161_視覺化_Power BI 復刻 GitHub 貢獻熱力圖
2022-07-20 15:01:25
161_視覺化_Power BI 復刻 GitHub 貢獻熱力圖
一、背景
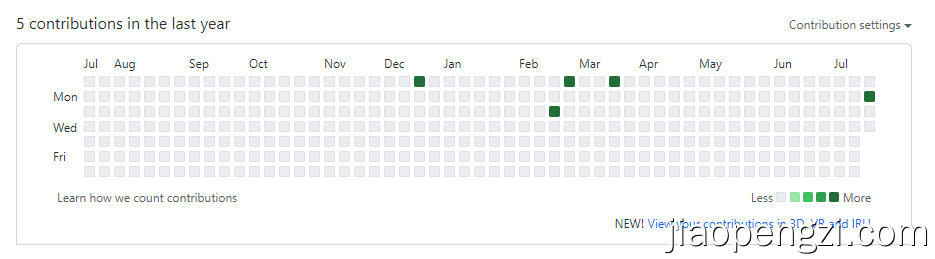
在 GitHub 上,有使用者的貢獻度的熱力圖如下:

Power BI 公共 web 效果:https://demo.jiaopengzi.com/pbi/161-full.html
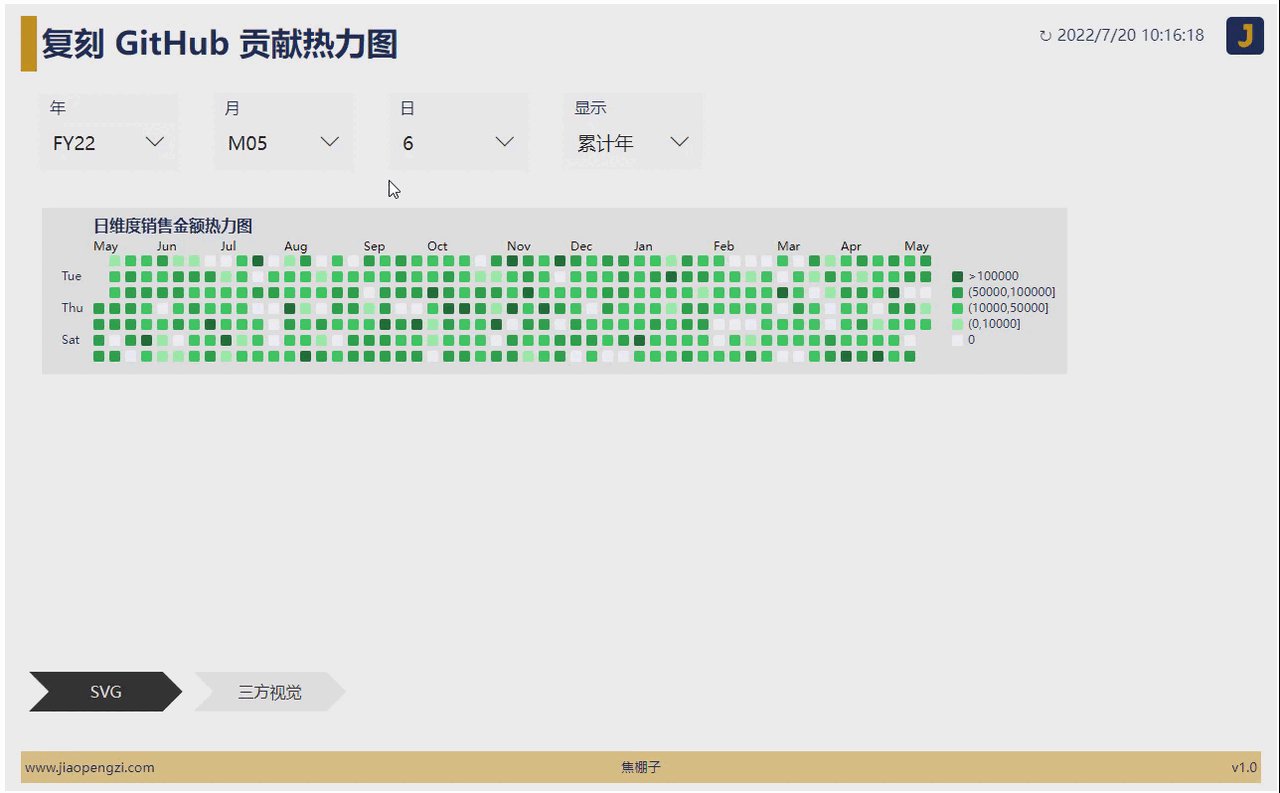
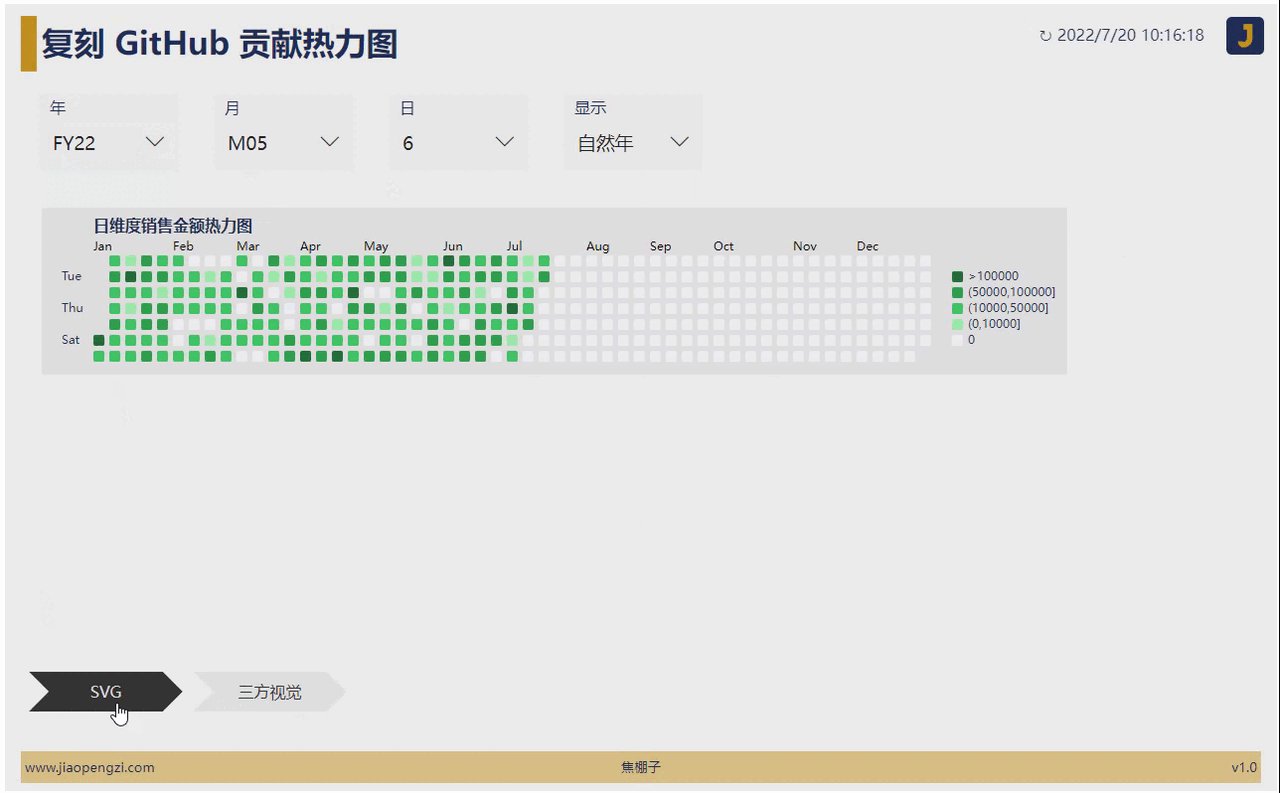
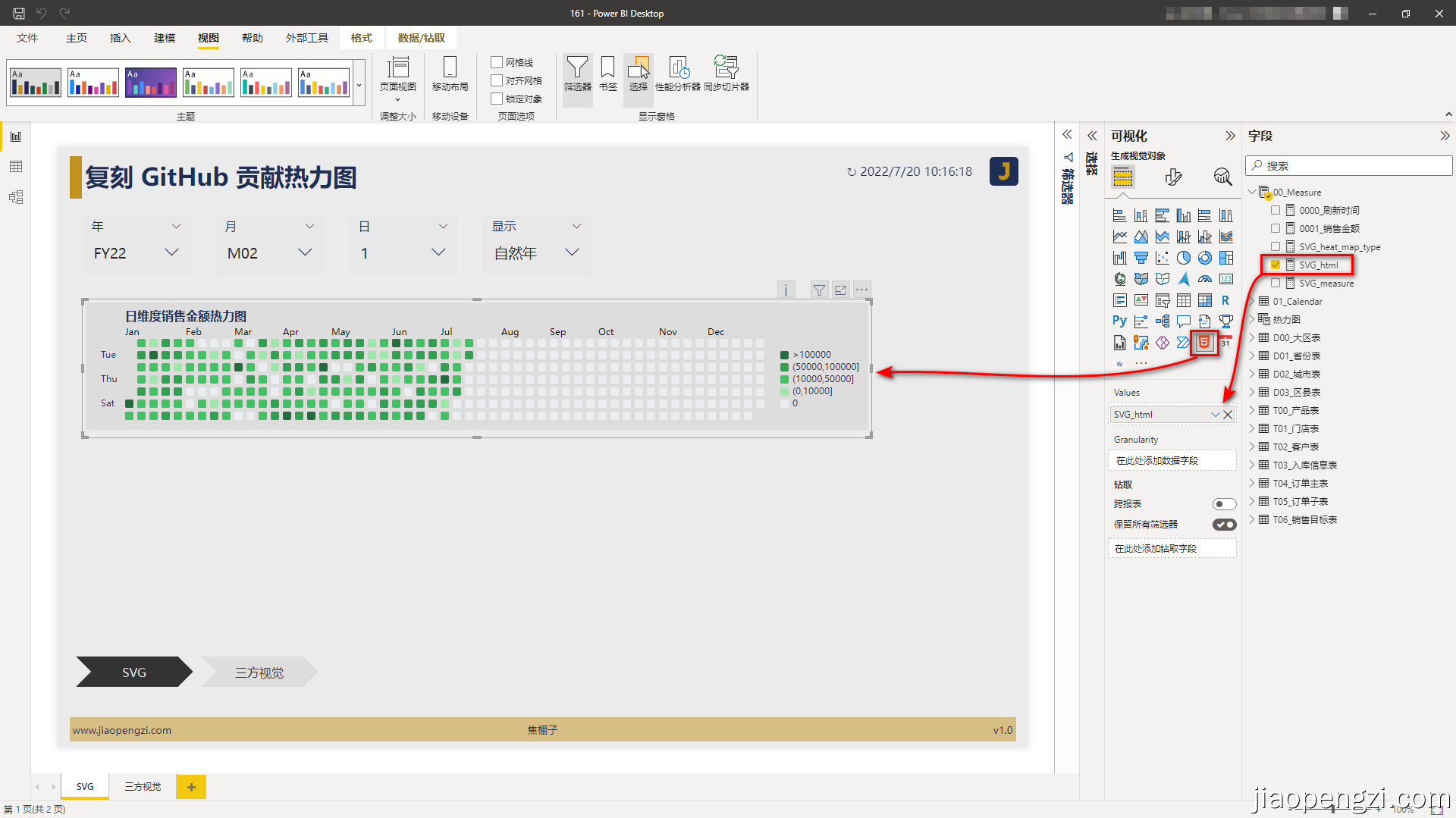
我們使用 Power BI 來複刻一下,如下:

二、實現過程
1、依賴
- 上述熱力圖是基於日期維度的,所以日期表是必備的,且需要按照我們設計的日期表才能實現(參見:https://jiaopengzi.com/2635.html);可見在我們的 Power BI 專案中日期表的重要性。
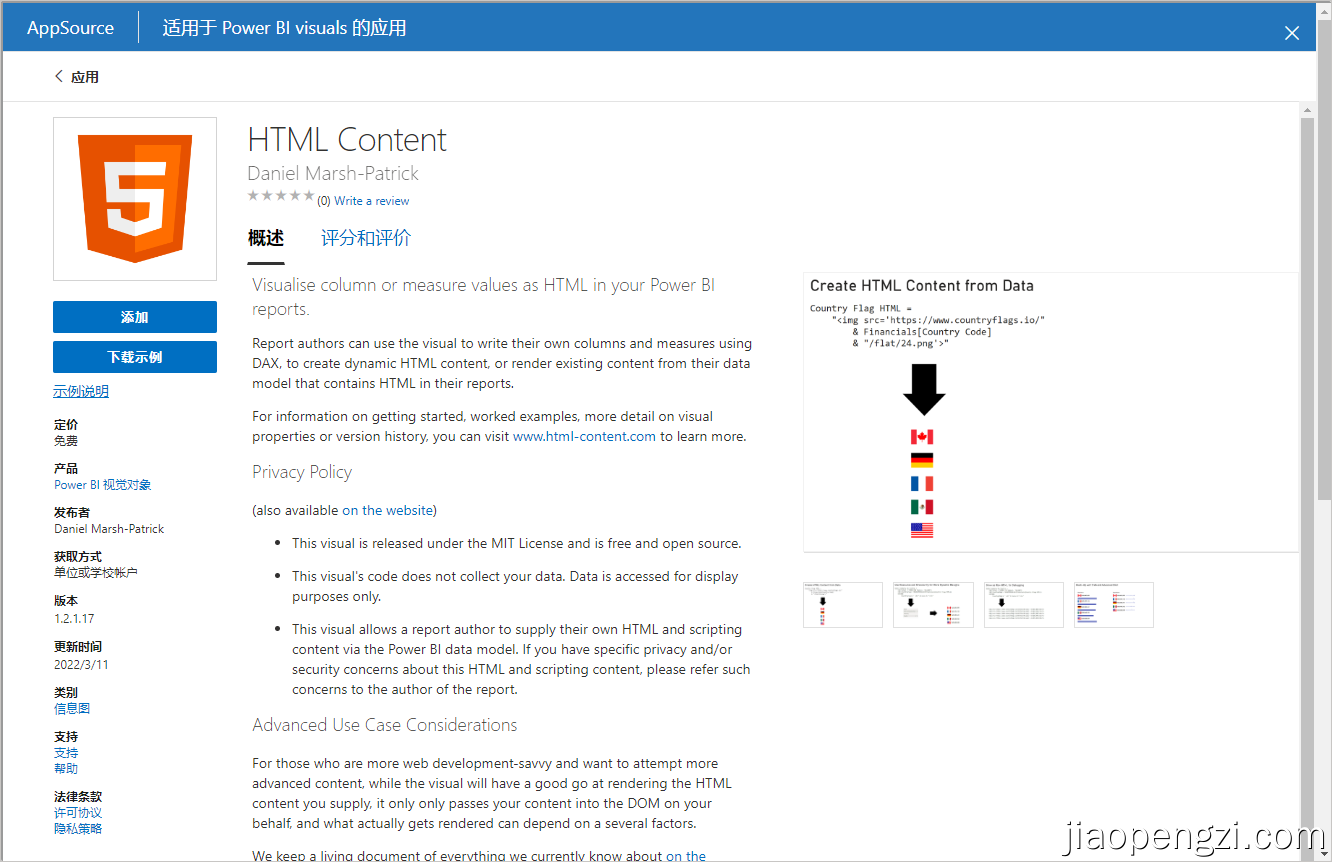
- 三方視覺物件 HTML Content

2、DAX
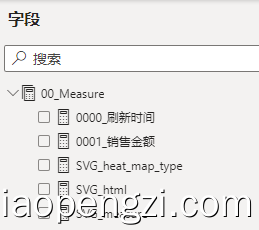
實現熱力圖的度量值就三個,如下圖。

Ⅰ、SVG_heat_map_type
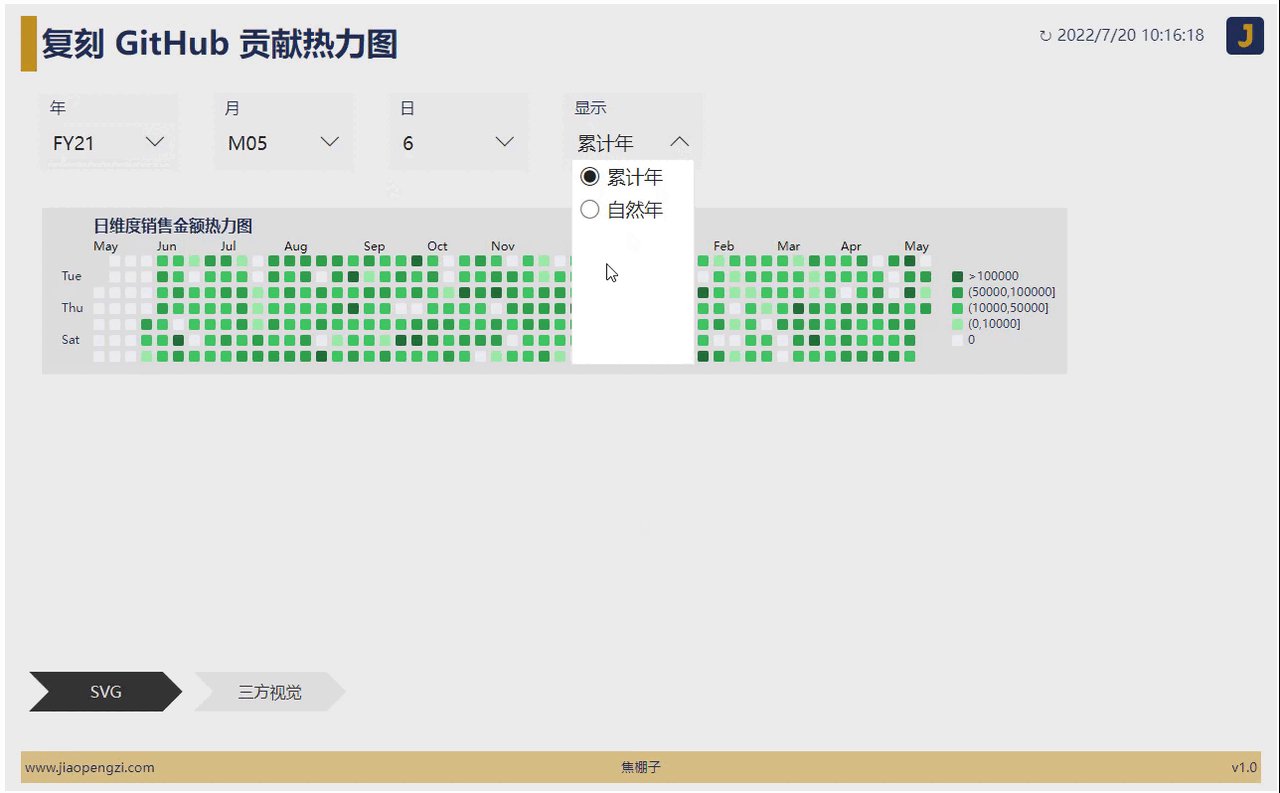
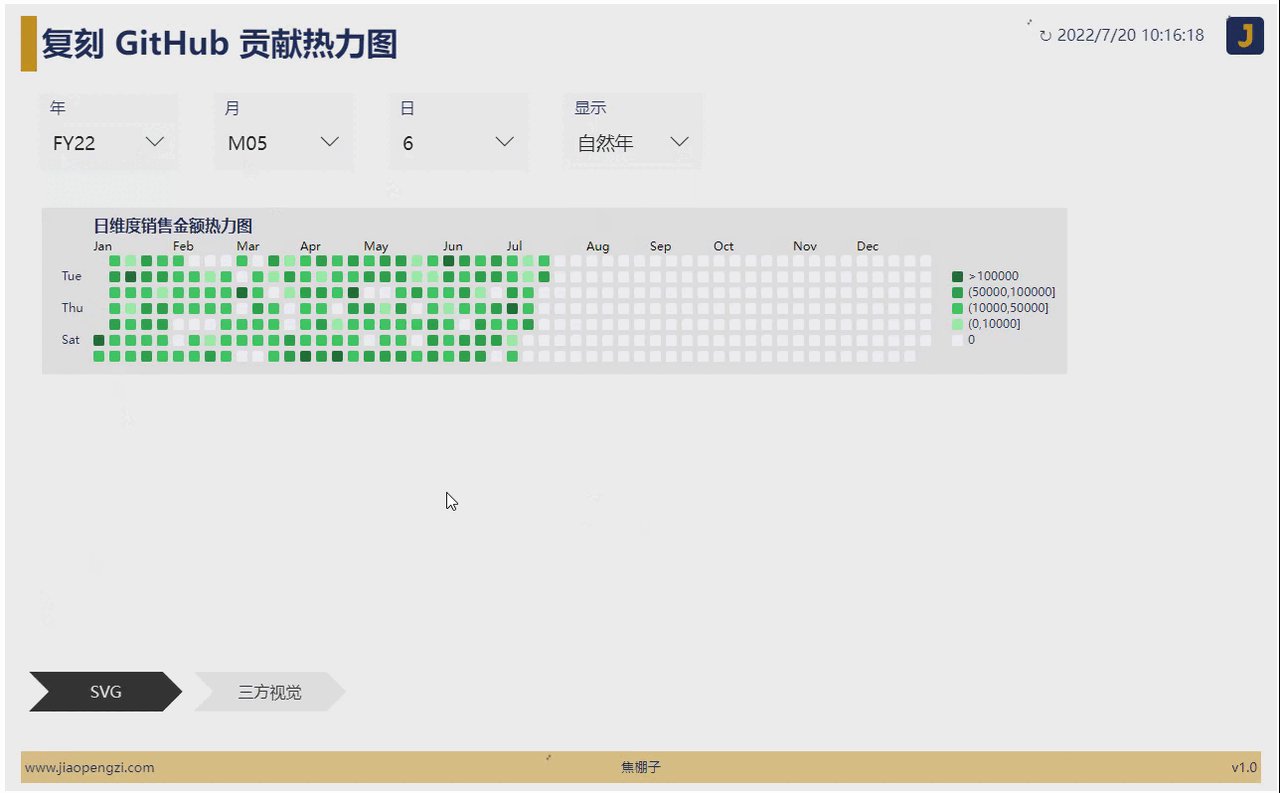
控制熱力按照自然年顯示,還是按照累計年顯示。
SVG_heat_map_type = SELECTEDVALUE('熱力圖'[id], 0)
Ⅱ、SVG_measure
業務指標度量值,在使用當前模板的時候需要把自己業務的度量值按照如下方式寫入。
SVG_measure = [0001_銷售金額]
Ⅲ、SVG_html
實現視覺化的核心度量值,使用 DAX 構造 SVG 。
只需要設定如下引數即可。
- id:請勿修改。
- left:區間左邊界,不包含。
- right:區間右邊界,包含。
- display:最終顯示的文字。
- color:熱力圖圖例每個格子的顏色。
如上,除了 id 不能更改以外,其他都可以按照自己的需求修改。
建議只需要修改 left、right、display 三個欄位即可,顏色就用當前的預設顏色。
SVG_title:圖表標題,如果不需要標題則留空。

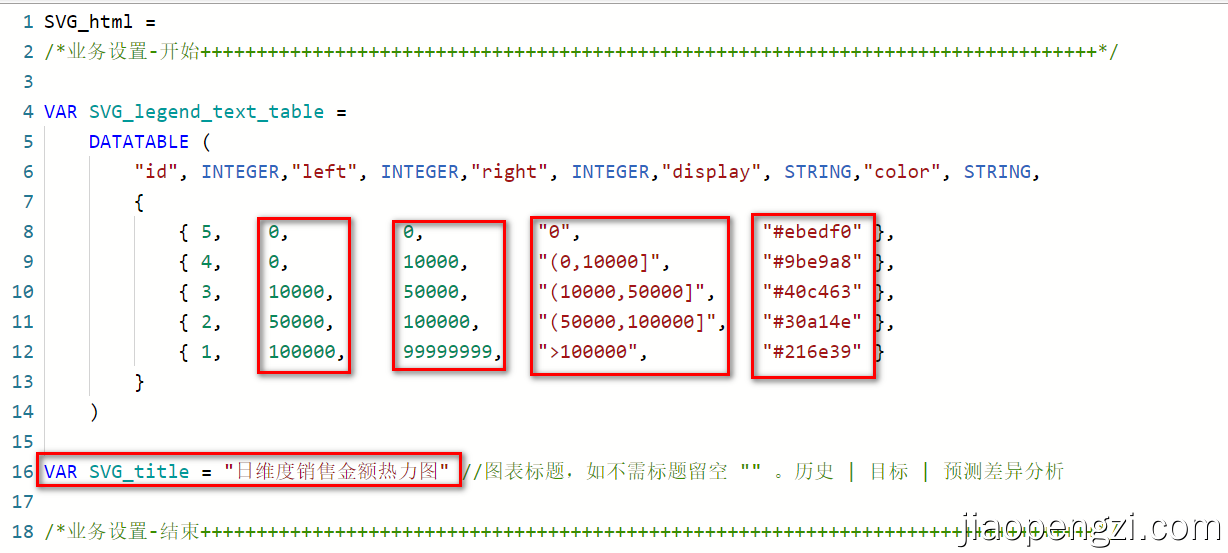
SVG_html =
/*業務設定-開始++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/
VAR SVG_legend_text_table =
DATATABLE (
"id", INTEGER,"left", INTEGER,"right", INTEGER,"display", STRING,"color", STRING,
{
{ 5, 0, 0, "0", "#ebedf0" },
{ 4, 0, 10000, "(0,10000]", "#9be9a8" },
{ 3, 10000, 50000, "(10000,50000]", "#40c463" },
{ 2, 50000, 100000, "(50000,100000]", "#30a14e" },
{ 1, 100000, 99999999, ">100000", "#216e39" }
}
)
VAR SVG_title = "日維度銷售金額熱力圖" //圖表標題,如不需標題留空 "" 。歷史 | 目標 | 預測差異分析
/*業務設定-結束++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/
剩餘DAX 過長,請在:https://jiaopengzi.com/2828.html 檢視。

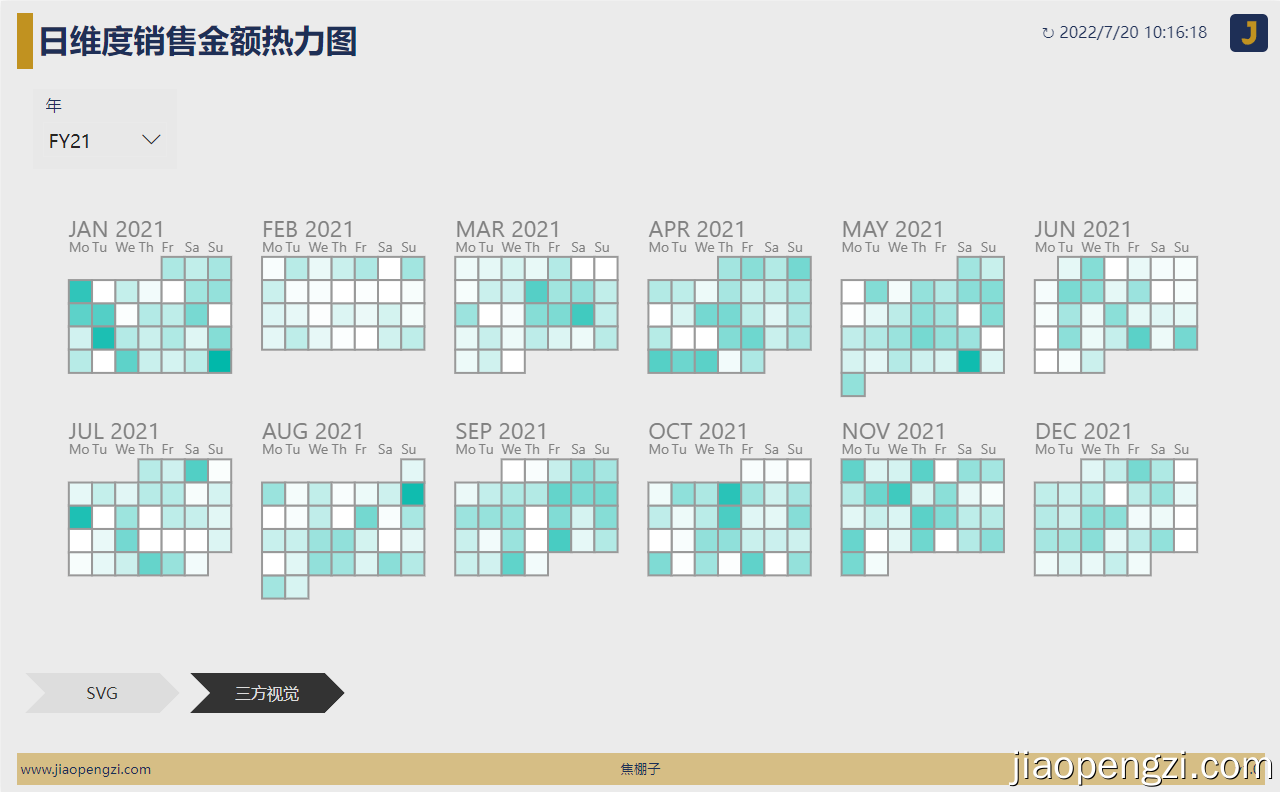
當然我們也用 Power BI 三方視覺來做一個對比,根據需要選擇使用。

三、總結
1、在前面之前的文章(https://jiaopengzi.com/2796.html)我們已經使用 DAX + SVG 來實現一些商業圖表了。
2、在 Power BI 中是 SVG 不足之處在於圖表本身的互動,但更多商業圖表其實出現在最終報告中,也可以忽略這一點。
3、日期表的原始設計很重要。
附件下載
https://jiaopengzi.com/2828.html
視訊課
https://jiaopengzi.com/all-course
by 焦棚子