tauri+vue開發小巧的跨OS桌面應用-股票體檢
最近打算寫一個用於股票體檢的軟體,比如股權質押比過高的股票不合格,ROE小於10的股票不合格,PE大於80的股票不合格等等等等,就像給人做體檢一樣給股票做個體檢。也實現了一些按照技術指標、基本面自動選股,實盤買賣點回測功能等等等等。我用vue開發了這樣一個軟體,目前只有我自己在瀏覽器上使用,許多小夥伴和我說:「你把它做成網站唄」。先不說別的,這種網站只是備案就夠我喝一壺的!
所以我就想做成一個PC端的桌面軟體,分給小夥伴們在自己的電腦上安裝一下就好了!在tauri出現之前,首選肯定是electron,「核心開發語言也就是可以用js、vue之類的就能開發桌面應用」,我們大家熟知的visual studio code就是使用electron技術開發的,「構建完成之後可以跨端安裝。比如:windows、macos、linux全都支援」。但是electron開發出來的安裝包實在是太大了,動不動幾百MB。有的朋友可能說你看visual studio code安裝包也才幾十M,但是人家不是微軟團隊麼?個人沒那個實力給安裝包瘦身。「此時tauri出現了,electron有的優點他都有,比如支援使用前端語言開發、支援跨端安裝,更重要的是使用tauri構建應用安裝包一般只有十幾MB,本文構建的版本安裝檔案只有2.9M,也是絕了!」。那麼下面我們就開始第一個tauri桌面應用專案吧。
一、準備工作:
以下的準備工作是以在windows作為開發作業系統為基礎,需要安裝的工具。需要注意的是:這些工具時面向開發者的,桌面應用的使用者是不需要安裝這些工具的。
1. Microsoft Visual Studio C++ 構建工具
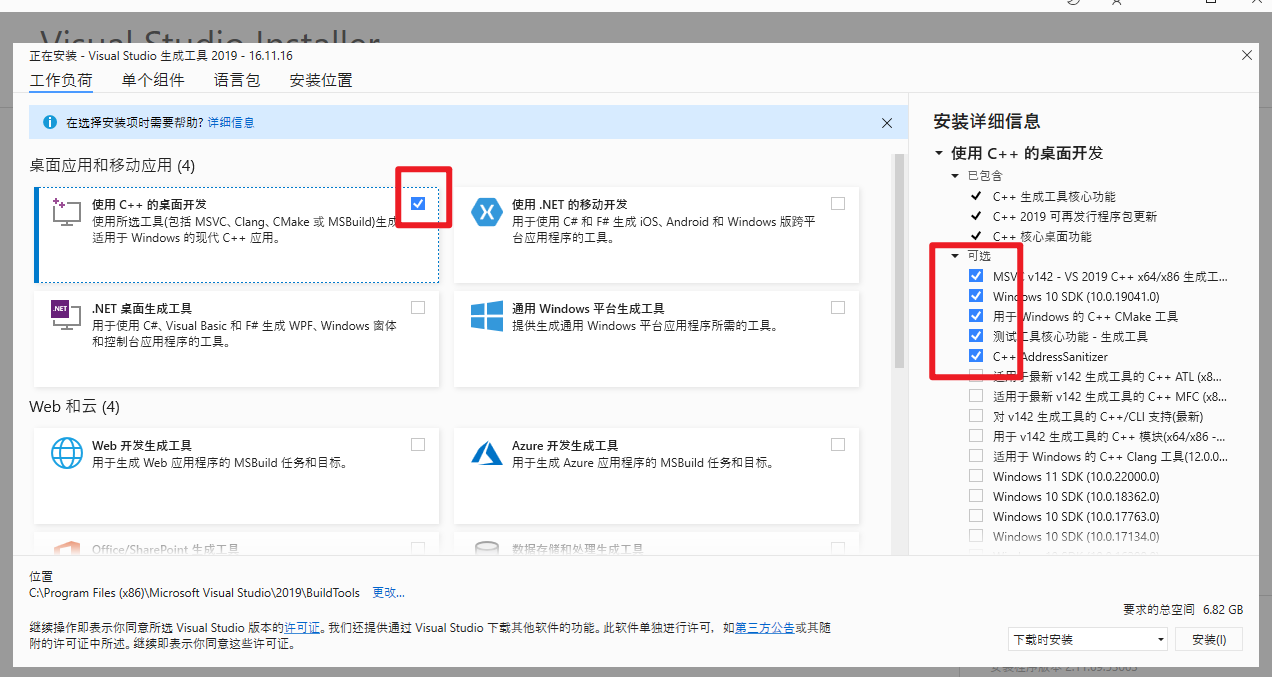
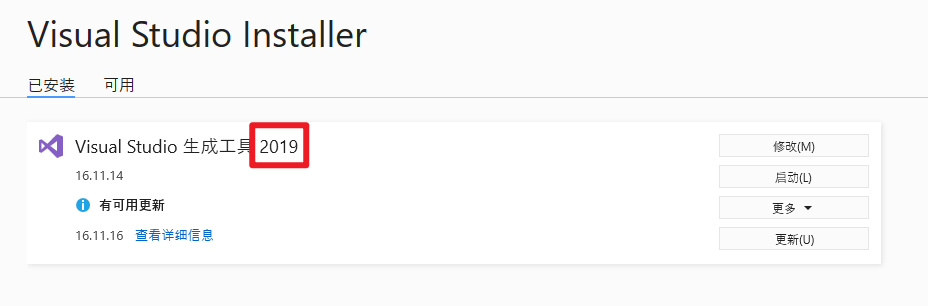
首先需要去安裝Microsoft Visual Studio C++構建工具,下載地址:Build Tools for Visual Studio 2022.。這一個步驟可以說是整個tauri開發環境準備最重要的步驟,筆者之前的幾乎所有的失敗都是因為這一步沒有做好。  如果你安裝Microsoft Visual Studio C++構建工具的首頁面,不是上面的頁面,而是下面的頁面,證明你之前就已經安裝過「Visual Studio生成工具"。我強烈建議你把已經安裝過的「Visual Studio生成工具"全都解除安裝,然後再次安裝就會進入上面的這個頁面,安裝過程一定把上圖中紅色框框內容全都勾選上。
如果你安裝Microsoft Visual Studio C++構建工具的首頁面,不是上面的頁面,而是下面的頁面,證明你之前就已經安裝過「Visual Studio生成工具"。我強烈建議你把已經安裝過的「Visual Studio生成工具"全都解除安裝,然後再次安裝就會進入上面的這個頁面,安裝過程一定把上圖中紅色框框內容全都勾選上。

2. WebView2
下載地址是webview2,下載完成之後按提示傻瓜式安裝即可。
tauri應用是依賴於webview2進行顯示渲染的,按理來說,使用者使用了tauri開發的桌面應用,使用者所在的作業系統就必須安裝webview2,否則無法顯示。「但是」經過我和我的小夥伴們的實驗,我把webview2 runtime解除安裝掉,tauri開發的桌面應用同樣可以執行。這就有點神奇了,我現在還不瞭解其中的原理,如果有誰知道告訴我一下,不勝感激。總之,不管使用者需不需要安裝這個webview2,作為開發者肯定是要安裝的。
3. Rust
tauri底層是基於rust語言的,所以開發者需要安裝rust。https://www.rust-lang.org/tools/install,注意勾選實際對應的作業系統位數:32位元、64位元。  建議安裝較新的rust版本,大於1.60.0,可以使用
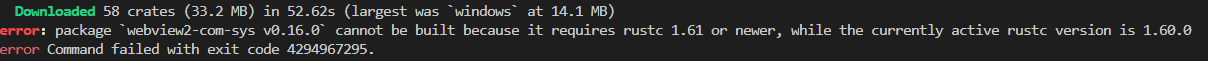
建議安裝較新的rust版本,大於1.60.0,可以使用runstc -V檢視rust的版本號。我之前使用的1.60.0版本的時候,tauri軟體構建失敗了,如下圖。 
4.安裝nodejs
因為我們的軟體介面核心開發語言仍然是javascript,所以需要安裝nodejs,要求是12以上的版本。如果已經安裝過, 使用命令node -v檢視一下nodejs的版本號
二、新建tauri專案
準備工作做好之後,我們使用下面的命令npm create tauri-app新建tauri專案。這個命令會給我們若干提示資訊,然後根據我們的選項及模板幫助我們新建tauri專案。命令執行之後會顯示一些tauri官網,以及一些構建tauri專案的準備工作的網址連結(準備工作我們已經完成了)。提示下面的資訊,所以我們只要隨便按鍵盤上的任意鍵就可以繼續構建專案了。
npm create tauri-app
…… 這裡省略若干行提示資訊
Press any key to continue...
然後提示我們輸入專案名稱(app name,會在當前目錄下新建一個同名的目錄)、windows title(就是PC桌面軟體左上角的應用名稱)。下文中的stock-check和"股票體檢"是我輸入的app name 和windows title。
? What is your app name? stock-check
? What should the window title be? (Tauri App) 股票體檢
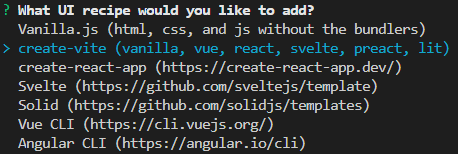
然後下一步是選擇前端開發(vue)使用的構建工具,我們選擇使用vite。如果對vite不瞭解的同學不用慌,這裡我們不用瞭解vite的用法,甚至不用理解vite是什麼,它只作為構建工具被使用。tauri桌面應用開發的大多數場景下,你甚至體驗不到它的存在。  下一步提示是否安裝tauri-app/api,當然,我們開發的就是tauri桌面應用,這個當然要選Y。
下一步提示是否安裝tauri-app/api,當然,我們開發的就是tauri桌面應用,這個當然要選Y。
? Add "@tauri-apps/api" npm package? (Y/n) Y
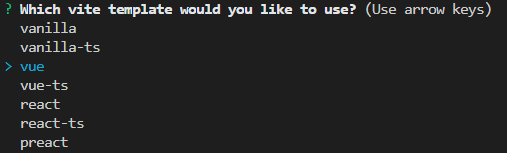
然後提示資訊,詢問我們使用哪種前端框架進行開發,我選擇vue。如果你對react熟練,你也可以選react。  這一步執行完成之後,就開始專案的程式碼結構的自動生成工作了,最終顯示如下內容,證明我們的專案程式碼目錄生成成功了。
這一步執行完成之後,就開始專案的程式碼結構的自動生成工作了,最終顯示如下內容,證明我們的專案程式碼目錄生成成功了。
Your installation completed.
$ cd stock-check
$ npm run tauri dev
熟悉vue前端專案開發的朋友看到這個目錄結構是不是額外的親切,除了src-tauri這個目錄,其他基本上和vue專案結構是一摸一樣的。後續我們進行桌面應用開發的時候,也是和開發vue專案是一摸一樣的。src-tauri這個目錄更多的是在專案構建打包過程中生效,開發過程中很少涉及。 
三、開發環境執行專案
在上文新建專案完成,最後輸出資訊提示我們:
Your installation completed.
$ cd stock-check
$ npm run tauri dev
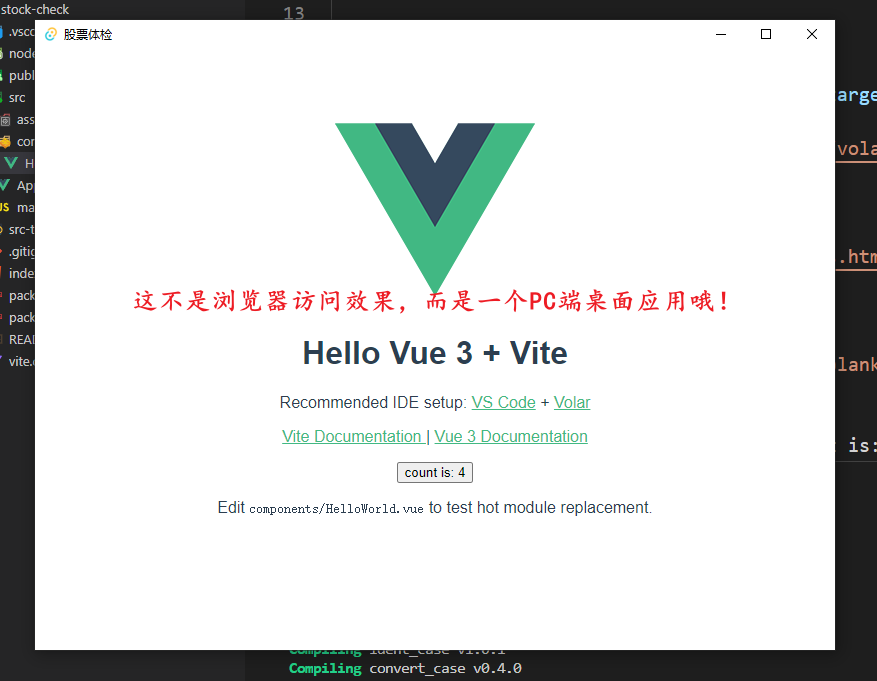
執行cd stock-check進入到專案的目錄,執行npm run tauri dev讓專案跑起來,跑起來之後可以在瀏覽器上檢視效果,也可以作為windows桌面軟體檢視效果。但是在筆者實驗過程中,在進入專案目錄之後,在npm run tauri dev之前還需要執行一個命令npm install 引入前端開發所使用的一些js依賴模組。桌面端應用執行啟動效果如下:

第一次執行構建的過程時間會很長,由於眾所周知的原因,可能有些依賴包無法正確安裝,需要你事先準備好一些網路的存取能力。
四、專案打包為msi安裝檔案
我們開發一個桌面端的軟體,肯定是希望分發出去給使用者使用的,所以我們需要打包一個安裝檔案,比如:aaa.exe、bbb,msi之類的。 在src-tauri目錄下有一個tauri.conf.json 檔案,這個檔案是tauri工程專案環境的組態檔,在該檔案中JSON結構的tauri > bundle > identifier預設值是com.tauri.dev,我們需要將它修改一下才能打包,一般修改為你所在組織的域名倒排即可,比如:com.zimug.stock-check。
{
"package": {
"productName": "stock-check",
"version": "0.1.0"
},
"tauri": {
"bundle": {
"identifier": "com.zimug.stock-check",
},
}
}
修改完成之後執行打包命令,打包名稱版本資訊都可以在tauri.conf.json 檔案檔案中設定,如上文package設定。
npm run tauri build
打包完成之後只有2.9M,會在專案的根目錄下的相對路徑下生成msi安裝檔案src-tauri\target\release\bundle/msi/stock-check_0.1.0_x64_en-US.msi,把這個msi檔案分發給你的使用者,他們就可以在PC端安裝使用你開發的windows桌面軟體啦。當然tauri和electron一樣的是可以跨平臺的,也可以打包相容windows、MacOS、Linux的桌面應用安裝包。
五、小問題
有的小夥伴可能會問,我要想使用tauri開發桌面端應用是不是需要學習rust語言啊? 答案是:不需要! 除非你開發那種和windows硬體強關聯的桌面應用,比如藍芽、驅動之類的,否則不需要你有任何的rust語言基礎。開發工作大部分就是寫介面,寫邏輯資料互動,和開發web應用是一樣的!
覺得對您有幫助的話,幫我點贊、分享!您的支援是我不竭的創作動力!。更多精彩內容公眾號:字母哥雜談。字母哥部落格:zimug.com