什麼是BFC?深入瞭解BFC,聊聊作用

之前在面試位元組的時候,面試官問了我有了解BFC嗎,我當時其實有看很多文章,但是總是記不住,感覺每個文章講的都差不多,然後面試時候也沒答出來,但是在聽了王紅元老師講解的之後,感覺茅塞頓開,所以想分享給大家。以下內容都是根據王紅元老師的前端系統課學習的總結,覺得講的非常清晰,非常感謝王紅元老師
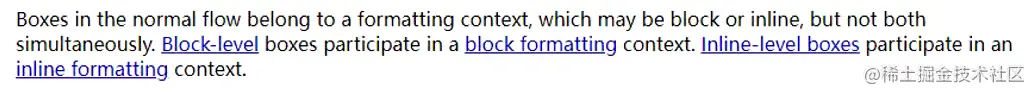
在瞭解BFC(Block Formatting Context)之前,我們先來看看FC(Formatting Context)是什麼:

這段話來自W3C官網,我們可以得到如下資訊:
所有的盒子都屬於一個FC
塊級元素的佈局屬於一個BFC。例如div/p/h1等 -> BFC佈局中
行內級元素的佈局屬於一個IFC。例如img/a/span/i -> IFC佈局中
簡單理解:塊級元素所在的佈局和上下文就是BFC,行內級元素所在的佈局和上下文就是IFC
問題1.塊級元素都是在BFC中佈局的,那麼這個BFC在哪裡呢
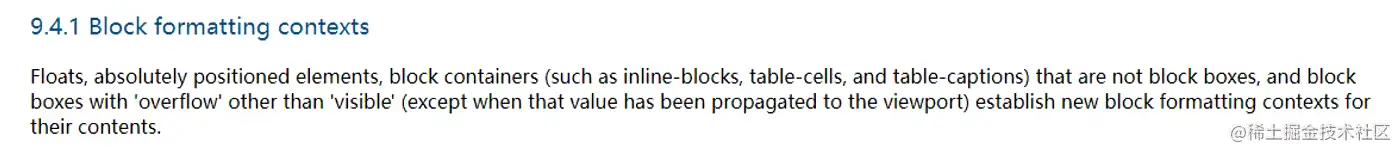
首先我們先看一下W3C的官方解釋:

MDN上整理出的下了情況會建立BFC:
- 根元素(html)
- 浮動元素(元素的float值不是none)
- 絕對定位元素(元素的position為absolute或者fixed)
- 行內塊元素(元素的display為inline-block)
- 表格單元格(元素的display為table-cell,HTML表格單元格預設為該值,表格標題(元素的display為table-caption,HTML表格標題預設為該值)row,tbody,thead,tfoot的預設屬性)或inline-table)
- overflow計算值(Computed)不為visible的塊元素
- 彈性元素(display為flex或inline-flex元素的直接子元素)
- 網格元素(display為grid或inline-grid元素的直接子元素)
- display值為flow-root的元素
由此可見
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div></div>
<div></div>
</body>
</html>這段程式碼中的box1和box2都是在html根元素的BFC中佈局的
問題2.BFC的作用
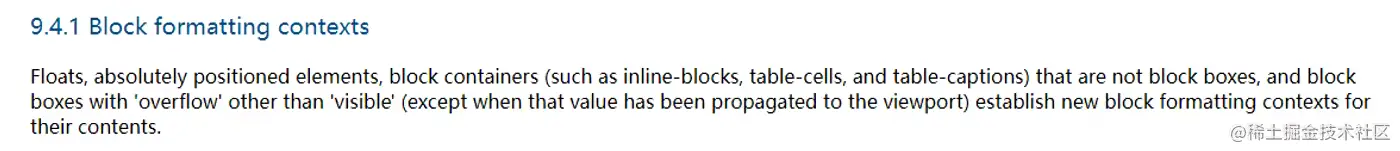
首先先看一下官方檔案對BFC作用的描述:

我們可以得到的資訊:
在一個BFC中,盒子會從包含塊的頂部開始,在垂直方向上會一個挨著一個擺放,可能很多人都對這一點習以為常,但這點是BFC幫助我們實現的。當我們對某個盒子設定一個margin-top的時候,BFC會幫助我們解析,然後會在盒子佈局時候給一個上邊距
在一個BFC中,每個元素的左邊緣都會緊貼著包含塊的左邊緣
在同一個BFC中,在垂直方向上,相鄰兩個盒子的margin會重疊,值取兩者中較大的(可以利用此特性解決margin重疊問題)
作用1:利用BFC解決margin重疊問題
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
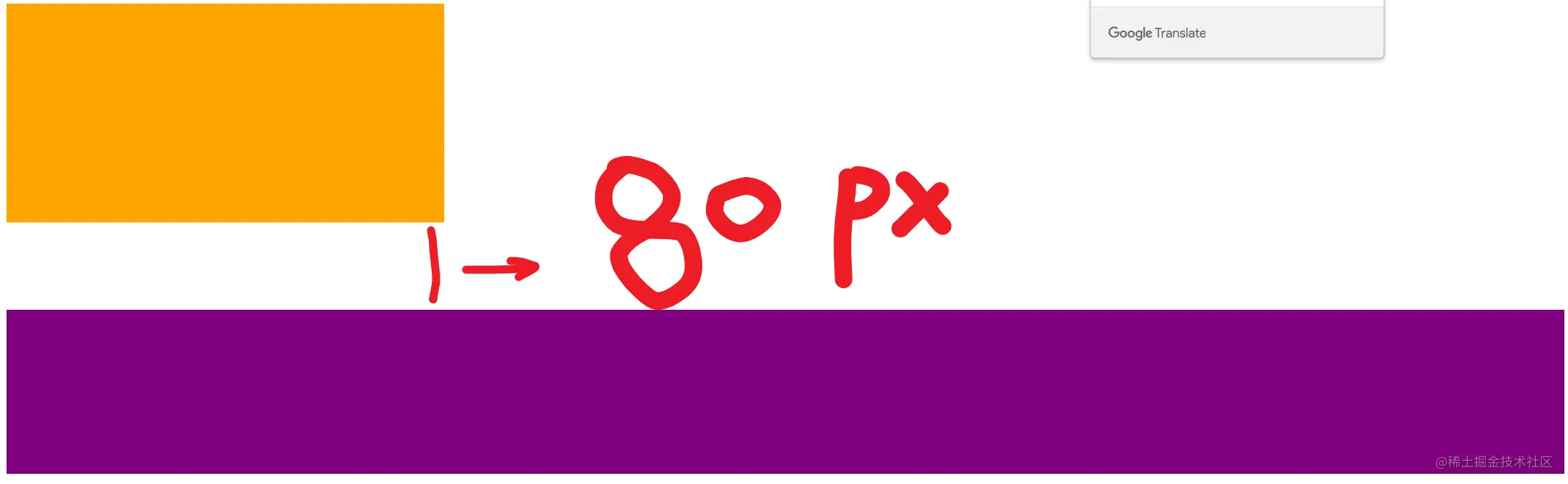
</html>此時box1和box1此時同處於html的BFC中,並且box1和box2在垂直方向上相鄰,所以會出現margin重疊,取兩者其中較大的值50px

如何解決呢?可能很多人會想到直接給box1新增一個BFC,所以直接給box1新增個overflow:hidden屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
overflow: hidden;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>結果呢?

發現並不起作用。可能此時很多人就懵了,box1此時不是明明已經形成了BFC了嘛,為什麼還會發生重疊?讓我來給你解釋一下,首先此時box1確實是已經形成了BFC(可以理解成box1內部形成了BFC),但是對於box1這個元素的本身,還是和box2同屬於html的BFC中,所以還是會發生margin重疊
所以我們要給box1套一層,然後給box1外層的盒子設定BFC
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 給box1外層增加一個container盒子,並設定BFC */
.container {
overflow: hidden;
}
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div></div>
</body>
</html>此時box1屬於container的BFC,而box2屬於html的BFC,不屬於同一個BFC,所以就能解決margin重疊問題

作用2:解決浮動高度塌陷問題
當我們給container裡面的四個item設定浮動的時候,很明顯,這幾個元素都會脫離檔案流,此時container不會有高度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: orange;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
很多網上博主說,通過給container設定一個BFC,內部的浮動元素就會向其彙報高度,然後container就能解決浮動高度塌陷問題,這個做法是正確的,但是這個說法其實是錯誤,並不是因為其內部的浮動元素向其彙報了高度
事實上,想通過BFC解決高度塌陷問題需要滿足兩個條件:
浮動元素的父元素觸發BFC,形成獨立的塊級格式化上下文(BFC)
浮動元素的父元素高度為auto
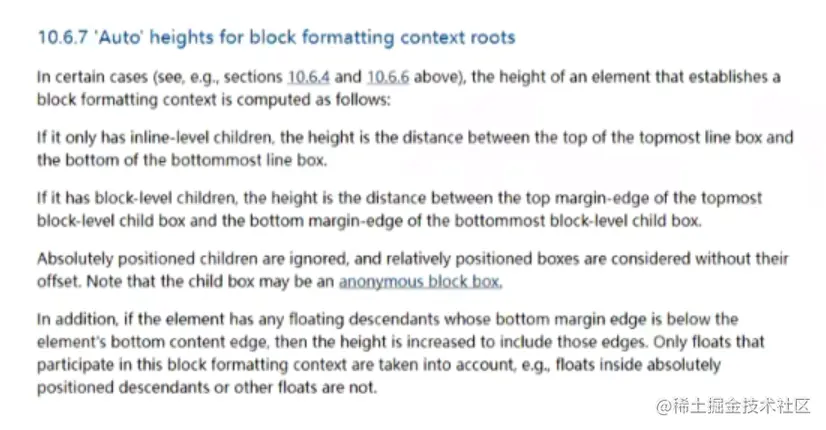
首先我們先看一段W3C的描述

大致意思為BFC的高度是auto情況下,高度是這樣計算:
- 如果只有inline-level,是行高的頂部和底部的距離
- 如果有block-level,是有最底層的塊上邊緣和最底層塊盒子的下邊緣之間的距離(有margin也會計算在內)
- 如果有絕對定位元素,將被忽略(所有我們無法通過BFC解決絕對定位的高度塌陷問題)
- 如果有浮動元素,那麼會增加高度以包括這些浮動元素的下邊緣(這才是BFC能解決浮動元素塌陷問題的原因,並不是因為浮動元素向上彙報了高度)
所以我們直接給container通過新增overflow屬性設定BFC,則由於上述第四條4特性,container會增加高度來包括內部四個item浮動元素下邊緣,所以解決了浮動塌陷問題
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: orange;
/* 通過overflow形成BFC */
overflow: hidden;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
(學習視訊分享:)
以上就是什麼是BFC?深入瞭解BFC,聊聊作用的詳細內容,更多請關注TW511.COM其它相關文章!