vue3程式碼編寫
2022-07-16 21:00:38
vue3程式碼編寫
團隊內的vue3已經升級一年,在這一年中vue也在不停的更新,為了最大化組合式api帶來的優勢,便需要合理規範程式碼的編寫方式…
1.從vue2到vue3
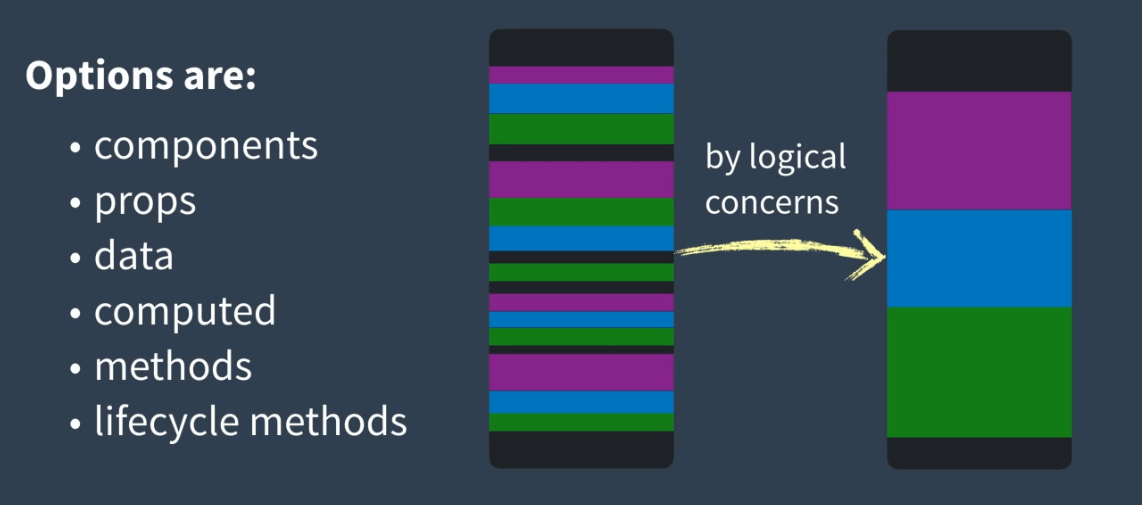
vue2元件採用設定式API,導致同樣的功能塊分散,並和其他的功能塊混合。我們希望統一功能塊的程式碼可以放在(封裝)一起,在空間上增加可讀性:

總的來說,就是將一個大型的vue2程式碼塊變成許多小型的vue2塊:
假設一個頁面中有三個功能模組,分別是A,B,C,那麼一下就是寫法上的不同
1// vue22
3export default {
4 data() {
5 return {
6 dataA: dataA,
7 dataB: dataB,
8 dataC: dataC
9 }
10 },
11 computed: {
12 computedA() {
13 return dataA
14 },
15 computedB() {
16 return dataB
17 },
18 computedC() {
19 return dataC
20 }
21 },
22 mounted() {
23 this.methodA()
24 this.methodB()
25 this.methodC()
26 },
27 methods: {
28 async methodA() {
29 console.log(computedA)
30 },
31 async methodB() {
32 console.log(computedB)
33 },
34 async methodC() {
35 console.log(computedC)
36 }
37 }
38}
39
40// vue3
41
42export default {
43 setup() {
44 // A
45 const dataA = ref()
46 const computedA = computed(() => {
47 return dataA.value
48 })
49 const methodA = () => {
50 console.log(computedA.value)
51 }
52 onMounted(() => {
53 methodA()
54 })
55
56 // B
57 const dataB = ref()
58 const computedB = computed(() => {
59 return dataB.value
60 })
61 const methodB = () => {
62 console.log(computedB.value)
63 }
64 onMounted(() => {
65 methodB()
66 })
67
68
69 // C
70 const dataC = ref()
71 const computedC = computed(() => {
72 return dataC.value
73 })
74 const methodC = () => {
75 console.log(computedC.value)
76 }
77 onMounted(() => {
78 methodC()
79 })
80
81 return {
82 dataA: dataA,
83 computedA,
84 methodA,
85 dataB: dataB,
86 computedB,
87 methodB,
88 dataC: dataC
89 computedC,
90 methodC,
91 }
92 }
93}
1// C.js可以看到原來只能在vue2中設定一次的屬性(computed等),setup中可以多次呼叫,從而實現了同一功能程式碼的整合,並且你還可以將某些可複用的攜帶vueApi的程式碼封裝:
2export default () => {
3 const dataC = ref()
4 const computedC = computed(() => {
5 return dataC.value
6 })
7 const methodC = () => {
8 console.log(computedC.value)
9 }
10 onMounted(() => {
11 methodC()
12 })
13
14 return {
15 dataC: dataC
16 computedC,
17 methodC
18 }
19}
20
21// 呼叫
22import C from 'c.js'
23
24const c = C()
2. 程式碼編寫優化
如上,我們已經不需要上下捲動編輯器以偵錯程式碼了,但是有兩個問題希望可以解決。一個是寫法上更加靈活了也會導致混亂的問題,如果沒有遵循一定的規範,則程式碼會變成程式導向似的結構,一篇到底;第二個是每個需要在模板中使用的變數與方法都需要收到return,相對麻煩
- 藉助reactive和toRefs,重新規整程式碼
2 setup() {
3 // A
4 const A = reactive({
5 dataA: dataA,
6 computedA: computed(() => {
7 return dataA.value
8 }),
9 methodA() {
10 console.log(computedA.value)
11 }
12 })
13 onMounted(() => {
14 A.methodA()
15 })
16
17 // B
18 const B = reactive({
19 dataB: dataB,
20 computedB: computed(() => {
21 return dataB.value
22 }),
23 methodB() {
24 console.log(computedB.value)
25 }
26 })
27 onMounted(() => {
28 B.methodB()
29 })
30
31 return {
32 ...toRefs(A),
33 ...toRefs(B)
34 }
35 }
36}
這樣寫的好處在於,同一塊的功能被包裹在一個reactive中相對獨立(當然不同模組之間可以相互呼叫),程式碼結構更加的清晰,而且只需return整個模組,模組中新增的變數會自動匯出在模板中可用
3. setup語法糖的發展
1. css變數
vue提出在單檔案中使用當前範例的變數
1<script>2export default {
3 setup () {
4 return {
5 opacity: 0,
6 font: {
7 weight: 100
8 }
9 }
10 }
11}
12</script>
13
14<style>
15div {
16 opacity: v-bind(opacity);
17 font-weight: v-bind('font.weight');
18}
19</style>
在此語法糖之前,想通過變數修改樣式都需要通過在模板中直接繫結樣式物件或者以修改類名的方式來實現,現在可以直接使用css樣式變數了,不得不說是個很奈斯的語法糖
2. <script setup>和ref檔案
vue提出在單檔案元件中引入<script setup>的型別,可以自動將所有頂級變數宣告暴露給模板使用,同時可以消除ref.value的寫法
1<script setup>2// 引入的 Foo 元件可以直接在 template 裡使用了!
3import Foo from './Foo.vue'
4// 就像在普通的 setup() 中一樣編寫程式碼,無須return變數
5ref: a = 1
6// 該變數可以像普通變數那樣使用
7console.log(a++)
8// 想要獲取到原本的變數的話需要在變數前面加一個