react用什麼ui元件庫
react可用ui元件庫有:1、Material-UI,有用於佈局、表單、導航、資料顯示和許多其他小部件的元件;2、Ant Design,有60多個元件,帶有可預測的靜態型別;3、Blueprint,有40多個元件;4、React Bootstrap,提供了與大量已經存在的Bootstrap主題的完全相容性;5、Onsen UI,提供索引標籤、邊選單、堆疊導航、列表、表單等元件。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
react的元件庫
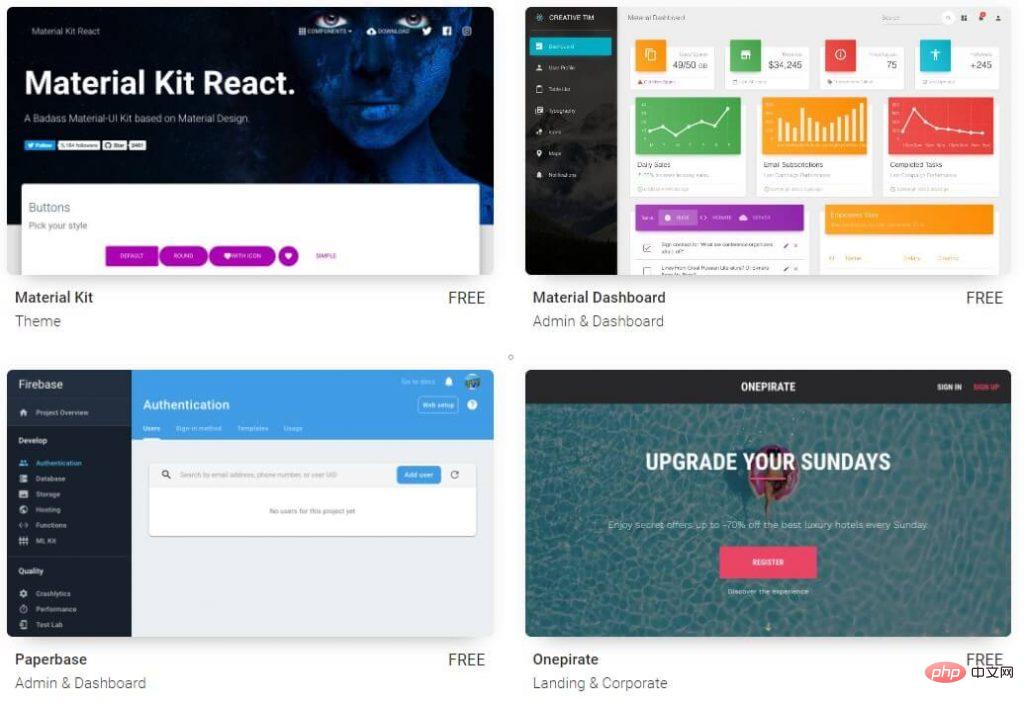
1、Material-UI

Material-UI是GitHub上最流行而常用的React元件庫。它簡單,重量輕,並根據谷歌的Material-UI規格建造。有用於佈局、表單、導航、資料顯示和許多其他小部件的元件。
你可以使用@material-ui/styles來為你的元件設計樣式,這是一個快速、可延伸的CSS-in-JS解決方案,並且具有與樣式化元件相同的優點。Material-UI也可以與其他主要的樣式解決方案互操作,所以您不必使用它的樣式。
2、螞蟻設計(Ant Design)
Ant Design是一家擁有React庫的中國公司,該庫專為大公司的web應用程式設計。例如騰訊、阿里巴巴和百度。這個庫有60多個元件,是用TypeScript編寫的,帶有可預測的靜態型別。它的中英文檔案簡潔、文筆優美、內容全面。
但是Ant Design不僅僅是一個React UI庫。它是一個圍繞成長、意義、確定性和自然的價值建立起來的整個設計系統。看看他們的資源Figma UI套件,登陸頁面模板,一個草圖外掛,和更多,它是我們常用的React元件庫。
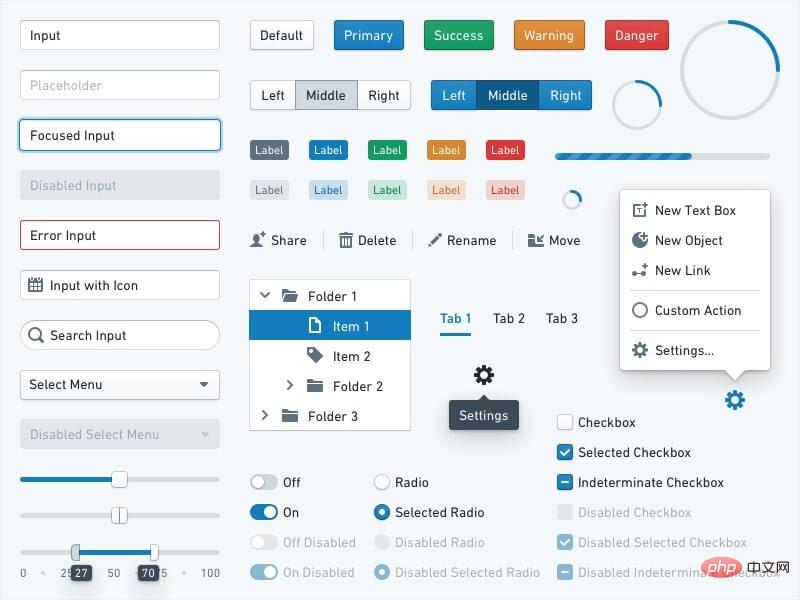
3、Blueprint

作為一個常用的React元件庫,Blueprint提供豐富而流行的元件。Blueprint是一個React UI庫,由美國巨量資料分析科技公司Palantir開發。他們的React庫有40多個元件,特別針對桌面應用程式的複雜資料密集介面進行了優化。
Blueprint是用TypeScript編寫的,它們檔案中的所有程式碼範例也是如此。該庫支援Chrome、Firefox、Safari、IE 11和Microsoft Edge。IE10及以下版本由於缺乏對CSS flex佈局的支援而不受支援。
4、React Bootstrap
React Bootstrap作為Bootstrap JavaScript的替代品。每個元件都是作為真正的React元件構建的,所以不需要依賴jQuery。React Bootstrap是最古老的React庫之一,並隨著React本身穩步增長,由於使用Bootstrap有一大批老使用者,所以React Bootstrap也是一個較為常用的React元件庫。
Bootstrap的網格系統意味著你的佈局將擁有完全響應的一系列容器、行和列。你可以在數十個元件之間進行選擇,包括徽章、旋轉木馬、toast和超大螢幕。
它提供了與大量已經存在的 Bootstrap 主題的完全相容性,以及一長串對每個主題都具有總權力的元件。React Bootstrap 將狀態更新為虛擬 DOM,藉助將 Bootstrap 的功能整合到 React 的虛擬 DOM 中,這是一種更穩定的開發解決方案。
5、Onsen UI

Onsen UI是一個常用的Reac元件t庫,旨在構建HTML5和移動網頁應用。它的元件包括索引標籤、邊選單、堆疊導航、列表、表單等。所有的元件都支援iOS和Android的材質設計,並根據平臺自動改變應用程式的外觀。
在它的內部,Onsen由三層組成: 用cssnext編寫的CSS元件,用原生JavaScript編寫的web元件,易於與React整合的框架繫結,還有Vue和Angular。
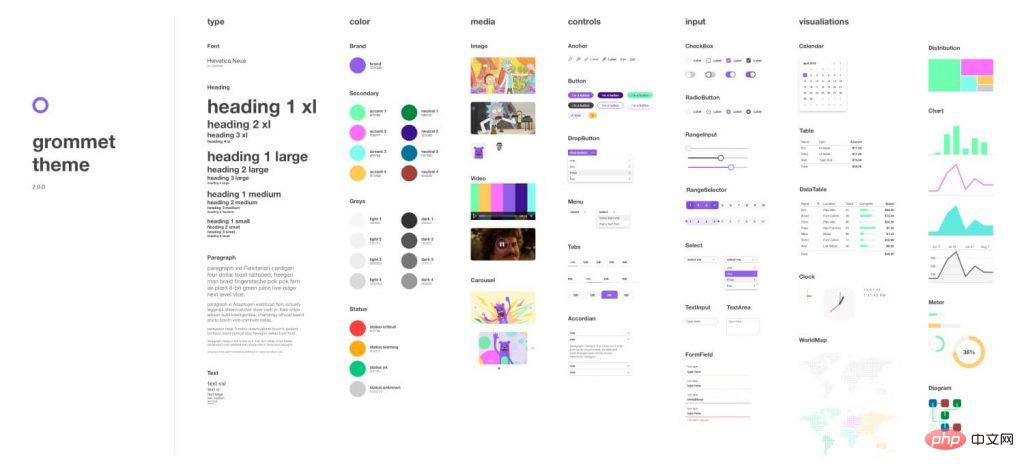
6、Grommet

Grommet是一個為響應性、可存取性和移動優先的web專案設計的元件庫。它包含了原子設計方法,並允許鍵盤導航、螢幕閱讀器標籤等。它甚至有一個svg圖示列表。
包括Netflix、Uber、波音、惠普、三星和Twilio在內的許多大公司都使用Grommet來設計他們的web應用程式。如果你想讓你的設計感覺不那麼「Googly」,看看Grommet的元件。,它是一個出色而常用的React元件庫,其元件非常好看。
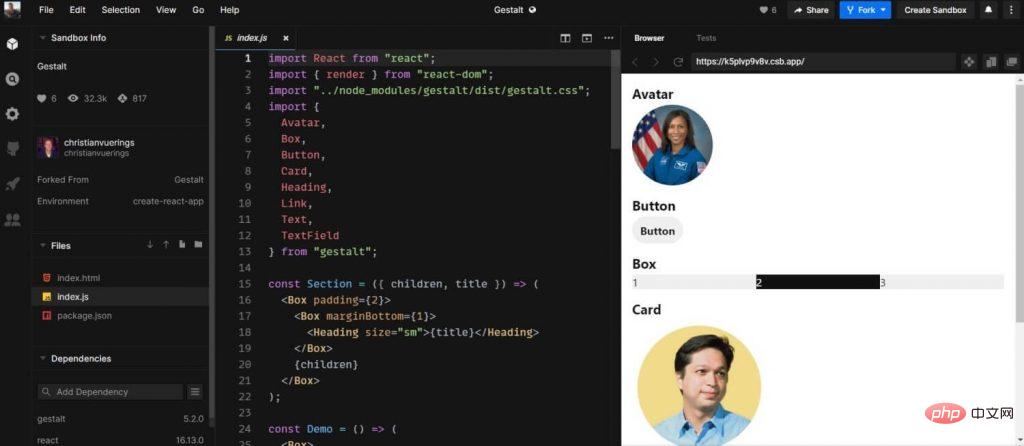
7、Gestalt

Gestalt是一組React UI元件,它強化了Pinterest的設計語言。它的目的是建立一個設計最佳實踐的共用庫。該庫支援從右到左、國際化和暗模式。
由於它的自動設計和程式碼更新跨平臺執行,Gestalt的維護相對較低。當一個釋出會導致破壞性的更改時——在用法或輸入方面——它會提供一個codemod來簡化升級過程。
8、Semantic UI React

React是官方的Semantic UI外掛。它與jquery無關,並且具有宣告性API、簡化道具、子元件、擴充套件、自動控制狀態等等。該庫擁有超過50個元件的集合,包括片段、進度條、過渡、分頁等。
Semantic UI React提供元件,而Semantic UI以CSS樣式表的形式提供主題。你也可以使用 <Icon className='my-icon' />而不是 <Icon name='my-icon' />. 本人比較喜歡Semantic UI,有過一些使用經驗,Semantic UI React也作為一個相對常用的React元件庫。
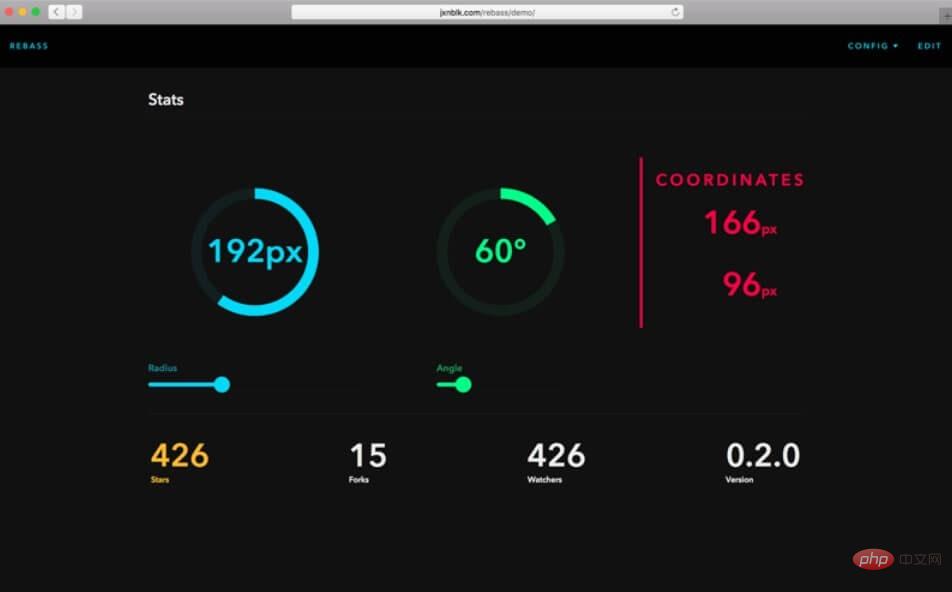
9、Rebass

Rebass是一個原始元件庫,也是一個常用的React元件庫,由Brent Jackson用樣式系統構建。它是為了建立一個具有設計約束和使用者定義規模的一致UI而構建的。Rebass的佔用空間只有4KB,這意味著快速的設計和開發。
Rebass希望通過一流的主題化支援和與Theme UI的相容性,實現最小、有用、無約束、可延伸和主題化。
10、React Virtualized
React Virtualized 在獨特的 React 元件庫中,專注於任何 UI 的特定方面,在大多數情況下渲染表格相當容易。藉助 React Virtualized,Web 開發人員可以通過使用列表、表格、網格、集合等元件輕鬆渲染大量資料,可以使用它來建立更加使用者友好的表格。React Virtualized 已經有一個完整的指令序列來進行設定。
11、Blueprint UI React
Blueprint UI React 元件框架與所有新的資料密集型桌面和 Web 應用程式的 UI 開發路徑相同。它是一個基於 React 的 UI 工具包,專為桌面應用程式建立複雜的資料密集介面而設計。這是一個很棒的 UI 包,它旨在為所有元件提供開箱即用的可用性標準,並讓你可以存取明暗主題模式。
12、React Toolbox
React Toolbox 是一系列執行 Google Material Design 要求的 React 元件。它基於一些最常見的提議,例如 CSS Modules(用 SASS 編寫)、Webpack 和 ES6。該庫與你的 Web 包的工作流程緊密結合,完全可設定且用途廣泛。
它提供了很多元件,例如按鈕、卡片、日期選擇器、對話和其他常用元素。使 Web 開發人員能夠構建令人驚歎的 Web 應用程式,該庫還包含全面的檔案。
【相關推薦:Redis視訊教學】
以上就是react用什麼ui元件庫的詳細內容,更多請關注TW511.COM其它相關文章!