JavaScript知識點總結之DOM

【相關推薦:、】
一、DOM 簡介
1.1 什麼是 DOM
一個完整的 JavaScript 實現由以下 3 個不同部分組成:
核心(ECMAScript):語言核心部分,描述了該語言的語法和基本物件。
檔案物件模型(Document Object Model,DOM):網頁檔案操作標準,描述處理網頁內容的方法和介面。
瀏覽器物件模型(BOM):使用者端和瀏覽器視窗操作基礎,描述與瀏覽器進行互動的方法和介面。
檔案物件模型(Document Object Model,簡稱 DOM),是 W3C 組織推薦的處理可延伸標示語言(HTML或者XML)的標準程式設計介面。
W3C 已經定義了一系列的 DOM 介面,通過這些 DOM 介面可以改變網頁的內容、結構和樣式。
官方語言: 檔案物件模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可延伸標示語言的標準程式設計介面。它是一種與平臺和語言無關的應用程式介面(API),它可以動態地存取程式和指令碼,更新其內容、結構和www檔案的風格(HTML和XML檔案是通過說明部分定義的)。檔案可以進一步被處理,處理的結果可以加入到當前的頁面。DOM是一種基於樹的API檔案,它要求在處理過程中整個檔案都表示在記憶體中。另外一種簡單的API是基於事件的SAX,它可以用於處理很大的XML檔案,由於大,所以不適合全部放在記憶體中處理。
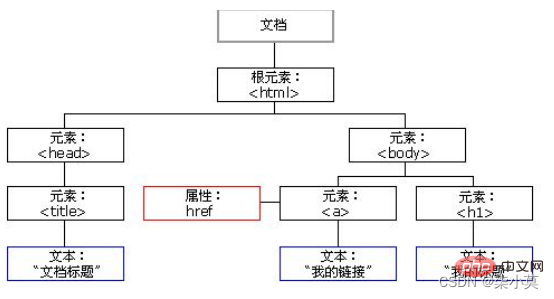
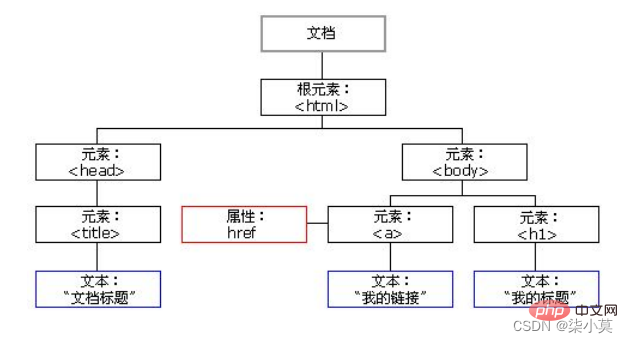
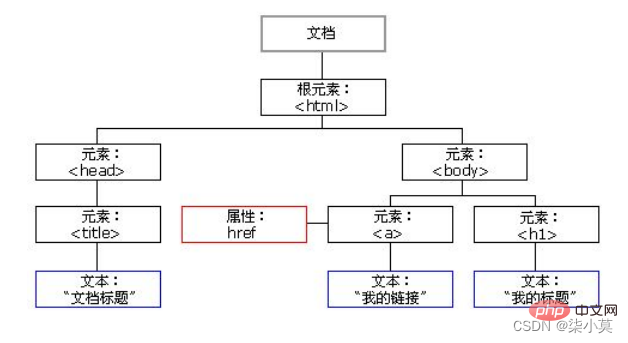
1.2 DOM 樹

- 檔案:一個頁面就是一個檔案,DOM 中使用 document 表示
- 元素:頁面中的所有標籤都是元素,DOM 中使用 element 表示
- 節點:網頁中的所有內容都是節點(標籤、屬性、文字、註釋等),DOM 中使用 node 表示
DOM 把以上內容都看做是物件
二、獲取元素
2.1 如何獲取頁面元素
DOM在我們實際開發中主要用來操作元素。
我們如何來獲取頁面中的元素呢?獲取頁面中的元素可以使用以下幾種方式:
- 根據 ID 獲取
- 根據標籤名獲取
- 通過 HTML5 新增的方法獲取
- 特殊元素獲取
2.2 根據 ID 獲取
使用 getElementById() 方法可以獲取帶有 ID 的元素物件。
document.getElementById('id');使用 console.dir() 可以列印我們獲取的元素物件,更好的檢視物件裡面的屬性和方法。
2.3 根據標籤名獲取
使用 getElementsByTagName() 方法可以返回帶有指定標籤名的物件的集合。
document.getElementsByTagName('標籤名');注意:
- 因為得到的是一個物件的集合,所以我們想要操作裡面的元素就需要遍歷。
- 得到元素物件是動態的
2.4 通過 HTML5 新增的方法獲取
document.getElementsByClassName(‘類名’);// 根據類名返回元素物件集合
document.querySelector('選擇器'); // 根據指定選擇器返回第一個元素物件
document.querySelectorAll('選擇器'); // 根據指定選擇器返回注意:
querySelector 和 querySelectorAll裡面的選擇器需要加符號
比如:document.querySelector(‘#nav’);
2.5 獲取特殊元素(body,html)
1.獲取body元素
doucumnet.body // 返回body元素物件
2.獲取html元素
document.documentElement // 返回html元素物件
三、事件基礎
3.1 事件概述
JavaScript 使我們有能力建立動態頁面,而事件是可以被 JavaScript 偵測到的行為。簡單理解: 觸發--- 響應機制。
網頁中的每個元素都可以產生某些可以觸發 JavaScript 的事件,例如,我們可以在使用者點選某按鈕時產生一個事件,然後去執行某些操作。
3.2 事件三要素
- 事件源 (誰)
- 事件型別 (什麼事件)
- 事件處理程式 (做啥)
案例:
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好嗎');
};3.3 執行事件的步驟
- 獲取事件源
- 註冊事件(繫結事件)
- 新增事件處理程式(採取函數賦值形式)
3.3 常見的滑鼠事件
注:以下圖片的事件只是常見的並不代表所有
3.4 分析事件三要素
事件三要素:
1.事件源(你是要對什麼東西進行操作)
2.事件(你要做什麼實現所要的互動效果)
3.處理常式(在事件進行後你要目標變成什麼樣子)
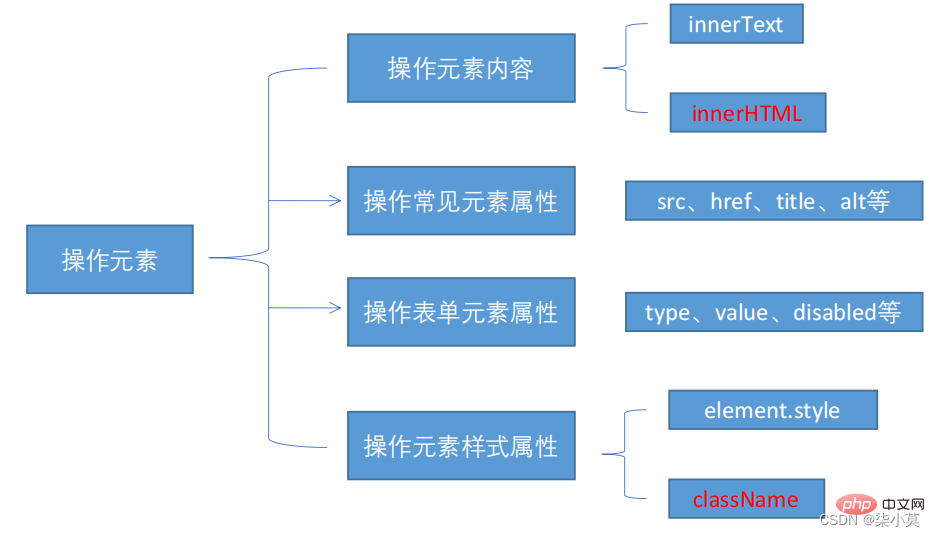
四、操作元素
JavaScript 的 DOM 操作可以改變網頁內容、結構和樣式,我們可以利用 DOM 操作元素來改變元素裡面的內容 、屬性等。注意以下都是屬性
4.1 改變元素內容
element.innerText
從起始位置到終止位置的內容, 但它去除 html 標籤, 同時空格和換行也會去掉
element.innerHTML
起始位置到終止位置的全部內容,包括 html 標籤,同時保留空格和換行
4.2 常用元素的屬性操作
innerText、innerHTML 改變元素內容
src、href
id、alt、title
4.3 表單元素的屬性操作
利用 DOM 可以操作如下表單元素的屬性:
type、value、checked、selected、disabled
4.4 樣式屬性操作
我們可以通過 JS 修改元素的大小、顏色、位置等樣式。
- element.style 行內樣式操作
- element.className 類名樣式操作
注意:1.JS 裡面的樣式採取駝峰命名法 比如 fontSize、 backgroundColor2.JS 修改 style 樣式操作,產生的是行內樣式,CSS 權重比較高
操作元素是 DOM 核心內容
4.5 排他思想

如果有同一組元素,我們想要某一個元素實現某種樣式, 需要用到迴圈的排他思想演演算法:
- 所有元素全部清除樣式(幹掉其他人)
- 給當前元素設定樣式 (留下我自己)
- 注意順序不能顛倒,首先幹掉其他人,再設定自己
4.6 自定義屬性的操作
1. 獲取屬性值
- element.屬性 獲取屬性值。
- element.getAttribute(‘屬性’);
區別:
- element.屬性 獲取內建屬性值(元素本身自帶的屬性)
- element.getAttribute(‘屬性’); 主要獲得自定義的屬性 (標準) 我們程式設計師自定義的屬性
2. 設定屬性值
- element.屬性 = ‘值’ 設定內建屬性值。
- element.setAttribute(‘屬性’, ‘值’);
區別:
- element.屬性 設定內建屬性值
- element.setAttribute(‘屬性’); 主要設定自定義的屬性 (標準)
3. 移除屬性
- element.removeAttribute(‘屬性’);
4.7 H5自定義屬性
自定義屬性目的:是為了儲存並使用資料。有些資料可以儲存到頁面中而不用儲存到資料庫中。
自定義屬性獲取是通過getAttribute(‘屬性’) 獲取。
但是有些自定義屬性很容易引起歧義,不容易判斷是元素的內建屬性還是自定義屬性。
H5給我們新增了自定義屬性:
1.設定H5自定義屬性
H5規定自定義屬性data-開頭做為屬性名並且賦值。
或者使用 JS 設定
element.setAttribute(‘data-index’, 2)
2. 獲取H5自定義屬性
相容性獲取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才開始支援
五、節點操作
獲取元素通常使用兩種方式:
1. 利用 DOM 提供的方法獲取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等 邏輯性不強、繁瑣
2. 利用節點層級關係獲取元素
- 利用父子兄節點關係獲取元素
- 邏輯性強, 但是相容性稍差
這兩種方式都可以獲取元素節點,後面都會使用,但是節點操作更簡單
5.2 節點概述
網頁中的所有內容都是節點(標籤、屬性、文字、註釋等),在DOM 中,節點使用 node 來表示。
HTML DOM 樹中的所有節點均可通過 JavaScript 進行存取,所有 HTML 元素(節點)均可被修改,也可以建立或刪除

一般地,節點至少擁有nodeType(節點型別)、nodeName(節點名稱)和nodeValue(節點值)這三個基本屬性。
- 元素節點 nodeType 為 1
- 屬性節點 nodeType 為 2
- 文位元組點 nodeType 為 3 (文位元組點包含文字、空格、換行等)
我們在實際開發中,節點操作主要操作的是元素節點
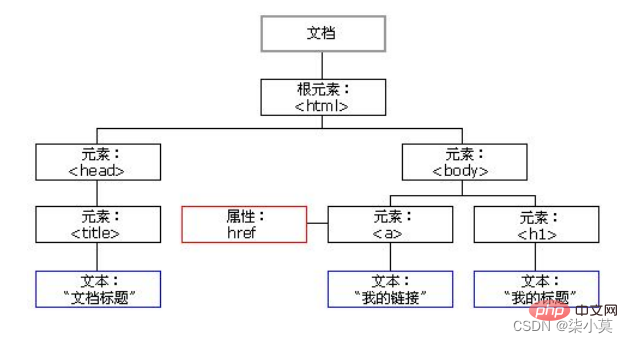
5.3 節點層級
利用 DOM 樹可以把節點劃分為不同的層級關係,常見的是父子兄層級關係
1. 父級節點
node.parentNode
- parentNode 屬性可返回某節點的父節點,注意是最近的一個父節點
- 如果指定的節點沒有父節點則返回 null
2. 子節點
parentNode.childNodes(標準)
parentNode.childNodes 返回包含指定節點的子節點的集合,該集合為即時更新的集合。
注意:返回值裡面包含了所有的子節點,包括元素節點,文位元組點等。
如果只想要獲得裡面的元素節點,則需要專門處理。 所以我們一般不提倡使用childNodes
var ul = document. querySelector(‘ul’);for(var i = 0; i < ul.childNodes.length;i++) {if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素節點
console.log(ul.childNodes[i]);}}
- parentNode.children(非標準)
parentNode.children 是一個唯讀屬性,返回所有的子元素節點。它只返回子元素節點,其餘節點不返回 (這個是我們重點掌握的)。
雖然children 是一個非標準,但是得到了各個瀏覽器的支援,因此我們可以放心使用
- parentNode.firstChild
firstChild 返回第一個子節點,找不到則返回null。同樣,也是包含所有的節點。
- parentNode.lastChild
lastChild 返回最後一個子節點,找不到則返回null。同樣,也是包含所有的節點
- parentNode.firstElementChild
firstElementChild 返回第一個子元素節點,找不到則返回null。
- parentNode.lastElementChild
lastElementChild 返回最後一個子元素節點,找不到則返回null。 注意:這兩個方法有相容性問題,IE9 以上才支援
實際開發中,firstChild 和 lastChild 包含其他節點,操作不方便
而 firstElementChild 和lastElementChild 又有相容性問題,那麼我們如何獲取第一個子元素節點或最後一個子元素節點呢?
解決方案:
- 如果想要第一個子元素節點,可以使用 parentNode.chilren[0]
- 如果想要最後一個子元素節點,可以使用
parentNode.chilren[parentNode.chilren.length - 1]
總結
檔案物件模型(Document Object Model,簡稱 DOM),是 W3C 組織推薦的處理可延伸標示語言(HTML或者XML)的標準程式設計介面。
W3C 已經定義了一系列的 DOM 介面,通過這些 DOM 介面可以改變網頁的內容、結構和樣式。
對於JavaScript,為了能夠使JavaScript操作HTML,JavaScript就有了一套自己的dom程式設計介面。
對於HTML,dom使得html形成一棵dom樹. 包含 檔案、元素、節點
我們獲取過來的DOM元素是一個物件(object),所以稱為 檔案物件模型
關於dom操作,我們主要針對於元素的操作。主要有建立、增、刪、改、查、屬性操作、事件操作。
【相關推薦:、】
以上就是JavaScript知識點總結之DOM的詳細內容,更多請關注TW511.COM其它相關文章!