2.Android高仿網易雲音樂-引導介面和廣告介面實現
2022-07-19 18:00:54
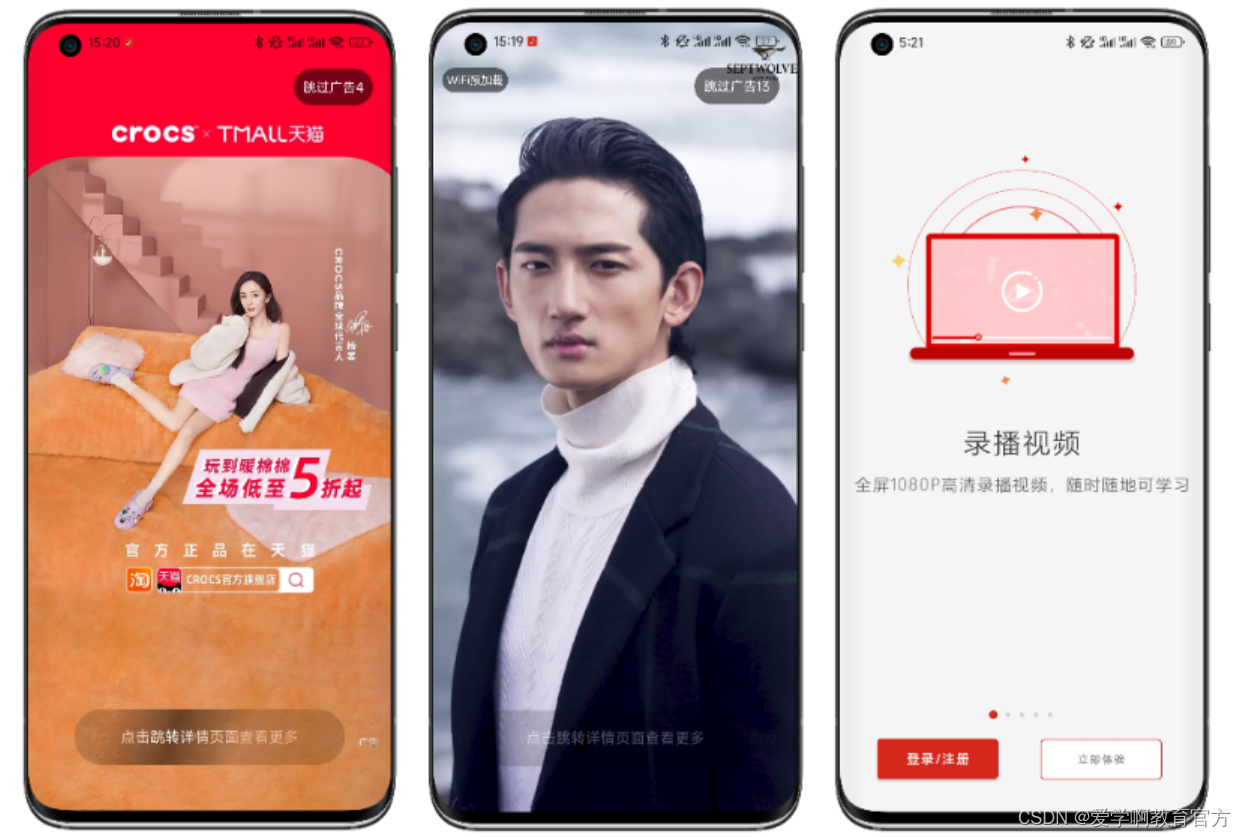
效果圖

效果圖依次為圖片廣告,視訊廣告,引導介面。
系列文章目錄導航
1.實現分析
廣告介面就是顯示圖片和視訊,所以可以放一個圖片控制元件,視訊控制元件,然後跳過按鈕,提示按鈕,WiFi預載入提示都是放到最上層容器。
2.廣告介面佈局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".component.ad.activity.AdActivity">
<!--圖片廣告-->
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop" />
<!--視訊播放器
VideoView預設沒法設定視訊填充整個控制元件,所以不用他-->
<com.tencent.rtmp.ui.TXCloudVideoView
android:id="@+id/video"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" />
<!--/播放器-->
<!--廣告控制層-->
<RelativeLayout
android:id="@+id/ad_control"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/preload"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/padding_meddle"
android:layout_marginTop="@dimen/d50"
android:layout_marginBottom="@dimen/d50"
android:background="@drawable/shape_button_transparent_radius_small"
android:gravity="center"
android:padding="@dimen/d5"
android:text="@string/wifi_preload"
android:textColor="?attr/colorLightWhite"
android:textSize="@dimen/text_small"
android:visibility="gone" />
<!--跳過廣告按鈕-->
<TextView
android:id="@+id/skip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="@dimen/d50"
android:layout_marginRight="@dimen/padding_large"
android:layout_marginBottom="@dimen/d50"
android:background="@drawable/shape_button_transparent_radius_small"
android:gravity="center"
android:padding="@dimen/padding_meddle"
android:textColor="?attr/colorLightWhite"
android:textSize="@dimen/text_meddle"
app:cornerRadius="@dimen/d30"
tools:text="@string/skip_ad_count" />
<!--開啟廣告按鈕-->
<TextView
android:id="@+id/primary"
android:layout_width="match_parent"
android:layout_height="@dimen/d60"
android:background="@drawable/shape_button_transparent_radius_large"
android:gravity="center"
android:text="@string/ad_click_tip"
android:textColor="?attr/colorLightWhite"
android:textSize="@dimen/text_large"
app:cornerRadius="@dimen/d30" />
</com.facebook.shimmer.ShimmerFrameLayout>
</RelativeLayout>
</RelativeLayout>
3.顯示廣告
廣告資料是在首頁提前快取到本地了,目的是本地顯示更快,因為廣告介面本來就幾秒鐘,還要去網路請求資料,就很浪費時間。
@Override
protected void initDatum() {
super.initDatum();
//獲取廣告資訊
data = sp.getSplashAd();
if (data == null) {
next();
return;
}
//顯示廣告資訊
show();
}
private void show() {
File targetFile = FileUtil.adFile(getHostActivity(), data.getIcon());
if (!targetFile.exists()) {
//記錄紀錄檔,因為正常來說,只要儲存了,檔案不能丟失
next();
return;
}
SuperViewUtil.show(binding.adControl);
switch (data.getStyle()) {
case Constant.VALUE0:
showImageAd(targetFile);
break;
case Constant.VALUE10:
showVideoAd(targetFile);
break;
}
}
/**
* 顯示視訊廣告
*
* @param data
*/
private void showVideoAd(File data) {
SuperViewUtil.show(binding.video);
SuperViewUtil.show(binding.preload);
//在要用到的時候在初始化,更節省資源,當然播放器控制元件也可以在這裡動態建立
//設定播放監聽器
//建立 player 物件
player = new TXVodPlayer(getHostActivity());
//靜音,當然也可以在介面上新增靜音切換按鈕
player.setMute(true);
//關鍵 player 物件與介面 view
player.setPlayerView(binding.video);
//設定播放監聽器
player.setVodListener(this);
//鋪滿
binding.video.setRenderMode(TXLiveConstants.RENDER_MODE_FULL_FILL_SCREEN);
//開啟硬體加速
player.enableHardwareDecode(true);
player.startPlay(data.getAbsolutePath());
}
/**
* 顯示圖片廣告
*
* @param data
*/
private void showImageAd(File data) {
ImageUtil.showLocalImage(getHostActivity(), binding.image, data.getAbsolutePath());
startCountDown(5000);
}
跳過廣告
跳過廣告就是取消倒計時,直接進入下一個介面。
//跳過廣告按鈕
binding.skip.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//取消倒計時
cancelCountDown();
next();
}
});
點選廣告
點選廣告就是取消倒計時,進入主介面,然後再顯示廣告介面。
引導介面佈局
//點選廣告按鈕
binding.primary.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//取消倒計時
cancelCountDown();
action = Constant.ACTION_AD;
next();
}
});
引導介面邏輯
頂部左右捲動ViewPager容器,也可以使用ViewPager2,中間就是指示器,底部就是按鈕。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ixuea="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--左右捲動控制元件-->
<androidx.viewpager.widget.ViewPager
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
...
<!--按鈕容器-->
<LinearLayout
android:layout_marginBottom="@dimen/d30"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--佔位控制元件-->
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1" />
<!--登入註冊按鈕-->
<com.google.android.material.button.MaterialButton
android:id="@+id/login_or_register"
style="@style/SuperButton.Primary"
android:layout_width="wrap_content"
android:minWidth="@dimen/d130"
android:text="@string/login_or_register" />
<include layout="@layout/fill" />
<!--立即體驗按鈕-->
<com.google.android.material.button.MaterialButton
android:id="@+id/experience_now"
style="@style/Widget.MaterialComponents.Button.UnelevatedButton"
android:layout_width="wrap_content"
android:layout_height="@dimen/d55"
android:layout_centerVertical="true"
android:layout_marginHorizontal="@dimen/d5"
android:layout_toRightOf="@+id/select_image"
android:backgroundTint="?attr/colorLightWhite"
android:minWidth="@dimen/button_width_large"
android:text="@string/experience_now"
android:textColor="@color/black80"
android:textSize="@dimen/text_small"
ixuea:strokeColor="?attr/colorPrimary"
ixuea:strokeWidth="@dimen/d1" />
<include layout="@layout/fill" />
</LinearLayout>
</LinearLayout>
下載廣告
不論是圖片,還是視訊都按照檔案方式下,當然下載前還要判斷是WiFi,以及沒有下載才下載。
private void downloadAd(Ad data) {
if (SuperNetworkUtil.isWifiConnected(getHostActivity())) {
sp.setSplashAd(data);
//判斷檔案是否存在,如果存在就不下載
File targetFile = FileUtil.adFile(getHostActivity(), data.getIcon());
if (targetFile.exists()) {
return;
}
new Thread(
new Runnable() {
@Override
public void run() {
try {
//FutureTarget會阻塞
//所以需要在子執行緒呼叫
FutureTarget<File> target = Glide.with(getHostActivity().getApplicationContext())
.asFile()
.load(ResourceUtil.resourceUri(data.getIcon()))
.submit();
//獲取下載的檔案
File file = target.get();
//將檔案拷貝到我們需要的位置
FileUtils.moveFile(file, targetFile);
} catch (Exception e) {
e.printStackTrace();
}
}
}
).start();
}
}
總結
不論是那個介面,都沒有很難,但就像我們說的,寫程式碼就像藝術,要寫好細節還挺麻煩,例如:下載廣告是否應該登入網路空閒時才下載,避免影響正常網路請求,同時下載下來後,要新增一定的機制,防止很容易的跳過廣告等;如果要產生收益,大公司就是有自己的廣告平臺,中小型專案可以使用聚合SDK更方便。