利用噪聲構建美妙的 CSS 圖形
在平時,我非常喜歡利用 CSS 去構建一些有意思的圖形。
我們首先來看一個簡單的例子。首先,假設我們實現一個 10x10 的格子:

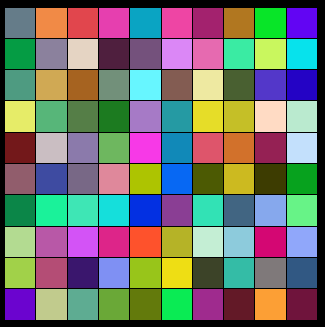
此時,我們可以利用一些隨機效果,優化這個圖案。譬如,我們給它隨機新增不同的顏色:

雖然利用了隨機,隨機填充了每一個格子的顏色,看著有那麼點意思,但是這只是一幅雜亂無章的圖形,並沒有什麼藝術感。
這是為什麼呢?因為這裡的隨機屬於完全隨機,屬於一種白噪聲。
什麼是白噪聲?
噪聲(Noise)實際上就是一個亂數生成器。
那麼,什麼是白噪聲呢?如果從程式設計師的角度去理解的話,可以理解為我們在 JavaScript 中使用的 random() 函數,生成的數大致在 0~1 內是完全隨機的。
而噪聲的基礎是亂數,譬如我們給上述的圖形每一個格子新增了一個隨機顏色,得到的就是一幅雜亂無章的圖形塊,沒有太多美感可言。
白噪聲或白雜訊,是一種功率譜密度為常數的隨機訊號。換句話說,此訊號在各個頻段上的功率譜密度是一樣的,由於白光是由各種頻率(顏色)的單色光混合而成,因而此訊號的這種具有平坦功率譜的性質被稱作是「白色的」,此訊號也因此被稱作白噪聲。
因為,利用白噪聲產生的圖形,看起不自然,也不太具備美感。
觀察現實生活中的自然噪聲,它們不會長成上面的樣子。例如木頭的紋理、山脈的起伏,它們的形狀是趨於分形狀(fractal)的,即包含了不同程度的細節,這些隨機的成分並不是完全獨立的,它們之間有一定的關聯。和顯然,白噪聲沒有做到這一點。
柏林噪聲
這樣,我們就自然而然的引入了柏林噪聲。
Perlin 噪聲 ( Perlin noise ) 指由 Ken Perlin 發明的自然噪聲生成演演算法。
在介紹它之前,我們先看看,上述的圖形,如果我們不使用白噪聲(完全隨機),而是使用柏林噪聲,會是什麼樣子呢?
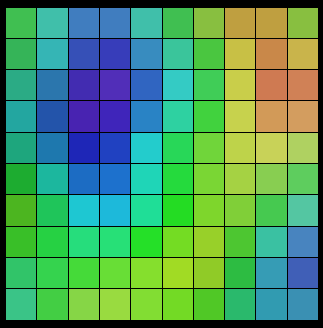
它可能是這樣:

這裡我製作了一張動圖,大家可以感受下,每次點選都是一次利用了柏林噪聲隨機,賦予每個格子不同隨機顏色的結果:

可以看到,利用柏林噪聲隨機效果產生的圖形,彼此之間並非毫無關聯,它們之間的變化是連續的,彼此之間並沒有發生跳變。這種隨機效果,類似於自然界中的隨機效果,譬如上面說的,木頭紋理、山脈起伏的變化。
上面說的,噪聲實際上就是一個亂數生成器。而這裡:
- 白噪聲的問題在於,它實在太過於隨機,毫無規律可言
- 而柏林噪聲基於隨機,並在此基礎上利用緩動曲線進行平滑插值,使得最終得到噪聲效果更加趨於自然
具體的實現方式在這裡 Improved Noise reference implementation,可以看看,原始碼其實不是很多:
// This code implements the algorithm I describe in a corresponding SIGGRAPH 2002 paper.
// JAVA REFERENCE IMPLEMENTATION OF IMPROVED NOISE - COPYRIGHT 2002 KEN PERLIN.
public final class ImprovedNoise {
static public double noise(double x, double y, double z) {
int X = (int)Math.floor(x) & 255, // FIND UNIT CUBE THAT
Y = (int)Math.floor(y) & 255, // CONTAINS POINT.
Z = (int)Math.floor(z) & 255;
x -= Math.floor(x); // FIND RELATIVE X,Y,Z
y -= Math.floor(y); // OF POINT IN CUBE.
z -= Math.floor(z);
double u = fade(x), // COMPUTE FADE CURVES
v = fade(y), // FOR EACH OF X,Y,Z.
w = fade(z);
int A = p[X ]+Y, AA = p[A]+Z, AB = p[A+1]+Z, // HASH COORDINATES OF
B = p[X+1]+Y, BA = p[B]+Z, BB = p[B+1]+Z; // THE 8 CUBE CORNERS,
return lerp(w, lerp(v, lerp(u, grad(p[AA ], x , y , z ), // AND ADD
grad(p[BA ], x-1, y , z )), // BLENDED
lerp(u, grad(p[AB ], x , y-1, z ), // RESULTS
grad(p[BB ], x-1, y-1, z ))),// FROM 8
lerp(v, lerp(u, grad(p[AA+1], x , y , z-1 ), // CORNERS
grad(p[BA+1], x-1, y , z-1 )), // OF CUBE
lerp(u, grad(p[AB+1], x , y-1, z-1 ),
grad(p[BB+1], x-1, y-1, z-1 ))));
}
static double fade(double t) { return t * t * t * (t * (t * 6 - 15) + 10); }
static double lerp(double t, double a, double b) { return a + t * (b - a); }
static double grad(int hash, double x, double y, double z) {
int h = hash & 15; // CONVERT LO 4 BITS OF HASH CODE
double u = h<8 ? x : y, // INTO 12 GRADIENT DIRECTIONS.
v = h<4 ? y : h==12||h==14 ? x : z;
return ((h&1) == 0 ? u : -u) + ((h&2) == 0 ? v : -v);
}
static final int p[] = new int[512], permutation[] = { 151,160,137,91,90,15,
131,13,201,95,96,53,194,233,7,225,140,36,103,30,69,142,8,99,37,240,21,10,23,
190, 6,148,247,120,234,75,0,26,197,62,94,252,219,203,117,35,11,32,57,177,33,
88,237,149,56,87,174,20,125,136,171,168, 68,175,74,165,71,134,139,48,27,166,
77,146,158,231,83,111,229,122,60,211,133,230,220,105,92,41,55,46,245,40,244,
102,143,54, 65,25,63,161, 1,216,80,73,209,76,132,187,208, 89,18,169,200,196,
135,130,116,188,159,86,164,100,109,198,173,186, 3,64,52,217,226,250,124,123,
5,202,38,147,118,126,255,82,85,212,207,206,59,227,47,16,58,17,182,189,28,42,
223,183,170,213,119,248,152, 2,44,154,163, 70,221,153,101,155,167, 43,172,9,
129,22,39,253, 19,98,108,110,79,113,224,232,178,185, 112,104,218,246,97,228,
251,34,242,193,238,210,144,12,191,179,162,241, 81,51,145,235,249,14,239,107,
49,192,214, 31,181,199,106,157,184, 84,204,176,115,121,50,45,127, 4,150,254,
138,236,205,93,222,114,67,29,24,72,243,141,128,195,78,66,215,61,156,180
};
static { for (int i=0; i < 256 ; i++) p[256+i] = p[i] = permutation[i]; }
}
當然,本文不是專門來論述柏林噪聲如何實現的,上述程式碼誰看了都頭大。我們只需要知道,我們可以藉助柏林噪聲去構建更有規律的圖形效果。讓我們的圖形更具美感。
利用 CSS-doodle,在 CSS 中利用柏林噪聲
那麼,在 CSS 中我們如何去使用柏林噪聲呢?
一種方式是找一些現成的庫,譬如 p5.js 裡面的 noise 函數。
當然,這裡,我習慣使用 CSS-doodle,這個 CSS 圖形構建庫我在多篇文章中已經都有介紹過。
簡單而言,CSS-doodle 它是一個基於 Web-Component 的庫。允許我們快速的建立基於 CSS Grid 佈局的頁面,並且提供各種便捷的指令及函數(隨機、迴圈等等),讓我們能通過一套規則,得到不同 CSS 效果。可以簡單看看它的主頁 -- Home Page of CSS-doodle,只需要 5min 也許就能快速上手。
譬如上述的圖形,它的全部程式碼:
<css-doodle grid="10x10">
:doodle {
@size: 50vmin;
gap: 1px;
}
background: hsl(@rn(255, 1, 2), @rn(10%, 90%), @rn(10%, 90%));
</css-doodle>
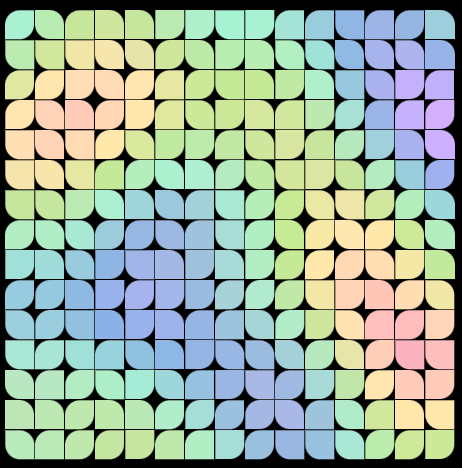
沒錯,只需要這麼寥寥幾句,就可以勾勒出這樣一幅圖案:

簡單解釋下:
css-doodle是基於 Web-Component 封裝的,基本所有的程式碼都寫在<css-doodle>標籤內,當然也可以寫一些原生 CSS/JavaScript 輔助- 使用
grid="10x10"即可生成一個 10x10 的 Grid 網格,再配合@size: 50vmin,表示生成一個寬高大小為50vmin的 10x10 Grid 網格佈局,其中gap: 1px表示 Gird 網格佈局的 gap - 最後,整個程式碼的核心部分即是
background: hsl(@rn(255, 1, 2), @rn(10%, 90%), @rn(10%, 90%)),這裡即表示對每個 grid item 賦予背景色,其中@rn(),就是最核心的部分,利用了柏林噪聲演演算法,有規律的將背景色 map 到每一個 grid 上
當然,最新的 CSS-doodle 檔案上暫時還查不到 @rn() function 的用法。為此我特意請假了下該庫的作者袁川老師。
得到的回覆是,官網近期會重構,所以目前沒有更新最新的語法。同時,@rn() 的實現使用的就是柏林噪聲的實現。同時,函數相當於是類似 p5.js 裡面的 noise 函數同時做了 map,map 到前面函數引數設定的 from 到 to 範圍內。
這裡的 @rn() 柏林噪聲隨機會根據 Grid 網格,Map 到每一個網格上,使之相鄰的 Grid item 之間的值,存在一定的關聯。
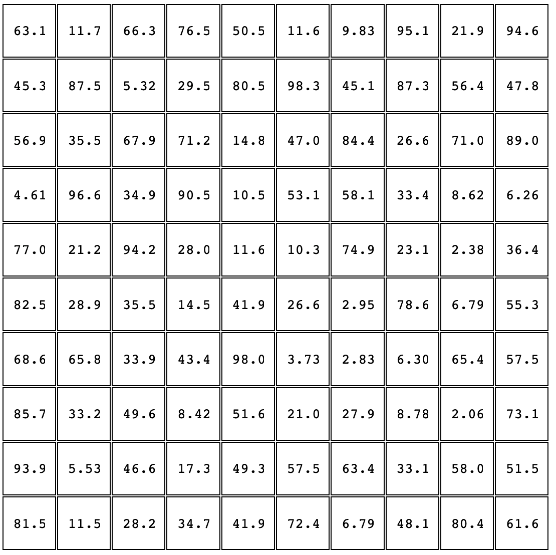
舉個栗子,我們有個 10x10 的 Grid 佈局,給其每個 Grid item,新增一個偽元素,偽元素的內容,使用 @r(100) 進行填充,注意,@r() 函數是沒有規律的完全隨機,那麼生成的數位大概是這樣的:

可以看到,它們每個各自之間的數位,是完全隨機毫無關聯的。
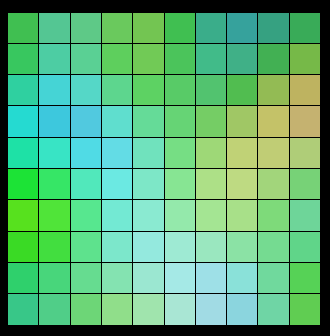
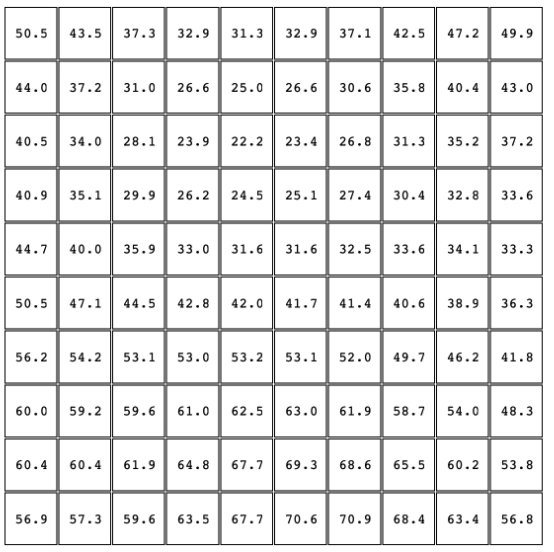
如果我們使用有關聯的柏林噪聲隨機呢?使用 @rn(100) 填充每個格子的話,大概是這樣:

觀察一下,很容易發現,相鄰的盒子之間,或者多個連續的格子之間,存在一定的關聯性,這就使得,我們利用它創造出來的圖形,會具備一定的規律。
可以簡單看看原始碼的實現,當前,前提是你需要對 CSS-doodle 的用法有一定的瞭解:
rn({ x, y, context, position, grid, extra, shuffle }) {
let counter = 'noise-2d' + position;
let [ni, nx, ny, nm, NX, NY] = last(extra) || [];
let isSeqContext = (ni && nm);
return (...args) => {
let {from = 0, to = from, frequency = 1, amplitude = 1} = get_named_arguments(args, [
'from', 'to', 'frequency', 'amplitude'
]);
if (args.length == 1) {
[from, to] = [0, from];
}
if (!context[counter]) {
context[counter] = new Perlin(shuffle);
}
frequency = clamp(frequency, 0, Infinity);
amplitude = clamp(amplitude, 0, Infinity);
let transform = [from, to].every(is_letter) ? by_charcode : by_unit;
let t = isSeqContext
? context[counter].noise((nx - 1)/NX * frequency, (ny - 1)/NY * frequency, 0)
: context[counter].noise((x - 1)/grid.x * frequency, (y - 1)/grid.y * frequency, 0);
let fn = transform((from, to) => map2d(t * amplitude, from, to, amplitude));
let value = fn(from, to);
return push_stack(context, 'last_rand', value);
};
},
語法大概是 @rn(from, to, frequency, amplitude),其中 from、to 表示隨機範圍,而 frequency 表示噪聲的頻率,amplitude 表示噪聲的振幅。這兩個引數可以理解為控制隨機效果的頻率和幅度。
其中 new Perlin(shuffle) 即運用到了柏林噪聲演演算法。
Show Time
OK,上文介紹了很多與噪聲和 CSS-doodle 相關的知識,下面我們迴歸 CSS,迴歸本文的主體。
在上述圖形的基礎上,我們可以再新增上隨機的 scale()、以及 skew()。如果是完全隨機的話,程式碼是這樣的:
<css-doodle grid="20">
:doodle {
grid-gap: 1px;
width: 600px; height: 600px;
}
background: hsl(@r(360), 80%, 80%);
transform:
scale(@r(1.1, .3, 3))
skew(@r(-45deg, 45deg, 3));
</css-doodle>
html,
body {
width: 100%;
height: 100%;
background-color: #000;
}
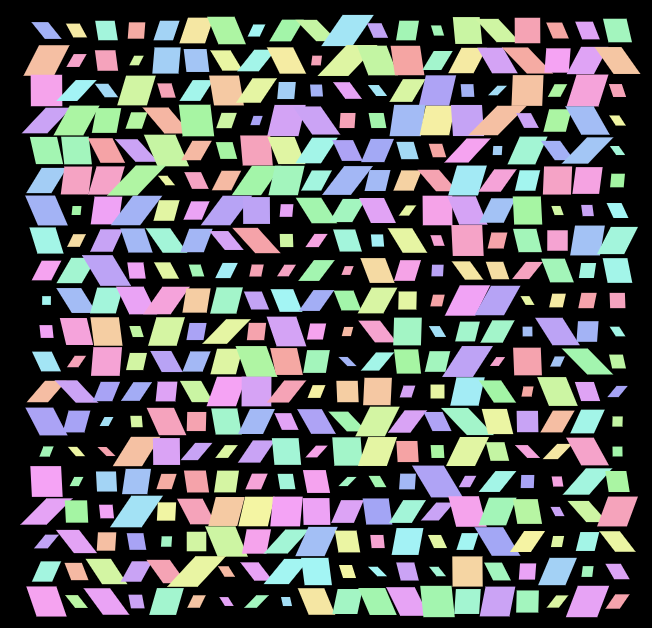
上述程式碼錶示的是一個 20x20 的 Grid 網格,每個 Grid item 都設定了完全隨機的背景色、scale() 以及 skew()。當然,這裡我們用的是 @r()而不是 @rn(),每個格子的每個屬性的隨機,沒有任何的關聯,那麼我們會得到這樣一幅圖案:

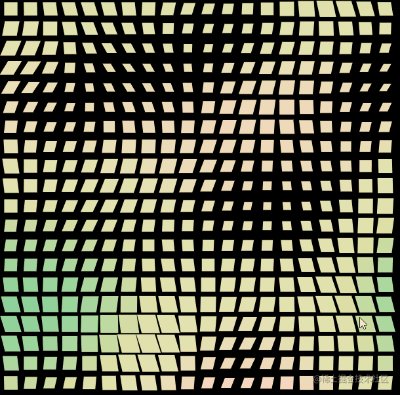
好吧,這是什麼鬼,毫無美感可言。我們只需要在上述程式碼的基礎上,將普通的完全隨機,改為柏林噪聲隨機 @rn():
<css-doodle grid="20">
:doodle {
grid-gap: 1px;
width: 600px; height: 600px;
}
background: hsl(@rn(360), 80%, 80%);
transform:
scale(@rn(1.1, .3, 3))
skew(@rn(-45deg, 45deg, 3));
</css-doodle>
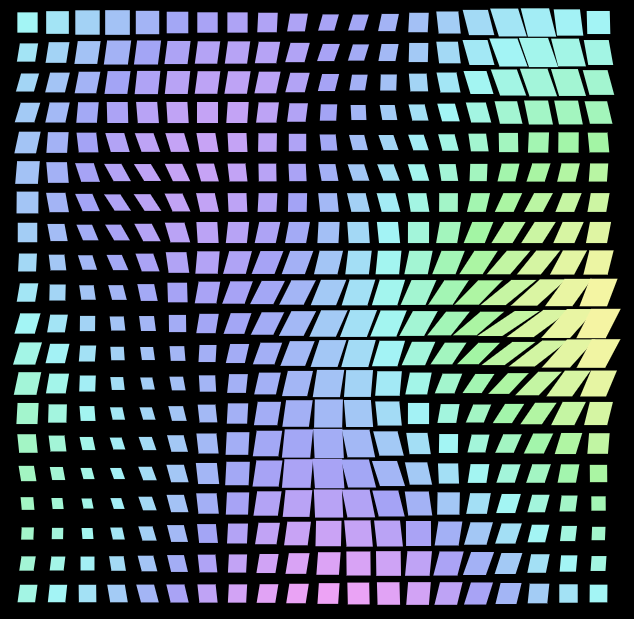
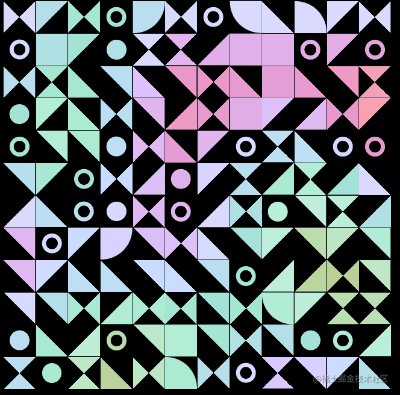
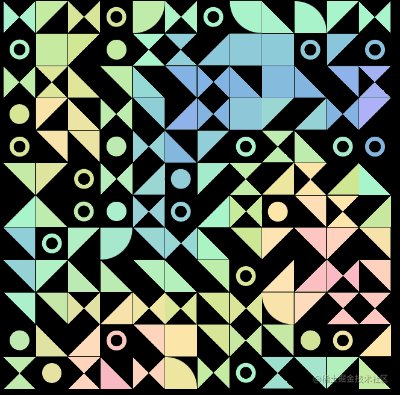
此時,就能得到完全不一樣的效果:

這是由於,每個 Grid item 的隨機效果,都基於它們在 Grid 佈局中的位置,彼此存在關聯,這就是柏林噪聲隨機的效果。
我可以再新增上 hue-rotate 動畫:
html,
body {
width: 100%;
height: 100%;
background-color: #000;
animation: change 10s linear infinite;
}
@keyframes change {
10% {
filter: hue-rotate(360deg);
}
}
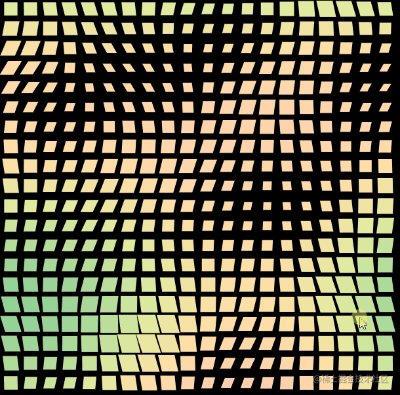
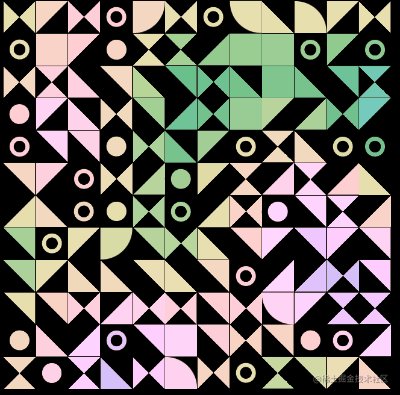
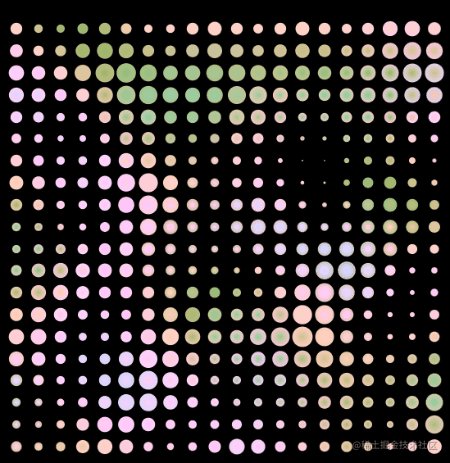
看看效果,並且,在 CSS-doodle 中,由於隨機效果,每次重新整理,都可以得到不一樣的圖案:

當然,這個樣式還可以搭配各式各樣其他的 idea,像是這樣:

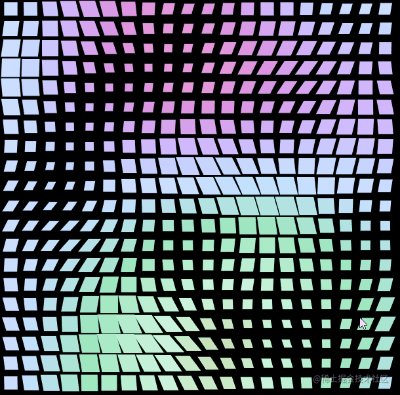
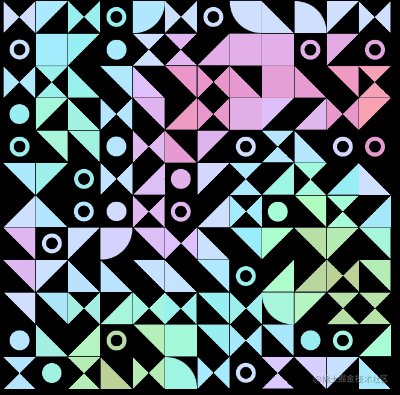
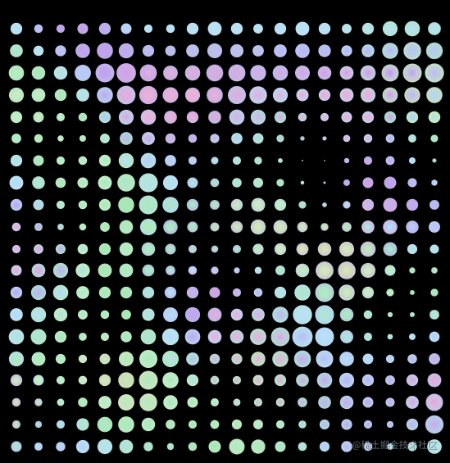
又或者是這樣:

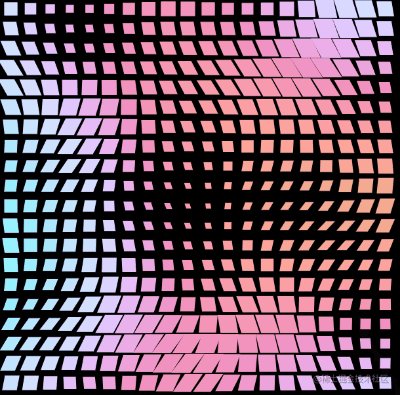
emmm,又或者這樣:

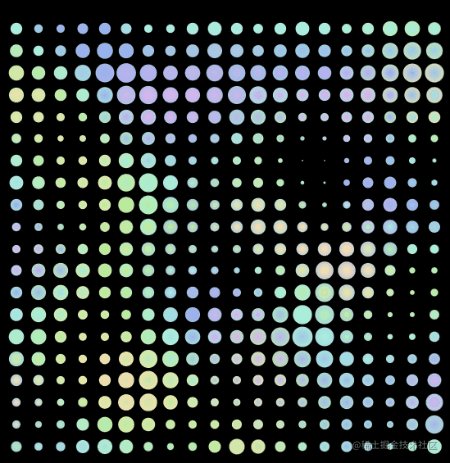
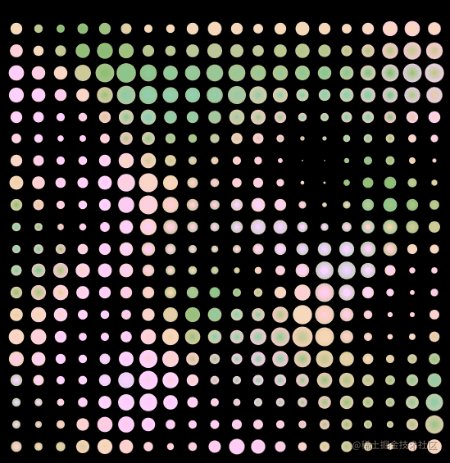
是的,我們可以把柏林噪聲隨機應用在各種屬性上,我們可以放飛想象,去嘗試各種不一樣的搭配。下面這個, 就是把柏林噪聲運用在點陣定位上:
<css-doodle grid="30x30">
:doodle {
@size: 90vmin;
perspective: 10px;
}
position: absolute;
top: 0;
left: 0;
width: 2px;
height: 2px;
border-radius: 50%;
top: @rn(1%, 100%, 1.5);
left: @rn(1%, 100%, 1.5);
transform: scale(@rn(.1, 5, 2));
background: hsl(@rn(1, 255, 3), @rn(10%, 90%), @rn(10%, 90%));
</css-doodle>

CodePen Demo -- CSS Doodle - CSS Pattern6
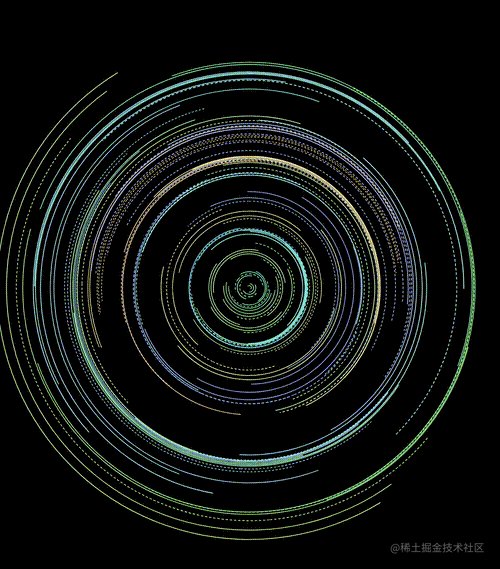
亦或者配合運用在 transform: rotate() 上:
<css-doodle grid="20x5">
@place-cell: center;
@size: calc(@i * 1.5%);
:doodle {
width: 60vmin;
height: 60vmin;
}
z-index: calc(999 - @i);
border-radius: 50%;
border: 1px @p(dashed, solid, double) hsl(@rn(255), 70%, @rn(60, 90%));
border-bottom-color: transparent;
border-left-color: transparent;
transform:
rotate(@rn(-720deg, 720deg))
scale(@rn(.8, 1.2, 3));
</css-doodle>
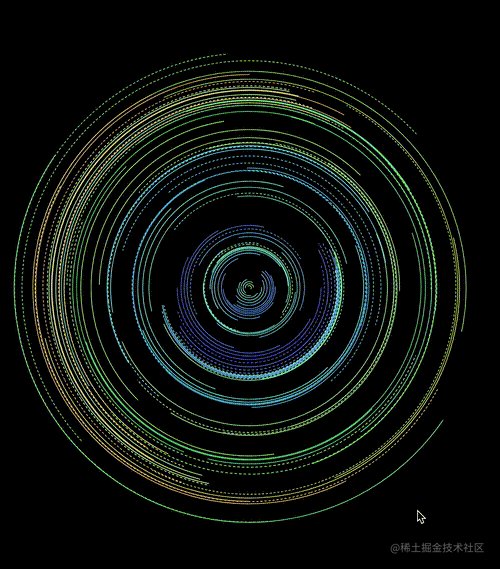
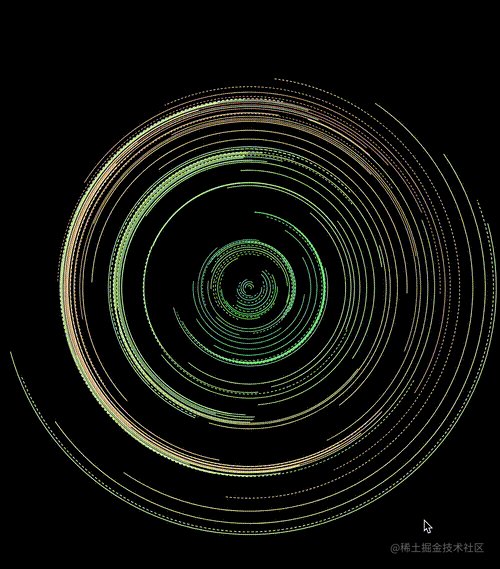
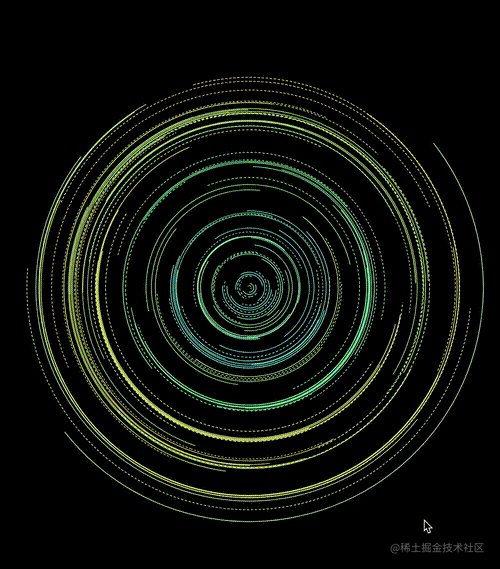
效果如下:

當然,每一次隨機,都會是不一樣的結果:

CodePen Demo -- CSS doodle - CSS Pattern7
好吧,我個人想象力有限,大家可以自行找到任一 DEMO,Fork 後自己去嘗試碰撞出不一樣的火花。
最後
本文到此結束,希望對你有幫助