node.js get與post的區別是什麼
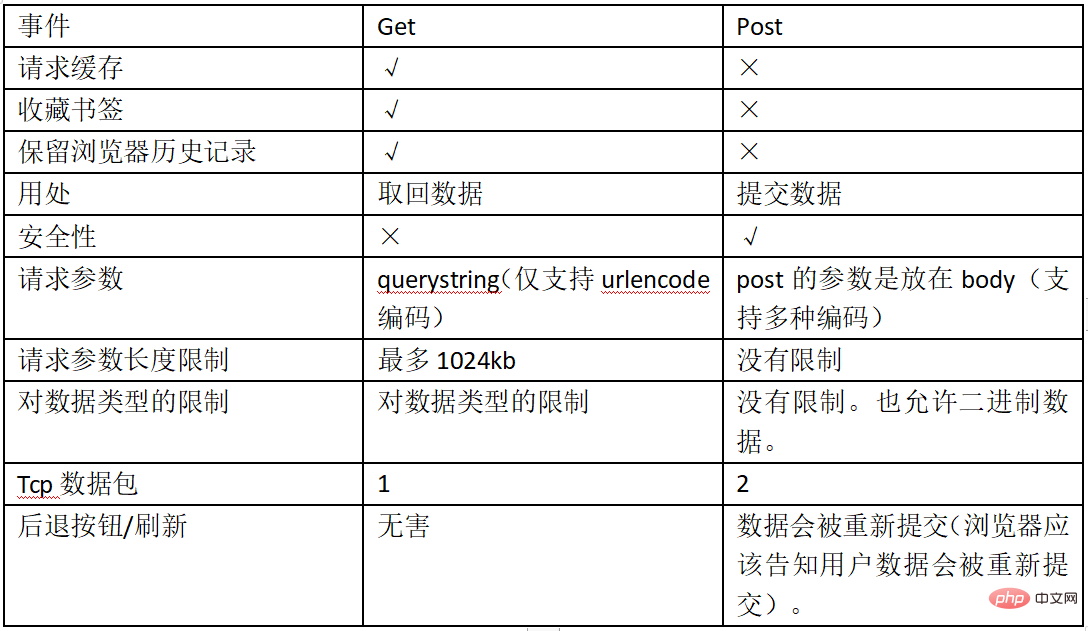
區別:1、GET請求傳參通過URL,而POST請求傳參通過HTTP上行報文;2、POST請求的安全性比GET請求高,GET請求的引數在URL中,是可見的,因此GET請求不安全;3、GET有請求快取,而POST沒有;4、GET用於取出資料,而POST用於提交資料;5、GET傳輸的資料量有限制,而POST傳輸的資料量沒有限制;6、GET請求對資料型別有限制,而POST請求沒有限制。

本教學操作環境:windows7系統、nodejs16版,DELL G3電腦。
node是執行在伺服器端的javaScript語言,使用者向伺服器傳送請求就要用到get/post方法。
get和post實現的功能基本相同,都是使用者端提交資料給伺服器端,只是實現的機制不同而已。
GET請求
GET請求是把引數資料佇列新增到表單的action屬性所指向的url中,值和表單裡的name屬性一一對應,在url中可以看到。通過url模組中的parse()來處理髮過來的req.url。
我們通過form表單來傳送get請求:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>get</title>
</head>
<body>
<form action="http://localhost:8080/index" method="get">
使用者:<label>
<input type="text" name="user" value="">
</label><br>
密碼:<label>
<input type="password" name="pass" value="">
</label><br>
<input type="submit" value="提交">
</form>
</body>
</html>對應的node.js程式碼如下:
const http=require('http');
const urlLib=require('url');
http.createServer(function (req, res){
//req獲取前臺請求資料
//req.url的值是:/index?user=Kity&pass=32412
var obj=urlLib.parse(req.url, true);
var url=obj.pathname;//url的值是:"/index"
var GET=obj.query; //GET的值是:{user:'Kity',pass:'232312'}
console.log(url, GET);
res.write('success');
res.end();
}).listen(8080);執行node.js程式碼後結果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下載/node$ node server3.js
/index { user: 'Kity', pass: '231312' }POST請求
POST請求的內容全部的都在請求體中,所有node.js 預設是不會解析請求體的。通過querystring模組中的parse()來處理post請求。post傳輸的資料量比get大得多,不會一次傳輸完畢,需分段到達。
傳送post請求的表單只需把上面的method="get"改成method="post"即可。
const http=require('http');
const querystring=require('querystring');
http.createServer(function (req, res){
//POST——req
var str = ''; //接收資料
//data——有一段資料到達(很多次)
req.on('data', function (data){
let i = 0;
console.log(`第${i++}次收到資料`);
str += data;
});
//end——資料全部到達(一次)
req.on('end', function (){
let POST = querystring.parse(str);
console.log(POST);
res.write("success");
res.end();
});
}).listen(8080);執行node程式碼後的結果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下載/node$ node server.js
第0次收到資料
{ user: 'fdf', pass: '21341412' }get 和 post 的區別

GET和POST請求的優缺點:
(1) get傳輸的資料量非常小,一般在2k左右,但是執行效率比post好;
(2)post傳輸的資料量較大,它是等待伺服器來讀資料,不過也有位元組限制,這是為了防止對伺服器用大量資料進行攻擊,微軟對用Request.Form()接收的最巨量資料有限制,IIS4為80kB,IIS5為100kB;
(3)form表單提交一般用post,因為如果用get提交資料,使用者名稱和密碼會出現在url上,如果頁面可以被快取或者其他使用者可以存取使用者端,就可以從歷史記錄裡看到使用者名稱和密碼,帶來資料的安全性問題。
更多node相關知識,請存取:!
以上就是node.js get與post的區別是什麼的詳細內容,更多請關注TW511.COM其它相關文章!