node.js gm是什麼
2022-07-12 22:01:34
gm是基於node.js的圖片處理外掛,它封裝了圖片處理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式呼叫。gm外掛不是node預設安裝的,需執行「npm install gm -S」進行安裝才可使用。

本教學操作環境:windows7系統、nodejs16版,DELL G3電腦。
gm是什麼
nodejs圖片處理工具的外掛--gm,它封裝了GraphicsMagick(GM)和ImageMagick(IM),它使用spawn的方式呼叫。
GraphicsMagick(GM) 或 ImageMagick(IM)是兩種常用的圖片處理工具,功能基本相同,GM是IM的分支。
nodejs圖片處理工具gm的使用
前置軟體安裝
安裝GraphicsMagick或ImageMagick
(gm外掛支援的IM軟體是imagemagickv7.0.X.XX版本,如果下載的IM版本為7.1.x,gm呼叫不會成功,目前官方提供的版本為7.1.x),7.0.x下載地址http://m.downcc.com/d/398765。
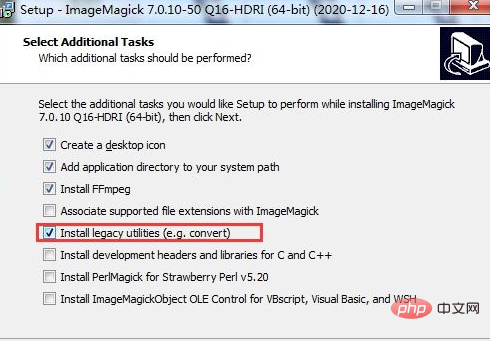
在安裝時,安裝ImageMagick時一定要要選擇畫框的部分(gm外掛呼叫的是convert命令)

安裝gm
npm install gm -S
新增水印
使用gm主要還是用來新增水印,因為nodejs本身自帶的image模組能滿足大部分需求,但是無法新增水印,所以下面就使用gm新增水印的方法。
載入gm模組
const gm = require('gm').subClass({imageMagick: true})指定圖片新增文字
gm(./uploads/pic/test.jpg) //指定新增水印的圖片
.stroke("white") //字型外圍顏色
.fill("white") //字型內圍顏色(不設定預設為黑色)
.drawText(50,50,"China")
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(err)
if (!err) console.log('ok');
else console.log(err);
});
新增中文字型
.font("./ttf/msyh.ttf",60) //字型檔所在資料夾和字型大小gm(./uploads/pic/test.jpg) //指定新增水印的圖片
.stroke("white") //字型外圍顏色
.fill("white") //字型內圍顏色(不設定預設為黑色)
.font("./ttf/msyh.ttf",60) //字型檔所在資料夾和字型大小
.drawText(50,50,"中文China")
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(err)
if (!err) console.log('ok');
else console.log(err);
});
新增日期水印
下載moment模組
npm install moment
載入模組
const moment = require('moment');呼叫
var datetime = moment().format("YYYY-MM-DD HH:mm:ss");
gm(./uploads/pic/test.jpg) //指定新增水印的圖片
.stroke("white") //字型外圍顏色
.fill("white") //字型內圍顏色(不設定預設為黑色)
.font("./ttf/msyh.ttf",60) //字型檔所在資料夾和字型大小
.drawText(50,50,datetime)
.write(./uploads/pic/watermark.jpg, function (err) {
console.log(err)
if (!err) console.log('ok');
else console.log(err);
});
更多node相關知識,請存取:!
以上就是node.js gm是什麼的詳細內容,更多請關注TW511.COM其它相關文章!