簡單瞭解JavaScript事件的冒泡、委派、繫結和傳播

【相關推薦:、】
冒泡事件
- 事件冒泡即事件開始時由最具體的元素接收,然後逐級向上傳播到較為不具體的節點。
- 事件冒泡是預設開啟的,但可以通過js程式碼來控制事件冒泡。
特性:
當觸發我們的事件函數時,事件函數其實會接收到一個event物件。
當我們在我們的事件函數中執行event.stopPropagation()方法,那麼事件冒泡到此就結束了。
並不是所有型別的事件都支援事件冒泡。
事件冒泡只會觸發相同型別的事件函數。
阻止冒泡事件的兩種方法
阻止冒泡事件有兩種方法,其中一個為屬性,另一個為方法。
cancelBubble
設定或返回事件是否應該向上層級進行傳播。
語法:
event.cancelBubble = true;
stopPropagation()
防止事件在事件流中進一步傳播。
語法:
event.stopPropagation();
範例:為3個互為父子的物件繫結單擊響應函數。

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span標籤');
}
var box = document.getElementById('box3');
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}給box阻止冒泡:
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span標籤');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
}}委派事件
當我們有一堆子標籤有相同的事件時,可以通過遍歷子標籤為其新增事件,但如果又新增了子標籤元素,就要為新增的子標籤元素重新系結,否則就無效。
特性
把事件繫結給祖先元素,這樣當子元素上的事件觸發時,會一直冒泡到祖先元素,從而通過祖先元素的響應事件來處理事件。利用冒泡,通過委派可以減少事件繫結的次數,提高程式的效能。
獲取點選的元素
當我們給祖先元素繫結事件後,此時無論我們點選哪一個位於祖先元素內的元素,都會觸發相應事件,我們只希望當我們點選祖先元素內的某一個元素才會觸發事件時,此時就需要給定一個判斷條件,是否為我們想要觸發事件的元素。
target
返回觸發事件的元素。
語法:
event.taget;

window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件觸發!!')
}
}
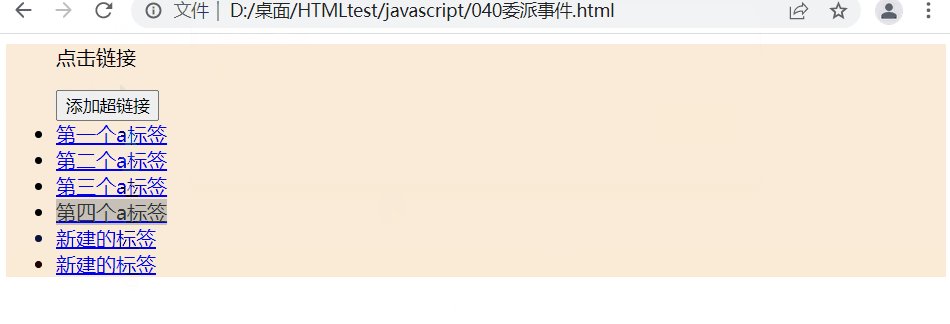
//新增超連結
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a href = 'javascript:;' class='abq'>新建的標籤</a>";
ul.appendChild(li);
}
}通過addEventListener()繫結事件
通過該方法可以為同一個元素繫結多個相同的事件響應函數。
- 引數:
- 事件的字串,不要on
- 回撥函數,當事件觸發時該函數會被呼叫
- 是否在捕獲階段觸發事件,需要一個布林值,預設為false
使用addEventListener()可以同時為一個元素的相同事件同時繫結多個響應函數,這樣當事件被觸發時,響應函數將會按照函數的繫結順序執行!

window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('觸發的第一個單擊相應函數!')
},false);
bt.addEventListener('click',function(){
alert('觸發的第二個單擊相應函數!')
},false);
bt.addEventListener('click',function(){
alert('觸發的第三個單擊相應函數!')
},false);}事件的傳播
- 關於事件的傳播網景公司和微軟公司有不同的理解:
微軟公司認為事件應該是由內向外傳播,也就是當事件觸發時,應該先觸發當前元素上的事件,然後再向當前元素的祖先元素上傳播,也就說事件應該在冒泡階段執行。
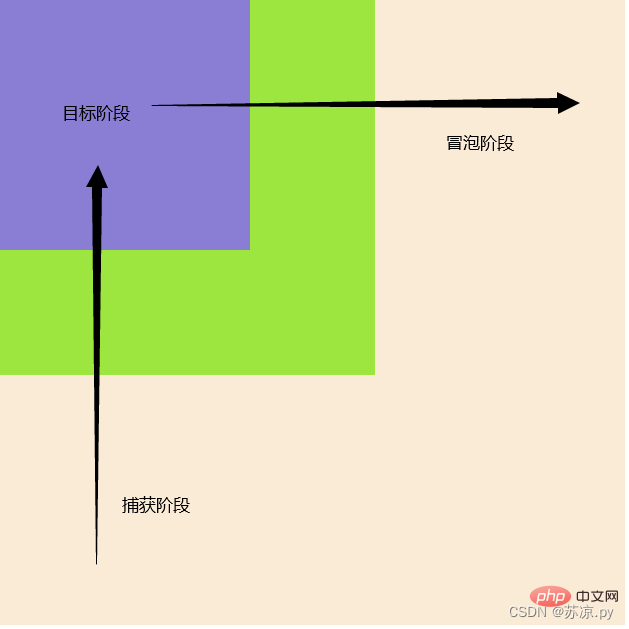
網景公司認為事件應該是由外向內傳播的,也就是當前事件觸發時,應該先觸發當前元素的最外層的祖先元素的事件,然後在向內傳播給後代元素。 - W3C綜合了兩個公司的方案,將事件傳播分成了三個階段:
- 捕獲階段
在捕獲階段時從最外層的祖先元素,向目標元素進行事件的捕獲,但是預設此時不會觸發事件。 - 目標階段
事件捕獲到目標元素,捕獲結束開始在目標元素上觸發事件。 - 冒泡階段
事件從目標元素向他的祖先元素傳遞,依次觸發祖先元素上的事件。

在冒泡階段執行響應函數。預設第三個引數為false
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
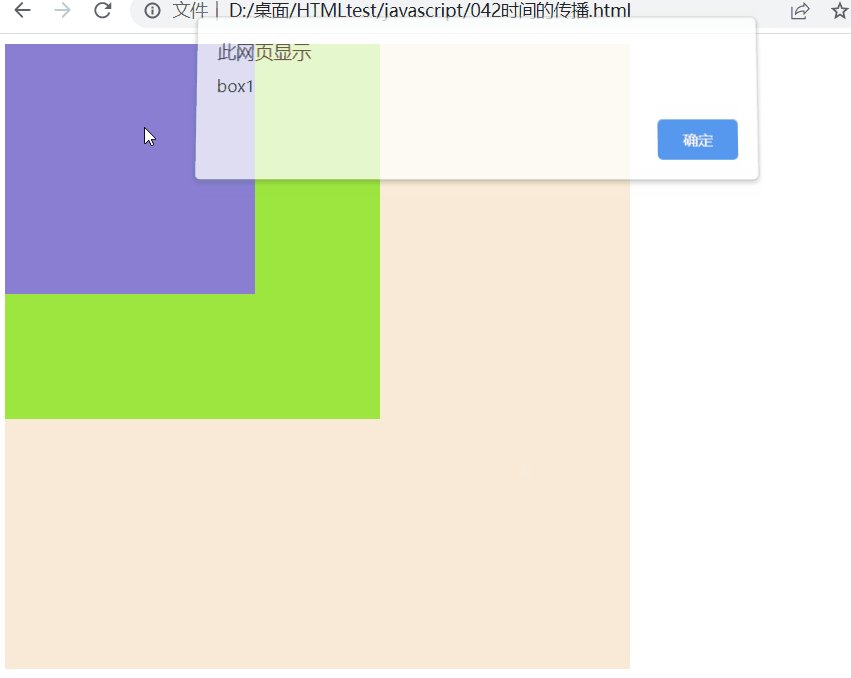
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}
如果希望在捕獲階段就觸發事件,可以將addEventListener()的第三個引數設定為true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}【相關推薦:、】
以上就是簡單瞭解JavaScript事件的冒泡、委派、繫結和傳播的詳細內容,更多請關注TW511.COM其它相關文章!