github package的使用教學
一、寫在前面
上一次,筆者向大家介紹了把gitlab倉庫作為npm私包的使用方法,具體的詳見我的博文地址https://www.cnblogs.com/cnroadbridge/p/16406476.html,它能用,但是不夠優雅,比如說你想知道那個包的版本就不是很直觀能夠在package.json中體現。好多天前,一次偶然的機遇,被甲方的金主發掘並看上,脫離後端好久的我硬著頭皮寫了一些Node方面的面試題,具體的詳見我的博文地址https://www.cnblogs.com/cnroadbridge/p/16361744.html,通過面試後就去了某地一線內卷中心進行週末兼職工作,還挺有意思的,嘿嘿,老闆給我工錢的同時,我又能學習接觸新的領域和知識,這不,在這其中我就學到了一種基於gitlab管理npm私包的方法。
二、這是一個爛尾樓的故事
好幾個月前,我曾經在github上寫了一個專案,它主要是基於leetcode拿來刷題的,大概寫了幾十題是有的,語言的話我是用ts寫的,然後每一題也有它的單元測試, 都幫你設定好的,感興趣的可以clone、star、fork下來玩玩https://github.com/ataola/coding-ts,如果你對ts不太熟,其實一年前我也是用js刷了一些題的,你可以看下這個https://github.com/ataola/coding,主要是有段時間特別忙,就沒有時間和精力去做這件事,後來就停下來了,然後兼職也佔了我一部分時間,一個人自嗨和一群人共舞還能拿點錢,那我肯定選後者啊,所以這個專案就爛尾了,談起爛尾,我在2013年左右看到在我附近有一棟爛尾樓,得益於3號線的開發,這棟爛尾樓於去年又活了過來,我想後面我可能也是這個模式,也許某一天我又啟用了這個專案,其實後面我更傾向於一個月輸出3-7題題目上去潤潤腦子,畢竟你會做和你會做並把別人教會是兩碼事。
三、以我的爛尾樓專案為例進行GitHub package發包測試
發包嘛,總要選個倉庫試一試,我看了下我的倉庫列表,我決定讓爛尾樓申請出戰!!!
不知為何,我那個圖片上輸入不了中文,所以我就意思下寫了幾句英語,望周知。
3.1、建立github的AccessToken
Step1: 點選使用者頭像的settings進入設定頁面

Step2: 點選Developer Settings進入開發者設定頁面

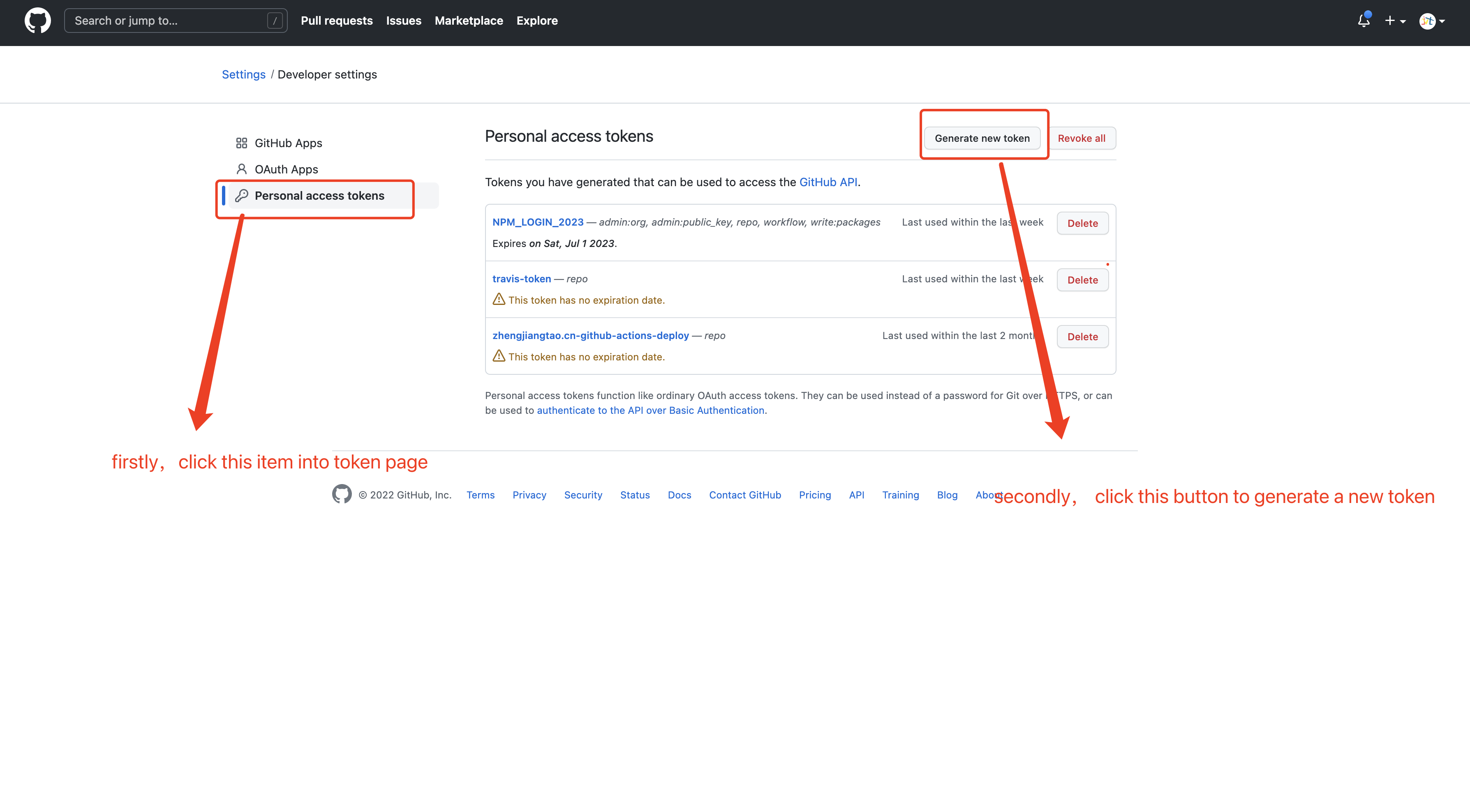
Step3: 點選personal access token進入token設定頁面,然後點選generate token建立一個新的token

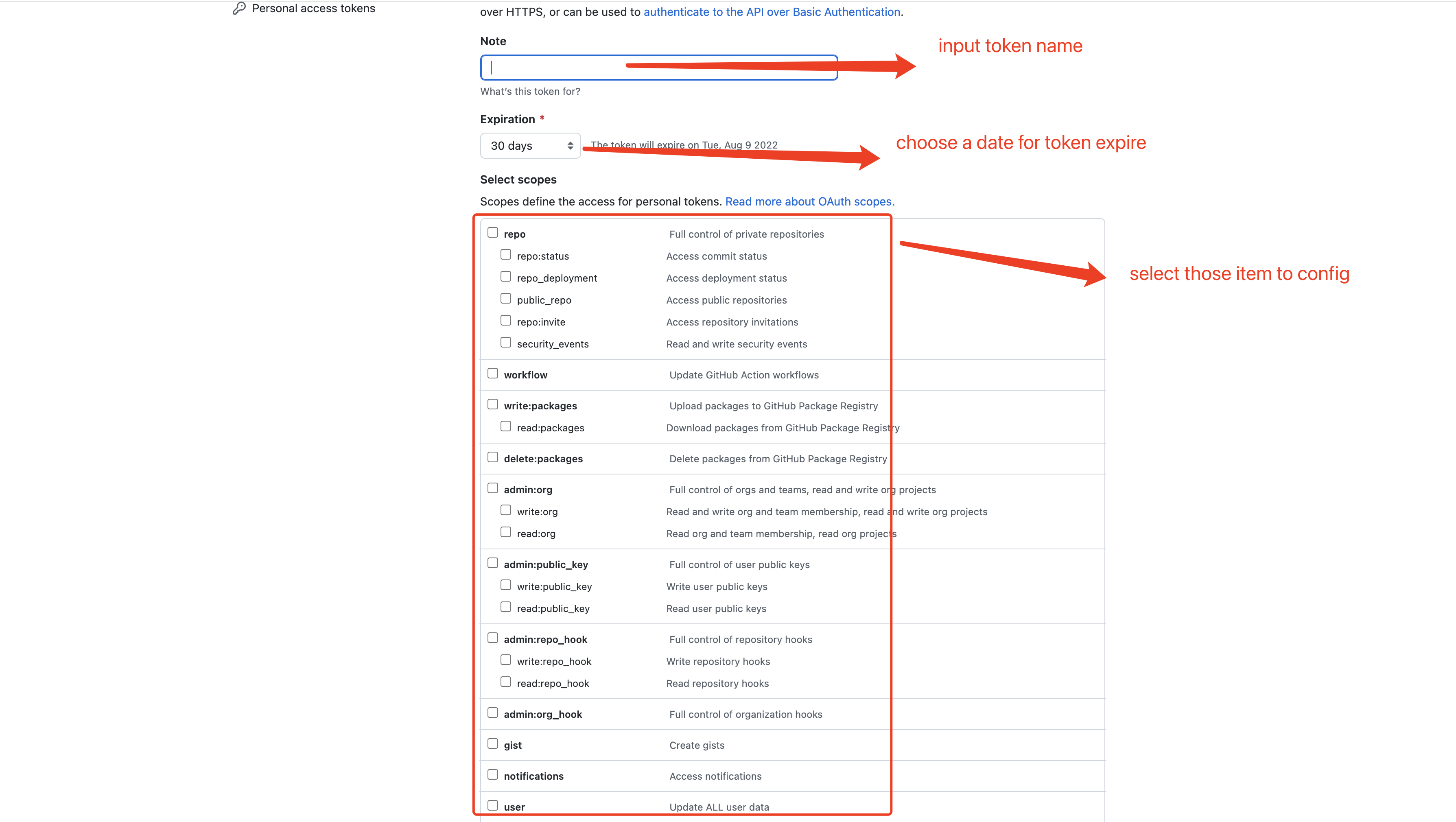
Step4: 填寫對於的token資訊,拉到最下面點選generate new token按鈕,這裡需要注意啊,這個token它只會出現一次,所以生成以後,你複製貼上到一個你能夠儲存的地方給他存起來哈

3.2、使用npm登入github package網站
Step 1: 登入github package的包網站 npm login --registry=https://npm.pkg.github.com
Step 2: 輸入使用者名稱密碼,注意這裡的密碼就是你剛才在樓上生成的token,而不是你登入github賬號的密碼
具體的你可以看下樓下的紀錄檔:
➜ coding-ts git:(main) npm login --registry=https://npm.pkg.github.com
npm notice Log in on https://npm.pkg.github.com/
Username: ataola
Password:
Email: (this IS public) [email protected]
Logged in as ataola on https://npm.pkg.github.com/.
➜ coding-ts git:(main)
Step 3: 設定所有@ataola開頭的依賴包,都從Github源上獲取
npm config set @ataola:registry=https://npm.pkg.github.com
3.3、嘗試著發個包看看
這裡需要注意的是,package.json裡面的包名字需要改一下,比如我之前是"name": "coding-ts",,就需要改成"name": "@ataola/coding-ts",不然推不上去哈哈。
然後執行命令 npm publish
如果發版成功的話,就會有個github packages頁面的,比如我這個專案的是https://github.com/ataola/coding-ts/packages/1525960
3.4、嘗試著拉下剛才那個包
這裡需要注意哈,3.2這個步驟你一定要做完再往下走,直接走3.4是不行的,即使設定了npm config set @ataola:registry=https://npm.pkg.github.com
紀錄檔如下:
➜ tmp npm install @ataola/coding-ts
npm ERR! code E404
npm ERR! 404 Not Found - GET https://registry.npmmirror.com/@ataola%2fcoding-ts - [NOT_FOUND] @ataola/coding-ts not found
npm ERR! 404
npm ERR! 404 '@ataola/coding-ts@latest' is not in the npm registry.
npm ERR! 404 You should bug the author to publish it (or use the name yourself!)
npm ERR! 404
npm ERR! 404 Note that you can also install from a
npm ERR! 404 tarball, folder, http url, or git url.
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2022-07-10T00_34_11_096Z-debug.log
➜ tmp npm config set @ataola:registry=https://npm.pkg.github.com
➜ tmp npm install @ataola/coding-ts
npm ERR! code E401
npm ERR! Unable to authenticate, need: Basic realm="GitHub Package Registry"
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2022-07-10T00_34_32_327Z-debug.log
➜ tmp npm install @ataola/[email protected]
npm ERR! code E401
npm ERR! Unable to authenticate, need: Basic realm="GitHub Package Registry"
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2022-07-10T00_35_03_569Z-debug.log
➜ tmp
設定完token後,效果是這樣的
➜ tmp npm install @ataola/[email protected]
added 1 package in 1s
➜ tmp tree -L 3
.
├── node_modules
│ └── @ataola
│ └── coding-ts
├── package-lock.json
└── package.json
3 directories, 2 files
➜ tmp cat package.json
{
"name": "tmp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@ataola/coding-ts": "^1.0.1"
}
}
➜ tmp
這在管理github上建立團隊的倉庫私包簡直是福音啊,2022年好像用的程式碼編輯器,倉庫,包管理,包含雲啥的都是微軟的哈哈
四、思考和總結
通過樓上的學習,你學會了github的發包嗎? 其實除了npm包, github package也支援docker、 maven、nuGet、ruby等package的管理,有興趣的同學可以去了解下。
除了樓上的東西外,我在兼職的時候也搞過下loopback這個框架,它是通過一些設定和命令可以自動生成從資料庫到後端實體的關係對映,以及基於Open API介面的對應實現,這樣子的好處是,你可以少寫很多程式碼就可以得到很多後端介面,50%-60%非客製化化需求的介面工作量它都能自動幫你實現,這對一個人手本身不足初創團隊來說,無疑是一個好訊息,有興趣的讀者可以去了解下,剩餘的需求可以用midway或者egg這種業務框架去實現那些看著稍微複雜和客製化化的業務需求,當然這其中你要實現抹平兩個框架的認證差異,簡單的說就是實現jwt或者類似於jwt的認證體系共用,這個就是我之前在團隊做的部分工作之一。
如果你只是想通過這篇文章學習技術的,那你可以走了,因為後面的更多的是一種人生觀價值觀的交流,感興趣的可以聽一下我嘮嗑哈。
兼職這件事吧,是一種雙贏的合作模式吧。在幾個月前我對未來非常迷茫,甚至有輕度抑鬱傾向,那段時間我很低迷,每天中午午飯時間看半部豆瓣前250的電影去感悟世界和理解世界的一些情感,生命都是脆弱的,在一些事情面前顯得很無力又很無助,是兼職它給了我一些激勵和動力,晨興週末理荒穢趕地鐵,帶月禾鋤電腦歸,一天也能賺個千八百的零花錢改善改善生活,第二天再去山姆超市買點麵包水果蔬菜飲料,然後去外婆家弄堂裡海底撈啥的吃頓好的,偶爾社會責任感爆棚也會通過騰訊公益、聯合國兒童基金會向有需要的人提供一些金錢上的幫助,燃燒自己,為了社會主義的事業發光發熱,一週也就這麼過去了,充實而忙碌,嗯,總比躺在床上睡覺強,年輕人還是要有點上進心,你們也不用可憐我起早貪黑地討生活,那又有什麼辦法呢,如果有的選,誰還不是個寶寶,誰不想做公主王子那樣,吃著冰淇淋吹著空調看看電影啥的,畢竟房價那麼貴,靠平時的工資也就只能溫溫飽飽,所以我其實是建議你們週末再出來為我們的社會主義建設出一份力出一份愛心的,做點微小的工作,嗯。
我其實運營著一個大概五六個人的兼職小群,其中有寫JAVA的,有寫Vue、有寫React的,他們相信我,覺得我是一道光,能夠給他們帶來一些活,作為新時代農民工,一起去碼頭辦公室扛沙包寫程式碼,所以如果您有專案上需要軟體開發的幫助,或者您想在閒暇之餘像我一樣找點事做吃頓好的,歡迎你們聯絡我,本著一切為社會主義發展做貢獻的原則,我是很願意做這樣一些中間的樞紐去溝通協調這部分的工作,畢竟林清玄曾經說過,「大國民的品質,一是從容,二是有情」。
最後,我給大家推薦一部我那段時間看過的一部電影叫《美麗人生》,故事中小男孩爸爸一直是一個積極向上陽光的存在,哪怕到了生命最後一刻,也都是盡力保護著孩子維護著孩子的童年童真,那一回頭,是那麼地陽光燦爛,真的好治癒啊。
希望我的一些過往經歷和經驗,能夠在技術上或者建立一個理性的社會主義觀上幫助到你,房子會有的,車子也會有的,物件也會來的,只要你努力努力再努力,加油加油再加油,為了社會主義的事業燃燒自己,發光發熱吧!!!
