使用開源Cesium+Vue實現傾斜攝影三維展示
準備工作
VUE開發工具:Visual studio Code
傾斜攝影轉換工具:CesiumLab—下載地址:http://www.cesiumlab.com/
三維顯示:Cesium,api參考網站:https://cesium.com/learn/cesiumjs/ref-doc/Camera.html
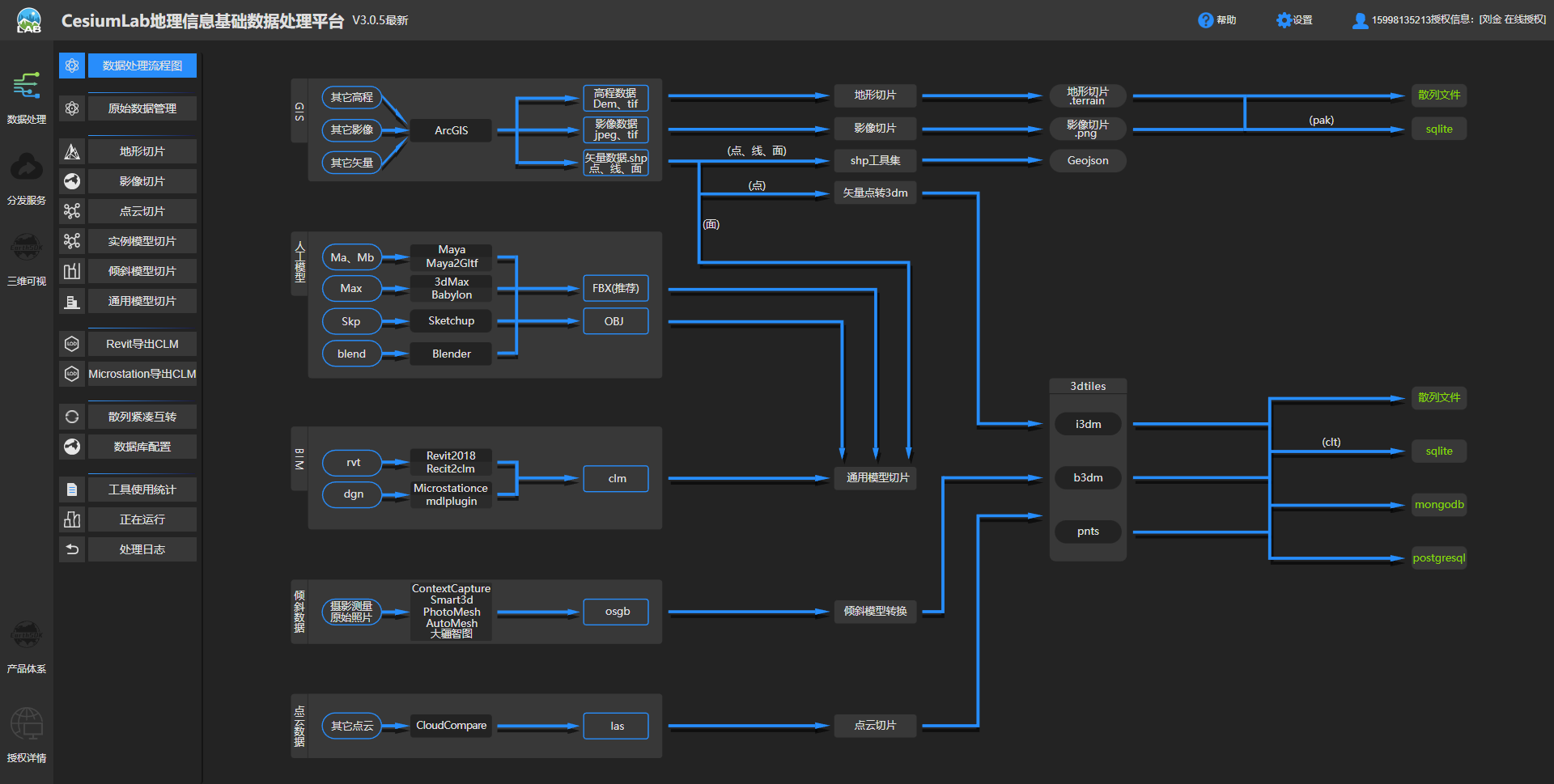
下圖為CesiumLab提供的資料處理流程圖,我們可以參考學習。

功能實現
首先我們安裝VsCode,然後安裝Vue,然後依次操作,新建資料夾kibacesium,開啟VsCode—開啟資料夾kibacesium—點選終端—在終端內輸入命令npm install -g @vue/cli@4下載vue腳手架4;命令如下。
npm i vue -g npm uninstall vue-cli -g 解除安裝舊版本 npm cache clean --force 清除快取 npm install -g @vue/cli@4 安裝最新版Vue腳手架 Vue CLI 4 npm install npm@latest 更新npm到最新版本,避免編譯出問題
準備好vue後,建立vue專案,專案名稱kibacesium。
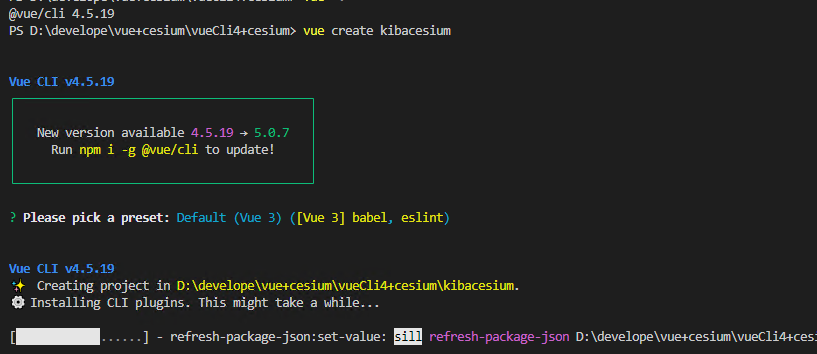
vue create kibacesium
在彈出的選項裡,選擇Vue3,如下圖。

Vue專案建立完成後,會在我們的建立的資料夾kibacesium下再建立一個資料夾kibacesium,所以我們需要使用VsCode重新開啟資料夾,路徑kibacesium/kibacesium。
然後執行命令:
npm run serve
如下圖,專案執行成功。

然後安裝cesium的外掛——vue-cli-plugin-cesium(只支援 VueCLI3.0+ 版本)。
參考網站:https://github.com/isboyjc/vue-cli-plugin-cesium
安裝命令
vue add vue-cli-plugin-cesium
外掛安裝過程中會有三個詢問,內容如下:
詢問一
Please choose a version of 'cesium' from this list
請在列表中選擇 cesium 的版本
在此選擇想使用的 Cesium 版本
詢問二
Whether to import styles globally.
This operation will automatically import widgets.css in main.js
是否全域性引入樣式,該操作將自動在main.js引入widgets.css?
此項預設為 yes,該操作將自動在 main.js 引入 widgets.css,即全域性引入 Cesium 的 css 樣式
如果此項設定為 no,那麼開發時我們要手動引入widgets.css樣式檔案,引入命令如下
import "cesium/Widgets/widgets.css"
詢問三
Whether to add sample components to the project components directory
是否新增範例元件到專案components目錄?
此選項預設為 yes,該操作會自動在 src/components 資料夾下生成 CesiumExample 資料夾,此資料夾中包含一些 Cesium 的使用範例供參考
如果此項設定為 no,則不生成範例檔案
生成的範例中每個檔案為一個模組,可直接模組引入至專案中檢視。
cesium的外掛安裝完成後,程式碼結構如下圖(注意,這裡我並沒有設定vue.config.js檔案):

專案裡增加了CesiumExample資料夾和一個範例vue檔案。
執行前,我們再執行一次npm install,重新安裝一下依賴,避免編譯會報錯。
然後修改helloWorld.Vue檔案如下:
<template>
<div>
<No01InitVue></No01InitVue>
</div>
</template>
<script>
import No01InitVue from './CesiumExample/No01-init.vue'
export default {
name: 'HelloWorld',
components: {
No01InitVue
},
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
然後執行命令:
npm run serve
網站啟動後,在瀏覽器輸入http://localhost:8080/存取,頁面如下:

PS:修改package.json裡的程式碼驗證規則, 增加"no-undef": "off",因為Cesium是被注入的物件,不新增這個規則就必須一直在Cesium物件相關程式碼上面加註釋——// eslint-disable-next-line no-undef

更多地圖功能
想要進行更多地圖功能的開發,需要下載Cesium原始碼—下載地址:https://github.com/CesiumGS/cesium。
下載後的程式碼,用VSCode開啟,然後執行npm install安裝依賴,然後執行 npm run build(注意,必須先執),
然後執行npm start。
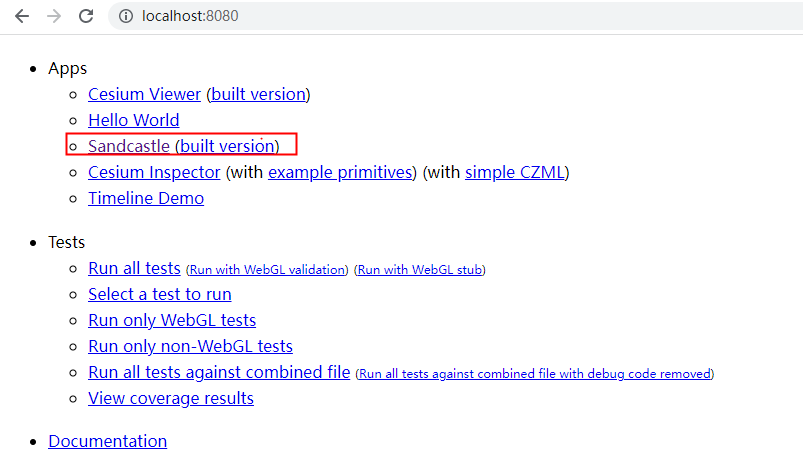
啟動後點選Sandcastle (built version),如下圖:

可以在頁面檢索我們想要使用的功能範例,可以輸入hello,widget等關鍵字,如下圖。

載入Arcgis Server提供的預設向量地圖
修改No01-init.vue程式碼如下:
<template>
<div class="map-box">
<div id="cesiumContainer"></div>
</div>
</template>
<script>
export default {
name: "",
mounted() {
// var viewer = new Cesium.CesiumWidget('cesiumContainer')
// eslint-disable-next-line no-undef
//var viewer = new Cesium.Viewer("cesiumContainer");
// eslint-disable-next-line no-console
// console.log(viewer)
this.init();
}
,
methods: {
init() {
let url = "http://192.168.1.1:6080/arcgis/rest/services/SampleWorldCities/MapServer";
// eslint-disable-next-line no-undef
let geogle = new Cesium.ArcGisMapServerImageryProvider({ url: url });
// eslint-disable-next-line no-undef
this.viewer = new Cesium.Viewer('cesiumContainer', {
baseLayerPicker: false, //是否顯⽰圖層選擇控制元件
selectionIndicator: false,
// geocoder: false, //是否顯⽰地名查詢控制元件
// sceneModePicker: false, //是否顯⽰投影⽅式控制元件
// navigationHelpButton: false, //是否顯⽰幫助資訊控制元件
// homeButton: false, //是否顯⽰Home按鈕
// fullscreenButton: false, //是否顯⽰全螢幕按鈕
// timeline:false, //時間軸控制元件
// animation:false, //動畫控制元件
imageryProvider: geogle,
// terrainProvider:new Cesium.createWorldTerrain({
// requestVertexNormals:true,
// requestWaterMask:true
// }),
});
},
}
};
</script>
<style scoped>
.map-box {
width: 100%;
height: 100%;
}
#cesiumContainer {
width: 100%;
height: 100%;
}
</style>
介面如下:

載入傾斜攝影
傾斜攝影切片
首先安裝CesiumLab,然後開啟CesiumLab,預設網址:http://localhost:9003/index.html。
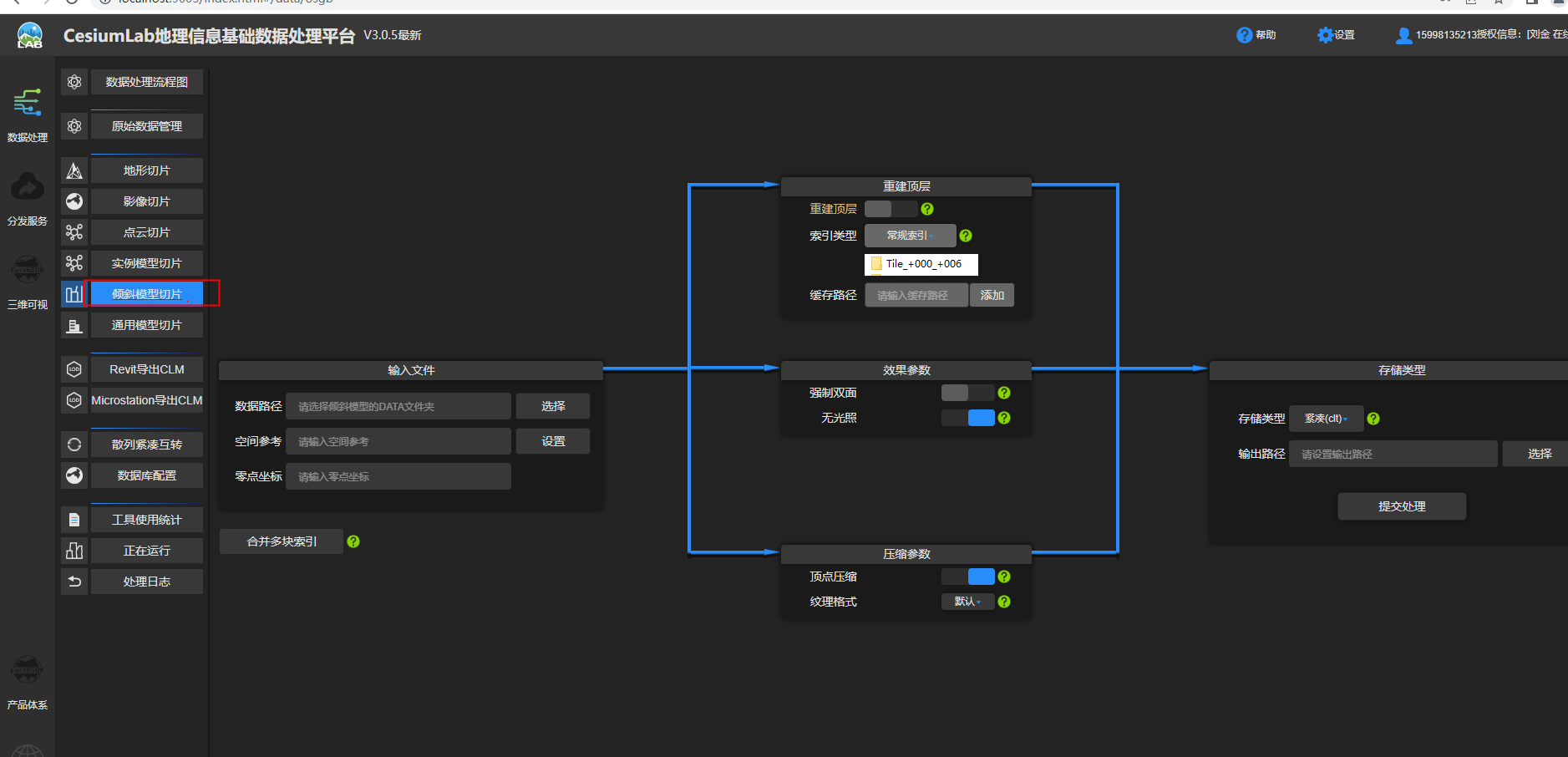
點選傾斜模型切片,然後在資料路徑輸入傾斜攝影資料夾。

如果輸入正確的傾斜攝影資料夾,那麼空間參考和零點座標會自動讀取出來。
然後在右側儲存型別中新增輸出路徑,並未clt檔案命名。
然後點選提交處理。
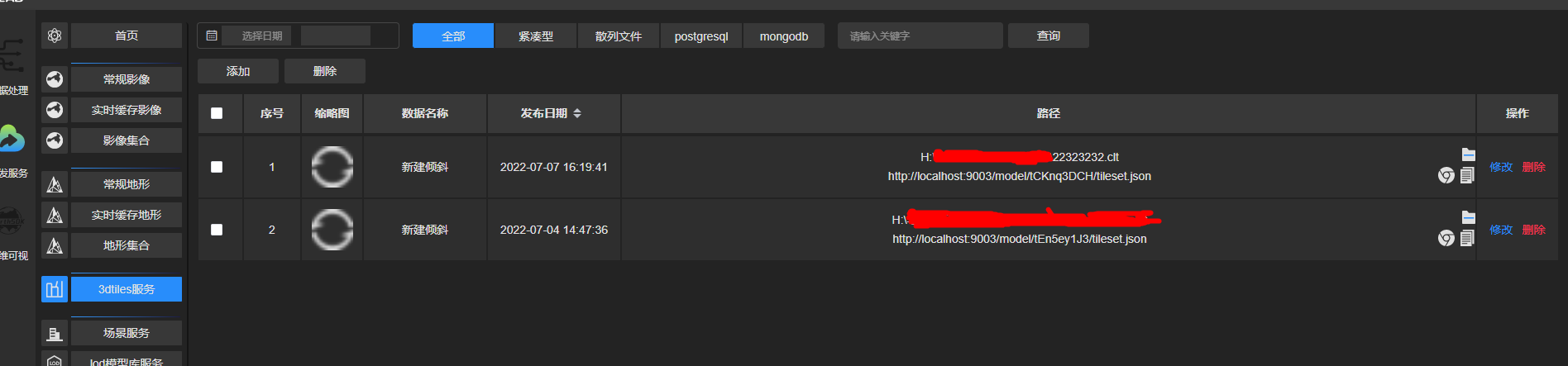
處理完成後,系統會把切片的傾斜攝影釋出成服務,點選分發服務——3dtiles服務,如下圖所示:

顯示傾斜攝影
在專案中增加檔案——No02-3D.vue,使用我們剛剛釋出服務地址,將三維影象展示處理,輸入程式碼如下:
<template>
<div class="map-box">
<div id="cesiumContainer"></div>
</div>
</template>
<script>
export default {
name: "",
mounted() {
this.show3DTile();
}
,
methods: {
show3DTile() {
var url = 'http://192.168.19.112:9003/model/tEn5ey1J3/tileset.json';
// eslint-disable-next-line no-unused-vars
const viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: Cesium.createWorldTerrain(),
});
window.viewer = viewer;
// eslint-disable-next-line no-unused-vars
let tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: url,
// modelMatrix: Cesium.Matrix4.fromArray([1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]),
baseScreenSpaceError: 1024,
//【重要】數值加大,能讓最終成像變模糊
skipScreenSpaceErrorFactor: 16,
skipLevels: 1,
immediatelyLoadDesiredLevelOfDetail: false,
loadSiblings: false,
cullWithChildrenBounds: true,
skipLevelOfDetail: true, //開啟跳級載入
//這個引數預設是false,同等條件下,葉子節點會優先載入。但是Cesium的tile載入優先順序有很多考慮條件,
//這個只是其中之一,如果skipLevelOfDetail=false,這個引數幾乎無意義。所以要配合skipLevelOfDetail=true來使用,
//此時設定preferLeaves=true。這樣我們就能最快的看見符合當前視覺精度的塊,對於提升巨量資料以及網路環境不好的前提下有一點點改善意義。
preferLeaves: true,
//【重要】記憶體建議視訊記憶體大小的50%左右,記憶體分配變小有利於傾斜攝影資料回收,提升效能體驗
maximumMemoryUsage: 1024
//控制切片視角顯示的數量,可調整效能
// maximumScreenSpaceError: 2,//最大的螢幕空間誤差
// maximumNumberOfLoadedTiles: 100000, //最大載入瓦片個數
}));
window.viewer.flyTo(tileset)
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-117.16, 32.71, 15000.0)
});
}
}
};
</script>
<style scoped>
.map-box {
width: 100%;
height: 100%;
}
#cesiumContainer {
width: 100%;
height: 100%;
}
</style>
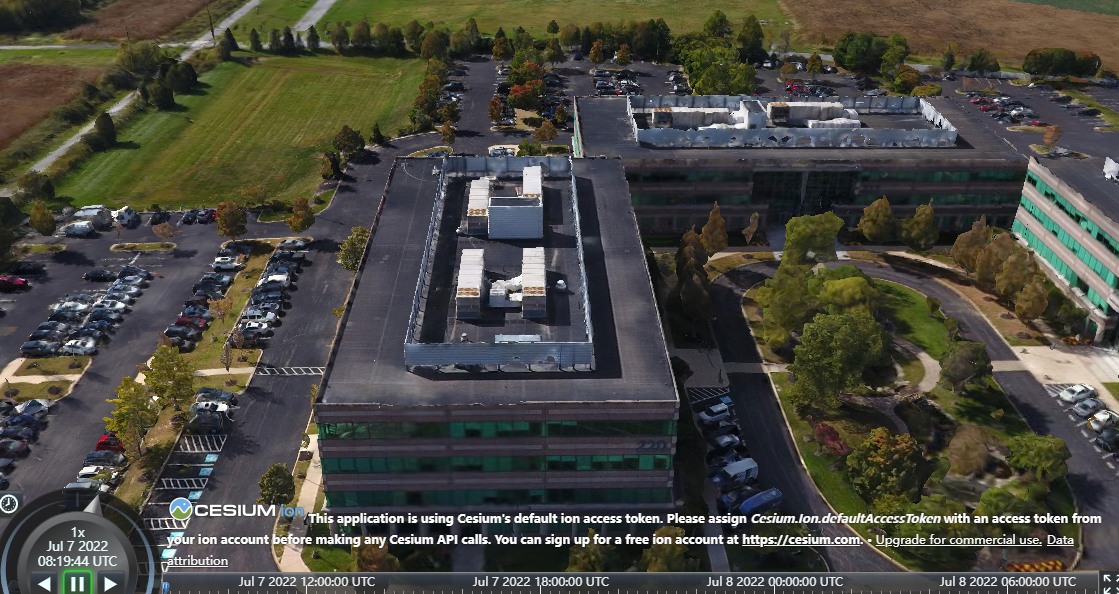
頁面效果如下:

----------------------------------------------------------------------------------------------------
到此,使用開源Cesium+Vue實現傾斜攝影三維展示已經介紹完了。
程式碼已經傳到Github上了,歡迎大家下載。
Github地址:https://github.com/kiba518/KibaCesium
----------------------------------------------------------------------------------------------------
注:此文章為原創,任何形式的轉載都請聯絡作者獲得授權並註明出處!
若您覺得這篇文章還不錯,請點選下方的【推薦】,非常感謝!
https://www.cnblogs.com/kiba/p/16455532.html
