Identity Server 4使用OpenID Connect新增使用者身份驗證(三)
一、說明
基於上一篇文章中的程式碼進行繼續延伸,只需要小小的改動即可,不明白的地方可以先看看本人上一篇文章及原始碼: Identity Server 4資源擁有者密碼認證控制存取API(二)
GitHub專案原始碼:https://github.com/li215704087/IdentityServer4
二、新增UI
官方GitHub:https://github.com/IdentityServer/IdentityServer4.Quickstart.UI
OpenID Connect 所需的所有協定支援都已內建到 IdentityServer 中。您需要為提供必要的UI部件:登入,登出,同意授權和錯誤頁面。
根據業務場景的不同對 IdentityServer 的實現也有所不同,但我們提供了一個基於 MVC 的範例UI,您可以將其用作起步。
可以在快速入門UI倉庫中找到此UI。 您可以克隆或下載此repo,並將Controller,View,Model和CSS放入IdentityServer Web 應用程式中。
或者,您可以使用.NET CLI(從 QuickStartIdentityServer4 資料夾中執行命令):
dotnet new -i identityserver4.templates dotnet new is4ui
新增 MVC UI 後,您還需要在 DI 系統和管道中啟用 MVC。 當您檢視Startup.cs時,您將在 ConfigureServices 和 Configure 方法中找到有關如何啟用MVC的註釋
三、執行QuickStartIdentityServer4專案

四、環境設定
一、QuickStartIdentityServer4專案中Config檔案增加設定
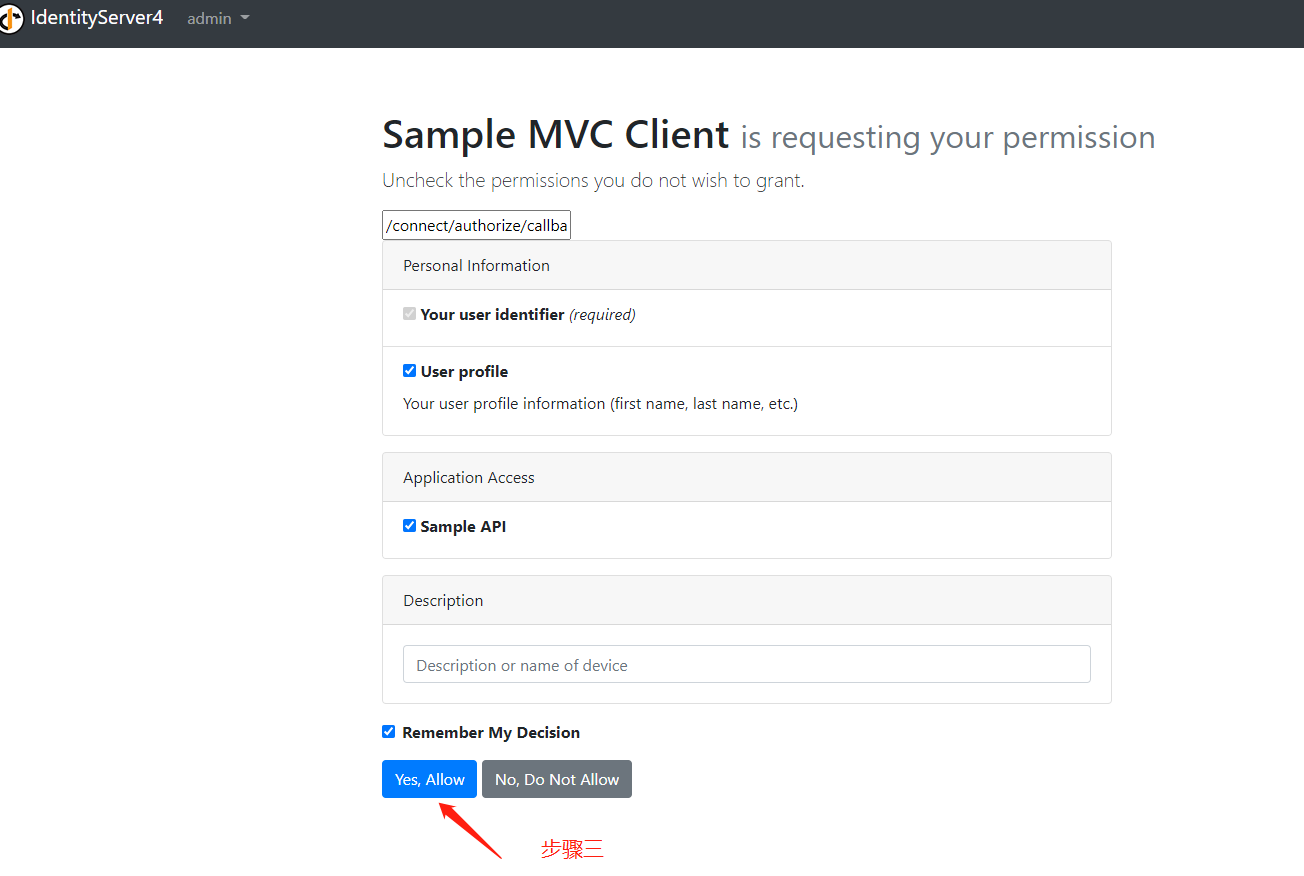
// Clients集合中增加 基於OIDC使用者端設定 new Client { ClientId="sample_mvc_client", ClientName="Sample MVC Client", ClientSecrets= { new Secret("sample_client_secret".Sha256()) }, AllowedGrantTypes=GrantTypes.Code, RedirectUris={ "http://localhost:4001/signin-oidc"}, // 登入成功之後的回撥地址 PostLogoutRedirectUris={ "http://localhost:4001/signout-callback-oidc" }, // 登出/登出之後的回撥地址 AllowedScopes={ IdentityServerConstants.StandardScopes.OpenId, IdentityServerConstants.StandardScopes.Profile, "sample_api" // 用於oidc認證成功之後存取專案API的範圍api介面 }, RequireConsent=true // 是否需要使用者同步,當用戶登入的時候需要使用者進行是否同意 }
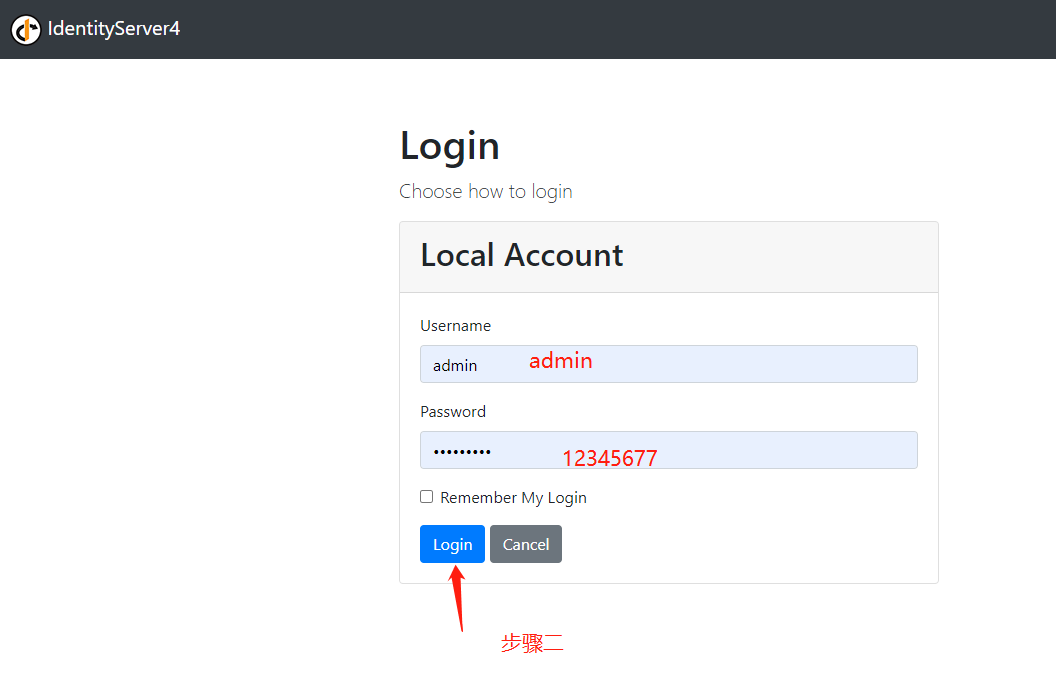
// 基於OIDC協定 public static IEnumerable<IdentityResource> IdentityResources => new List<IdentityResource> { new IdentityResources.OpenId(), new IdentityResources.Profile() }; // 基於OIDC新增測試使用者 public static List<TestUser> Users => new List<TestUser>() { new TestUser() { SubjectId="1", Username="admin", Password="123456777" } };
二、新增web專案Sample.MvcClient ,埠號4001 NuGet:Microsoft.AspNetCore.Authentication.OpenIdConnect
1、增加SameSiteCookiesServiceCollectionExtensions.cs擴充套件類,該類主要是為了解決認證成功,頁面跳轉異常問題
public static class SameSiteCookiesServiceCollectionExtensions { /// <summary> /// -1 defines the unspecified value, which tells ASPNET Core to NOT /// send the SameSite attribute. With ASPNET Core 3.1 the /// <seealso cref="SameSiteMode" /> enum will have a definition for /// Unspecified. /// </summary> private const SameSiteMode Unspecified = (SameSiteMode)(-1); /// <summary> /// Configures a cookie policy to properly set the SameSite attribute /// for Browsers that handle unknown values as Strict. Ensure that you /// add the <seealso cref="Microsoft.AspNetCore.CookiePolicy.CookiePolicyMiddleware" /> /// into the pipeline before sending any cookies! /// </summary> /// <remarks> /// Minimum ASPNET Core Version required for this code: /// - 2.1.14 /// - 2.2.8 /// - 3.0.1 /// - 3.1.0-preview1 /// Starting with version 80 of Chrome (to be released in February 2020) /// cookies with NO SameSite attribute are treated as SameSite=Lax. /// In order to always get the cookies send they need to be set to /// SameSite=None. But since the current standard only defines Lax and /// Strict as valid values there are some browsers that treat invalid /// values as SameSite=Strict. We therefore need to check the browser /// and either send SameSite=None or prevent the sending of SameSite=None. /// Relevant links: /// - https://tools.ietf.org/html/draft-west-first-party-cookies-07#section-4.1 /// - https://tools.ietf.org/html/draft-west-cookie-incrementalism-00 /// - https://www.chromium.org/updates/same-site /// - https://devblogs.microsoft.com/aspnet/upcoming-samesite-cookie-changes-in-asp-net-and-asp-net-core/ /// - https://bugs.webkit.org/show_bug.cgi?id=198181 /// </remarks> /// <param name="services">The service collection to register <see cref="CookiePolicyOptions" /> into.</param> /// <returns>The modified <see cref="IServiceCollection" />.</returns> public static IServiceCollection ConfigureNonBreakingSameSiteCookies(this IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { options.MinimumSameSitePolicy = Unspecified; options.OnAppendCookie = cookieContext => CheckSameSite(cookieContext.Context, cookieContext.CookieOptions); options.OnDeleteCookie = cookieContext => CheckSameSite(cookieContext.Context, cookieContext.CookieOptions); }); return services; } private static void CheckSameSite(HttpContext httpContext, CookieOptions options) { if (options.SameSite == SameSiteMode.None) { var userAgent = httpContext.Request.Headers["User-Agent"].ToString(); if (DisallowsSameSiteNone(userAgent)) { options.SameSite = Unspecified; } else { options.SameSite = SameSiteMode.Lax; // 增加這句 } } } /// <summary> /// Checks if the UserAgent is known to interpret an unknown value as Strict. /// For those the <see cref="CookieOptions.SameSite" /> property should be /// set to <see cref="Unspecified" />. /// </summary> /// <remarks> /// This code is taken from Microsoft: /// https://devblogs.microsoft.com/aspnet/upcoming-samesite-cookie-changes-in-asp-net-and-asp-net-core/ /// </remarks> /// <param name="userAgent">The user agent string to check.</param> /// <returns>Whether the specified user agent (browser) accepts SameSite=None or not.</returns> private static bool DisallowsSameSiteNone(string userAgent) { // Cover all iOS based browsers here. This includes: // - Safari on iOS 12 for iPhone, iPod Touch, iPad // - WkWebview on iOS 12 for iPhone, iPod Touch, iPad // - Chrome on iOS 12 for iPhone, iPod Touch, iPad // All of which are broken by SameSite=None, because they use the // iOS networking stack. // Notes from Thinktecture: // Regarding https://caniuse.com/#search=samesite iOS versions lower // than 12 are not supporting SameSite at all. Starting with version 13 // unknown values are NOT treated as strict anymore. Therefore we only // need to check version 12. if (userAgent.Contains("CPU iPhone OS 12") || userAgent.Contains("iPad; CPU OS 12")) { return true; } // Cover Mac OS X based browsers that use the Mac OS networking stack. // This includes: // - Safari on Mac OS X. // This does not include: // - Chrome on Mac OS X // because they do not use the Mac OS networking stack. // Notes from Thinktecture: // Regarding https://caniuse.com/#search=samesite MacOS X versions lower // than 10.14 are not supporting SameSite at all. Starting with version // 10.15 unknown values are NOT treated as strict anymore. Therefore we // only need to check version 10.14. if (userAgent.Contains("Safari") && userAgent.Contains("Macintosh; Intel Mac OS X 10_14") && userAgent.Contains("Version/")) { return true; } // Cover Chrome 50-69, because some versions are broken by SameSite=None // and none in this range require it. // Note: this covers some pre-Chromium Edge versions, // but pre-Chromium Edge does not require SameSite=None. // Notes from Thinktecture: // We can not validate this assumption, but we trust Microsofts // evaluation. And overall not sending a SameSite value equals to the same // behavior as SameSite=None for these old versions anyways. if (userAgent.Contains("Chrome/5") || userAgent.Contains("Chrome/6")) { return true; } return false; } }
2、Startup設定
public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews(); JwtSecurityTokenHandler.DefaultMapInboundClaims=false; services.AddAuthentication(options => { options.DefaultScheme = "Cookies"; options.DefaultChallengeScheme = "oidc"; //options.DefaultSignInScheme = CookieAuthenticationDefaults.AuthenticationScheme; }) .AddCookie("Cookies") .AddOpenIdConnect("oidc", options => { options.Authority = "http://localhost:5001"; options.ClientId = "sample_mvc_client"; options.ClientSecret = "sample_client_secret"; options.ResponseType = "code"; // 隱式授權時不用此段程式碼 options.SaveTokens=true; options.Scope.Add("sample_api"); // 授權成功之後,如專案中無需存取基於範圍認證api可不用此段程式碼 options.RequireHttpsMetadata = false; // 不採用https回撥 }); services.ConfigureNonBreakingSameSiteCookies(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); app.UseRouting(); // 使用cookie app.UseCookiePolicy(); // 新增認證中介軟體 app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); }); }
3、控制器增加如下方法
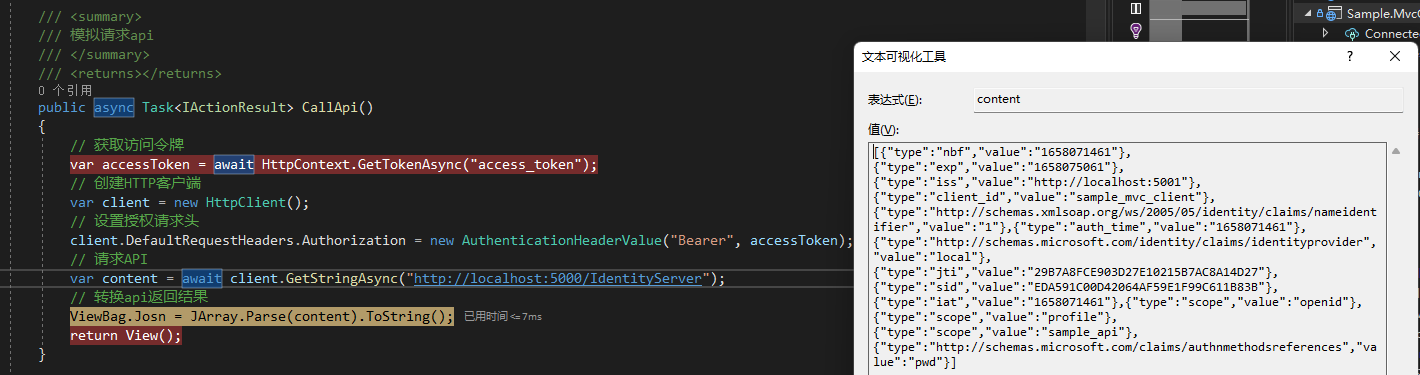
/// <summary> /// 登出 /// </summary> /// <returns></returns> public IActionResult LogOut() { return SignOut("Cookies","oidc"); } /// <summary> /// 模擬請求api /// </summary> /// <returns></returns> public async Task<IActionResult> CallApi() { // 獲取存取令牌 var accessToken = await HttpContext.GetTokenAsync("access_token"); // 建立HTTP使用者端 var client = new HttpClient(); // 設定授權請求頭 client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Bearer", accessToken); // 請求API var content = await client.GetStringAsync("http://localhost:5000/IdentityServer"); // 轉換api返回結果 ViewBag.Josn = JArray.Parse(content).ToString(); return View(); } [Authorize] public IActionResult Privacy() { return View(); }
4、Privacy.cshtml頁面設定
<div><a href='@Url.Action("LogOut")'>登出</a> <a href='@Url.Action("CallApi")'>模擬請求api</a></div> <br /> <br /> <dl> 使用者資訊 @foreach (var claim in User.Claims) { <dt>@claim.Type</dt> <dt>@claim.Value</dt> } </dl> <dl> 認證資訊 @foreach (var prop in (await Context.AuthenticateAsync()).Properties.Items) { <dt>@prop.Key</dt> <dt>@prop.Value</dt> } </dl>
五、專案執行效果
1、同時啟動API、QuickStartIdentityServer4、Sample.MvcClient




2、登出


3、模擬請求api