CSS3動畫實戰之:超酷炫的粘性氣泡效果

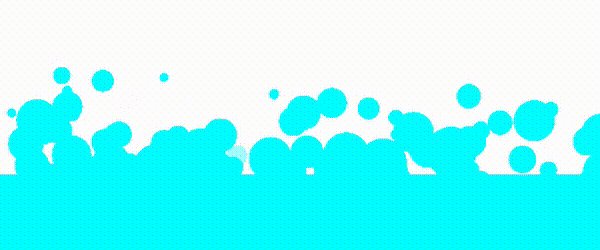
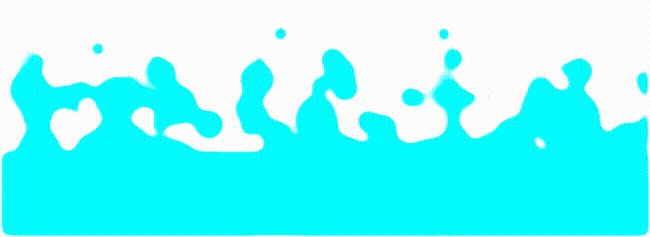
最近,在 CodePen 上看到這樣一個非常有意思的效果:

這個效果的核心難點在於氣泡的一種特殊融合效果。【推薦學習:】
其原始碼在:CodePen Demo -- Goey footer,作者主要使用的是 SVG 濾鏡完成的該效果,感興趣的可以戳原始碼看看。
其中,要想靈活運用 SVG 中的 feGaussianBlur 濾鏡還是需要有非常強大的 SVG 知識儲備的。那麼,僅僅使用 CSS 能否實現該效果呢?
嘿嘿,強大的 CSS 當然是可以的。本文,就將帶領大家一步步使用純 CSS,完成上述效果。
藉助 SASS 完成大致效果
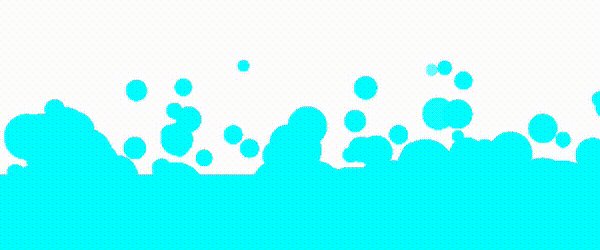
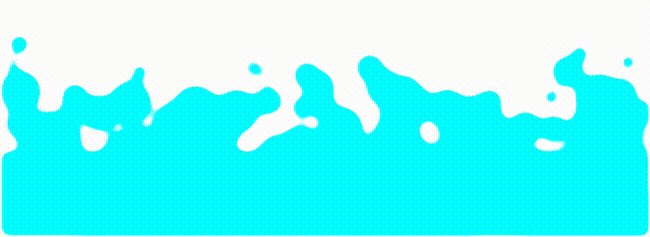
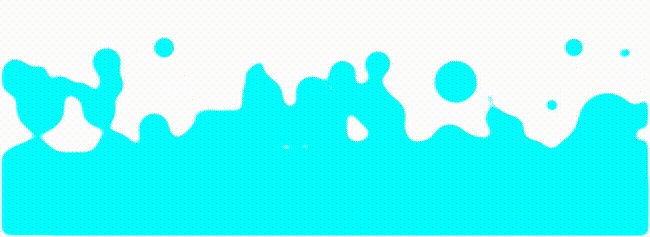
首先,如果上述效果沒有氣泡的融合效果,可能就僅僅是這樣:

要製作這樣一個效果還是比較簡單的,只是程式碼會比較多,我們藉助 SASS 前處理器即可。
假設我們有如下 HTML 結構:
<div class="g-wrap">
<div class="g-footer">
<div class="g-bubble"></div>
<div class="g-bubble"></div>
// ... 200 個 g-bubble
</div>
</div>核心要做的,僅僅是讓 200 個 .g-bubble 從底部無規律的進行向上升起的動畫。
這裡,就需要運用一種技巧 -- 利用 animation-duration 和 animation-delay 構建隨機效果。
利用 animation-duration 和 animation-delay 構建隨機效果
同一個動畫,我們利用一定範圍內隨機的 animation-duration 和一定範圍內隨機的 animation-delay,可以有效的構建更為隨機的動畫效果,讓動畫更加的自然。
我們來模擬一下,如果是使用 10 個 animation-duration 和 animation-delay 都一致的圓的話,核心虛擬碼:
<ul>
<li></li>
<!--共 10 個...-->
<li></li>
</ul>ul {
display: flex;
flex-wrap: nowrap;
gap: 5px;
}
li {
background: #000;
animation: move 3s infinite 1s linear;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(0, -100px);
}
}這樣,小球的運動會是這樣的整齊劃一:

要讓小球的運動顯得非常的隨機,只需要讓 animation-duration 和 animation-delay 都在一定範圍內浮動即可,改造下 CSS:
@for $i from 1 to 11 {
li:nth-child(#{$i}) {
animation-duration: #{random(2000)/1000 + 2}s;
animation-delay: #{random(1000)/1000 + 1}s;
}
}我們利用 SASS 的迴圈和 random() 函數,讓 animation-duration 在 2-4 秒範圍內隨機,讓 animation-delay 在 1-2 秒範圍內隨機,這樣,我們就可以得到非常自然且不同的上升動畫效果,基本不會出現重複的畫面,很好的模擬了隨機效果:

CodePen Demo -- 利用範圍隨機 animation-duration 和 animation-delay 實現隨機動畫效果
好,我們把上述介紹的技巧,套用到我們本文要實現的效果中去,HTML 結構再看一眼:
<div class="g-wrap">
<div class="g-footer">
<div class="g-bubble"></div>
<div class="g-bubble"></div>
// ... 200 個 g-bubble
</div>
</div>核心的 CSS 程式碼:
.g-footer {
position: absolute;
bottom: 0;
left: 0;
height: 86px;
width: 100%;
background: #26b4f5;
}
@for $i from 0 through 200 {
.g-bubble:nth-child(#{$i}) {
position: absolute;
background: #26b4f5;
$width: random(100) + px;
left: #{(random(100)) + '%'};
top: #{(random(100))}px;
width: $width;
height: $width;
animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite;
}
}
@keyframes moveToTop {
90% {
opacity: 1;
}
100% {
opacity: .08;
transform: translate(-50%, -180px) scale(.3);
}
}這裡:
我們利用了 SASS 隨機函數
$width: random(100) + px;,隨機生成不同大小的 div 圓形利用 SASS 隨機函數
left: #{(random(100)) + '%'},top: #{(random(100))}px基於父元素隨機定位最為核心的是
animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite,讓所有 div 圓的運動都是隨機的
上述(1)、(2)綜合結果,會生成這樣一種佈局,均勻分散排布的圓形:

注:這裡為了方便理解,我隱藏了最外層g-footer的顏色,並且給g-bubble新增了黑色邊框
接著,如果我們替換一下 animation 語句,使用統一的動畫時長,去掉負的延遲,變成 animation: moveToTop 4s ease-in-out infinite,動畫就會是這樣:

整體是整齊劃一,沒有雜亂無章的感覺的。
運用上隨機效果,animation: moveToTop #{(random(2500) + 1500) / 1000}s ease-in-out -#{random(5000)/1000}s infinite,就能得到上述的,不同氣泡隨機上升的感覺:

新增融合效果
接下來,也是最重要的一步,如何讓氣泡與氣泡之間,以及氣泡和底部 .g-footer 之間產生融合效果呢?
這個技巧在此前非常多篇文章中,也頻繁提及過,就是利用 filter: contrast() 濾鏡與 filter: blur() 濾鏡。
如果你還不瞭解這個技巧,可以戳我的這篇文章看看:你所不知道的 CSS 濾鏡技巧與細節
簡述下該技巧:
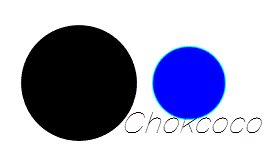
單獨將兩個濾鏡拿出來,它們的作用分別是:
filter: blur(): 給影象設定高斯模糊效果。filter: contrast(): 調整影象的對比度。
但是,當他們「合體」的時候,產生了奇妙的融合現象。

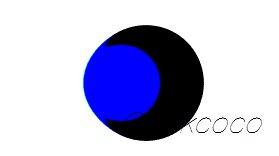
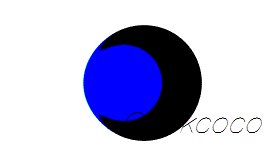
仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,通過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,利用高斯模糊實現融合效果。
基於此,我們再簡單改造下我們的 CSS 程式碼,所需要加的程式碼量非常少:
.g-wrap {
background: #fff;
filter: contrast(8);
}
.g-footer {
// ... 其他保持一致
filter: blur(5px);
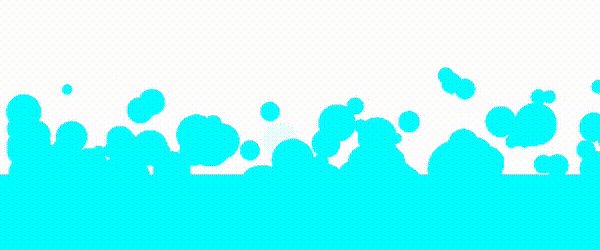
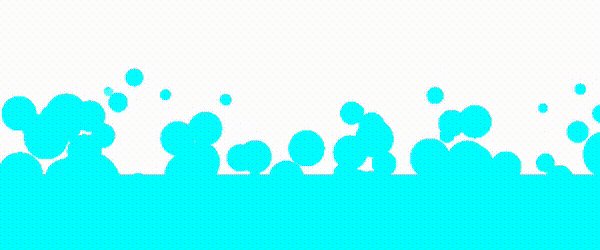
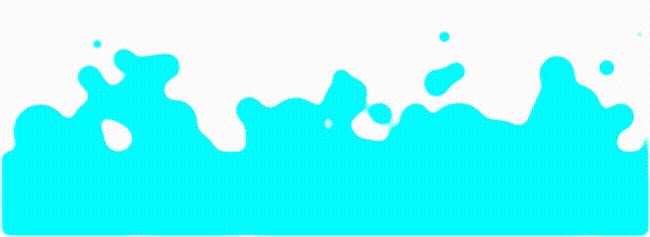
}就這麼簡單,父容器新增白色底色以及對比度濾鏡 filter: contrast(8),子容器新增 filter: blur(5px) 即可,這樣,我們就能得氣泡的融合效果,基本得到我們想要的效果:

利用 backdrop-filter 替代 filter 消除邊緣
但是!利用 filter: blur() 會有一個小問題。
運用了 filter: blur() 的元素,元素邊緣的模糊度不夠,會導致效果在邊緣失真,我們仔細看看動畫的邊緣:

如何解決呢?也好辦,在這裡,我們嘗試利用 backdrop-filter 去替換 filter。
兩者之間的差異在於,filter 是作用於元素本身,而 backdrop-filter 是作用於元素背後的區域所覆蓋的所有元素。
簡單改造下程式碼,原始碼:
.g-footer {
// ...
filter: blur(5px);
}改造後的程式碼:
.g-footer {
// ... 去掉 filter: blur(5px)
&:before {
content: "";
position: absolute;
top: -300px;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
backdrop-filter: blur(5px);
}
}我們通過去到原來新增在 .g-footer 上的 filter: blur(5px),通過他的偽元素,疊加一層新的元素在它本身之上,並且新增了替代的 backdrop-filter: blur(5px)。
當然,因為這裡的 blur(5px) 還需要為氣泡與氣泡之間的融合服務,所以為了覆蓋動畫全區域,我們還設定了 top: -300px,擴大了它的作用範圍。
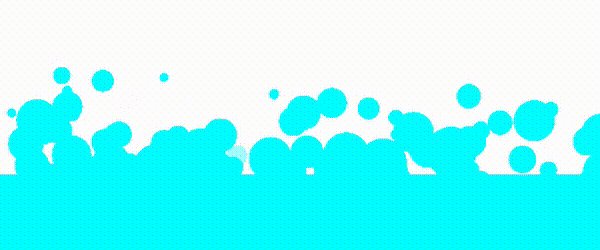
最終,我們就能完美的復刻文章一開頭,使用 SVG 濾鏡實現的效果:

在文章中,我省去了大部分基礎的 CSS 程式碼,完整的程式碼,你可以戳這裡:CodePen Demo -- Bubble Rises
(學習視訊分享:)
以上就是CSS3動畫實戰之:超酷炫的粘性氣泡效果的詳細內容,更多請關注TW511.COM其它相關文章!