巧用CSS實現各種奇形怪狀按鈕(附程式碼)

怎麼樣使用 CSS 實現一個內切角按鈕呢、怎麼樣實現一個帶箭頭的按鈕呢?
本文基於一些高頻出現在設計稿中的,使用 CSS 實現稍微有點難度和技巧性的按鈕,講解使用 CSS 如何儘可能的實現它們。【推薦學習:】
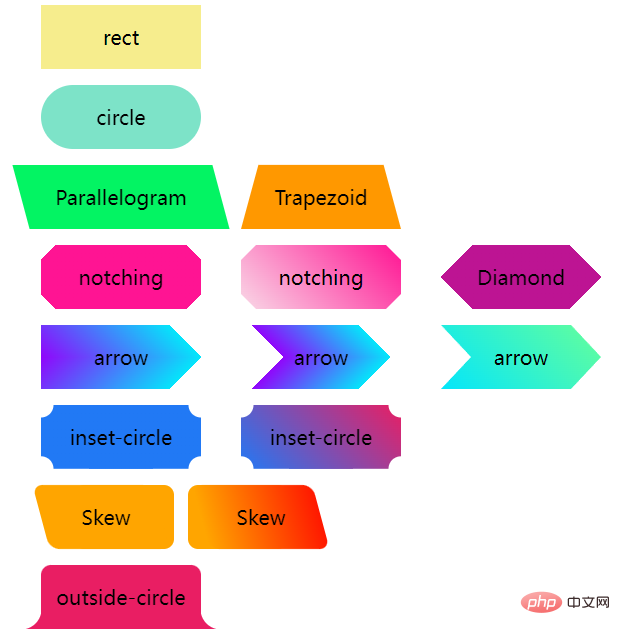
先讓我們來看看這些經常會出現的按鈕形狀:

矩形與圓角按鈕
正常而言,我們遇到的按鈕就這兩種 -- 矩形和圓角:

它們非常的簡單,寬高和圓角和背景色。
<div class='btn rect'>rect</div>
<div class='btn circle'>circle</div>.btn {
margin: 8px auto;
flex-shrink: 0;
width: 160px;
height: 64px;
}
.rect {
background: #f6ed8d;
}
.circle {
border-radius: 64px;
background: #7de3c8;
}梯形與平行四邊形
接下來,基於矩形的變形,經常會出現梯形與平行四邊形的按鈕。
實現它們主要使用 transform 即可,但是要注意一點,使用了 transform 之後,標籤內的文字也會同樣的變形,所以,我們通常使用元素的偽元素去實現造型,這樣可以做到不影響按鈕內的文字。
平行四邊形
使用 transform: skewX() 即可,注意上述說的,利用元素的偽元素實現平行四邊形,做到不影響內部的文字。
<div class='btn parallelogram'>Parallelogram</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #03f463;
transform: skewX(15deg);
}
}
如果不想使用偽元素,除了 transform: skewX(),平行四邊形使用漸變也是可以實現的。
大概就是這樣:
{
background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0);
}梯形
梯形比平行四邊形稍微複雜一點,它多借助了 perspective,其實是利用了一定的 3D 變換。原理就是一個矩形,繞著 X 軸旋轉,像是這樣:

使用 perspective 和 transform: rotateX() 即可,當然,它們可以合在一起寫:
<div class='btn trapezoid'>Trapezoid</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::after {
content:"";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: perspective(40px) rotateX(10deg);
transform-origin: bottom;
background: #ff9800;
}
}
切角 -- 純色背景與漸變色背景
接下來是切角圖形,最常見的方法主要是藉助漸變 linear-gradient 實現,來看這樣一個圖形
<div></div>
.notching {
background: linear-gradient(135deg, transparent 10px, #ff1493 0);
background-repeat: no-repeat;
}結果如下,

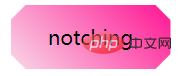
基於此,我們只需要利用多重漸變,實現 4 個這樣的圖形即可,並且,利用 background-position 定位到四個角:
<div class="notching">notching</div>
.notching {
background:
linear-gradient(135deg, transparent 10px, #ff1493 0) top left,
linear-gradient(-135deg, transparent 10px, #ff1493 0) top right,
linear-gradient(-45deg, transparent 10px, #ff1493 0) bottom right,
linear-gradient(45deg, transparent 10px, #ff1493 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
利用 clip-path 實現漸變背景的切角圖形
當然,這個技巧有個問題,當要求底色是漸變色的時候,這個方法就比較笨拙了。
好在,我們還有另外一種方式,藉助 clip-path 切出一個切角圖形,這樣,背景色可以是任意客製化的顏色,無論是漸變還是純色都不在話下:
<div class="clip-notching">notching</div>
.clip-notching {
background: linear-gradient(
45deg,
#f9d9e7,
#ff1493
);
clip-path: polygon(
15px 0,
calc(100% - 15px) 0,
100% 15px,
100% calc(100% - 15px),
calc(100% - 15px) 100%,
15px 100%,
0 calc(100% - 15px),
0 15px
);
}簡單的實現一個漸變背景,接著核心就是,在漸變矩形圖形的基礎上,利用 clip-path: polygon() 切出我們想要的形狀(一個 8 邊形):

當然,上述程式碼非常容易聯想到下述這種 6 邊形,使用漸變和 clip-path 都可以輕鬆得到:

箭頭按鈕
接下來是箭頭按鈕,仔細觀察上面的切角按鈕,當兩邊的角被切掉的足夠多的時候,就變成了一個箭頭的形狀。
我們可以利用兩重漸變,實現一個單箭頭按鈕:
<div class="arrow">arrow</div>
&.arrow {
background: linear-gradient(
-135deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
top right,
linear-gradient(
-45deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
bottom right;
background-size: 100% 50%;
background-repeat: no-repeat;
}一個箭頭就出來了:

它是由上下兩個漸變塊組合得到的,換個顏色立馬就能明白:

那如果是這樣一個箭頭造型呢?

一樣的,它也是兩個漸變的疊加,漸變的顏色是透明 --> 顏色A --> 顏色B --> 透明。當然,同樣在這裡也可以使用 clip-path:
這裡給出 clip-path 的解法:
{
background: linear-gradient(45deg, #04e6fb, #65ff9a);
clip-path: polygon(
0 0,
30px 50%,
0 100%,
calc(100% - 30px) 100%,
100% 50%,
calc(100% - 30px) 0
);
}內切圓角
下面這個按鈕形狀,多出現於優惠券,最常見的解法,也是使用漸變,當然,與切角不同,這裡使用的徑向漸變。
首先,看這樣一個簡單的例子:
<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px);
}可以得到這樣一個圖形:

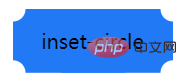
所以,只需控制下 background-size,在 4 個角實現 4 個這樣的圖形即可:
<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}
藉助 mask 實現漸變的內切圓角按鈕
如果背景色要求漸變怎麼辦呢?
假設我們有一張矩形背景圖案,我們只需要使用 mask 實現一層遮罩,利用 mask 的特性,把 4 個角給遮住即可。
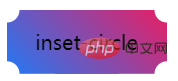
mask 的程式碼和上述的圓角切角程式碼非常類似,簡單改造下即可得到漸變的內切圓角按鈕:
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}這樣,我們就得到了這樣一個圖形:

當然,讀懂上述程式碼,你需要首先弄清楚 CSS
mask屬性的原理,如果你對它還有些陌生,可以看看我的這篇文章:《奇妙的 CSS MASK》:https://github.com/chokcoco/iCSS/issues/80
圓角不規則矩形
下面這個按鈕形狀,也是最近被問到最多的,先來看看它的造型:

不太好給它起名,一側是規則的帶圓角直角,另外一側則是帶圓角的斜邊。
其實,它就是由圓角矩形 + 圓角平行四邊形組成:

所以,藉助兩個偽元素,可以輕鬆的實現它們:
<div class="skew">Skew</div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 10px;
background: orange;
transform: skewX(15deg);
}
&::before {
content: "";
position: absolute;
top: 0;
right: -13px;
width: 100px;
height: 64px;
border-radius: 10px;
background: orange;
}
}
由於一個偽元素疊加在另外一個之上,所以對其中一個使用漸變,一個則是純色,其顏色是可以完美銜接在一起的,這樣就實現了漸變色的該圖形:

外圓角按鈕
接下來這個按鈕形狀,常見於 Tab 頁上,類似於 Chrome 的分頁:

我們對這個按鈕形狀拆解一下,這裡其實是 3 塊的疊加:

只需要想清楚如何實現兩側的弧形三角即可。這裡還是藉助了漸變 -- 徑向漸變,其實他是這樣,如下圖所示,我們只需要把黑色部分替換為透明即可,使用兩個偽元素即可:

程式碼如下:
<div class="outside-circle">outside-circle</div>
.outside-circle {
position: relative;
background: #e91e63;
border-radius: 10px 10px 0 0;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
left: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px);
}
&::after {
content: "";
position: absolute;
width: 20px;
height: 20px;
right: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px);
}
}即可得到:

上述的所有圖形的完整程式碼,你可以在這裡看到:CodePen Demo -- CSS Various Button Shapes | CSS 各種造型按鈕
https://codepen.io/Chokcoco/pen/QWMoBGO?editors=1100
總結一下
基於上述的實現,我們不難發現,一些稍微特殊的按鈕,無非都通過拼接、障眼法、遮罩等方式實現。
而在其中:
- 漸變(線性漸變
linear-gradient、徑向漸變radial-gradient、多重漸變) - 遮罩
mask - 裁剪
clip-path - 變形
transform
發揮了重要的作用,熟練使用它們,我們對於這些圖形就可以信手拈來,基於它們的變形也能從容面對。
上述的圖形,再配合 filter: drop-shadow(),基本都能實現不規則陰影。
再者,更為複雜的圖形,如下所示:

還是切圖吧,CSS 雖好,實際使用中也需要考慮投入產出比。
最後
本文的目的更多的是當一個簡單的手冊,實際中實現上述的效果可能有更好的方法,本文沒有一一列舉,也歡迎補充指正。
好了,本文到此結束,希望本文對你有所幫助 :)
原文地址:https://segmentfault.com/a/1190000041044028
作者:chokcoco
(學習視訊分享:)
以上就是巧用CSS實現各種奇形怪狀按鈕(附程式碼)的詳細內容,更多請關注TW511.COM其它相關文章!