vue元件有什麼好處
vue元件的好處:1、元件是獨立和可複用的程式碼組織單元,元件系統是vue核心特性之一,它讓開發者使用小型、獨立和通常可複用的元件構建大型應用;2、元件化開發能大幅度提高應用開發效率、測試性、複用性等;3、能讓web前端程式碼實現「高內聚」和「低耦合」,使得前端開發的過程變成搭積木的過程。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
Vue的單頁面開發其實很簡單又很抽象,單頁面是指唯一的Vue範例,也就是main.js裡的new Vue({});
那麼多頁面的效果是怎麼實現的呢?這就依賴於元件化開發,每一個子頁面都由多個元件構成,在url改變時重新整理並渲染不同的元件群,這就達到了多頁面的效果,在vue中如何實現url改變其實就是路由了。
Vue元件化
什麼是元件化
當我們遇到複雜問題時,很難一次性搞定所有問題,所以這時需要把問題拆解,把小問題都解決後綜合起來就能得到這個問題的解決方案,聽起來很熟悉吧!其實在動態規劃中就是這種思想了,只不過時最優解和解決方案的區分。
元件化也是這種解決問題的思路,當一個專案中的功能邏輯特別複雜時,我們很難一次性完成所有邏輯互動,因為容易發生冗餘或回撥地獄,一旦某一部分出錯,很難追究到哪行程式碼出現問題。同時一個人的精力是有限的,為了減輕個人的壓力,將問題分為小的功能模組,既可以減少管理和維護該介面的成本,也可以適合團隊合作。
但其實Vue的前端開發不需要很多人,因為它是輕量級的,所以實際專案中只需要美工人員把設計好的原型發給一兩個前端開發人員就行了,至於為什麼需要這麼少的開發人員,很大程度上因為Vue的元件化開發讓業務邏輯更清晰。
vue元件化思想
元件化的思想讓我們能夠開發出一個個獨立且可複用的小元件來構造我們的應用。
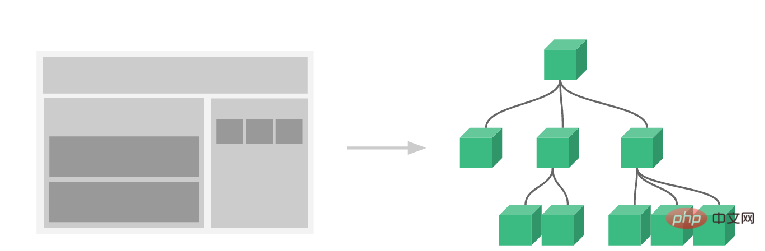
每一個應用(功能)都可以抽象成一個元件樹。

儘可能的將頁面拆分成小且可複用的元件。這樣讓我們的程式碼更加方便組織和管理,並且擴充套件性也更強。
vue元件化的好處
1、元件是獨立和可複用的程式碼組織單元。元件系統是vue核心特性之一,它使開發者使用小型、獨立和通常可複用的元件構建大型應用;
2、元件化開發能大幅度提高應用開發效率、測試性、複用性等;
3、能讓 web 前端程式碼實現「高內聚 低耦合」,使得前端開發的過程變成搭積木的過程。
元件的使用
原理
- 元件的使用分三步:
- 建立元件構造器
- 註冊元件
- 使用元件
- 建立元件構造器:
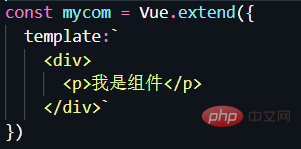
- 呼叫const mycomponent = Vue.extend({template : ``})建立構造器。
- template後的引號裡寫相應的html程式碼,其實這個template就是.vue檔案中的template(不清楚的可以去Vue檔案構成)。
- 在
:後的單引號其實是ES6的語法,眾所周知雙引號內的字串等內容進行換行需要寫特殊字元,而在單引號間的內容,裡面的程式碼在使用時是不會改變程式碼的格式的,例如:
- 註冊元件:
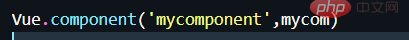
- 呼叫Vue.component(‘自己起的元件名’,mycomponent),第一個引數是自己起的元件名,第二個引數是你在建立元件構造器的時候的const變數。

- 呼叫Vue.component(‘自己起的元件名’,mycomponent),第一個引數是自己起的元件名,第二個引數是你在建立元件構造器的時候的const變數。
- 使用元件:
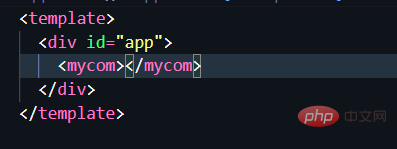
- 在上方的template裡使用

- 在上方的template裡使用
實際開發中的使用-父子元件
實際開發中元件的使用非常簡單,每個元件都是一個.vue檔案,直接引入並宣告元件即可以使用。
第一步:建立一個.vue檔案,我這裡在views資料夾下建立一個Home.vue檔案

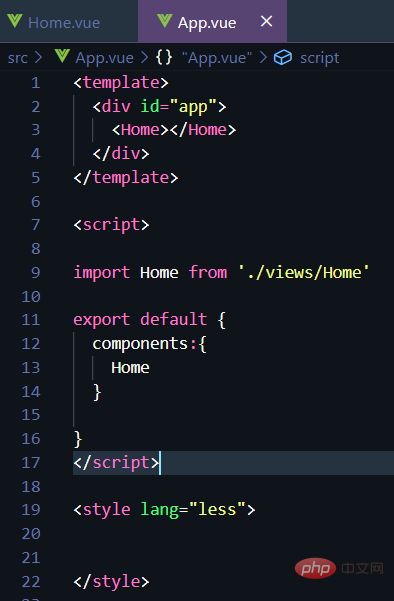
第二步:在需要用到這個元件中引入Home檔案,我這個例子是在App.vue中引入了Home.vue,大家實際開發中請自行引入。


第三步:在App.vue中註冊該元件,這個components的屬性我在前面說過,裡面的元件就是該vue檔案的子元件,父子關係形成,在這裡一個父親可以有多個兒子噢!!!

第四步:使用該元件,也就是將Home.vue的內容顯示在App.vue中

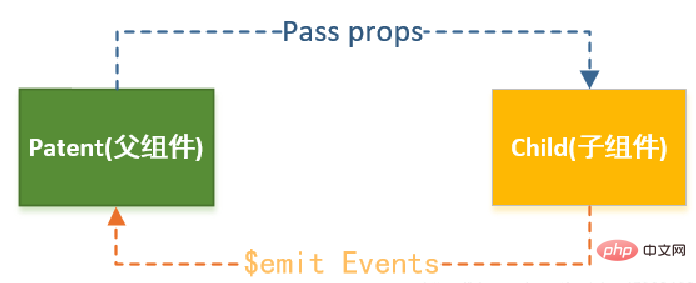
父子元件傳遞資料
- 通過props向子元件傳遞資料。
- 通過事件向父元件傳送傳送訊息。

父傳子-props用法
- 在子元件中,使用props來宣告需要從父元件接收的資料。
- props和data、methods、computed同級,裡面存的就是父元件傳來的資料。
- props分為兩種:
- 第一種:物件,物件可以設定傳遞時的型別,也可以設定預設值等。
- 第二種:字串陣列形式,陣列中每個字串就是傳遞的資料的名字。
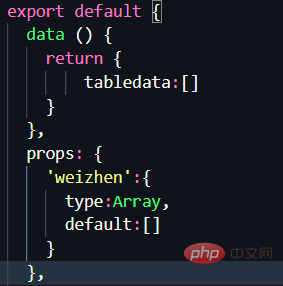
- 第一種情況:



- 通過之前的學習,大家應該能看懂這兩張圖,第一張圖片的語句是寫在.vue檔案中的template中的,而這個子元件的名稱應該是
patientlist,而向子元件傳遞的資訊其實就是:weizhen="notfin",在第二張圖片中可以發現,notfin是個陣列,那麼weizhen是什麼??看第三張圖片,我在props裡定義了一個物件!這個物件的名字就是weizhen,所以這個weizhen就是父元件把向子元件傳遞的資料封裝了一個名字! - 這樣就實現了父元件向子元件傳遞資料的第二種方式,怎麼動態監控父元件傳來的資料是否有變化並進行重新整理後期會講!
- 通過之前的學習,大家應該能看懂這兩張圖,第一張圖片的語句是寫在.vue檔案中的template中的,而這個子元件的名稱應該是
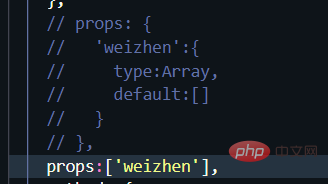
- 第二種情況:
- 用上面的前兩張圖,其實變化的就是接收的方式:

- 這樣也能獲取到相應的資料,但其實我喜歡用第一種,因為規定了型別和預設值後能讓程式碼更容易讀懂。
- 用上面的前兩張圖,其實變化的就是接收的方式:
子傳父-this.$emit()自定義事件
- 子傳父使用this.$emit(‘自己起的名稱’,data)
- 這個方法有兩個引數,第一個是自己起的名字,例如上面的
weizhen;第二個引數是你要傳遞的資料,這個資料可以是通過子元件中的函數處理好的資料,也可以是data中定義的資料。這樣父元件就可以獲取到子元件中返回的結果。
父元件直接獲取子元件的資料
this.$children
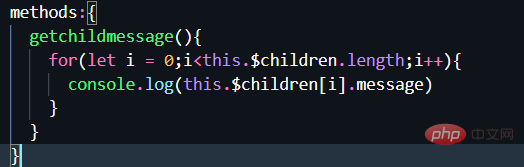
在父元件中的script模組中的methods中,如果想要直接獲取子元件的資料可以使用this.$children。
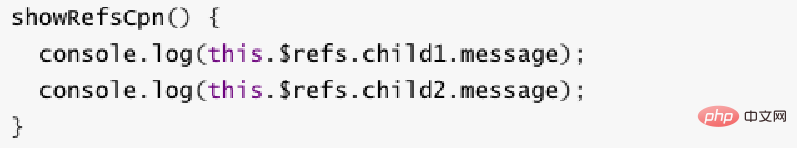
如下圖,我們使用$children獲取子元件中的message字串。

this.$children的缺點:
- 通過$children存取子元件時,是一個陣列型別,存取其中的子元件必須通過索引值。
- 當子元件過多,我們需要拿到其中一個時,往往不能確定它的索引值,甚至還可能會發生變化。
this.$ref
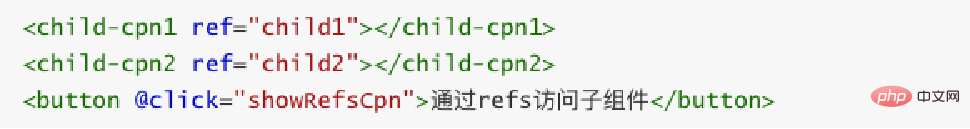
- ref是reference-參照的簡寫。
- $ref和ref經常搭配使用,使用步驟:
- 通過ref給某一個子元件繫結一個特定的ID。
- 通過this.$refs.ID就可以存取到該元件了。


子元件直接獲取父元件的資料-this.$parent
- 雖然可以通過這種方式直接獲取父元件的值,但實際專案開發中不建議使用這種方法,下面說明一下為什麼:
- 首先,子元件不需要很多的資料,子元件只需要自己處理的資料即可,如果申請了過多的資料就提高了耦合度。
- 其次,在進行不同專案的元件複用時,我們根據需求只用到了這個子元件,如果使用this.$parent方式獲取資料,那麼父元件中如果沒有對應欄位就報錯了呀!
- 最後,如果子元件都能隨便方位父元件中的資料,那麼我們維護起來會非常麻煩,如果後期不需要某個欄位,子元件中也要對應修改,會提高維護成本和任務量,同時也是浪費時間。
- 綜上所述:真的不建議使用$parent,但是要了解。
非父子元件之間的資料傳遞
- Vue1.x:
- 使用$dispatch向上派發事件。
- 使用$broadcast向下廣播事件。
- Vue2.x:
- 首先取消了Vue1.x中的兩個方法。
- 這個版本使用了中央事件匯流排,也就是通過中介完成。
- 這個中介的意思跟資料庫中一對多關係的兩個表需要一個關係表來防止結構混亂。
- 經過了一系列的發展和優化,Vuex應運而生,Vuex管理方案是目前Vue的一大核心功能,後面的文章中會單獨講Vuex。
總結
- 元件是Vue中最為重要的功能之一,在實際開發中要多多利用,如果有可重複使用的元件那就用,畢竟是要偷懶的,要是每次新打一遍對應的程式碼,那太沒意思了!
以上就是vue元件有什麼好處的詳細內容,更多請關注TW511.COM其它相關文章!