Webpack乾貨系列 | Webpack5 怎麼處理字型圖示、圖片資源
程式設計師優雅哥(youyacoder)簡介:十年程式設計師,呆過央企外企私企,做過前端後端架構。分享vue、Java等前後端技術和架構。
本文摘要:主要講解在不需要引入額外的loader的條件下運用Webpack 5 如何高效處理字型圖示、圖片資源的方法與步驟。
網頁上需要使用到圖片、字型圖示等資源,有些網站還會使用到音訊、視訊等資源。在之前的webpack4版本,預設是不能處理圖片資源的,需要額外設定loader(url-loader和file-loader)才能處理。在webpack 5中預設就可以支援對圖片的處理,不需要引入額外的依賴。如果需要指定圖片編碼為base64、輸出目錄等,只需要簡單的設定即可。
1 處理字型圖示資源
粗俗的理解,字型圖示就是給元素標籤設定對應的class,就可以在頁面上展示出圖示來。本質上,字型圖示也是一種字型。
1.1 新增字型圖示檔案
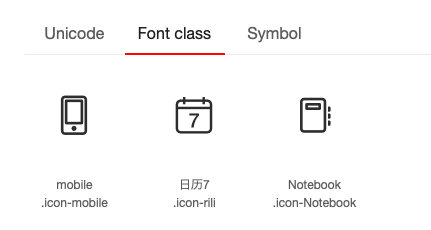
首先在阿里巴巴向量圖示庫網站(Iconfont)上獲取字型圖示,具體步驟參考《在iconfont上獲取圖示資源》一文。通過該網站獲取到的字型圖示檔案如下所示:

在瀏覽器中開啟 demo_index.html,可以看到字型圖示的使用:

1、將 iconfont.css 檔案拷貝到 src/style/css目錄下;
2、在src 目錄下建立iconfont目錄,並將 iconfont.css 中使用到的 iconfont.ttf檔案拷貝到剛建立的 src/iconfont目錄下;
3、修改 src/style/css/iconfont.css檔案中對iconfont.ttf的參照路徑:(第三行修改如下)
src: url('../../iconfont/iconfont.ttf?t=1654939069757') format('truetype');
4、在 main.js 檔案中匯入 iconfont.css
import './style/css/iconfont.css'
5、在 index.html 中使用字型圖示
<span class="iconfont icon-mobile"></span>
<span class="iconfont icon-Notebook"></span>
<span class="iconfont icon-rili"></span>
1.2 使用webpack打包編譯
yarn build
執行命令後,顯示打包成功,說明 webpack5 預設便可以處理字型圖示資源。在瀏覽器中存取 index.html,可以看到字型圖示正常顯示。

檢視打包後的 dist 目錄,會看到字型圖示檔案位於打包根路徑下(dist目錄中)。我們希望字型圖示資源放在 dist/resources目錄下。這就需要設定webpack了。
1.3 設定 webpack
在 webpack.config.js 中的 module.rules 中新增對字型圖示檔案的處理,指定輸出檔名稱:
module: {
rules: [
...
{
test: /\.ttf$/,
type: 'asset/resource',
generator: {
filename: 'resources/[hash:10][ext][query]'
}
}
]
},
generator 指定輸出的規則。 filename 表示輸出的檔案相對路徑及名稱,此處設定表示.ttf格式的檔案,打包後放在 dist/resources目錄下,名字為 hash 值的前10位。
再次打包執行,會發現 dist 目錄下多了一個 resources目錄,並且字型圖示 ttf 檔案位於該目錄中。
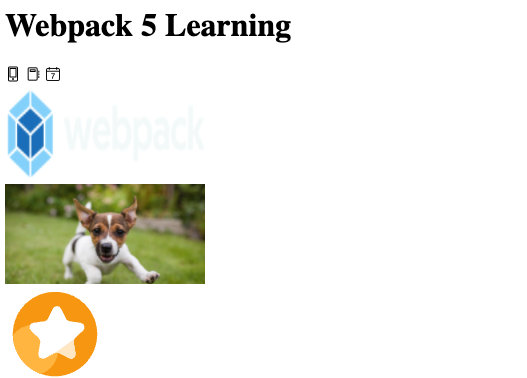
在瀏覽器中存取index.html,字型圖示顯示正常。
其實不僅是字型圖示檔案,其他的媒體資原始檔,如avi、mp3等資源,都可以使用該設定。故該設定可以修改 test 屬性,使其處理多種格式的媒體資源。
{
test: /\.(avi|mp3|ttf|woff2?)$/,
type: 'asset/resource',
generator: {
filename: 'resources/[hash:10][ext][query]'
}
}
2 處理圖片資源
2.1 新增並使用圖示檔案
1、在src目錄下建立目錄img,拷貝圖片到該目錄中。我準備了三張圖片,分別是png、jpeg、svg

2、在 src/style/css下建立檔案 img-demo.css樣式檔案,在該樣式檔案中定義三個樣式類,每個樣式類使用一個圖片作為背景:
.img1 {
width: 200px;
height: 100px;
background: url("../../img/img1.png");
background-size: 100% 100%;
}
.img2 {
width: 200px;
height: 100px;
background: url("../../img/img2.jpeg");
background-size: cover;
}
.img3 {
width: 100px;
height: 100px;
background: url("../../img/img3.svg");
background-size: cover;
}
3、在 src/main.js中引入該樣式檔案:
import './style/css/img-demo.css'
4、在 template/index.html中建立三個div,並設定對應的class:
<div class="img1"></div>
<div class="img2"></div>
<div class="img3"></div>
2.2 使用webpack編譯打包
執行在第一節中設定的build命令:
yarn build
執行命令後,顯示打包成功,說明 webpack5 預設便可以處理圖片資源。在瀏覽器中存取 index.html,可以看到三個div背景圖正常顯示。

檢視打包後的 dist 目錄,看到三個圖片檔案都位於打包根路徑下(dist目錄中),這樣顯得比較雜亂,我們希望圖片資源放在 dist/img目錄下。這就需要設定webpack了。
2.3 設定 webpack
在 webpack.config.js 中的 module.rules 中新增對圖片檔案的處理,指定輸出檔名稱,並且在圖片大小小於10kb時,將其轉為base64放在js中(可以減少網路請求數):
{
test: /\.(png|jpe?g|gif|svg?)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 10 * 1024
}
},
generator: {
filename: 'img/[hash:10][ext][query]'
}
}
maxSize 就是指小於該大小的圖片,就轉為base64。這裡要注意 type屬性為 asset。上面處理字型圖片等媒體資源時,type屬性為asset/resource。asset和asset/resource的區別就是,後者只做拷貝,不能設定轉base64。
重新執行打包命令,可以看到dist目錄下只有一張圖片,因為 img1 和 img3 都小於10kb,被轉為base64了。在瀏覽器測試存取,顯示正常。
總而言之,webpack 5 預設可以處理圖片和字型圖示等資源,不需要引入額外的loader,客製化化打包只需要簡單設定即可。
今日優雅哥(youyacoder)學習結束,期待關注留言分享~~