利用純CSS如何在捲動時自動新增頭部陰影

在網頁中,經常會用陰影來突出層級關係,特別是頂部導航,但有時候設計覺得沒必要一開始就顯示陰影,只有捲動後才出現。比如下面這個例子,注意觀察頭部陰影。【推薦學習:】

可以看到,只有捲動以後才出現陰影。一般情況下,使用 JS 監聽捲動事件動態新增類名就可以實現,不過經過我的一番嘗試,發現這種效果僅僅使用 CSS 也能輕易實現,下面是實現效果

你也可以提前存取 CSS auto header shadow(codepen.io) 檢視實際效果。那 如何實現的呢,花兩分鐘時間看看吧~
一、頭部固定定位
假設有這樣一個佈局
<header>LOGO</header> <main>很多內容文字</main>
簡單修飾一下
header{
background: #fff;
font-size: 20px;
padding: 10px;
}頭部固定定位有很多種方式,比較常見的是使用 fixed定位
header{
position: fixed;
top: 0
}但是,fixed定位是不佔空間的,會導致遮擋內容區域,所以一般還需要預留頭部一部分空間出來,比如這樣
main{
margin-top: 頭部的高度
}在這裡,我更推薦使用sticky定位,在吸頂的同時,還能保留原有的佔位
header{
position: sticky;
top: 0
}效果如下,只是沒有陰影

二、CSS 實現原理
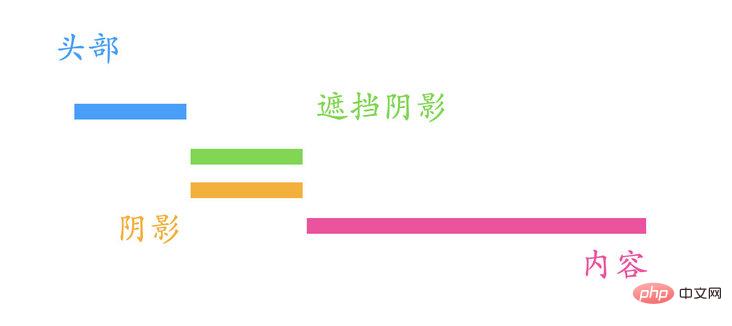
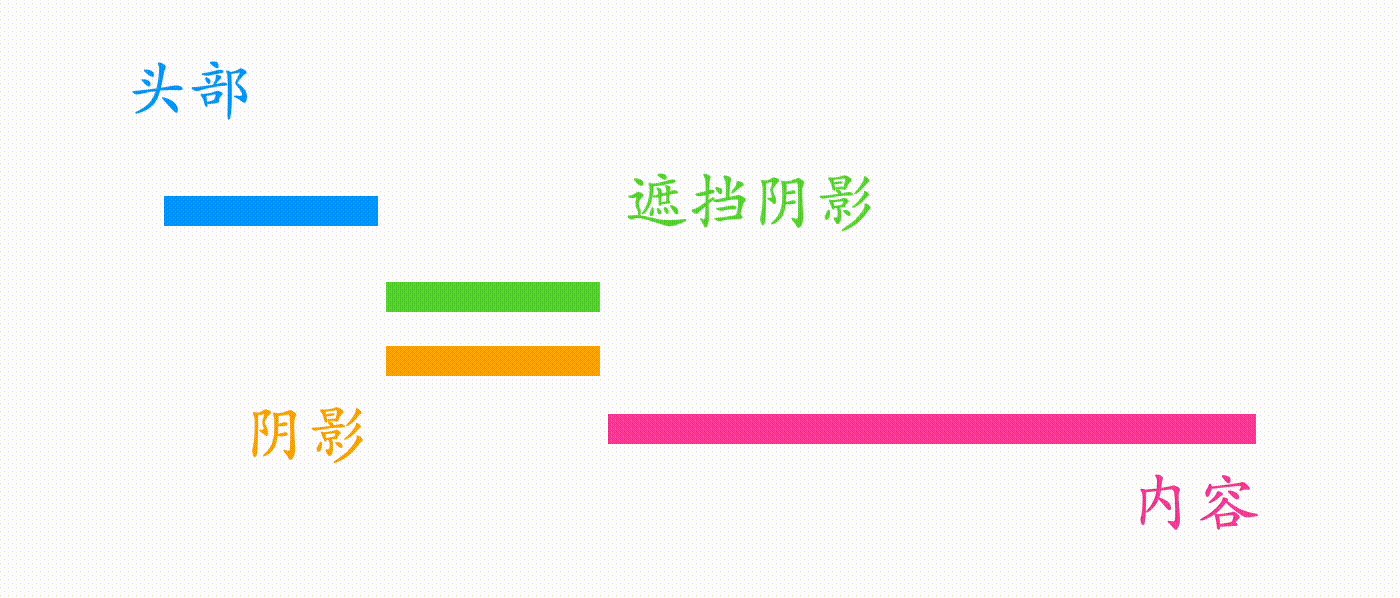
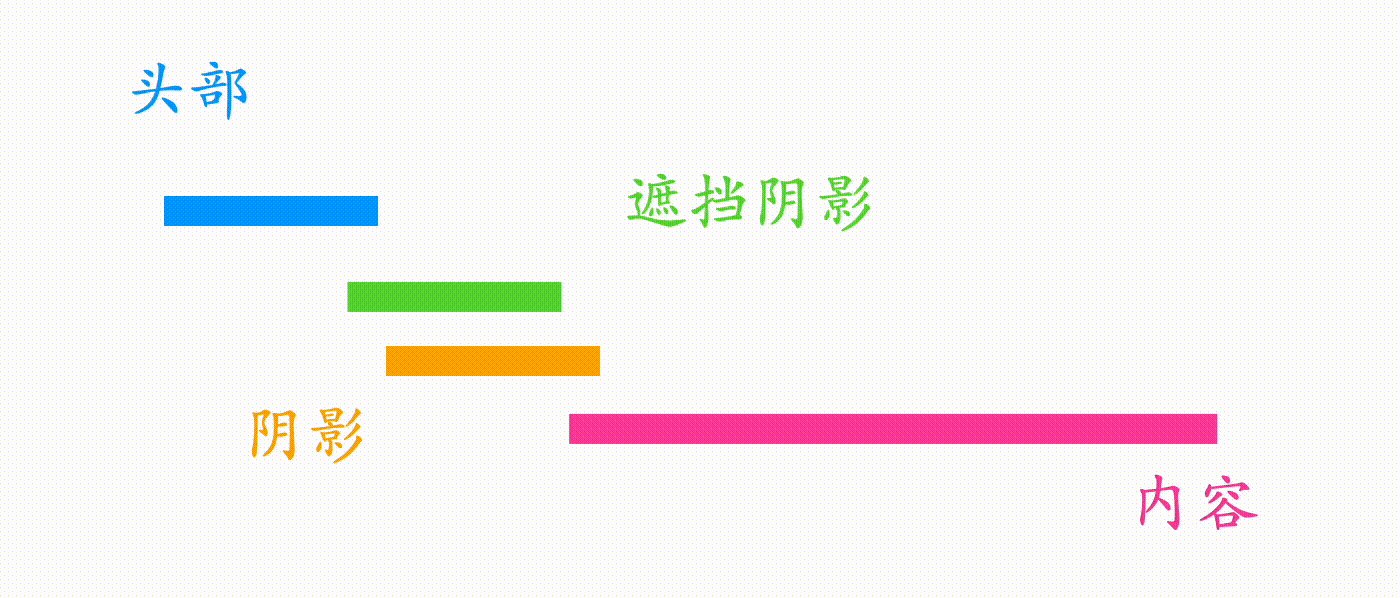
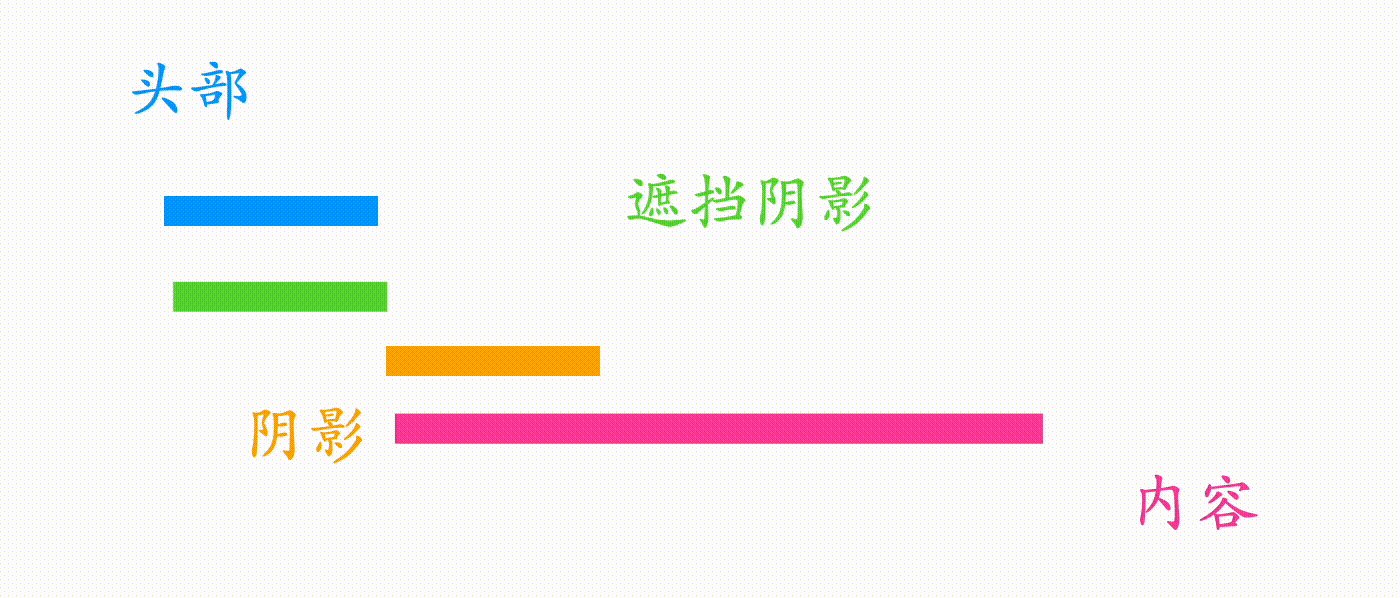
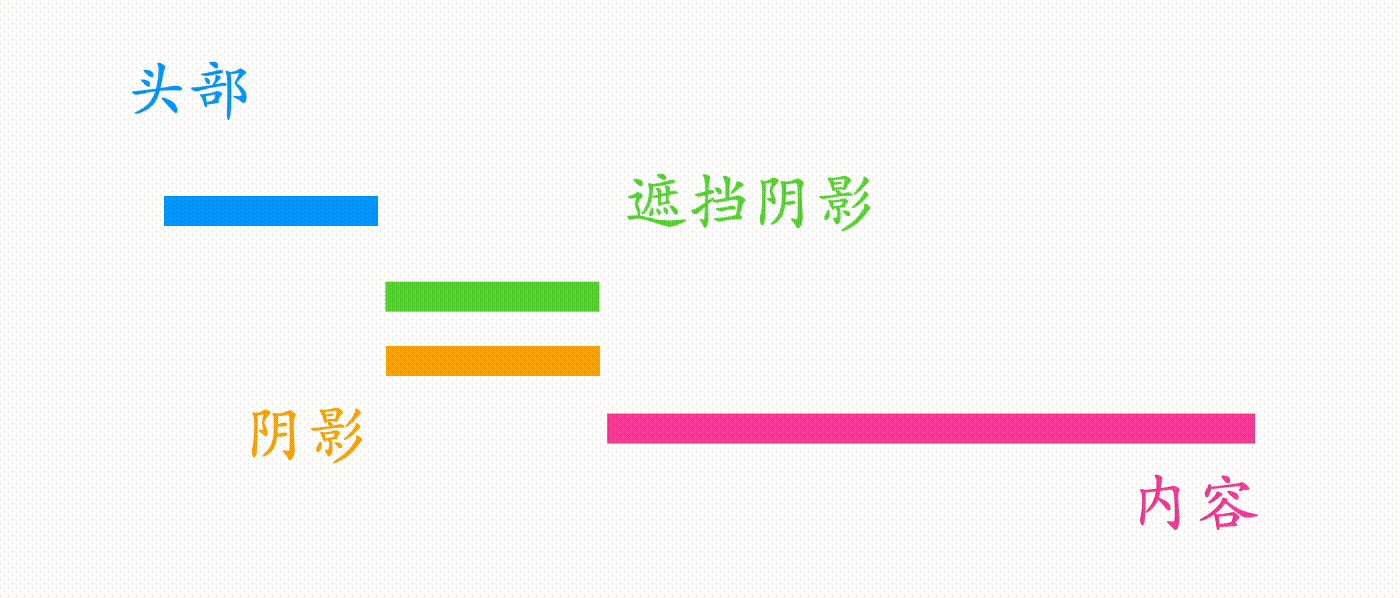
實現這個效果,需要一點點「CSS 障眼法」。假設有一層陰影,在預設情況下用一個元素遮擋起來,以下都稱之為「遮擋物」。這裡需要考慮好各個部分的層級關係,稍微有些複雜,如下所示(側面層級關係圖)

層級關係為: 頭部 > 遮擋物 > 陰影 > 內容
在捲動過程中,陰影就自動就可見了,遮擋物正好又會被頭部遮住,注意,遮擋物和內容是一起捲動的,動態演示如下

原理就是這樣,下面看具體實現
三、CSS 具體實現
根據以上原理,這裡需要新增一個元素,陰影和遮擋物都可以用偽元素生成
<header>LOGO</header> <shadow></shadow> <main>很多內容文字</main>
這裡陰影的位置是固定的,也不需要佔據空間,所以可以直接用fixed定位,也可以不設定top值,因為預設就位於非定位時的位置(又體現出 sticky 的好處了),也就是頭部下面
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*無需 top 值*/
width: 100%;
}fixed 定位在不設定 top 或者 left 值時,仍然位於原先位置,但是會在這個位置固定下來遮擋物可以用純色填充,而且需要跟隨內容捲動,也不需要佔據空間,同時也為了提升層級,可以設定一個absolute定位
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*無需 top 值*/
}absolute定位在不設定 top 或者 left 值時,仍然位於原先位置,也會跟隨內容捲動現在再來看看層級關係,頭部、陰影、遮擋物都設定了定位,根據 dom 先後順序,此時
層級關係為:遮擋物 > 陰影 > 頭部 > 內容
頭部應該是最高的,所以需要單獨改變一下層級
header{
/**/
z-index: 1;
}層級關係為:頭部 > 遮擋物 > 陰影 > 內容
這樣就實現了文章開頭所示效果,效果如下

四、更柔和的陰影
其實上面的效果已經很好了,但是稍微有點生硬。仔細觀察,在慢慢捲動過程中,陰影有一種「向上推進」的感覺,如下

有沒有辦法讓這個過程更柔和一點呢?比如透明度的變化?
當然也是可以的,實現也比較簡單。上面比較生硬的原因是,遮擋物是純色的,如果換成半透明漸變是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}效果如下

這樣陰影出現的效果就不再是「向上推進」的效果,你覺得怎麼樣呢?
重點來了~下面是完整 CSS 程式碼(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}HTML 結構也很簡單
<header>LOGO</header> <shadow></shadow> <main>很多內容文字</main>
你可以存取線上連結 CSS auto header shadow(codepen.io):
https://codepen.io/xboxyan/pen/yLvdgXw
五、總結和展望
以上就是全部分享內容了,是不是又掌握一個 CSS 小技巧?用到了3個定位屬性,幾乎零成本,複製幾行程式碼,馬上就可以用起來了,下面總結一下實現要點:
固定頭部的佈局推薦用
sticky實現,好處是可以保留頭部佔位,無需額外預留整體實現思路是CSS 障眼法和 CSS 層級,相互遮擋
fixed定位在不設定 top 或者 left 值時,仍然位於原先位置,但是會在這個位置固定下來absolute定位在不設定 top 或者 left 值時,仍然位於原先位置,也會跟隨內容捲動純色遮擋在捲動時有些生硬,半透明漸變遮擋在捲動時會更加柔和
在未來,像這類捲動相關的互動都可以通過@scroll-timeline來實現,有興趣的可以提前瞭解這方面內容,只是現在幾乎不可實際生產使用(目前需要手動開啟實驗特性),可以預料,隨著 CSS 新特性的不斷髮展,像這類「CSS 奇技淫巧」肯定會被官方逐步替代,體驗也會更加完善,但並,並不是說這些思考是無用了,實際需求千千萬,官方不可能一一照顧到,就算有規劃,有草案,可能已經是多年以後了,所以學習 CSS 一定不要停止思考,停止想象,這大概也是 CSS 比較有趣的地方吧~
(學習視訊分享:)
以上就是利用純CSS如何在捲動時自動新增頭部陰影的詳細內容,更多請關注TW511.COM其它相關文章!