超酷炫的轉場動畫?CSS 輕鬆拿下!
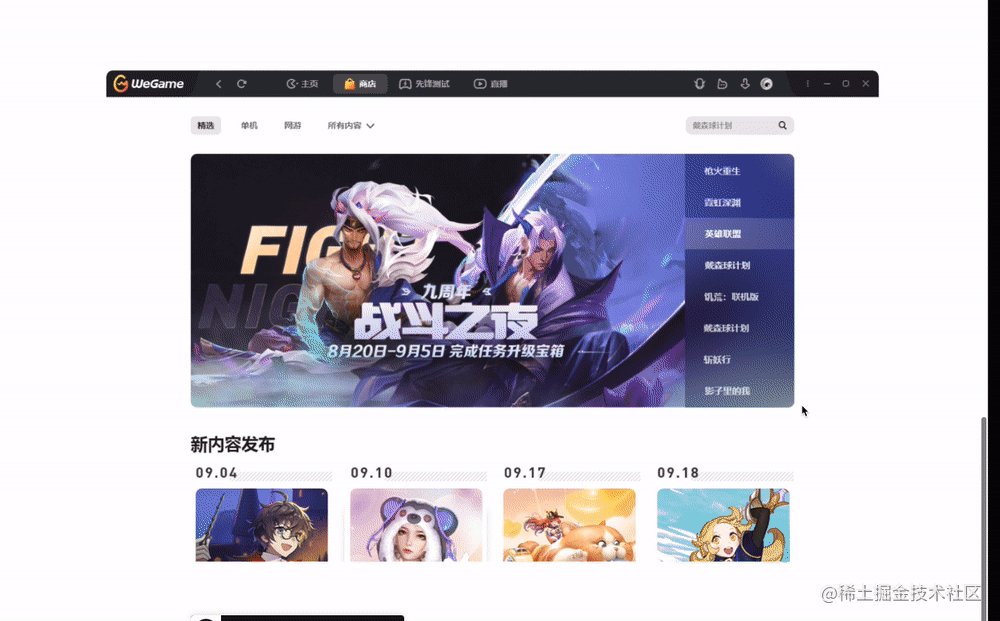
在 WeGame 的 PC 端官網首頁,有著非常多製作精良的基於捲動的動畫效果。
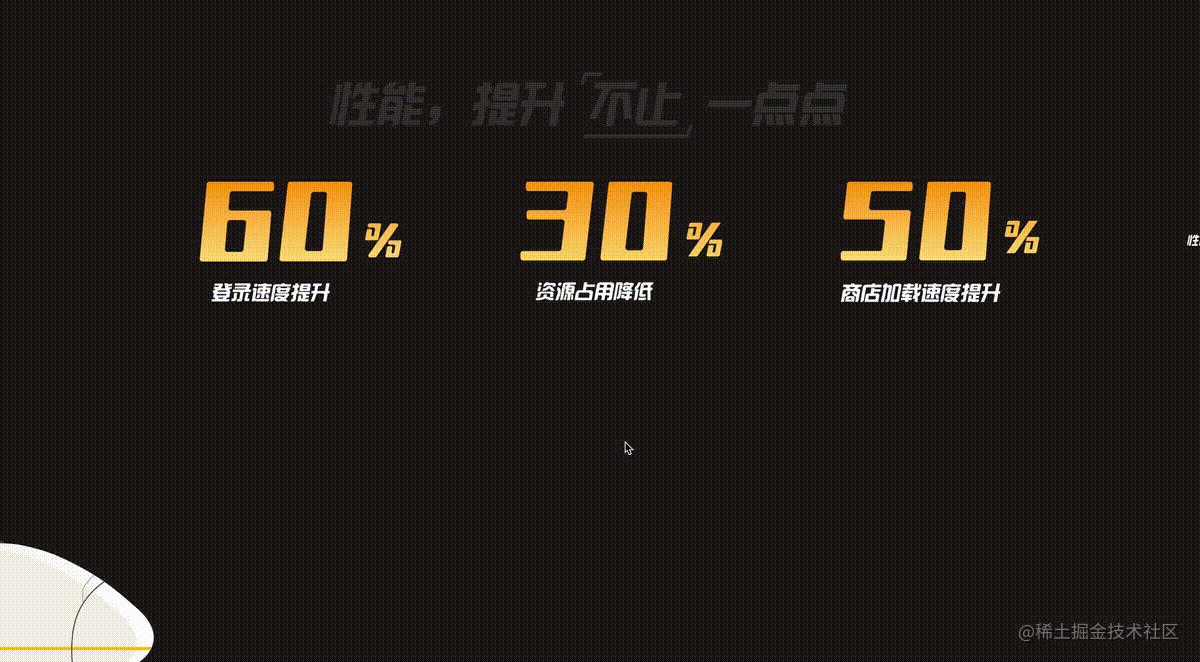
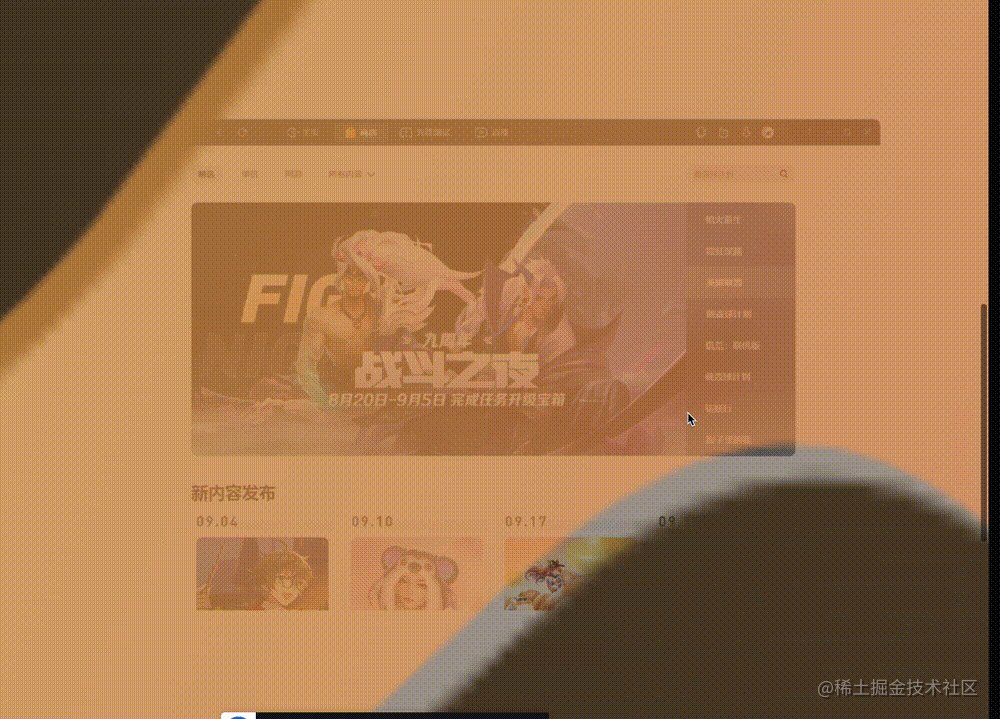
這裡我簡單擷取其中 2 個比較有意思的轉場動畫,大家感受感受。轉場動畫 1:

轉場動畫 2:

是不是挺有意思的,整個動畫的銜接是基於滾輪的捲動觸發的。我猜測是使用了類似 TweenMaxJS 的動畫庫實現。
當然,這兩處酷炫有意思的轉場動畫,基於最新的 CSS @scroll-timeline 規範,也是可以大致實現的。本文就將嘗試使用純 CSS,模擬上述的兩個轉場動畫。
當然,關於 CSS 最新的 CSS @scroll-timeline 規範,如果你還沒有詳細瞭解過,可以先看看我的這篇文章 來了來了,它終於來了,動畫殺手鐗 @scroll-timeline
轉場動畫一
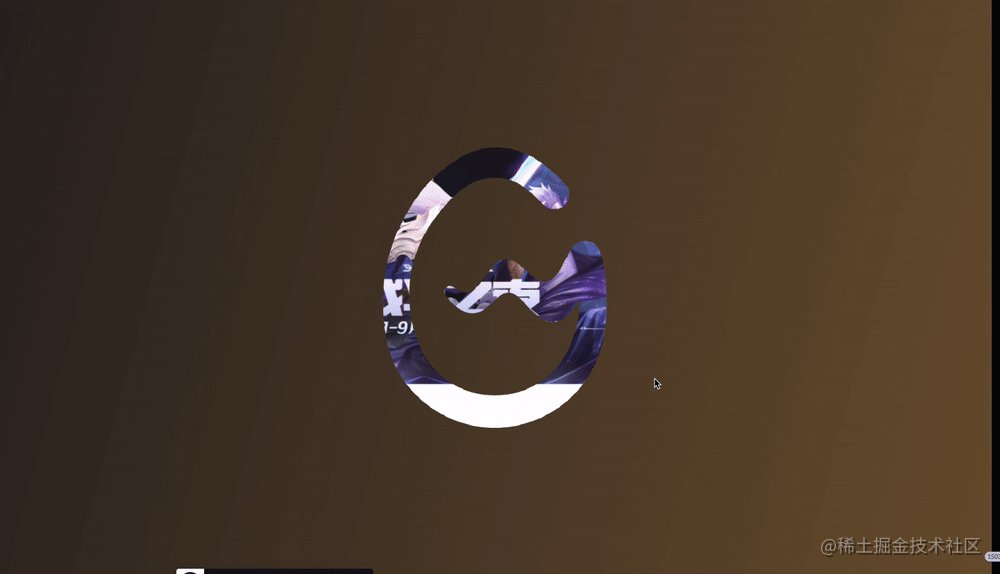
首先,我們來看看這個動畫:

核心步驟拆解一下:
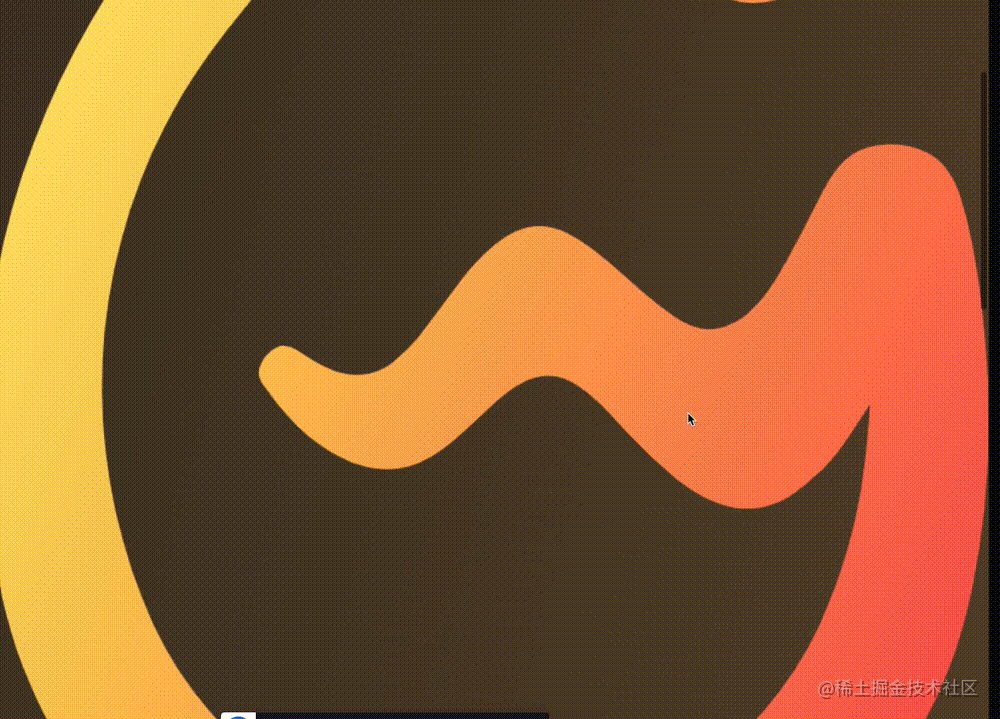
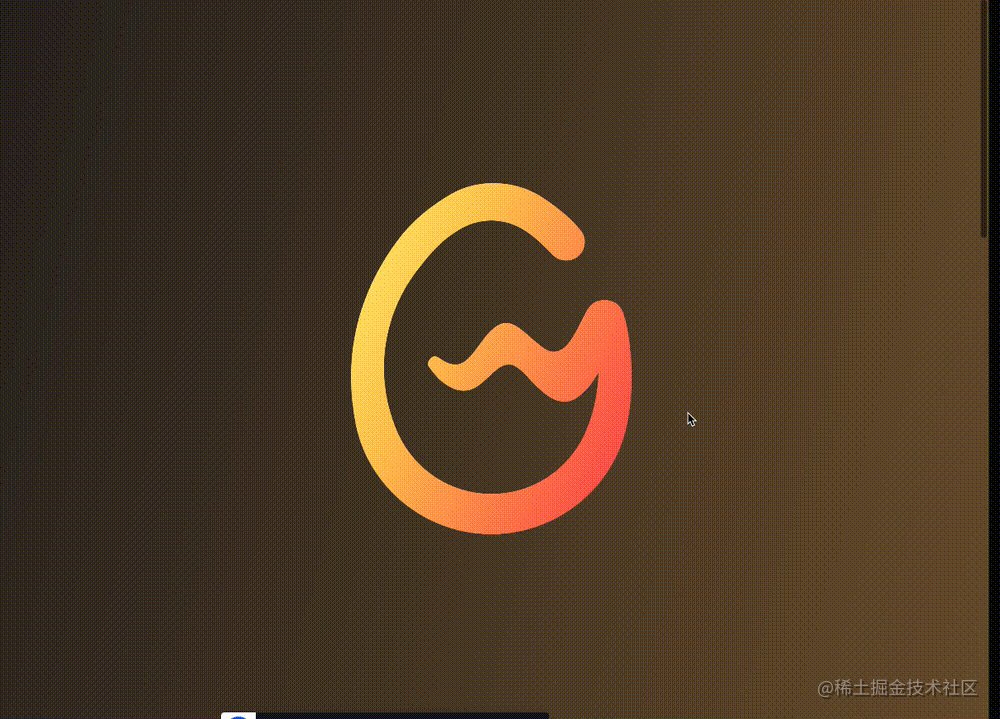
- 處於場景 1,接著藉助 WeGame 的 LOGO,LOGO 開始放大
- LOGO 放大到一定程度,開始漸隱,LOGO 背後的場景 2 逐漸漸現
- LOGO 放大且漸隱消失,場景 2 完全出現
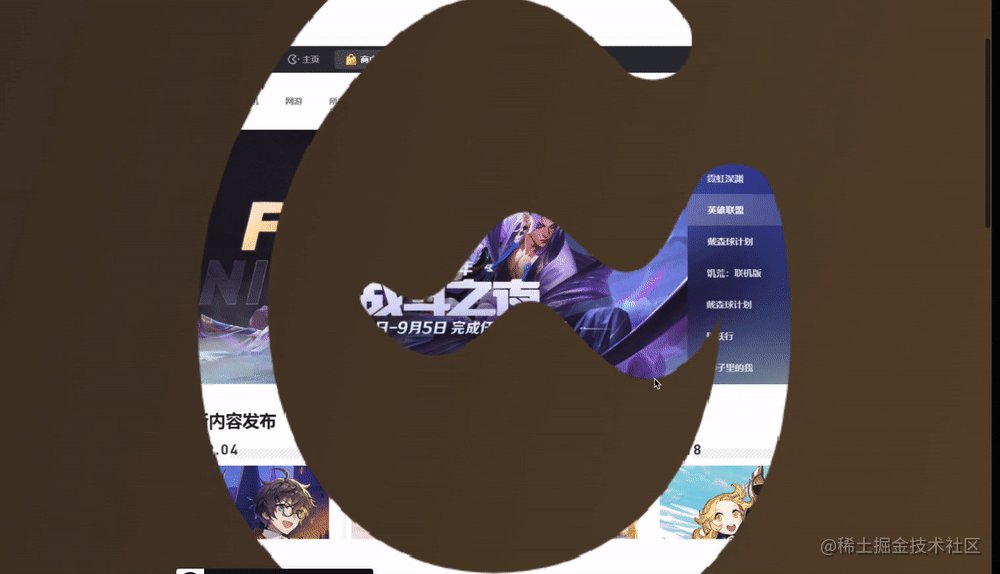
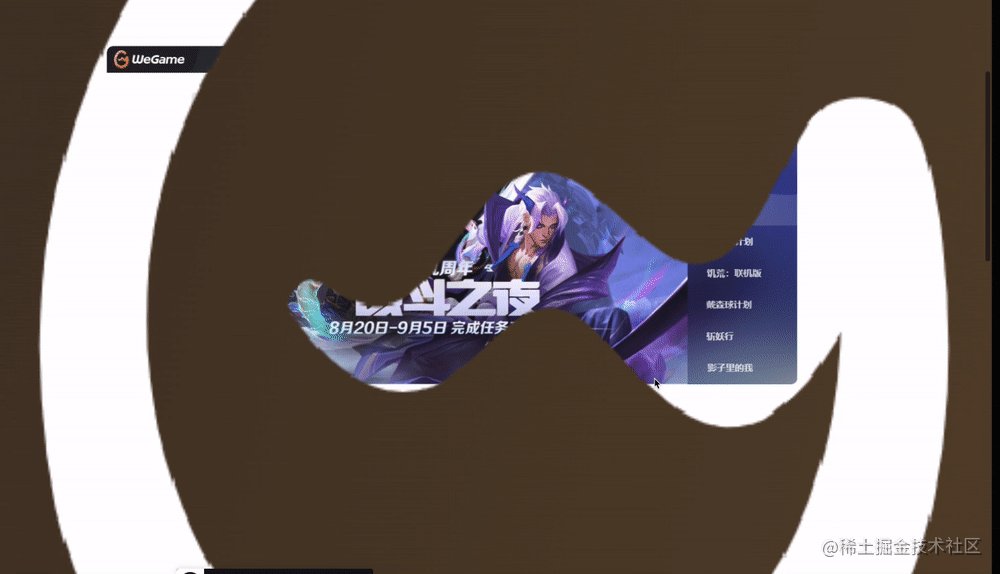
這裡,要實現整個動畫,有一個非常重要的場景,就是能夠利用 LOGO 元素,切割背景,只看到 LOGO 背後的元素,像是得到一張這樣的圖片:

注意,圖片的白色部分,不是白色,而是需要透明,能夠透出背後的元素。
當然,我們可以讓 UI 切一張這樣的圖出來,但是畢竟太麻煩了。
假設我們只有一張 LOGO 元素:

我們如何能夠藉助這個 LOGO,切割背景呢?
藉助 mask 及 mask-composite 切割背景
是的,這裡我們可以使用 mask。我們來嘗試一下:
<div></div>
div {
background: linear-gradient(-75deg, #715633, #2b2522);
}
假設我們有這樣一張背景:

我們使用 LOGO 圖作為 MASK,對該背景進行切割:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(WeGame-LOGO圖.png);
mask-repeat: no-repeat;
mask-position: center center;
}
我們會得到這樣一張圖:

Oh No,這與我們想象的剛好相反,我們要的是 LOGO 處透明,背景的其他處保留。
怎麼做呢?不要慌,這裡可以使用上我們上一篇文章介紹過的 -webkit-mask-composite,還不太瞭解的可以戳這裡看看:高階切圖技巧!基於單張圖片的任意顏色轉換
我們簡單改造一下程式碼:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}
這樣,我們能就順利的得到了這樣一張圖形:

配合 @scroll-timeline
好,如此一來,基於上述的剪下層,再配合 @scroll-timeline,我們來模擬一個最基本的動畫效果:
<div class="g-scroll" id="g-scroll"></div>
<div class="g-wrap">
<div class="g-bg"></div>
<div class="g-container">
<div class="g-wegame"></div>
</div>
</div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(LOGO背後的圖層);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}
這裡,想要看懂上述程式碼,你必須已經掌握了基本的 CSS @scroll-timeline 語法。其餘的內容,簡單解釋下:
- 我們在 LOGO 後面的圖層,用
.g-bg使用一張圖片表示了場景 2 #g-scroll用於基於卷軸的捲動,實現捲動動畫.g-wegame裡面就是上述使用mask和mask-composite實現的圖層
好,此時,我們向下捲動動畫,就會觸發 .g-container 的動畫,也就是從 transform: scale(1) 到 transform: scale(60),我們來看看效果:

有點那個意思了。但是,這裡還缺少了一些細節。
首先我們需要有一個 LOGO,它的透明度從 1 逐漸漸隱到 0,這個比較簡單,加完之後,我們看看效果:

離目標又近了一步,但是,仔細觀察原效果,我們還少了一層:

在 LOGO 漸隱的過程中,背後的背景不是直接呈現的,而是有一個漸現的過程。所以,完整而言,在動畫過程從,一共會有 4 層:

所以,完整的程式碼,大概是這樣的:
<div class="g-scroll" id="g-scroll"></div>
<div class="g-wrap">
<div class="g-bg"></div>
<div class="g-container">
<div class="g-wegame"></div>
<div class="g-mask"></div>
<div class="g-logo"></div>
</div>
</div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(//背景圖片,場景2);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//WeGame-Logo.png), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
z-index: 1;
}
.g-mask {
position: aboslute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
z-index: 2;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
animation-function-timing: linear;
}
.g-logo {
position: absolute;
background: url(//WeGame-Logo.png);
background-repeat: no-repeat;
background-position: center center;
z-index: 3;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes reOpacityChange {
0%,
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}
這樣,我們就基本能夠還原原效果了:

完整的程式碼,你可以戳這裡:CodePen Demo - WeGame Animation Demo
轉場動畫二
好,搞定了一個,我們繼續來看下一個:

這裡,我們也簡單拆解下動畫:
- 數位放大,逐漸帶出場景 2
- 場景 2 有一個非常酷炫的光影收縮效果
這裡的數位放大與第一個轉場動畫其實非常類似,就不詳細講了。
我們來看看,在場景 2 這裡,光影的收縮效果如何實現。
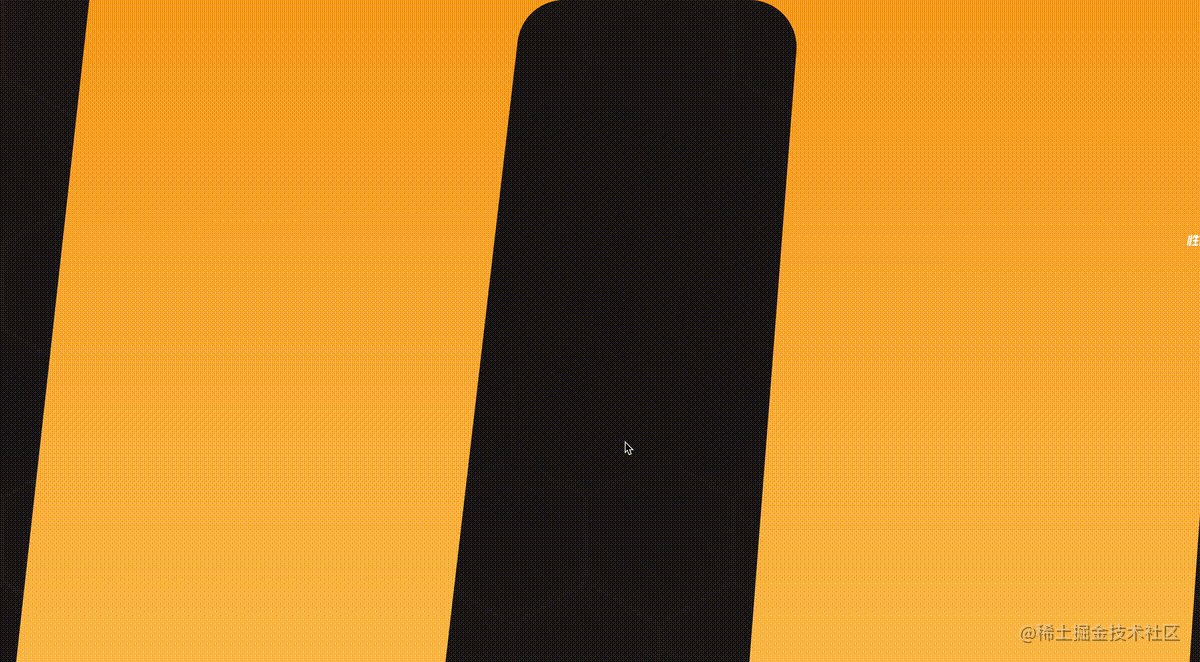
這裡看似複雜,但是,其實非常的簡單。這裡,核心在於這兩張圖片:
圖片素材 1:

注意,這裡最為核心的在於,圖片中的白色不是白色,是透明的,可以透出背景的內容。
這樣,我們只需要在這張圖片的背後,放置另外這樣一張圖片:

想到了嗎?沒錯,就是讓這張圖片從一個較大的 transform: scale() 值,變化到一個較小的 transform: scale() 值即可!
知道了解到這一點,整個動畫也就比較簡單了。當然,這裡我們也同樣藉助了 CSS @scroll-timeline 完成整個動畫:
<div class="g-scroll" id="g-scroll"></div>
<div class="g-container">
<div class="g-bg"></div>
<div class="g-circle"></div>
<div class="g-word">30</div>
</div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-container {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(//蜂巢圖片.png);
z-index: 1;
}
.g-circle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(.5);
width: 400px;
height: 400px;
background: url(//光圈圖片.png);
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 12vw;
z-index: 10;
color: transparent;
background: linear-gradient(#f8a011, #ffd973);
background-clip: text;
animation-name: scaleWord;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: translate(-50%, -50%) scale(10);
}
100% {
transform: translate(-50%, -50%) scale(.5);
}
}
@keyframes scaleWord {
0% {
transform: translate(-50%, -50%) scale(.5);
}
100% {
transform: translate(calc(-50% - 5000px), -50%) scale(100);
}
}
整個動畫需要看懂,其實還是要有一定的功底的。上效果:

完整的程式碼,你可以戳這裡:CodePen Demo - WeGame Animation Demo
這樣,藉助強大的 CSS 以及一些有意思的技巧,我們利用純 CSS 實現了這兩個看似非常負責的轉場動畫效果,並且,這在之前,是完全不可能使用純 CSS 實現的。
最後
本文到此結束,希望對你有幫助