淺顯易懂的JavaScript引入

【相關推薦:、】
一、JS介紹
Javascript是一種由Netscape(網景)的LiveScript發展而來的原型化繼承的物件導向的動態型別的區分大小寫的使用者端指令碼語言,主要目的是為了解決伺服器端語言,比如Perl,遺留的速度問題,為客戶提供更流暢的瀏覽效果。
當時伺服器端需要對資料進行驗證,由於網路速度相當緩慢,只有28.8kbps,驗證步驟浪費的時間太多。於是Netscape的瀏覽器Navigator加入了Javascript,提供了資料驗證的基本功能。JavaScript 的正式名稱是 「ECMAScript」。這個標準由 ECMA 組織發展和維護。ECMA-262 是正式的 JavaScript 標準。這個標準基於 JavaScript (Netscape) 和 JScript (Microsoft)。
Netscape (Navigator 2.0) 的 Brendan Eich 發明了這門語言,從 1996 年開始,已經出現在所有的 Netscape 和 Microsoft 瀏覽器中。ECMA-262 的開發始於 1996 年,在 1997 年 7 月,ECMA 會員大會採納了它的首個版本。
JavaScript的組成包含ECMAScript、DOM、BOM。
JS是一種執行於瀏覽器端上的小指令碼語句,可以實現網頁如文字內容動,資料動態變化和動畫特效等。
ECMAScript
是一種由歐洲計算機制造商協會(ECMA)通過ECMA-262標準化的指令碼程式語言,簡單點說,ECMAScript描述了語法、型別、語句、關鍵字、保留字、運運算元和物件。它就是定義了指令碼語言的所有屬性、方法和物件。
DOM
把整個頁面規劃成由節點層構成的檔案,它不與瀏覽器、平臺、語言相關,為web開發者提供一個標準可以存取站點中的資料、指令碼和表現層物件.DOM程式設計可以實現網頁內容校驗和動態變化的效果
BOM
是瀏覽器的一種特性,它可以對瀏覽器視窗進行存取和操作,例如移動、關閉視窗,調整視窗的大小,支援cookie等。BOM程式設計可以實現動態控制瀏覽器本身行為的效果
也有人這麼說:
ECMAScript可以理解為JS的基礎語法部分
DOM可以簡單理解為,使用document物件操作檔案內容的程式設計
BOM可以理解為,使用window物件操作瀏覽器行為的程式設計
二、JS特點
JS特點
JS是執行在瀏覽器上的一種指令碼語言
1.指令碼語言
指令碼語言是一種簡單的程式,規模小,不需要編譯,執行快,是由一些ASCII字元構成,可以使用任何一種文字編輯器編寫。指令碼語言是指在web瀏覽器內有直譯器解釋執行的程式語言,每次執行程式的時候,直譯器會把程式程式碼翻譯成可執行的格式。一些程式語言(如C、C++、Java等)都必須經過編譯,將原始碼編譯成二進位制的可執行檔案之後才能執行,而指令碼語言不需要事先編譯,只要有一個與其相適應的直譯器就可以執行。
2.基於物件的語言
物件導向有三大特點(封裝,繼承,多型)缺一不可。通常"基於物件"是使用物件,但是無法利用現有的物件模板產生新的物件型別,也就是說"基於物件"沒有繼承的特點。沒有了繼承的概念也就無從談論"多型"
3.事件驅動
在網頁中執行了某種操作的動作,被稱為"事件"(Event),比如按下滑鼠、移動視窗、選擇選單等都可以視為事件。當事件發生後,可能會引起相應的事件響應。
4.簡單性
變數型別是採用弱型別,並未使用嚴格的資料型別。var a,b,c; a=123; b="abc"; a=b;
5.安全性
JavaScript不能存取原生的硬碟,不能將資料存入到伺服器上,不能對網路檔案進行修改和刪除,只能通過瀏覽器實現資訊瀏覽或動態互動
6.跨平臺性
JavaScript依賴於瀏覽器本身,與操作平臺無關, 只要計算機安裝了支援JavaScript的瀏覽器(裝有JavaScript直譯器),JavaScript程式就可以正確執行。
缺點:
各種瀏覽器支援JavaScript的程度是不一樣的,支援和不完全支援JavaScript的 瀏覽器在瀏覽同一個帶有JavaScript指令碼的網頁時,效果會有一定的差距,有時甚至會顯示不出來。
三、JS 和Java的區別
區別1:公司不同,前身不同
JavaScript是Netscape公司的產品,是為了擴充套件Netscape Navigator功能而開發的一種可以嵌入Web頁面中的基於物件和事件驅動的解釋性語言,它的前身是Live Script;Java是SUN公司推出的新一代物件導向的程式設計語言,特別適合於Internet應用程式開發; Java的前身是Oak語言。
區別2:基於物件和物件導向
JavaScript是指令碼語言,是一種基於物件的語言。本身提供了非常豐富的內部物件供設計人員使用,但不支援繼承和多型。Java是物件導向的,是一種真正的物件導向的語言,支援封裝、繼承和多型。
區別3:變數型別強弱不同
Java採用強型別變數檢查,即所有變數在編譯之前必須宣告為某一指定型別。如: int x=1234;JavaScript中是弱型別變數。統一採用var宣告,可賦各種資料型別值。
區別4: 執行的位置不同
Java執行與伺服器端的,大型程式語言, JS執行於使用者端(瀏覽器)一種小規模指令碼語言
四、HTML和CSS和JS這之間的關係
HTML和CSS和JS都是前端的主要技術,三者各有分工.HTML可以用於製作網頁的主體結構,CSS用於給網頁做美化,JS用於在網頁上新增動態效果
 怎麼樣,形象嗎,小夥伴。
怎麼樣,形象嗎,小夥伴。
五、JS的引入方式
1.內嵌式
內嵌式引入方式:
1.在head標籤中,用一對script標籤,嵌入js程式碼
2.type屬性可以不寫
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>js引入方式1</title>
<!--內嵌式引入方式
1.在head標籤中,用一對script標籤,嵌入js程式碼
2.type屬性可以不寫
-->
<script type="text/javascript">
//定義一個函數(方法)
function fun1 () {
//彈窗提示資訊
alert("hello word")
}
</script>
</head>
<body>
<input type="button" value="點我呀" onclick="fun1()"/>
</body></html>
缺點:
1我們定義的JS程式碼只能在當前一個網頁中使用,程式碼複用度低,可維護性低
2 JS程式碼和HTML程式碼混合在一個檔案中,可閱讀性差
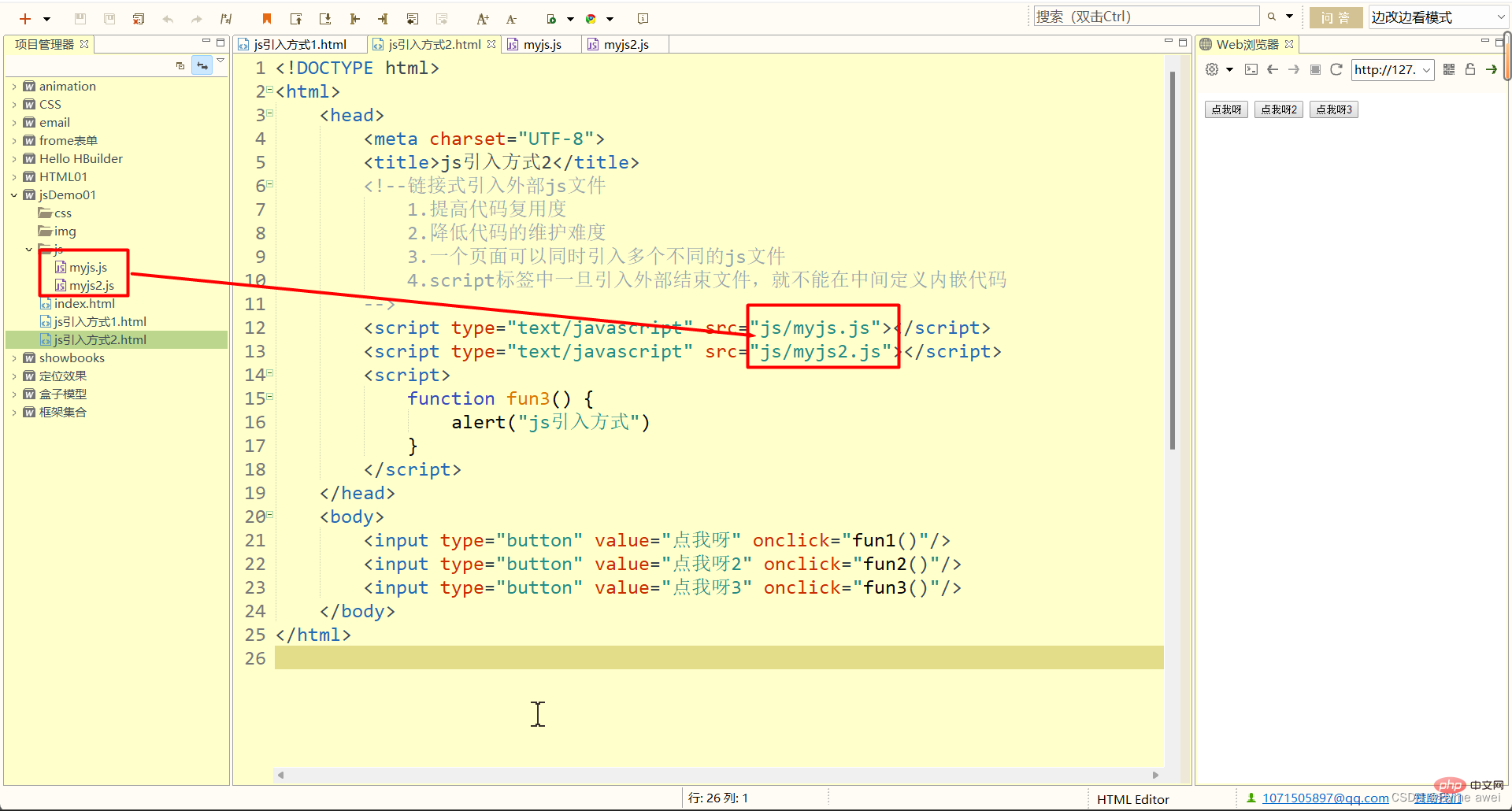
2連結式

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>js引入方式2</title>
<!--連結式引入外部js檔案
1.提高程式碼複用度
2.降低程式碼的維護難度
3.一個頁面可以同時引入多個不同的js檔案
4.script標籤中一旦引入外部結束檔案,就不能在中間定義內嵌程式碼
-->
<script type="text/javascript" src="js/myjs.js"></script>
<script type="text/javascript" src="js/myjs2.js"></script>
<script>
function fun3() {
alert("js引入方式")
}
</script>
</head>
<body>
<input type="button" value="點我呀" onclick="fun1()"/>
<input type="button" value="點我呀2" onclick="fun2()"/>
<input type="button" value="點我呀3" onclick="fun3()"/>
</body></html>優點:
程式碼複用度高,更易於維護程式碼
注意事項:
1在一個頁面上可以同時引入多個JS檔案
2每個JS檔案的引入都要使用一個獨立的script標籤
3內嵌式和連結式的引入不能使用同一標籤
【相關推薦:、】
以上就是淺顯易懂的JavaScript引入的詳細內容,更多請關注TW511.COM其它相關文章!