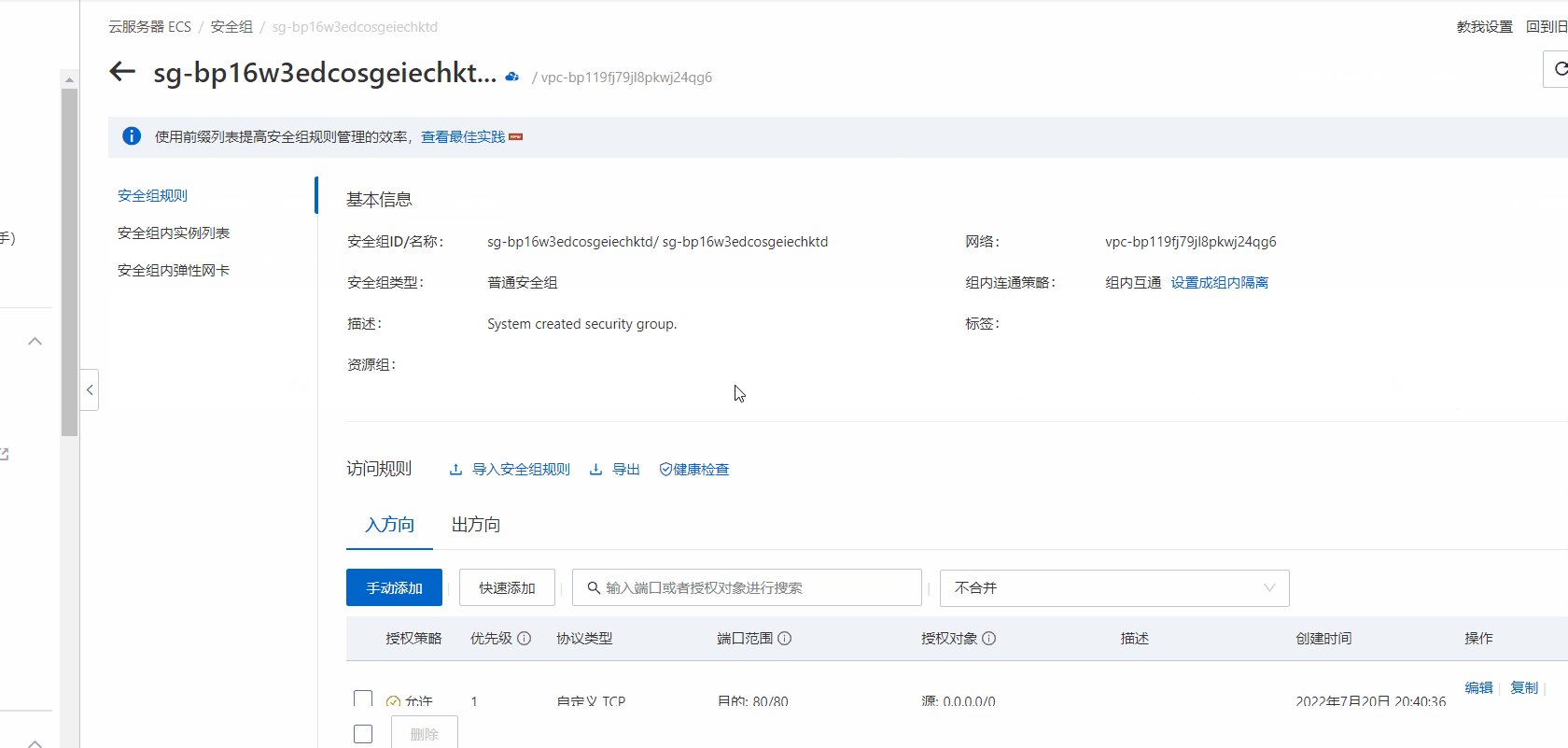
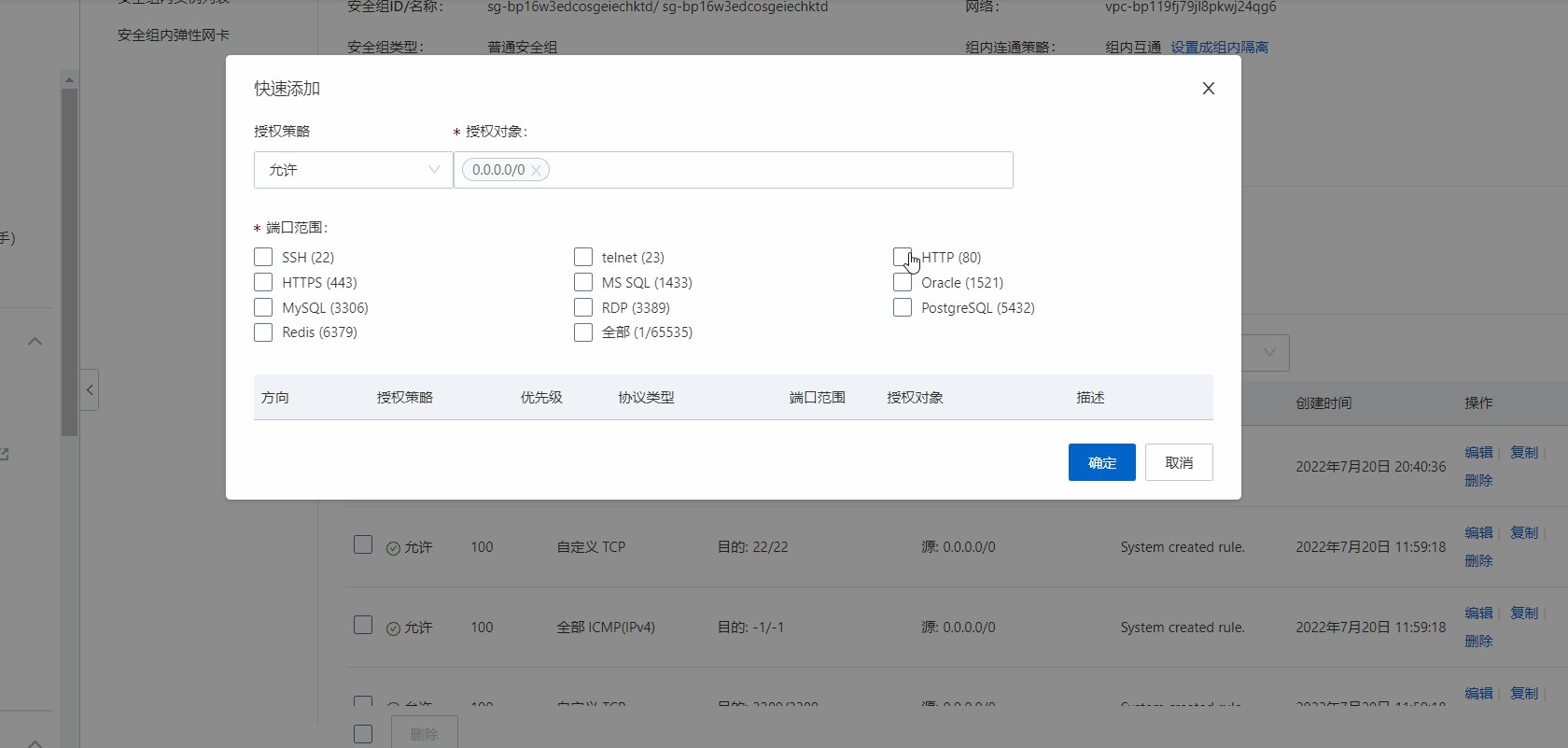
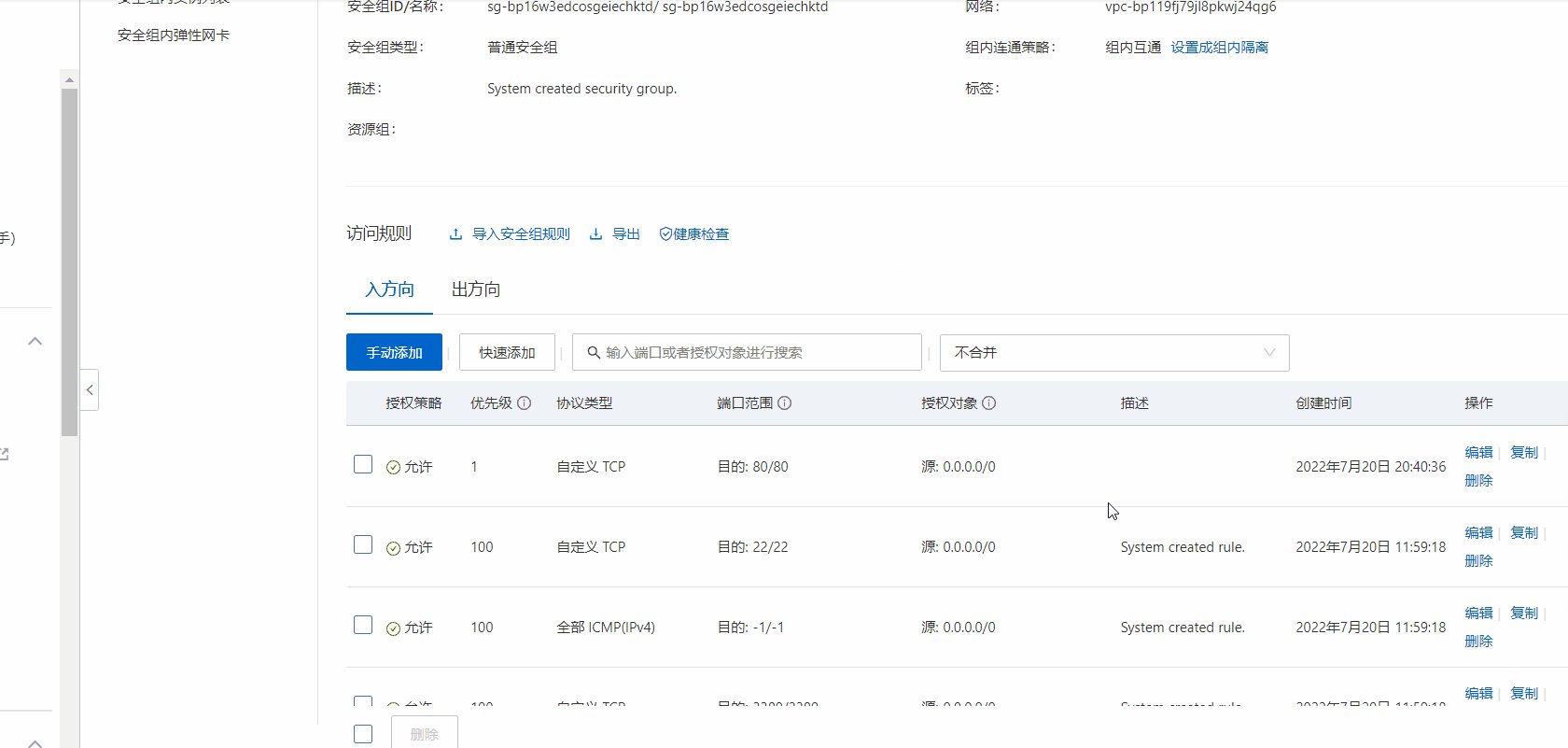
如果無法存取,說明雲伺服器安全組中沒有新增80埠

vue專案部署
1.修改前端向後端發ajax請求的地址,以前都是向127.0.0.1傳送請求,現在可以改成伺服器地址了
2.編譯vue專案成html,css,js
npm run build
3.專案根路徑下會生成dist資料夾(編譯過後的檔案),本地壓縮成zip(不要壓成rar)
4.在伺服器安裝軟體
yum install lrzsz
5.雲伺服器敲 rz,選擇dist.zip上傳
6.安裝解壓軟體,解壓檔案
yum install unzip
unzip dist.zip
7.移動解壓後的dist.zip,並重新命名
mv ~/dist /home/html
8.去到Nginx設定目錄
cd /usr/local/nginx/conf
9.備份Nginx組態檔
mv nginx.conf nginx.conf.bak
10.開啟組態檔,新增內容
vim nginx.conf
內容
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 可以改為自己的域名
charset utf-8;
location / {
root /home/html; # html存取路徑
index index.html; # html檔名稱
try_files $uri $uri/ /index.html; # 解決單頁面應用重新整理404問題
}
}
}
11.重新載入組態檔(重啟nginx)
nginx -s reload
12.存取伺服器ip地址(不寫埠預設存取80埠)
xx.xx.xx.xx
django專案部署
專案依賴安裝
1.修改django的某些關於ip地址的設定(資料庫等ip地址不用改,因為就是原生的ip地址,當在伺服器上執行時,連線的就是伺服器的資料庫)
2.django專案生成所需依賴
pip freeze > requirements.txt
3.把django專案上傳到伺服器上,通過rz命令,或者git命令
# 這裡我把專案放到這個目錄下
/home/project/
4.建立線上專案虛擬環境
mkvirtualenv project
5.虛擬環境下也要裝uwsgi
pip install uwsgi
6.cd到專案根路徑下
/home/project/
7.安裝依賴
pip install -r ./requirements.txt
8.如果出現報錯,比如安裝mysqlclient模組容易報錯,那麼我可以開啟requirements.txt,將mysqlclient模組那一行註釋掉(#)
9.最後單獨安裝mysqlclient
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
yum install mysql-devel
yum install python-devel
pip install mysqlclient
資料庫設定
1.進入資料庫
2.建立專案需要的資料庫
create database project default charset=utf8;
3.設定許可權賬號密碼:賬號密碼要與專案中設定的一致
grant all privileges on project.* to 'username'@'%' identified by 'password';
grant all privileges on project.* to 'username'@'localhost' identified by 'password';
flush privileges;
4.退出資料庫
quit;
5.回到虛擬環境,到專案目錄中
資料庫遷移命令
python manage_pro.py makemigrations
python manage_pro.py migrate
6.錄入資料
使用uwsgi啟動django
1.專案目錄下,新建uwsgi的組態檔
vim ./project.xml
新增
<uwsgi>
<socket>127.0.0.1:8000</socket> <!-- 內部埠,自定義 -->
<chdir>/home/project/</chdir> <!-- 專案路徑 -->
<module>project.wsgi</module> <!-- project為wsgi.py所在目錄名-->
<processes>4</processes> <!-- 程序數 -->
<daemonize>uwsgi.log</daemonize> <!-- 紀錄檔檔案 -->
</uwsgi>
2.啟動uwsgi
uwsgi -x ./luffyapi.xml
3.檢視uwsgi程序
ps aux |grep uwsgi
4.設定nginx,把8080埠的動態請求轉發給uwsgi裡設定的8000埠
vim /usr/local/nginx/conf/nginx.conf
內容:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 可以改為自己的域名
charset utf-8;
location / {
root /home/html; # html存取路徑
index index.html; # html檔名稱
try_files $uri $uri/ /index.html; # 解決單頁面應用重新整理404問題
}
}
# 新增的server
server {
listen 8080;
server_name 127.0.0.1; # 可以改為自己的域名
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000; # 埠要和uwsgi裡設定的一樣
uwsgi_param UWSGI_SCRIPT project.wsgi; #wsgi.py所在的目錄名+.wsgi
uwsgi_param UWSGI_CHDIR /home/project/; # 專案路徑
}
}
}
5.重啟nginx
nginx -s reload
6.這時候前端向伺服器id:8080就等於向後端專案傳送了請求。
後端樣式處理
這時候存取後端的admin介面是沒有樣式的,還需要下列設定
1.編輯線上專案的組態檔
vim /home/project/../settings/pro.py
2.修改static設定,新增STATIC_ROOT、STATICFILES_DIRS
STATIC_URL = '/static/'
STATIC_ROOT = '/home/project/static'
STATICFILES_DIRS = (os.path.join(BASE_DIR, "../static"),)
3.專案目錄下沒有 static 資料夾需要新建
mkdir /home/project/static
4.完成靜態檔案遷移
python /home/project/manage_pro.py collectstatic
5.修改nginx設定
vim /usr/local/nginx/conf/nginx.conf
內容
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 可以改為自己的域名
charset utf-8;
location / {
root /home/html; # html存取路徑
index index.html; # html檔名稱
try_files $uri $uri/ /index.html;
}
}
server {
listen 8080;
server_name 127.0.0.1; # 可以改為自己的域名
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000; # 埠要和uwsgi裡設定的一樣
uwsgi_param UWSGI_SCRIPT project.wsgi;
uwsgi_param UWSGI_CHDIR /home/project/;
}
}
location /static {
alias /home/project/static;
}
}
6.重啟nginx
nginx -s reload