基於 Github Actions 自動部署 Hexo 部落格
前言
前不久使用了 Hexo 搭建獨立部落格,我是部署在我的騰訊雲輕量應用伺服器上的,每次都需要 hexo deploy 然後打包、上傳、解壓和重新整理 CDN,非常麻煩。我的伺服器設定也不高 2C2G 無法安裝 Jenkins,所以採用了比較簡單和免費的 Github Actions 來進行打包、上傳。然後我自己寫了一個 Agent 來做解壓和重新整理 CDN 的工作,整套流程完全自動化。
如果 Hexo 部落格是放在 OSS 儲存裡的,比如騰訊雲 COS,可以不使用 Agent,直接通過 Github Actions 上傳。


Hexo Deploy Agent
Hexo 部署 Agent,基於 Github Actions 可實現完全自動化部署 Hexo 部落格,每次提交都會自動打包、部署、更新和重新整理 CDN 快取。
特性:
-
Golang 編寫,資源佔用低,能適應低配伺服器
-
支援 Github Action 或者 Jenkins 等自動化工具
-
通過 CURL 上傳部署包
-
解壓、動態更新網站檔案
-
目錄級別重新整理 CDN(目前僅支援騰訊雲)
-
支援部署訊息推播(目前僅支援釘釘)
Demo: https://xcmaster.com/
開源地址:https://github.com/stulzq/hexo-deploy-agent
重新整理 CDN 的目的:因為 hexo 是以生成靜態檔案部署的,CDN 預設是全部快取了的,如果有變更需要主動重新整理,一般採用目錄重新整理的方式。
快速開始
部署 Agent
部署 Agent 需要虛擬機器器或者輕量應用伺服器,支援二進位制和 Docker 方式執行
二進位制
export agent_version=v0.2.0
wget https://github.com/stulzq/hexo-deploy-agent/releases/download/$hexo_version/hexo_deploy_agent_$(agent_version)_linux_amd64.tar.gz
tar -xzvf hexo_deploy_agent_$(agent_version)_linux_amd64.tar.gz
cd hexo_deploy_agent_$(agent_version)_linux_amd64
# 修改設定 conf/config.yml
chmod +x hexo_deploy_agent
./hexo_deploy_agent
Docker
mkdir -p /data/hexo-deploy-agent/conf
curl https://raw.githubusercontent.com/stulzq/hexo-deploy-agent/main/conf/config.yml -o /data/hexo-deploy-agent/config.yml
# 修改設定 /data/hexo-deploy-agent/config.yml
docker run --name hexo-deploy-agent \
-v /data/hexo-deploy-agent/conf:/app/conf \
-v /data/hexo-deploy-agent/logs:/app/logs \
-d stulzq/hexo-deploy-agent:v0.2.0
修改設定
log:
level: Debug # 紀錄檔級別
deploy:
blog_dir: /wwwroot/blog # 網站根目錄
cdn:
enable: false # 是否啟用騰訊雲 cdn 目錄重新整理 https://console.cloud.tencent.com/cdn/refresh
accessKey: # 騰訊雲 ak & sk https://console.cloud.tencent.com/cam/capi
secretKey:
flushType: flush
refreshPaths:
- https://xcmaster.com/ # 重新整理路徑
dingtalk:
enable: false # 是否傳送釘釘機器人訊息
url: # 釘釘機器人 url
Github Actions 設定
在你的部落格根目錄下新建資料夾
mkdir -p .github/workflows
cd .github/workflows
新建組態檔
touch deploy.yml
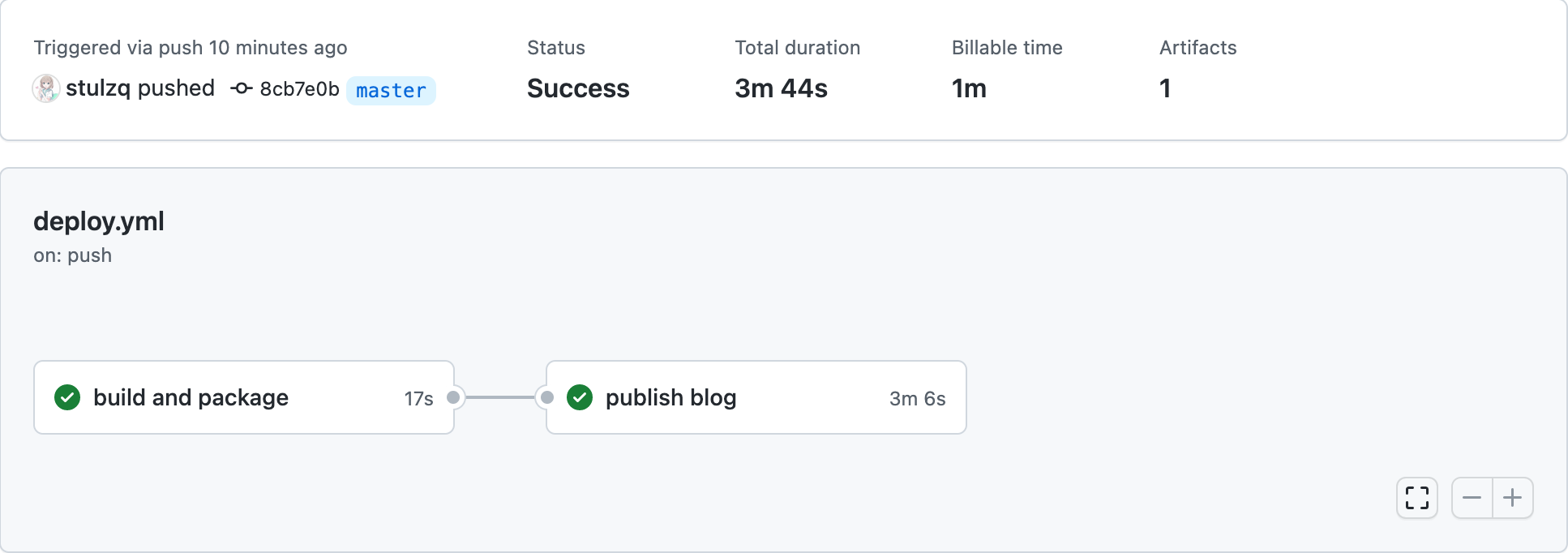
新增設定
name: Deploy
on:
push:
branches:
- master
jobs:
build:
name: build and package
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
registry-url: https://registry.npmjs.org/
cache: 'npm'
- name: Install dependencies
run: npm ci
- name: Deploy
run: npm run deploy
- name: Package
run: |
mkdir /home/runner/work/release
cd public
zip -r /home/runner/work/release/site.zip ./*
cd ../
- name: Upload artifacts
uses: actions/upload-artifact@v2
with:
name: site
path: /home/runner/work/release
- name: Clean
run: |
rm -rf public
rm -rf /home/runner/work/release
publish:
name: publish blog
needs: build
runs-on: ubuntu-latest
steps:
- name: Download build artifacts
uses: actions/download-artifact@v1
with:
name: site
- name: upload
env:
UPLOAD_URL: ${{ secrets.UPLOAD_URL }}
run: curl -X POST -F "f=@site/site.zip" $UPLOAD_URL
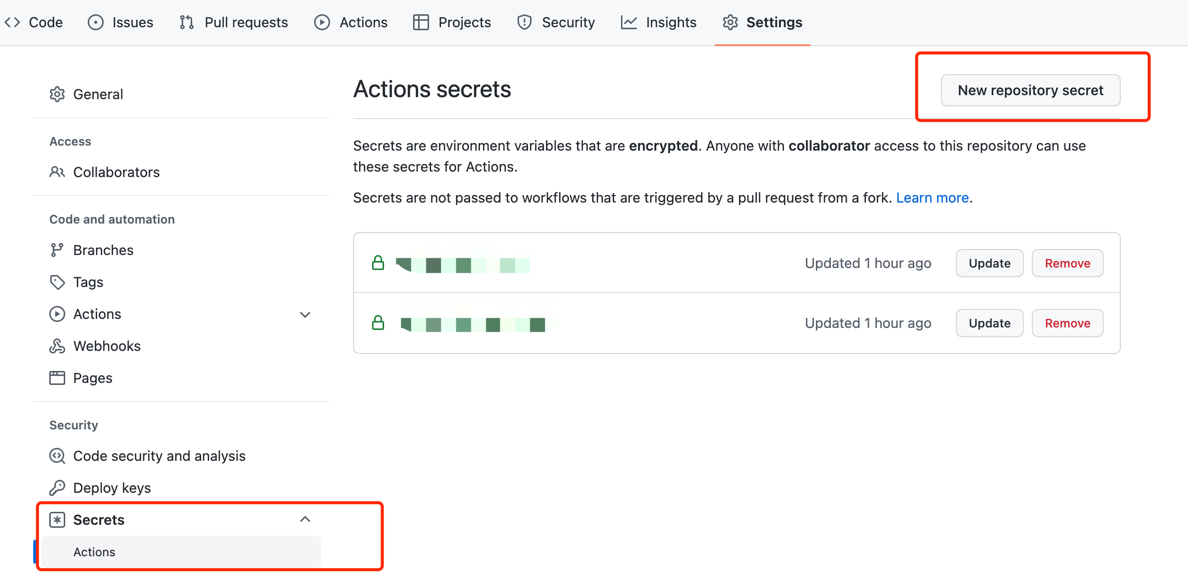
該設定依賴 Github Action Secret

進入專案倉庫的 Settings -> Secrets -> Actions 新建一個 Secret:
- 名稱:
UPLOAD_URL - 值:
http://<agentIp>:<agentPort>/deploy/upload範例:http://127.0.0.1:9190/deploy/upload
可以直接使用國內雲伺服器,POST 部署包速度也是很快的
設定完成!
其他專案
- hexo-statistics Hexo 部落格統計
目前學習.NET Core 最好的教學 .NET Core 官方教學 ASP.NET Core 官方教學
.NET Core 交流群:923036995 歡迎加群交流
如果您認為這篇文章還不錯或者有所收穫,您可以點選右下角的【推薦】支援,或請我喝杯咖啡【讚賞】,這將是我繼續寫作,分享的最大動力!