nodejs中的gulp是什麼意思
gulp是前端開發過程中一種基於流的程式碼構建工具,是基於Nodejs的自動任務執行器;它不僅能對網站資源進行優化,還能自動化地完成前端程式碼的測試、檢查、合併、壓縮、格式化、瀏覽器自動重新整理、部署檔案生成,並監聽檔案在改動後重復指定的這些步驟。使用它,不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。

本教學操作環境:windows7系統、nodejs16版,DELL G3電腦。
1、什麼是gulp?
gulp是前端開發過程中一種基於流的程式碼構建工具,是自動化專案的構建利器;它不僅能對網站資源進行優化,而且在開發過程中很多重複的任務能夠使用正確的工具自動完成;使用它,不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。
gulp是基於Nodejs的自動任務執行器, 它能自動化地完成 前端程式碼的測試、檢查、合併、壓縮、格式化、瀏覽器自動重新整理、部署檔案生成,並監聽檔案在改動後重復指定的這些步驟。
2、什麼是流?
流,流水,把檔案比作河流,那麼一條河流流出,另一條河流流進,gulp對於檔案流的操作就是這樣,一個操作的輸出結果作為另一個操作的輸入,像這樣

這種操作有點類似jQuery的鏈式操作:$("").html("gg").css({}).parent().find("a").……;在使用流的時候,gulp去除了中間檔案,只將最後的輸出寫入磁碟,整個過程因此變得更快。
3、gulp的安裝
gulp基於node環境,首先確保安裝了node

安裝了node,npm[(node package manager)nodejs的包管理器,用於node外掛管理(包括安裝、解除安裝、管理依賴等)]也自動被裝好了

因為npm安裝外掛是從國外伺服器下載,受網路影響大,可能出現異常,所以最好用淘寶提供的cnpm來安裝node外掛。
安裝cnpm:http://npm.taobao.org/

安裝完後,檢視cnpm版本以確保安裝成功

接下來就可以安裝gulp了,首先以全域性方式安裝gulp:cnpm install -g gulp
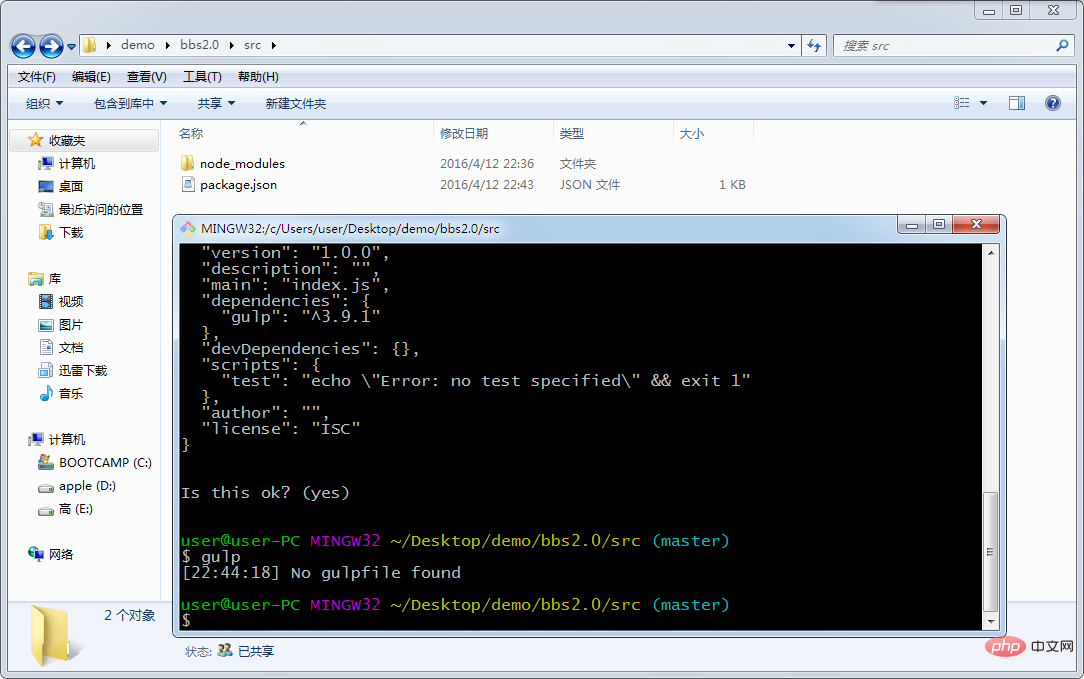
然後進入桌面demo/bbs2.0/src下面,進入bash環境,用cnpm install gulp 來將gulp安裝到當前目錄下

安裝成功後,會出現node_modules資料夾,然後通過cnpm init來建立package.json(node專案組態檔:因為node外掛包相對來說非常龐大,所以不加入版本管理,將設定資訊寫入package.json並將其加入版本管理,其他開發者對應下載即可)

一路回車下去,會生成package.json檔案到當前資料夾,此時嘗試去用gulp來啟動gulp,會發現會報錯

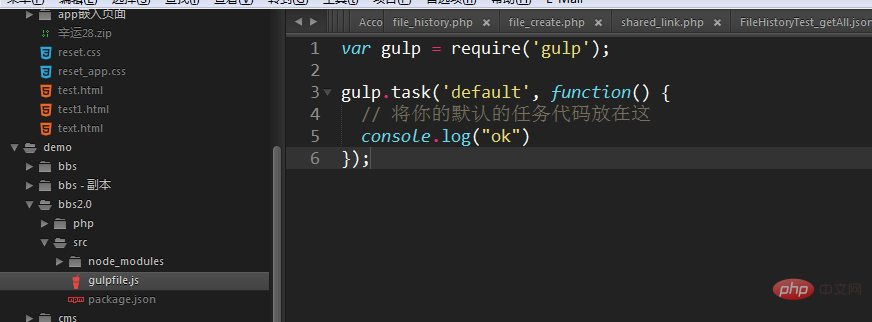
根據報錯資訊,我們需要建一個gulpfile.js檔案

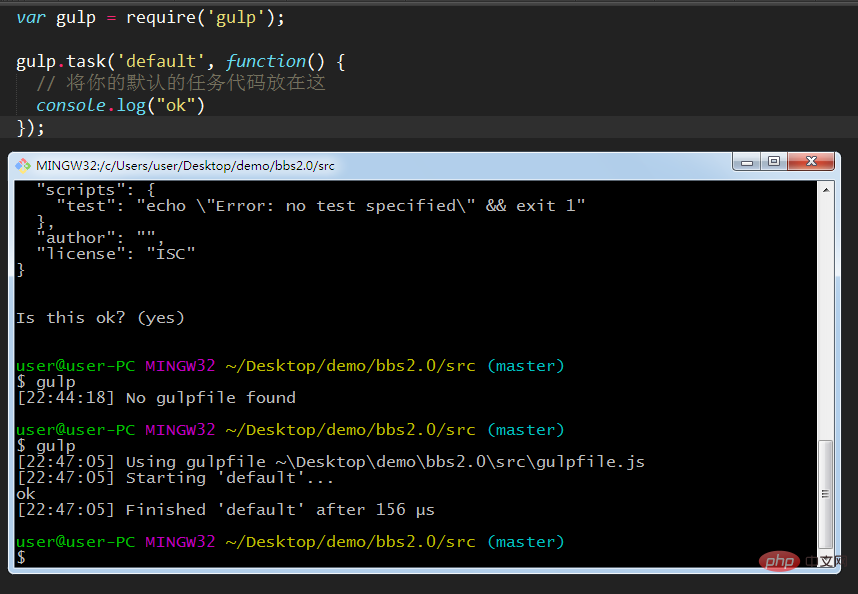
然後再執行gulp

會發現列印出了我們需要的「ok」,到這裡gulp基本就可以正常工作了。
4、gulp常用外掛使用
1)壓縮合並檔案
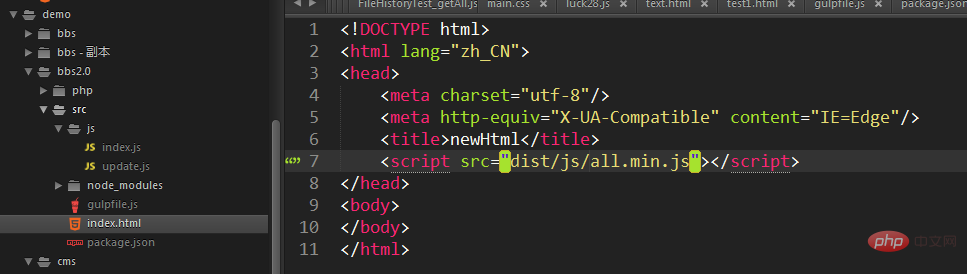
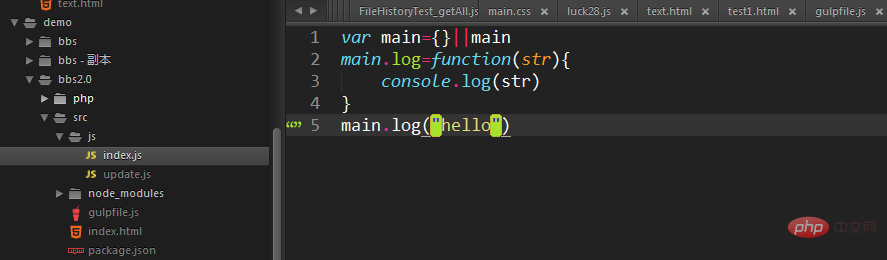
新建一個index.html檔案

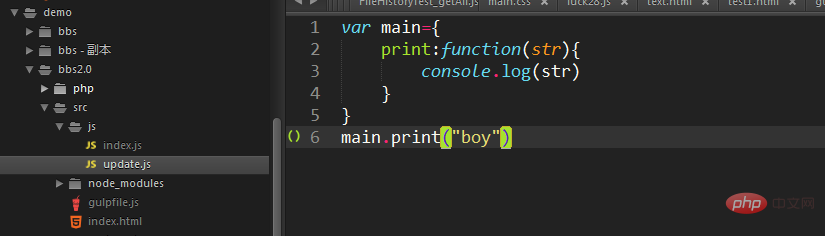
在js目錄下新建兩個js檔案


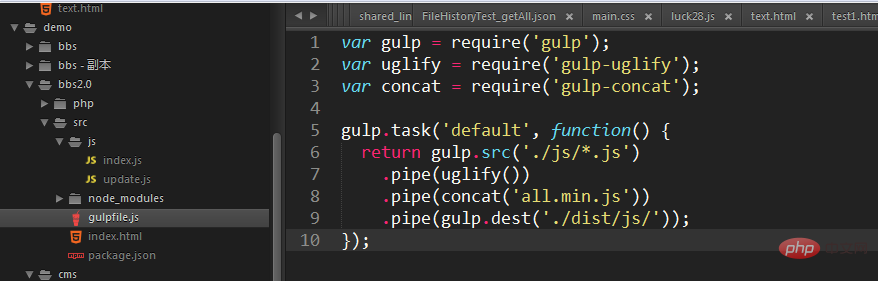
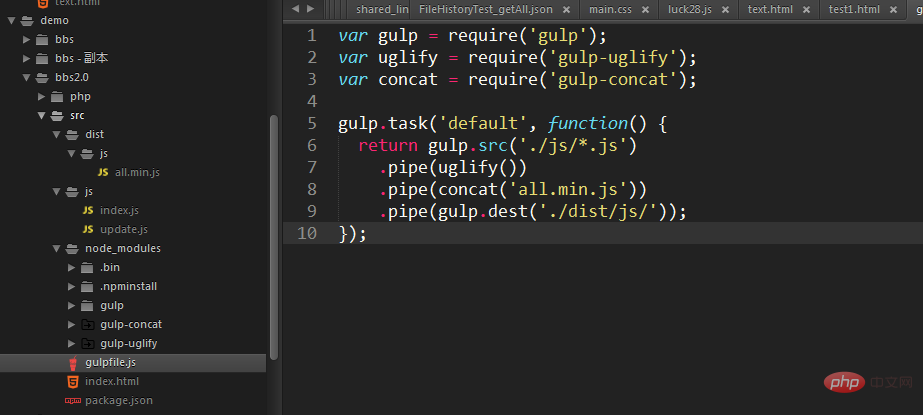
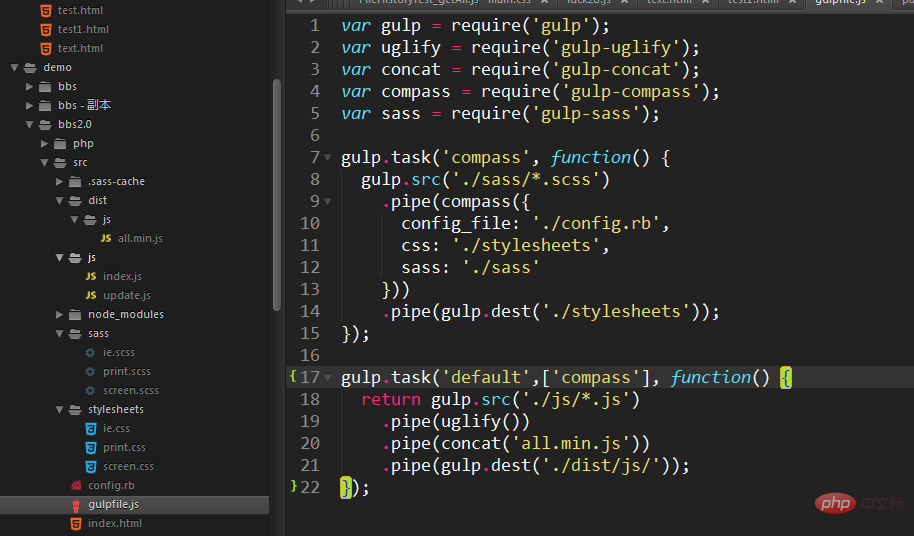
編輯gulpfile檔案。如下:

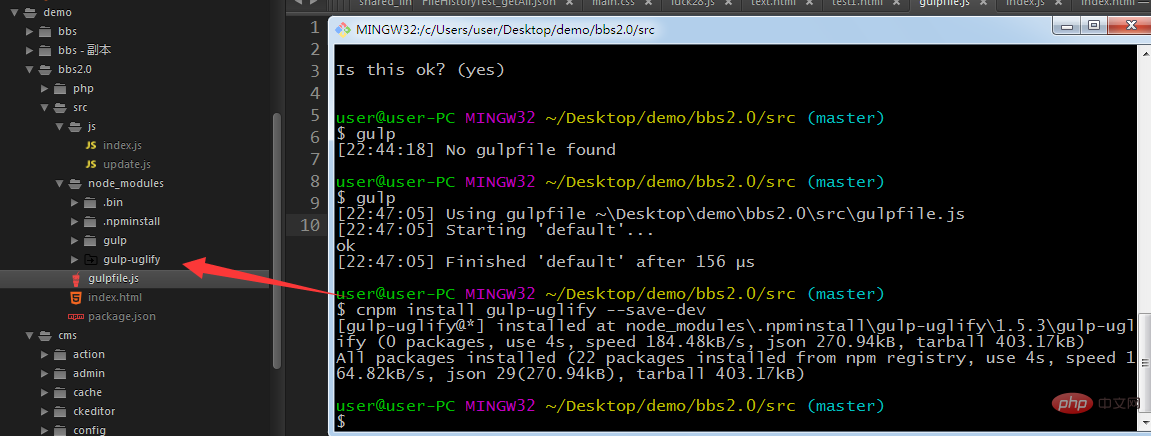
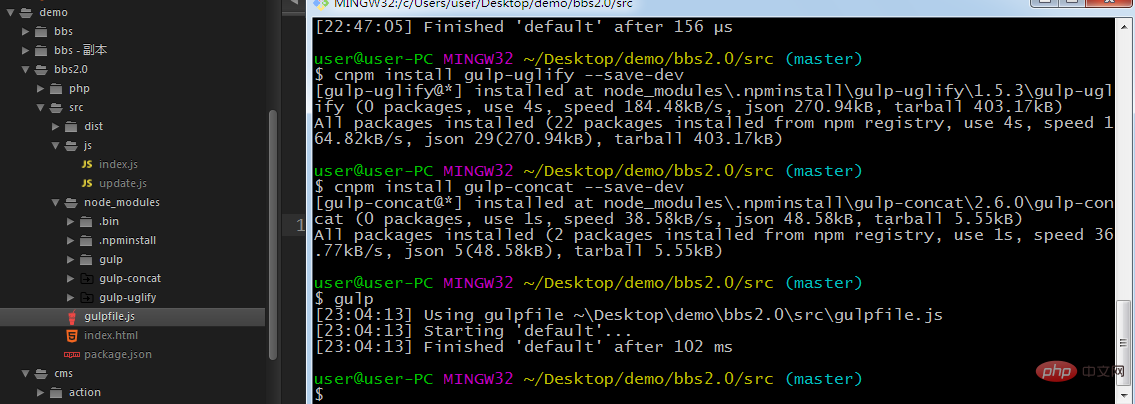
由於我們用了gulp-uglify,gulp-concat兩個外掛,所以我們得先安裝這兩個外掛到當前目錄

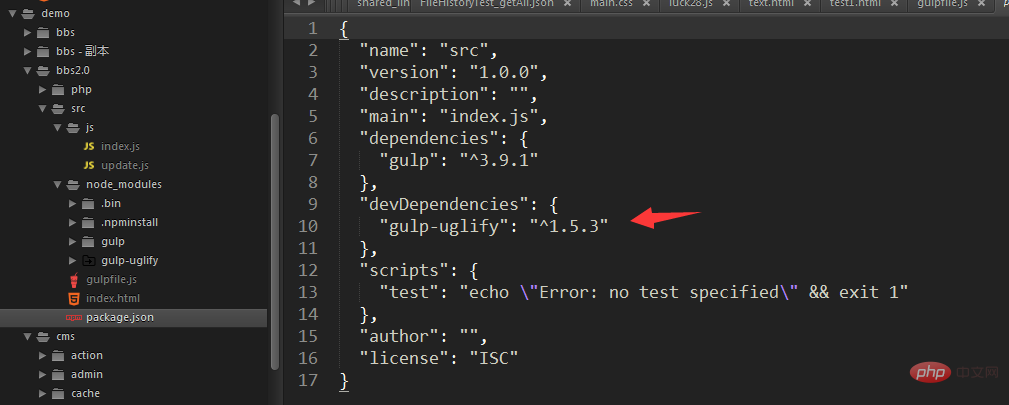
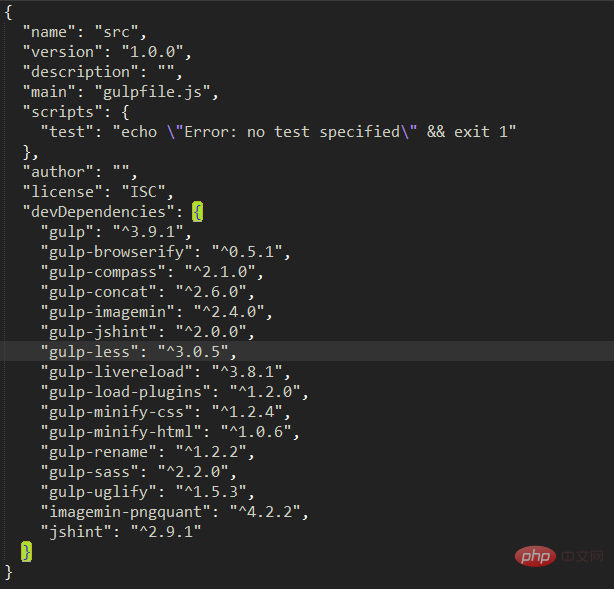
當安裝外掛的時候用--save-dev新增到package.json裡面後,我們可以檢視package.json中是否成功寫入了該檔案

OK,有了,那繼續安裝gulp-concat到目錄即可,安裝完成後,我們點開node_modules,也會發現成功安裝了該外掛,現在我們來啟動gulp

OK,沒報錯,那就說明成功了,接下來檢視檔案,發現src下面多了我們要壓縮合並的all.min.js檔案

2)gulp-sass
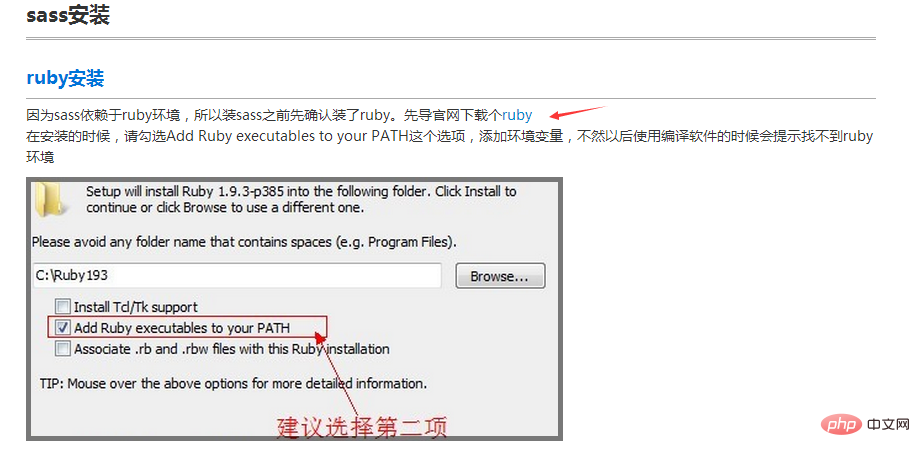
要安裝sass,首先得安裝ruby,進入sass教學

點選安裝,就會給出怎麼樣安裝sass,以及安裝ruby

ruby安裝成功後,檢視ruby版本

成功後通過gem來安裝sass

如果需要用compass(compass和sass關係相當於jQuery和js)的話,順便把compass裝上

這裡需要注意的是gem源的問題,會導致裝不上:會報錯:SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: ce rtificate verify failed 的錯誤。可以把gem源換成https://ruby.taobao.org/,如果還是不行,再換成http://gems.ruby-china.org/,再不行就人品問題了
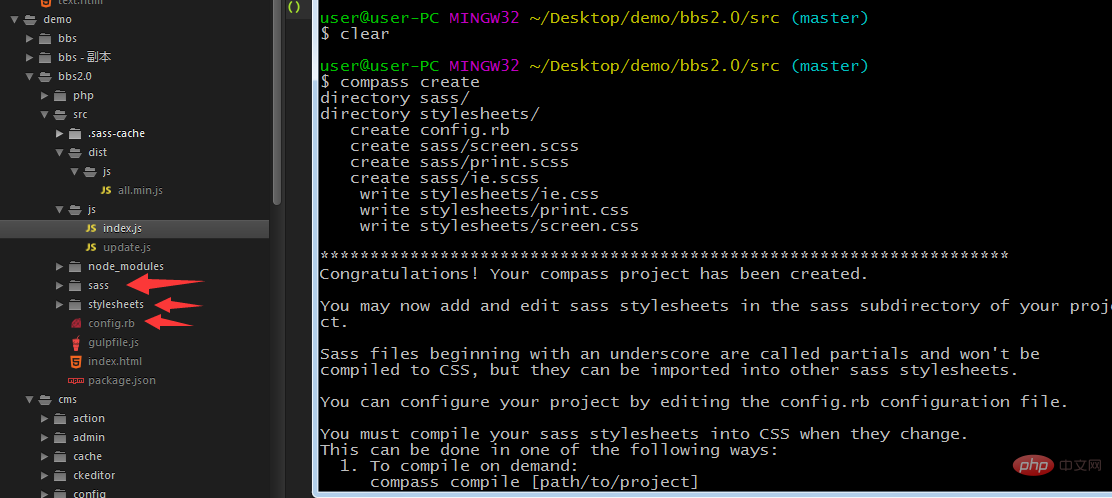
接下來用compass create來建立sass專案

建立成功後會自動生成sass,stylesheets,config.rb三個檔案
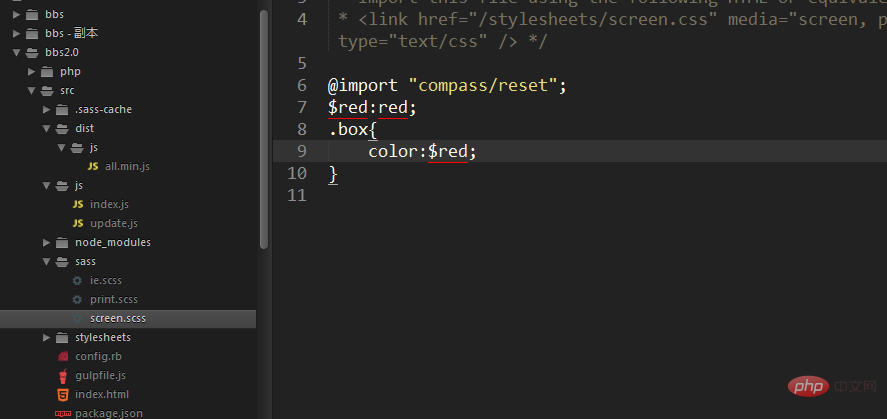
開啟sass裡面的任意檔案,編輯

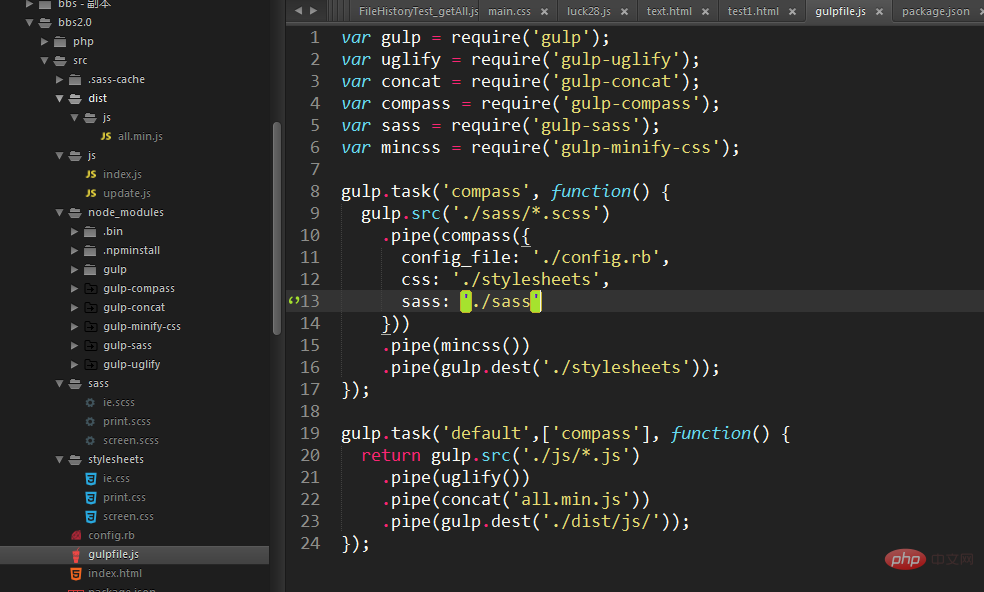
然後編輯gulpfile

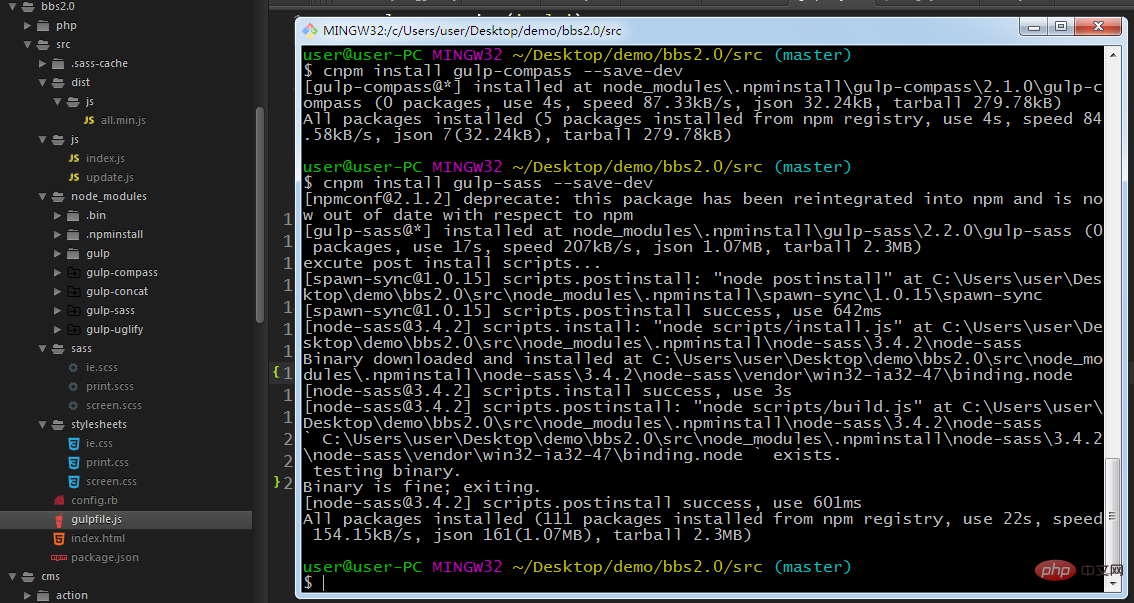
然後將gulp-sass,gulp-compass安裝到當前目錄

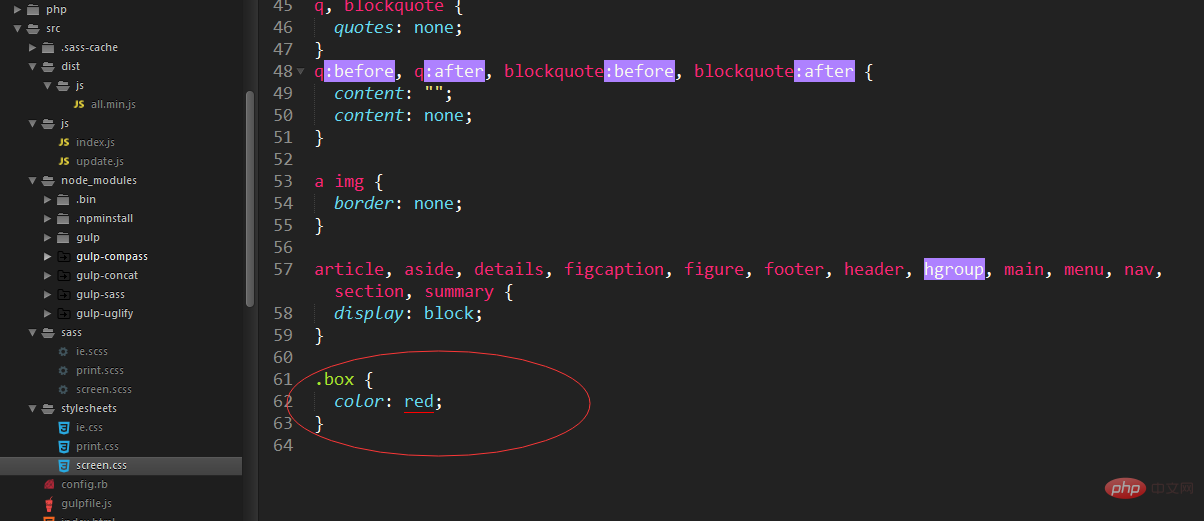
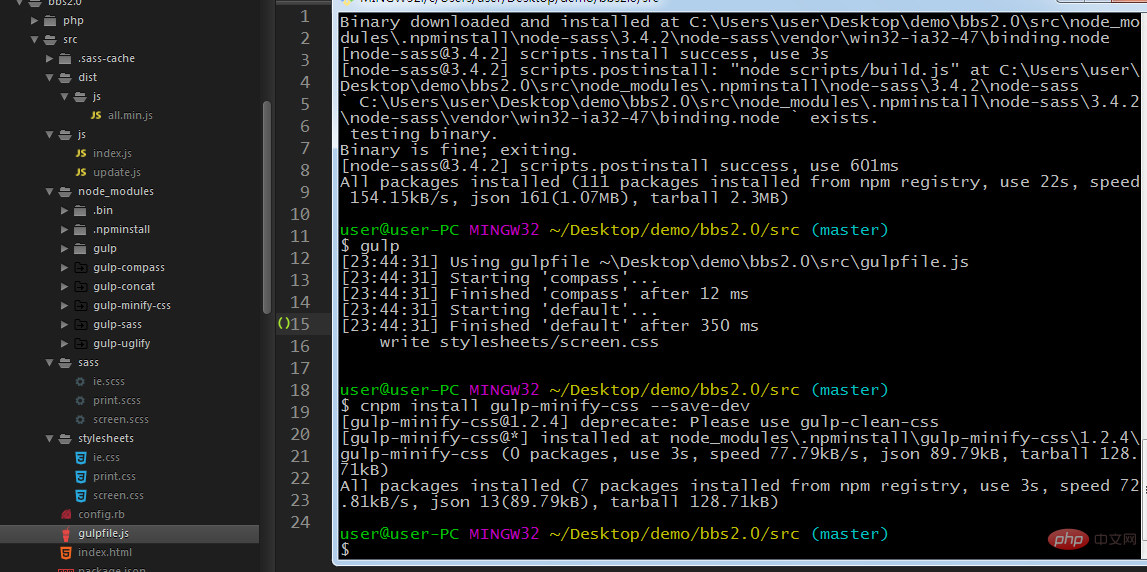
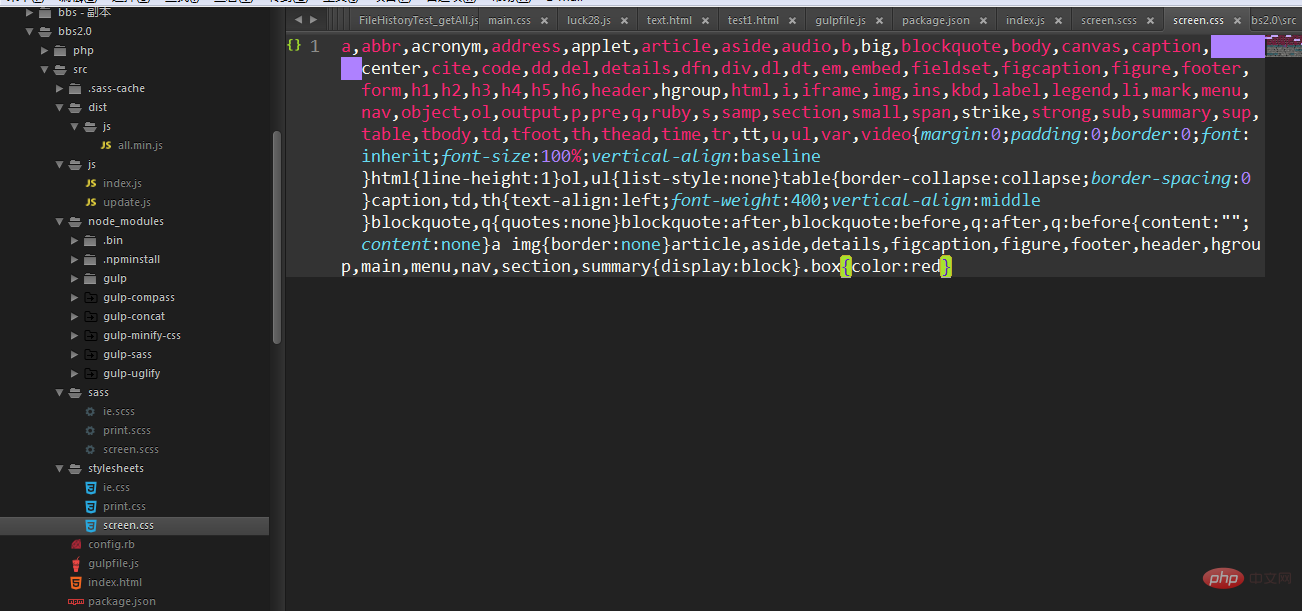
啟動gulp後,檢視stylesheets裡面對應的檔案

好了,sass已經成功編譯成了css
3)通過gulp-minify-css來壓縮css


啟動gulp後

4)使用gulp-load-plugins來幫我們載入外掛
gulp-load-plugins這個外掛能自動幫你載入package.json檔案裡的gulp外掛

我們只需要在gulpfile裡面require('gulp-load-plugins')();

下面只需要用plugin.**就可以了(多個單詞用駝峰命名)

5)gulp-imagemin和imagemin-pngquant壓縮圖片
6)gulp-livereload來自動重新整理網頁
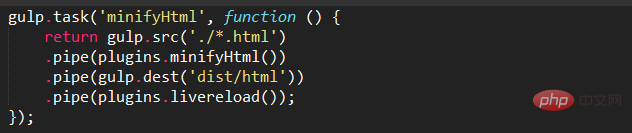
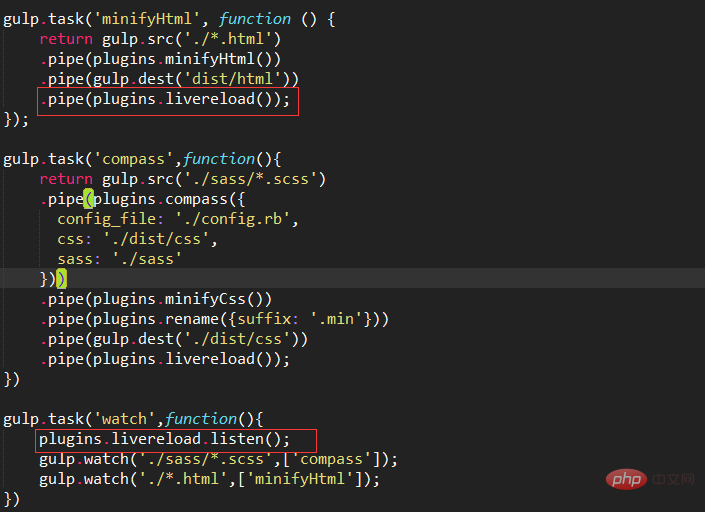
首先安裝gulp-livereload:cnpm install gulp gulp-livereload,這裡以壓縮HTML和編譯壓縮sass為列
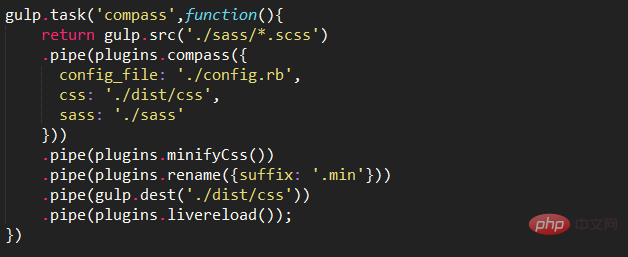
然後再gulpfile裡面

要成功實現無重新整理
1、還需要chrome外掛livereload的支援,翻下牆吧
2、在伺服器環境下開啟網頁
更多node相關知識,請存取:!
以上就是nodejs中的gulp是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!