react為什麼要用合成事件
react使用合成事件主要有三個目的:1、進行瀏覽器相容,實現更好的跨平臺;React提供的合成事件可用來抹平不同瀏覽器事件物件之間的差異,將不同平臺事件模擬合成事件。2、避免垃圾回收;React事件物件不會被釋放掉,而是存放進一個陣列中,當事件觸發,就從這個陣列中彈出,避免頻繁地去建立和銷燬(垃圾回收)。3、方便事件統一管理和事務機制。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
一、什麼是合成事件
React 合成事件(SyntheticEvent)是 React 模擬原生 DOM 事件所有能力的一個事件物件,即瀏覽器原生事件的跨瀏覽器包裝器。它根據 W3C 規範 來定義合成事件,相容所有瀏覽器,擁有與瀏覽器原生事件相同的介面。
在 React 中,所有事件都是合成的,不是原生 DOM 事件,但可以通過 e.nativeEvent 屬性獲取 DOM 事件。 比如:
const button = <button onClick={handleClick}>react 按鈕</button>
const handleClick = (e) => console.log(e.nativeEvent); //原生事件物件學習一個新知識的時候,一定要知道為什麼會出現這個技術。
那麼 React 為什麼使用合成事件?其主要有三個目的:
進行瀏覽器相容,實現更好的跨平臺
React 採用的是頂層事件代理機制,能夠保證冒泡一致性,可以跨瀏覽器執行。React 提供的合成事件用來抹平不同瀏覽器事件物件之間的差異,將不同平臺事件模擬合成事件。
避免垃圾回收
事件物件可能會被頻繁建立和回收,因此 React 引入事件池,在事件池中獲取或釋放事件物件。即 React 事件物件不會被釋放掉,而是存放進一個陣列中,當事件觸發,就從這個陣列中彈出,避免頻繁地去建立和銷燬(垃圾回收)。
方便事件統一管理和事務機制
本文不介紹原始碼啦,對具體實現的原始碼有興趣的朋友可以查閱:《React SyntheticEvent》 。 https://github.com/facebook/react/blob/75ab53b9e1de662121e68dabb010655943d28d11/packages/events/SyntheticEvent.js#L62
二、原生事件回顧
JavaScript事件模型主要分為3種:原始事件模型(DOM0)、DOM2事件模型、IE事件模型。
1.DOM0事件模型
又稱為原始事件模型,在該模型中,事件不會傳播,即沒有事件流的概念。事件繫結監聽函數比較簡單, 有兩種方式:
//HTML程式碼種直接繫結:
<button type='button' id="test" onclick="fun()"/>
//通過JS程式碼指定屬性值:
var btn = document.getElementById('.test');
btn.onclick = fun;
//移除監聽函數:
btn.onclick = null;優點:相容性強 支援所有瀏覽器
缺點: 邏輯與顯示沒有分離;相同事件的監聽函數只能繫結一個,後邊註冊的同種事件會覆蓋之前註冊的。
2.DOM2事件模型
W3C制定的標準模型,現代瀏覽器(除IE6-8之外的瀏覽器)都支援該模型。在該事件模型中,一次事件共有三個過程:
事件捕獲階段(capturing phase)。事件從document一直向下傳播到目標元素, 依次檢查經過的節點是否繫結了事件監聽函數,如果有則執行。
事件處理階段(target phase)。事件到達目標元素, 觸發目標元素的監聽函數。
事件冒泡階段(bubbling phase)。事件從目標元素冒泡到document, 依次檢查經過的節點是否繫結了事件監聽函數,如果有則執行。
//事件繫結監聽函數的方式如下: addEventListener(eventType, handler, useCapture) //事件移除監聽函數的方式如下: removeEventListener(eventType, handler, useCapture)
3.IE事件模型
IE事件模型共有兩個過程:
事件處理階段(target phase)。事件到達目標元素, 觸發目標元素的監聽函數。
事件冒泡階段(bubbling phase)。事件從目標元素冒泡到document, 依次檢查經過的節點是否繫結了事件監聽函數,如果有則執行。
//事件繫結監聽函數的方式如下: attachEvent(eventType, handler) //事件移除監聽函數的方式如下: detachEvent(eventType, handler)
4.事件流

如上圖所示,所謂事件流包括三個階段:事件捕獲、目標階段和事件冒泡。事件捕獲是從外到裡,對應圖中的紅色箭頭標註部分window -> document -> html … -> target,目標階段是事件真正發生並處理的階段,事件冒泡是從裡到外,對應圖中的target -> … -> html -> document -> window。
事件捕獲
當某個元素觸發某個事件(如 onclick ),頂層物件 document 就會發出一個事件流,隨著 DOM 樹的節點向目標元素節點流去,直到到達事件真正發生的目標元素。在這個過程中,事件相應的監聽函數是不會被觸發的。
事件目標
當到達目標元素之後,執行目標元素該事件相應的處理常式。如果沒有繫結監聽函數,那就不執行。
事件冒泡
從目標元素開始,往頂層元素傳播。途中如果有節點繫結了相應的事件處理常式,這些函數都會被觸發一次。如果想阻止事件起泡,可以使用
e.stopPropagation()或者e.cancelBubble=true(IE)來阻止事件的冒泡傳播。事件委託/事件代理
簡單理解就是將一個響應事件委託到另一個元素。 當子節點被點選時,click 事件向上冒泡,父節點捕獲到事件後,我們判斷是否為所需的節點,然後進行處理。其優點在於減少記憶體消耗和動態繫結事件。
三、React合成事件原理
React合成事件的工作原理大致可以分為兩個階段:
事件繫結
事件觸發
在React17之前,React是把事件委託在document上的,React17及以後版本不再把事件委託在document上,而是委託在掛載的容器上了,本文以16.x版本的React為例來探尋React的合成事件。當真實的dom觸發事件時,此時構造React合成事件物件,按照冒泡或者捕獲的路徑去收集真正的事件處理常式,在此過程中會先處理原生事件,然後當冒泡到document物件後,再處理React事件。舉個栗子:
import React from 'react';
import './App.less';
class Test extends React.Component {
parentRef: React.RefObject<any>;
childRef: React.RefObject<any>;
constructor(props) {
super(props);
this.parentRef = React.createRef();
this.childRef = React.createRef();
}
componentDidMount() {
document.addEventListener(
'click',
() => {
console.log(`document原生事件捕獲`);
},
true,
);
document.addEventListener('click', () => {
console.log(`document原生事件冒泡`);
});
this.parentRef.current.addEventListener(
'click',
() => {
console.log(`父元素原生事件捕獲`);
},
true,
);
this.parentRef.current.addEventListener('click', () => {
console.log(`父元素原生事件冒泡`);
});
this.childRef.current.addEventListener(
'click',
() => {
console.log(`子元素原生事件捕獲`);
},
true,
);
this.childRef.current.addEventListener('click', () => {
console.log(`子元素原生事件冒泡`);
});
}
handleParentBubble = () => {
console.log(`父元素React事件冒泡`);
};
handleChildBubble = () => {
console.log(`子元素React事件冒泡`);
};
handleParentCapture = () => {
console.log(`父元素React事件捕獲`);
};
handleChileCapture = () => {
console.log(`子元素React事件捕獲`);
};
render() {
return (
<p
ref={this.parentRef}
onClick={this.handleParentBubble}
onClickCapture={this.handleParentCapture}
>
<p
ref={this.childRef}
onClick={this.handleChildBubble}
onClickCapture={this.handleChileCapture}
>
事件處理測試
</p>
</p>
);
}
}
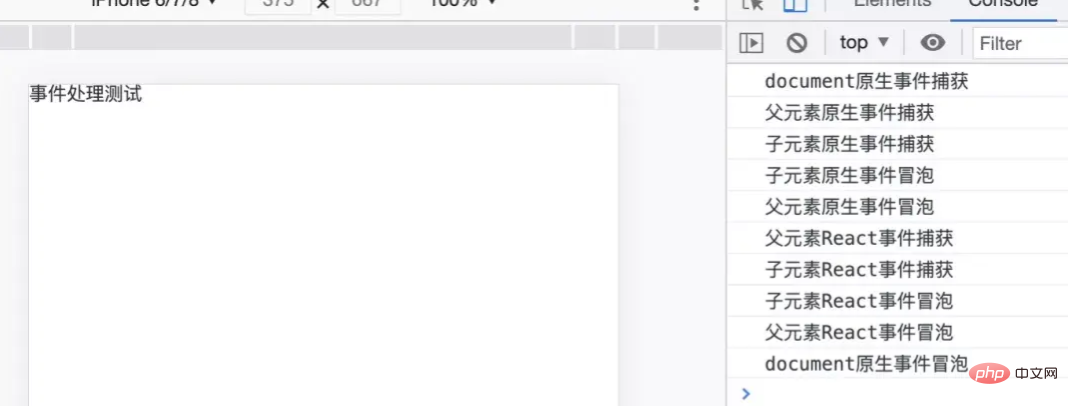
export default Test;上面案例列印的結果為:

注:React17中上述案例的執行會有所區別,會先執行所有捕獲事件後,再執行所有冒泡事件。
1、事件繫結
通過上述案例,我們知道了React合成事件和原生事件執行的過程,兩者其實是通過一個叫事件外掛(EventPlugin)的模組產生關聯的,每個外掛只處理對應的合成事件,比如onClick事件對應SimpleEventPlugin外掛,這樣React在一開始會把這些外掛載入進來,通過外掛初始化一些全域性物件,比如其中有一個物件是registrationNameDependencies,它定義了合成事件與原生事件的對應關係如下:
{
onClick: ['click'],
onClickCapture: ['click'],
onChange: ['blur', 'change', 'click', 'focus', 'input', 'keydown', 'keyup', 'selectionchange'],
...
}registrationNameModule物件指定了React事件到對應外掛plugin的對映:
{
onClick: SimpleEventPlugin,
onClickCapture: SimpleEventPlugin,
onChange: ChangeEventPlugin,
...
}plugins物件就是上述外掛的列表。在某個節點渲染過程中,合成事件比如onClick是作為它的prop的,如果判斷該prop為事件型別,根據合成事件型別找到對應依賴的原生事件註冊繫結到頂層document上,dispatchEvent為統一的事件處理常式。
2、事件觸發
當任意事件觸發都會執行dispatchEvent函數,比如上述事例中,當使用者點選Child的p時會遍歷這個元素的所有父元素,依次對每一級元素進行事件的收集處理,構造合成事件物件(SyntheticEvent–也就是通常我們說的React中自定義函數的預設引數event,原生的事件物件對應它的一個屬性),然後由此形成了一條「鏈」,這條鏈會將合成事件依次存入eventQueue中,而後會遍歷eventQueue模擬一遍捕獲和冒泡階段,然後通過runEventsInBatch方法依次觸發呼叫每一項的監聽事件,在此過程中會根據事件型別判斷屬於冒泡階段還是捕獲階段觸發,比如onClick是在冒泡階段觸發,onClickCapture是在捕獲階段觸發,在事件處理完成後進行釋放。SyntheticEvent物件屬性如下:
boolean bubbles boolean cancelable DOMEventTarget currentTarget boolean defaultPrevented number eventPhase boolean isTrusted DOMEvent nativeEvent // 原生事件物件 void preventDefault() boolean isDefaultPrevented() void stopPropagation() boolean isPropagationStopped() void persist() DOMEventTarget target number timeStamp string type
dispatchEvent虛擬碼如下:
dispatchEvent = (event) => {
const path = []; // 合成事件鏈
let current = event.target; // 觸發事件源
while (current) {
path.push(current);
current = current.parentNode; // 逐級往上進行收集
}
// 模擬捕獲和冒泡階段
// path = [target, p, body, html, ...]
for (let i = path.length - 1; i >= 0; i--) {
const targetHandler = path[i].onClickCapture;
targetHandler && targetHandler();
}
for (let i = 0; i < path.length; i++) {
const targetHandler = path[i].onClick;
targetHandler && targetHandler();
}
};3、更改事件委託(React v17.0)
自React釋出以來, 一直自動進行事件委託。當 document 上觸發 DOM 事件時,React 會找出呼叫的元件,然後 React 事件會在元件中向上 「冒泡」。但實際上,原生事件已經冒泡出了 document 級別,React 在其中安裝了事件處理器。
但是,這就是逐步升級的困難所在。
在 React 17 中,React 將不再向 document 附加事件處理器。而會將事件處理器附加到渲染 React 樹的根 DOM 容器中:
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);在 React 16 或更早版本中,React 會對大多數事件執行 document.addEventListener()。React 17 將會在底層呼叫 rootNode.addEventListener()

四、注意
由於事件物件可能會頻繁建立和回收在React16.x中,合成事件SyntheticEvent採用了事件池,合成事件會被放進事件池中統一管理,這樣能夠減少記憶體開銷。React通過合成事件,模擬捕獲和冒泡階段,從而達到不同瀏覽器相容的目的。另外,React不建議將原生事件和合成事件一起使用,這樣很容易造成使用混亂。
由於17版本事件委託的更改,現在可以更加安全地進行新舊版本 React 樹的巢狀。請注意,要使其正常工作,兩個版本都必須為 17 或更高版本,這就是為什麼強烈建議升級到 React 17 及以上的根本原因。
【相關推薦:Redis視訊教學】
以上就是react為什麼要用合成事件的詳細內容,更多請關注TW511.COM其它相關文章!