【小程式自動化Minium】三、元素定位- WXSS 選擇器的使用
最近更新略疲,主要是業餘時間多了幾個變化。比如忙活自己的模擬賽車駕艙升級、還跟朋友籌備一個小程式專案、另外早上的時間留給背單詞了。。。
上一章中講到Page介面的get_element()與get_elements()方法,其中有個必填引數就是選擇器,而 minium 正是通過它來定位元素的。
對前端有過了解的童鞋,肯定對css選擇器不陌生,CSS 選擇器用於「查詢」(或選取)要設定樣式的 HTML 元素。
但是在小程式中用的是特有的格式WXSS,WXSS (WeiXin Style Sheets)是一套樣式語言,用於描述 WXML 的元件樣式,說白了就是用來決定 WXML 的元件應該怎麼顯示。
為了適應廣大的前端開發者,WXSS 具有 CSS 大部分特性。同時為了更適合開發微信小程式,WXSS 對 CSS 進行了擴充以及修改。
因為不是完全一樣的東西,所以小程式中的 wxss 僅支援部分css選擇器。

下面逐個看下不同選擇器的用法。
一、選擇器介紹
1. 類選擇器 .class
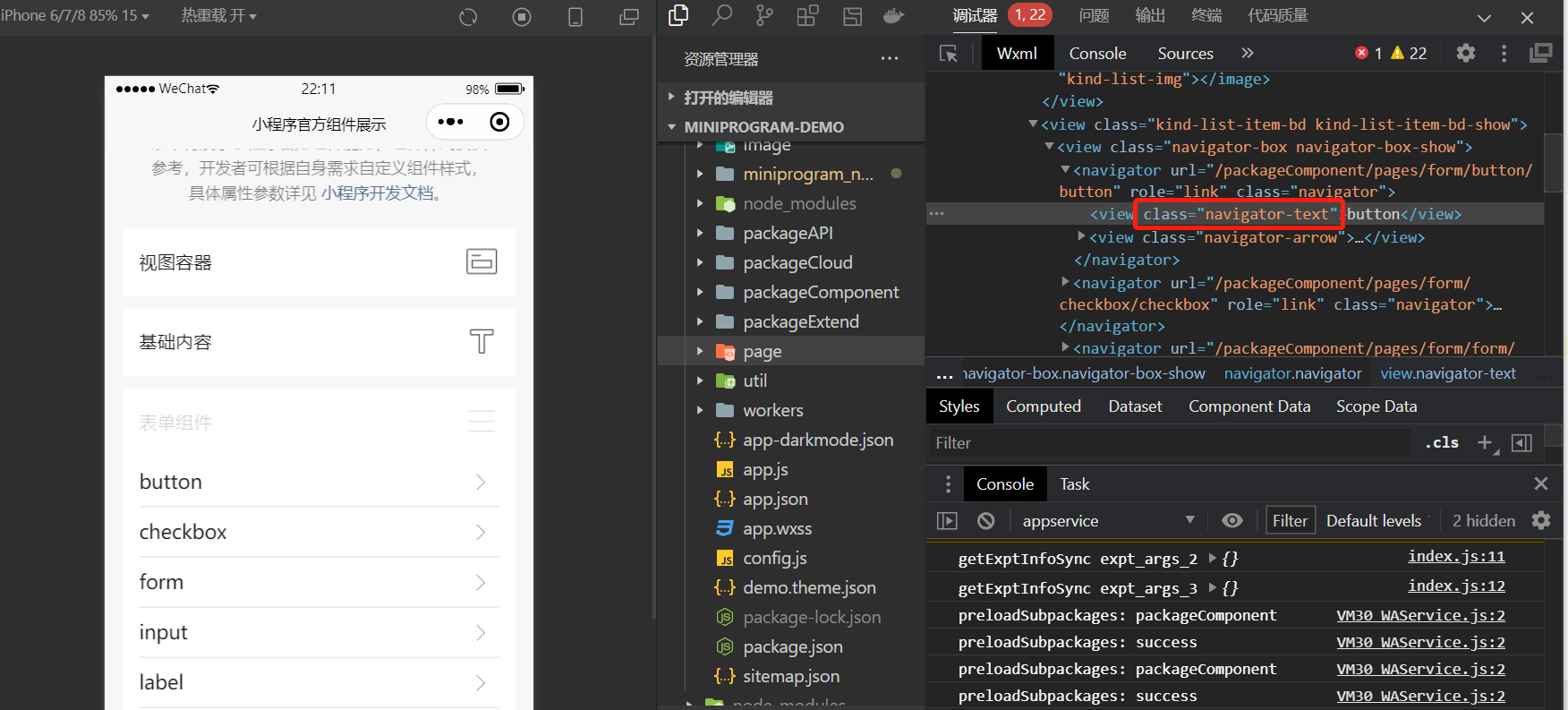
根據類名稱選擇元素,比如.navigator-text,就是選擇所有擁有class="navigator-text"的元件。
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
print(self.page.get_elements("view.kind-list-item", index=2))
self.page.get_element("view", inner_text="表單元件").click()
self.page.get_element(".navigator-text").click()
範例程式碼中最後一行,如果get_element()找到多個符合的,就返回第一個。

存在多個類的時候可以以點為間隔一直拼接下去,比如:
<view id="main" class="page-section page-section-gap" style="text-align: center;"></view>
view#main.page-section.page-section-gap
2. id選擇器 #id
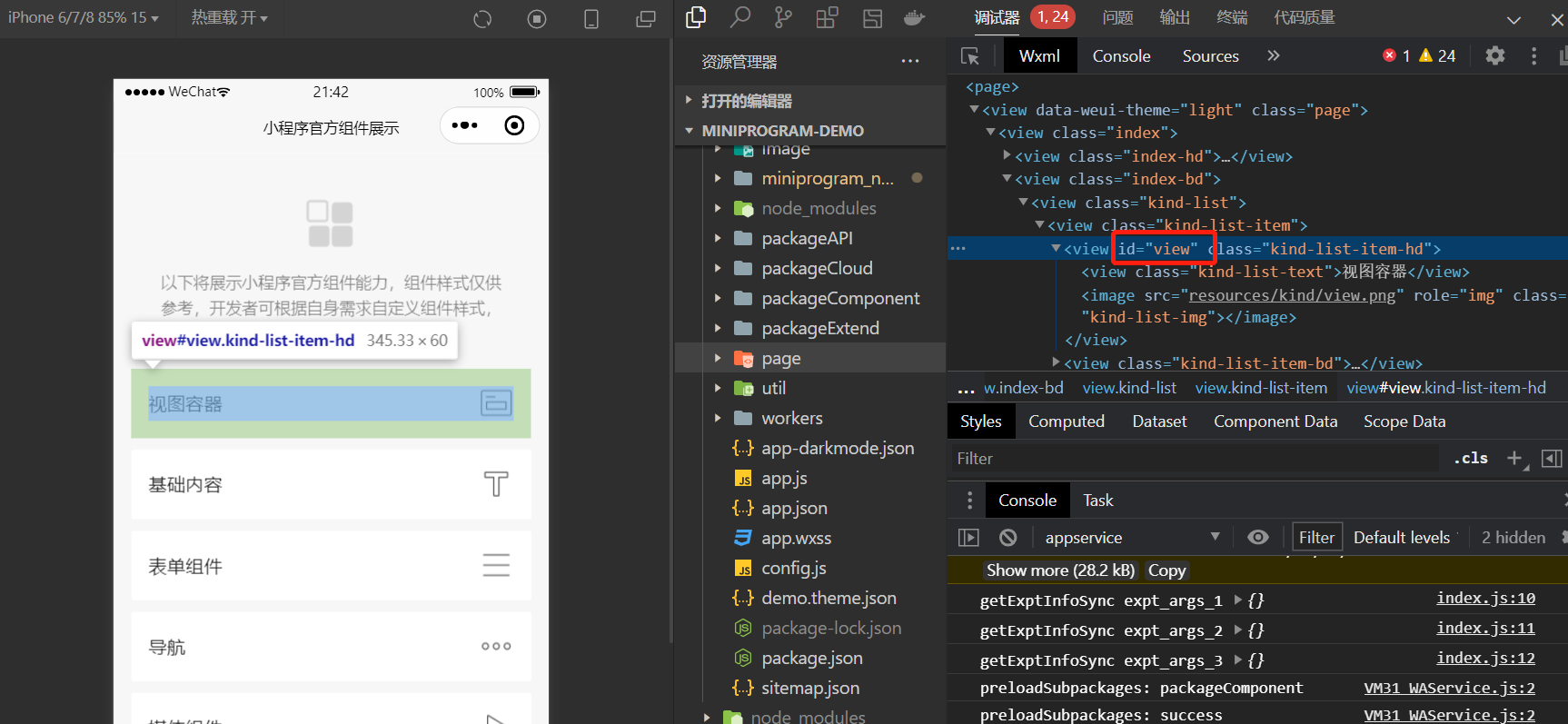
根據id選擇元素,比如#form,就是選擇擁有id="view"的元件。

class ComponentTest(minium.MiniTest):
def test_ui_op(self):
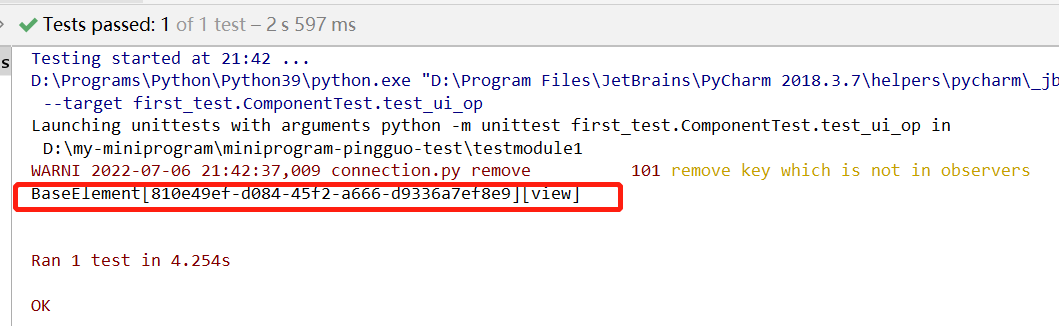
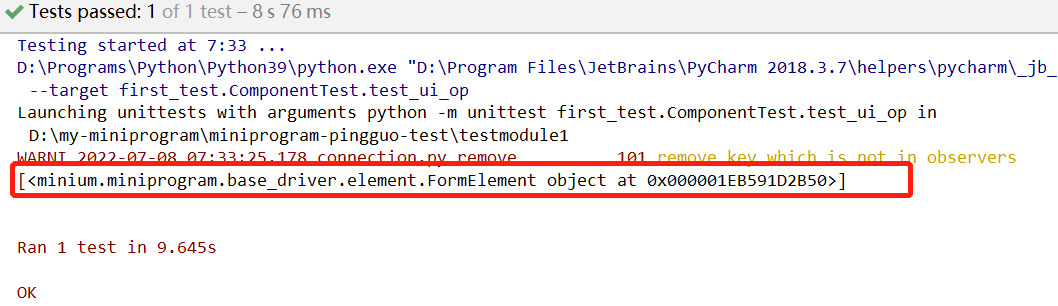
print(self.page.get_element("#view"))
列印一下,看結果。

3. 型別選擇器
在每個元素中,都有自己的元素標籤,標籤名稱tagName就可以用來作為型別的選擇。

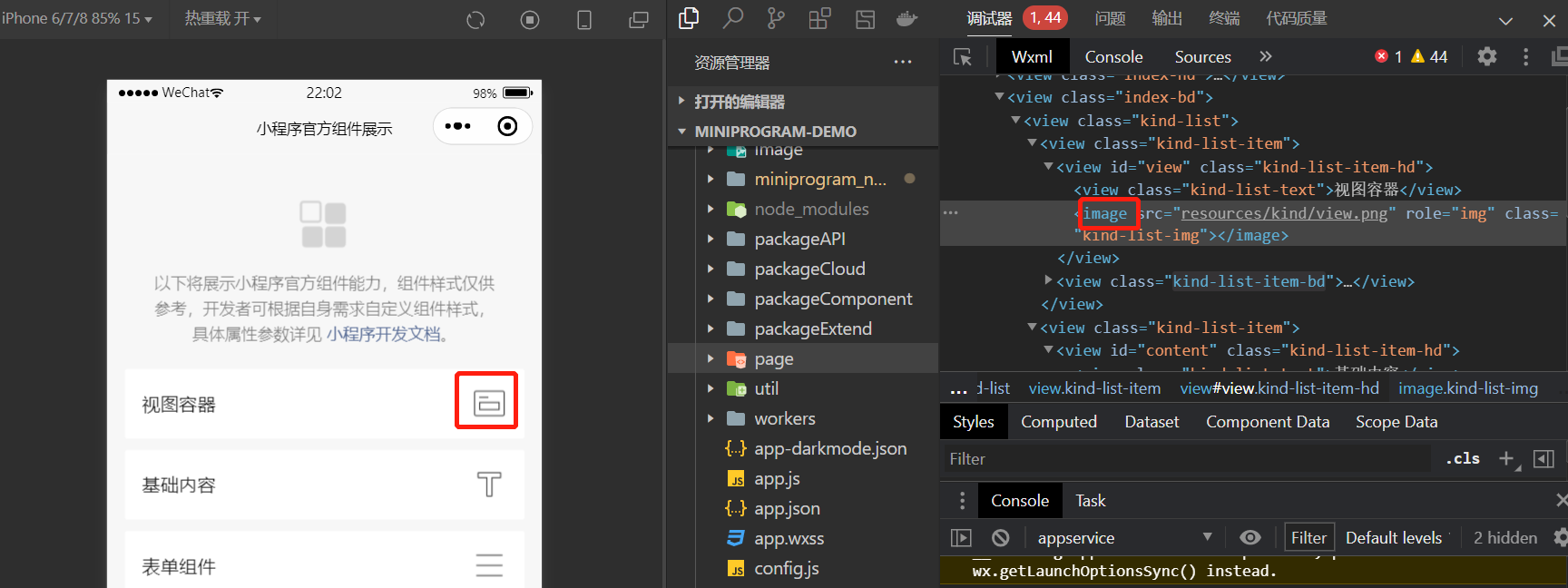
比如這裡的image:
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
print(self.page.get_element("image"))
列印下結果:

4. 多個型別選擇器
除了上述單個元素標籤外,還可以同時選擇多個標籤。

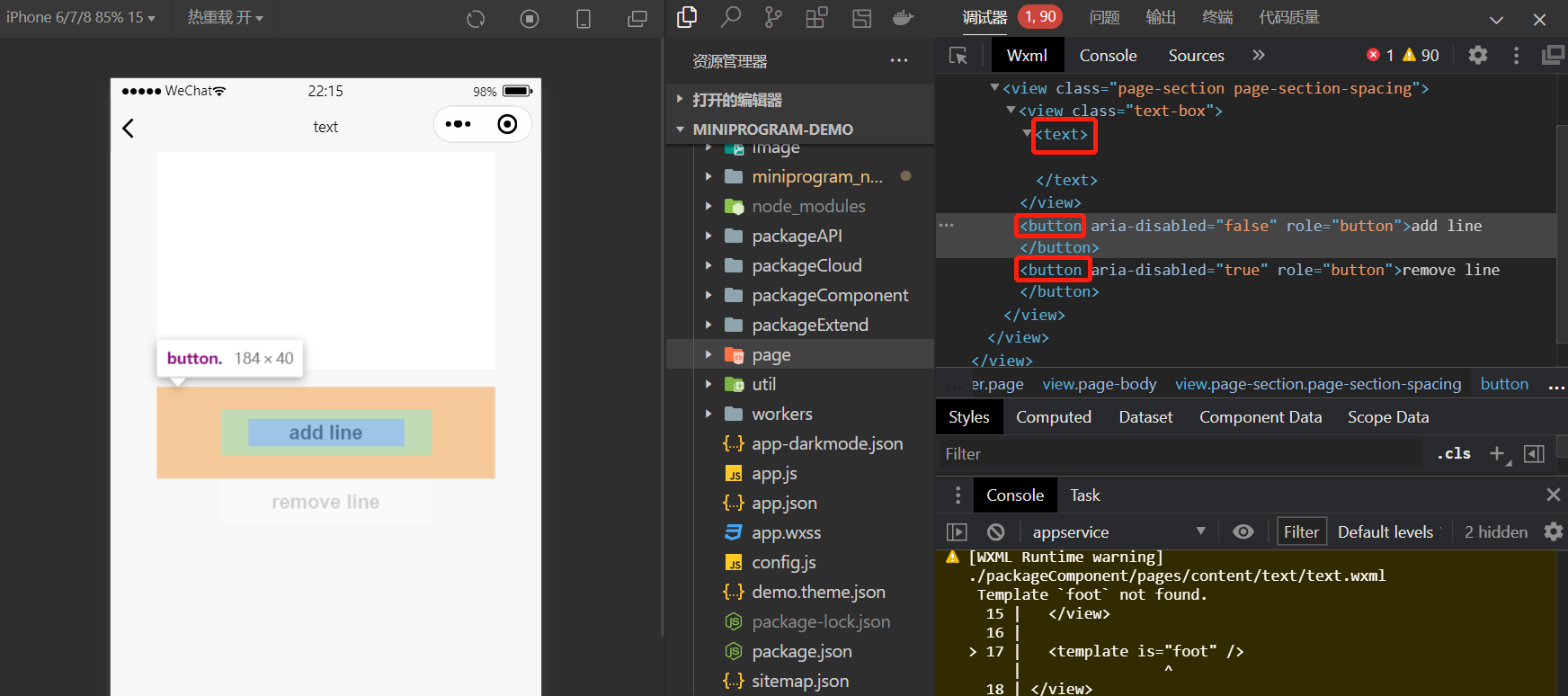
比如這個頁面,標籤text有1個,標籤button有2個,那麼我可以使用get_elements()方法同時選擇這3個:
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="基礎內容").click()
self.page.get_element("view.navigator-text", inner_text="text").click()
print(self.page.get_elements("text,button"))
列印下結果,應該有3個元素。

5. ::after
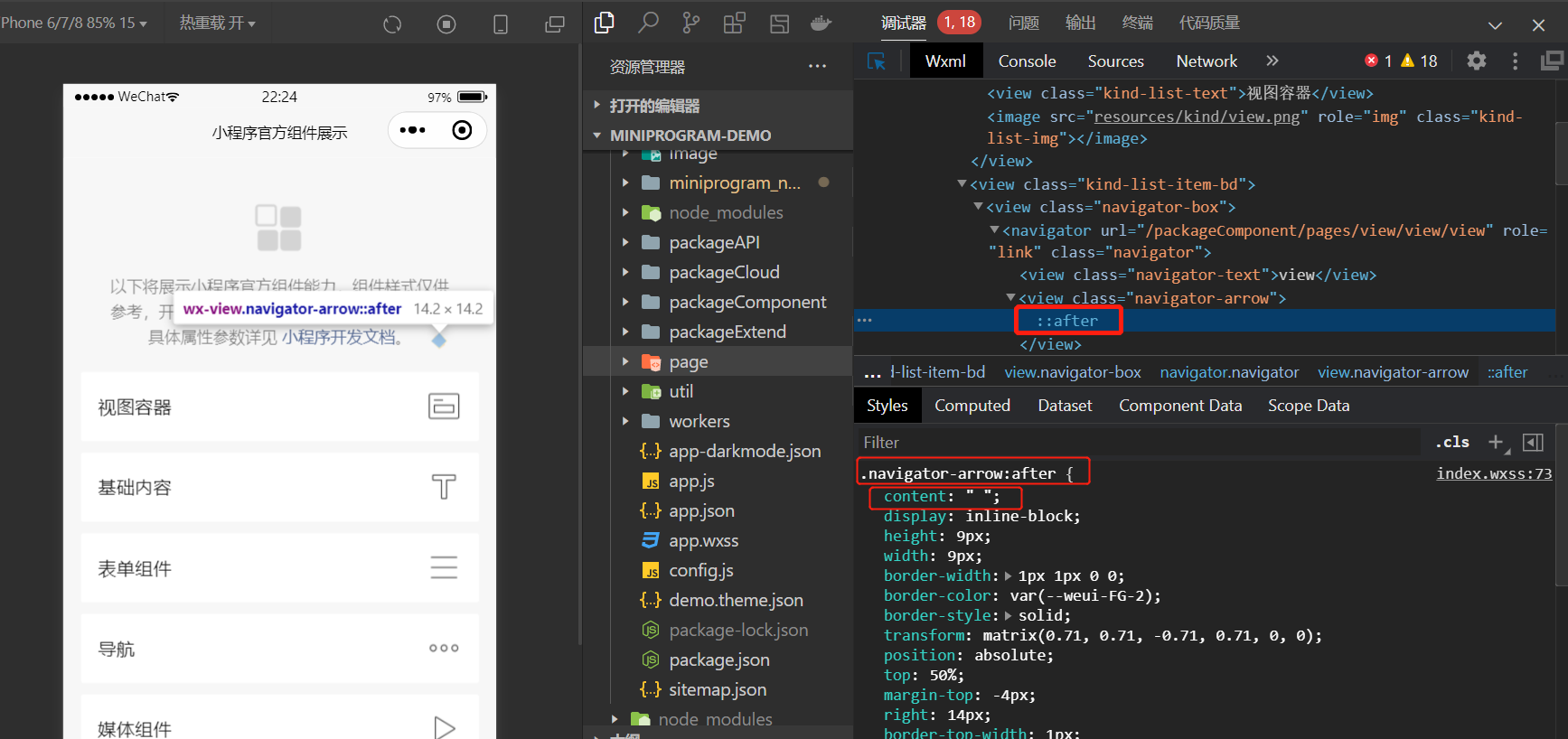
關於::after,作用是在選擇的元件後插入內容。

我在官方的demo中找到了一個使用的地方,參考css中的:after用法,content中是插入的內容,官方demo專案中這裡是空格。
這裡更多的應該還是前端中涉及到的用法,暫時沒想到在UI自動化中用到這個選擇器的作用,有懂的看官還望不吝賜教。
6. ::before
同上
7. 跨自定義元件的後代選擇器
跨自定義元件的後代選擇器,這裡體現在2個點:
- 自定義元件
- 後代選擇器
自定義元件,就是你自己定義的元件,像範例中出現的<view>這些都不是自定義的。
再者就是後代選擇器,這裡要注意的是,指定的父元素下的後代元素,什麼意思?
custom-element1>>>.custom-element2>>>.the-descendant
在上述範例中,custom-element1標籤就是爺爺,然後標籤裡class名叫custom-element2的就是父親,最後在這個父親的兒子中,選擇class名叫the-descendant的元素。
或者再借用css中的使用舉例:
<div>
<p>
<span> 把蘋果咬哭 </span>
</p>
<span> 舉栗子 </span>
</div>
<style>
div>span{color:red;}
</style>
這裡的css選擇器div>span設定元素為紅色,那麼舉栗子會變紅。
8. 屬性選擇器
可以選擇帶有特定屬性或屬性值的元素。

class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="表單元件").click()
self.page.get_element("view.navigator-text", inner_text="input").click()
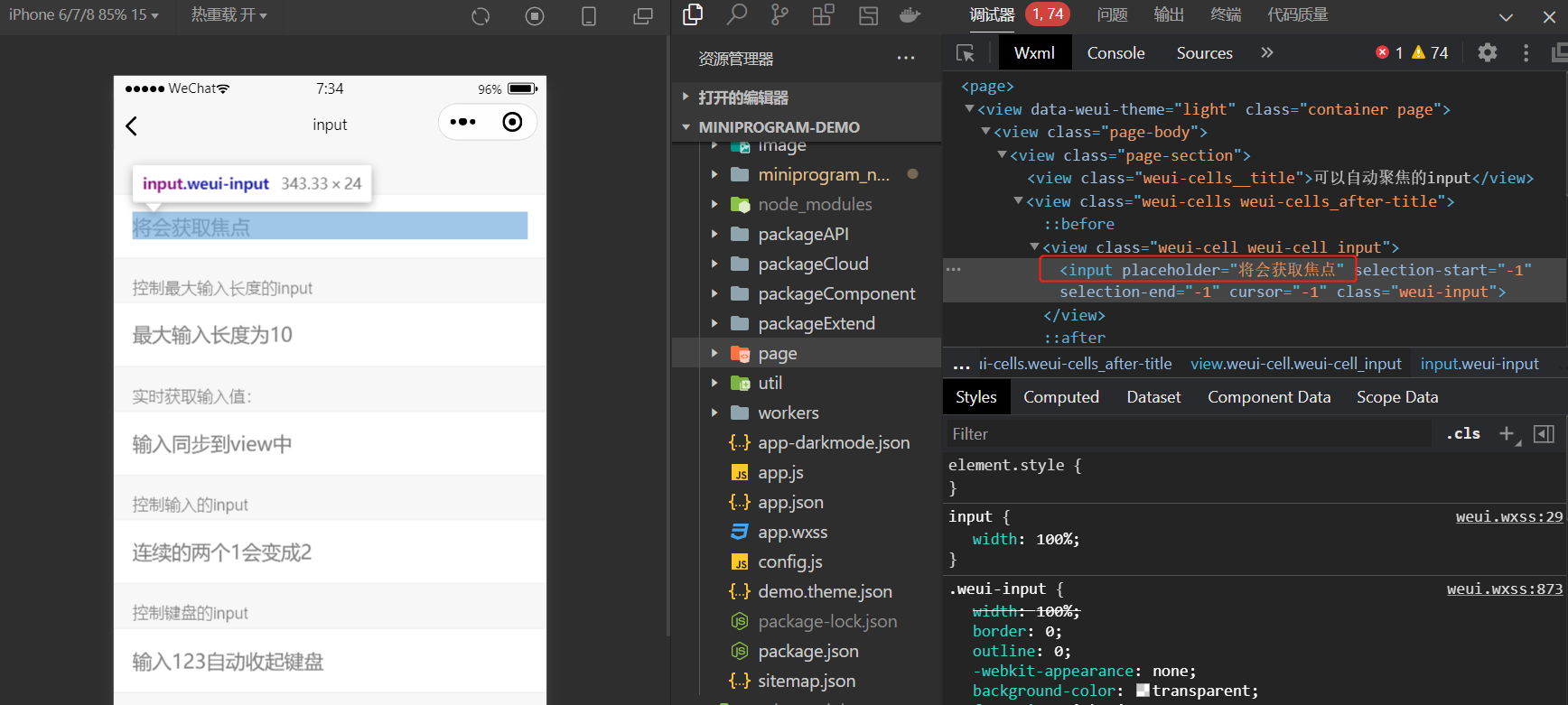
print(self.page.get_elements("input[placeholder='將會獲取焦點']"))
這裡input[placeholder='將會獲取焦點']就是利用了屬性和值的方式來定位元素。
列印下結果。

9. xpath
選擇器引數也可以之間傳xpath語句,之前在web專案時候個人非常喜歡用xpath,很靈活。具體語法這裡不展開了,可以自行搜尋:xpath語法、xpath軸。
還是以上面的元素為例,用xpath可以這樣定位:
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="表單元件").click()
self.page.get_element("view.navigator-text", inner_text="input").click()
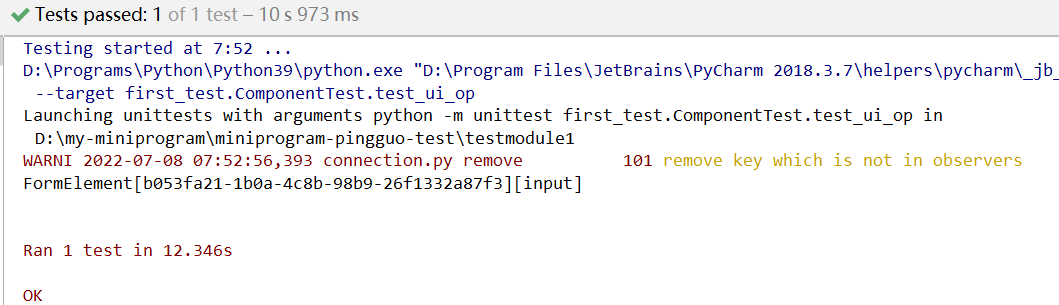
print(self.page.get_element("//input[@placeholder='將會獲取焦點']"))
這裡的//input[@placeholder='將會獲取焦點']就是xpath語法,利用tagName+屬性值來定位。
列印下結果。

二、簡單選擇器的組合使用
在上面提到的選擇器中,簡單易用的當屬:tagName、id、className,通常我們可以組合起來使用。
<view id="main" class="page-section page-section-gap" style="text-align: center;"></view>
組合一起使用:
view#main.page-section.page-section-gap
另一種寫法(注意2個類之間有個空格):
view[id='main'][class='page-section page-section-gap']
三、小結
目前來看,小程式中對於css選擇器的支援還是不錯的,常用的型別都可以支援,具體怎麼寫定位器就還是結合具體專案來了。
靈活、穩定、複用性,我覺得是最重要的。
剛看了下之前給官方提的2個issue,目前還沒有回覆。得,先去肝小程式開發了,回見了您!