SpringBoot實現上傳儲存圖片到七牛雲伺服器
2022-07-04 06:00:36
springboot專案上傳儲存圖片到七牛雲伺服器
問題描述:
當圖片存在本地時會出現卡頓的現象。比如一篇圖文混排的文章,如果圖片沒有載入完,可能整個文章都顯示不出來,因為它們都是用的同一個伺服器。
但是如果把圖片單獨拿出來放在雲伺服器上進行載入,這樣圖片的載入和文字的載入互不干擾,就可以優化這個問題。
- 首先要到七牛雲官網註冊賬號並登陸
這是官網:https://www.qiniu.com/
-
登入之後在右上角找到【控制檯】選項,第一次進入的話是沒有儲存空間的,所以需要新建一個儲存空間。
-
建立完畢之後,你可以看到下面這樣的介面:

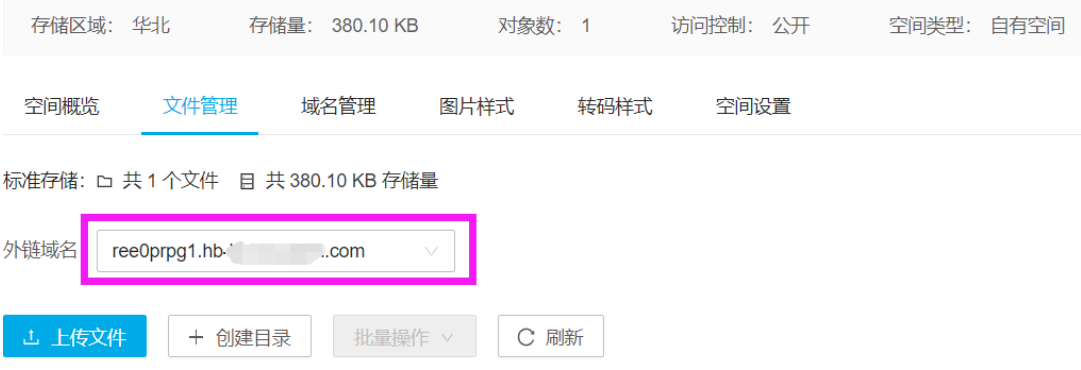
單擊空間名稱可以進入到空間詳情頁面,這裡面記錄了儲存空間的詳細資訊。

-
要注意如上圖所示的這幾個地方:- 左上角的名字就是你儲存空間的名字【對應下面 utils 程式碼中的 bucket 變數的值,這個值需要改成你自己設定的儲存空間名字】
- 儲存區域需要注意,我選擇的是華北【在 utils 程式碼中對應 Configuration cfg = new Configuration(Region.huabei()); 這個部分,需要把Region物件的設定類指定為你選擇的區域】
- 存取控制需要設定為公開
- 右下角是公開存取的域名
一、controller
@RestController
@RequestMapping("upload")
public class UploadController {
@Autowired
private QiniuUtils qiniuUtils;
@PostMapping
public Result upload(@RequestParam("image") MultipartFile file){
String fileName = UUID.randomUUID().toString() + "." + StringUtils.substringAfterLast(file.getOriginalFilename(), ".");
boolean upload = qiniuUtils.upload(file, fileName);
if (upload){
return Result.success(QiniuUtils.url + fileName);
}
return Result.fail(7777,"上傳失敗");
}
}
二、utils
@Component
public class QiniuUtils {
public static final String url = "【放你自己的網址】";
@Value("${qiniu.accessKey}")
private String accessKey;
@Value("${qiniu.accessSecretKey}")
private String accessSecretKey;
public boolean upload(MultipartFile file, String fileName){
//構造一個帶指定 Region 物件的設定類
Configuration cfg = new Configuration(Region.huabei());
//...其他引數參考類註釋
UploadManager uploadManager = new UploadManager(cfg);
//...生成上傳憑證,然後準備上傳
String bucket = "【放你自己的儲存空間名】";
//預設不指定key的情況下,以檔案內容的hash值作為檔名
try {
byte[] uploadBytes = file.getBytes();
Auth auth = Auth.create(accessKey, accessSecretKey);
String upToken = auth.uploadToken(bucket);
Response response = uploadManager.put(uploadBytes, fileName, upToken);
//解析上傳成功的結果
DefaultPutRet putRet = JSON.parseObject(response.bodyString(), DefaultPutRet.class);
return true;
} catch (Exception ex) {
ex.printStackTrace();
}
return false;
}
}
三、properties
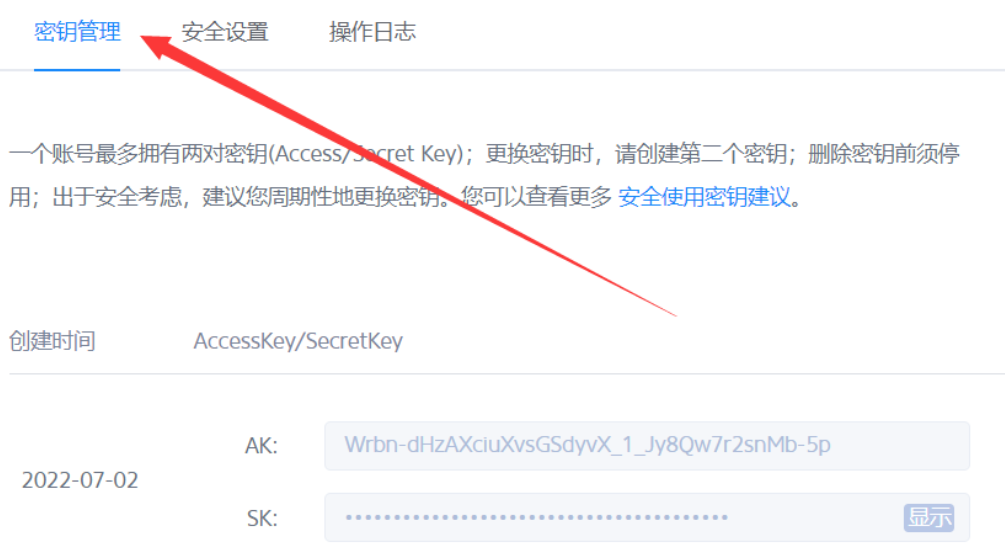
qiniu.accessKey=[填你的密碼]
qiniu.accessSecretKey=[填你的祕鑰]
# 上面兩個的值在七牛雲伺服器的空間管理那裡找得到
## 上傳檔案總的最大值
spring.servlet.multipart.max-request-size=70MB
## 單個檔案的最大值
spring.servlet.multipart.max-file-size=17MB
祕鑰可以在如下圖的位置獲取:


三、實現流程
簡單說一下實現的過程是怎樣的:
首先由使用者端向伺服器發起一個請求,這個檔案的內容被MultipartFile file 作為引數傳遞到controller中。
然後使用下面的方式生成一個新的檔名
String fileName = UUID.randomUUID().toString() + "." + StringUtils.substringAfterLast(file.getOriginalFilename(), ".");之後把這個檔名和檔案作為兩個引數傳遞給工具類QiniuUtils
在工具類中的這段程式碼需要對應如下圖所示的網址【切記末尾一定要帶斜槓 / 】
public static final String url = "http://+ [下圖所示的那段連結] +/";
utils中的這段程式碼需要的兩個值,一定要在application.properties中設定上,不然識別不到!
@Value("${qiniu.accessKey}") private String accessKey; @Value("${qiniu.accessSecretKey}") private String accessSecretKey;最後在controller中返回拼接好的圖片存取連結就大功告成了!
return Result.success(QiniuUtils.url + fileName);