前端怎麼埋點?淺析vue自定義指令進行前端埋點的方法

(學習視訊分享:)
在行銷活動中,通過埋點可以獲取使用者的喜好及互動習慣,從而優化流程,進一步提升使用者體驗,提高轉化率。
在之前的埋點方案實現中,都是在具體的按鈕或者圖片被點選或者被曝光時主動通過事件去上報埋點。這種方法在專案中埋點比較少時還行,一旦專案中需要大量埋點時,不可避免的要新增很多業務程式碼。也很大程度上造成了埋點邏輯與業務邏輯的高耦合。
為了改造這種情況,我們對於原有的埋點方式做了一些小改進,使得埋點效率得到了極大提升。
在闡述我們的埋點改造之前,有必要對埋點的一些常識做下簡單的瞭解。
埋點上報方式都有哪些?
要知道埋點的型別有很多,上報的方式也是五花八門。前端常見的埋點方法有三種:
- 手動埋點
- 視覺化埋點
- 無痕埋點
手動埋點,顧名思義就是純手動寫程式碼,呼叫埋點 SDK 提供的函數,在需要埋點的業務邏輯中新增對應方法,上報埋點資料。這種也是之前一直在使用的方法。
視覺化埋點是指通過視覺化系統設定埋點,這種方式接觸的不是很多,就不展開說了。
無痕埋點,也叫自動埋點、全埋點。即對全域性所有事件和頁面載入週期進行攔截埋點。
一般對哪些資料做埋點?
為了達到資料分析,便於後續的運營及產品策略調整的目的,一般需要對以下幾點做埋點統計:
- 頁面埋點:統計使用者進入或者離開頁面的資訊,如頁面瀏覽次數(pv)、瀏覽頁面人數(uv)、頁面停留時長、裝置資訊等
- 點選埋點:統計使用者在頁面瀏覽過程中觸發的點選事件,如按鈕、導航或者圖片的點選次數
- 曝光埋點:統計具體元素是否得到有效曝光
需求分析
本文是基於最近專案中新增埋點的需求,我們需要的一種理想化方案是:
- 埋點與業務儘量分離,埋點邏輯更應該是獨立於業務的
- 儘量不對業務程式碼有侵入
- 約定規範,通過統一收口來處理埋點邏輯
由於專案是Vue開發的,所以考慮使用自定義指令的方式來完成埋點上報。選擇自定義指令的原因也是因為他能一定程度上能讓業務和埋點解耦。
頁面埋點在框架層面已經幫我們做掉了,這裡主要關心的是點選埋點和曝光埋點。
實現思路其實也很清晰:在需要埋點的DOM節點掛載特殊屬性,通過埋點SDK監聽掛載了相應屬性對應的事件,在事件觸發時進行埋點資料上報。
那麼問題來了,怎麼監聽呢?
對於點選事件,我們可以採用addEventListener來監聽click事件。這很簡單。
對於元素的曝光就稍微有點麻煩了。
首先我們來看一下為什麼需要監測曝光:

為了衡量使用者對產品的興趣程度,需要計算區域的點選率(點選次數/曝光次數)。為了保證點選率的準確性,我們必須保證使用者真正的瀏覽到了這些產品(就比如上圖中最下方的機酒產品區域,由於需要捲動頁面,使用者才有可能看到這一區域)。
那麼怎麼判斷元素出現在頁面的可視區域呢?
按照以往的做法:監聽捲動事件,通過getBoundingClientRect()方法計算監測區域與視窗的位置,然後判斷元素是否出現在頁面的可視區域內。但是由於scroll事件的頻繁觸發,效能問題很大。
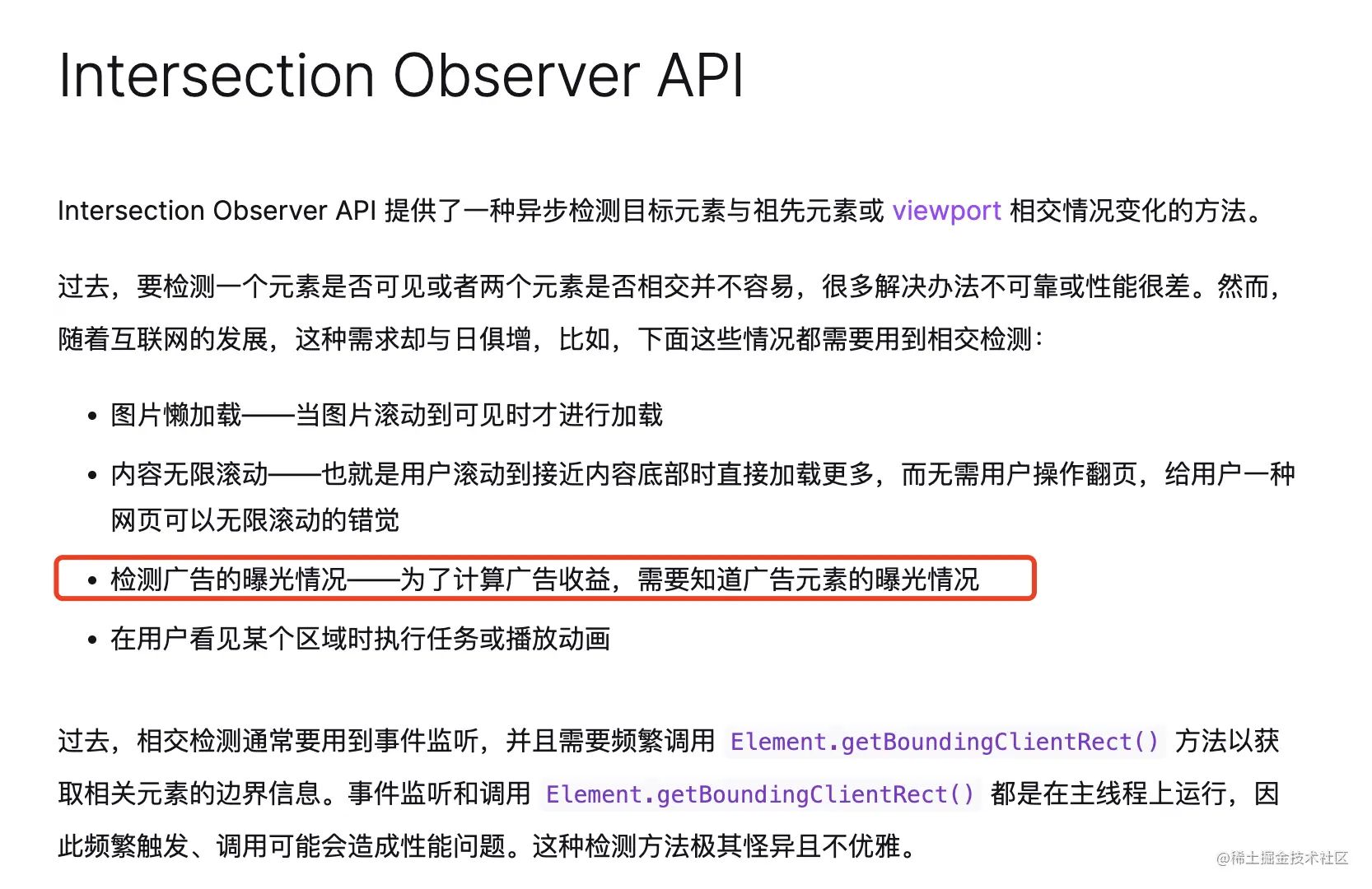
基於此,瀏覽器特意為我們打造了一個Intersection ObserverAPI,把效能相關的細節都處理掉,讓開發者只關心業務邏輯即可:

由於使用者瀏覽頁面的不確定性,還必須要避免重複的曝光行為。這個在曝光之後,移除觀察即可。
程式碼實現
上面的需求分析還是比較抽象,下面讓我們結合程式碼來看一下最終的實現。
Click 類封裝
點選事件的處理相對比較簡單,每次點選觸發資料上報即可:
// src/directives/track/click.js
import { sendUBT } from "../../utils/ctrip"
export default class Click {
add(entry) {
// console.log("entry", entry);
const traceVal = entry.el.attributes["track-params"].value
const traceKey = entry.el.attributes["trace-key"].value
const { clickAction, detail } = JSON.parse(traceVal)
const data = {
action: clickAction,
detail,
}
entry.el.addEventListener("click", function() {
console.log("上報點選埋點", JSON.parse(traceVal))
console.log("埋點key", traceKey)
sendUBT(traceKey, data)
})
}
}Exposure 類封裝
曝光的相對複雜一些。
首先通過new IntersectionObserver() 範例化一個全域性_observer,如果得到有效曝光的(這裡當元素出現一半以上則進行曝光),就去獲取 DOM 節點上的trace-key(埋點 key)和track-params(埋點 value)。
// src/directives/track/exposure.js
import "intersection-observer"
import { sendUBT } from "../../utils/ctrip"
// 節流時間調整,預設100ms
IntersectionObserver.prototype["THROTTLE_TIMEOUT"] = 300
export default class Exposure {
constructor() {
this._observer = null
this.init()
}
init() {
const self = this
// 範例化監聽
this._observer = new IntersectionObserver(
function(entries, observer) {
entries.forEach((entry) => {
// 出現在視窗內
if (entry.isIntersecting) {
// 獲取引數
// console.log("埋點節點", entry.target.attributes);
const traceKey = entry.target.attributes["trace-key"].value
const traceVal = entry.target.attributes["track-params"].value
console.log("traceKey", traceKey)
console.log("traceVal", traceVal)
const { exposureAction, detail } = JSON.parse(traceVal)
const data = {
action: exposureAction,
detail,
}
// 曝光之後取消觀察
self._observer.unobserve(entry.target)
self.track(traceKey, data)
}
})
},
{
root: null,
rootMargin: "0px",
threshold: 0.5, // 元素出現面積,0 - 1,這裡當元素出現一半以上則進行曝光
}
)
}
/**
* 元素新增監聽
*
* @param {*} entry
* @memberof Exposure
*/
add(entry) {
this._observer && this._observer.observe(entry.el)
}
/**
* 埋點上報
*
* @memberof Exposure
*/
track(traceKey, traceVal) {
// console.log("曝光埋點", traceKey, JSON.parse(traceVal));
sendUBT(traceKey, traceVal)
}
}指令封裝
有了點選和曝光類,下一步就是 Vue 指令的封裝了,也是之所以能實現半自動埋點的核心。
這裡存在一個場景就是對於同一個按鈕或者圖片,同時存在既需要點選埋點又需要曝光埋點的場景。所以在指令的設計時支援了單獨傳入和同時傳入的場景:
v-track:click|exposurev-track:exposure
// src/directives/track/index.js
import Vue from "vue"
import Click from "./click"
import Exposure from "./exposure"
// 範例化曝光和點選
const exp = new Exposure()
const cli = new Click()
Vue.directive("track", {
bind(el, binding) {
// 獲取指令引數
const { arg } = binding
arg.split("|").forEach((item) => {
// 點選
if (item === "click") {
cli.add({ el })
} else if (item === "exposure") {
exp.add({ el })
}
})
},
})同時需要在src/index.js引入即可:
import "./directives/track"
使用
在需要埋點的地方使用也是很簡單的:
<img
ref="imageDom"
trace-key="o_img"
v-track:click|exposure
:track-params="
JSON.stringify({
exposureAction: 's_pictures',
clickAction: 'c_pictures',
detail: {
value: '測試',
},
})
"
/>不足
通過Vue自定義指令的一個簡單封裝,業務程式碼和埋點程式碼就達到了一定的解耦,相較之前,無論是埋點的開發成本還是維護成本都降低了很多。
但是這也只是一個最簡單的實現,還有很多情況需要考慮:
- 曝光時頻次很高,是否可以考慮批次上報?
- 使用者存取一半頁面,突然切出,之後又重新進入,這種情況埋點又該如何上報?
- 使用者裝置不支援
Intersection ObserverAPI 情況,是否要考慮向下相容?
鑑於這套埋點方案還在不斷完善中,等後續完善並在業務中落地平穩執行後。我再分享其中的細節給到大家。
【相關視訊教學推薦:、】
以上就是前端怎麼埋點?淺析vue自定義指令進行前端埋點的方法的詳細內容,更多請關注TW511.COM其它相關文章!