抓包整理外篇fiddler———— 對談欄與過濾器[二]
前言
簡單介紹一下對談欄和過濾器
正文
在抓包的時候這兩個可以說是必用吧。
對談欄:

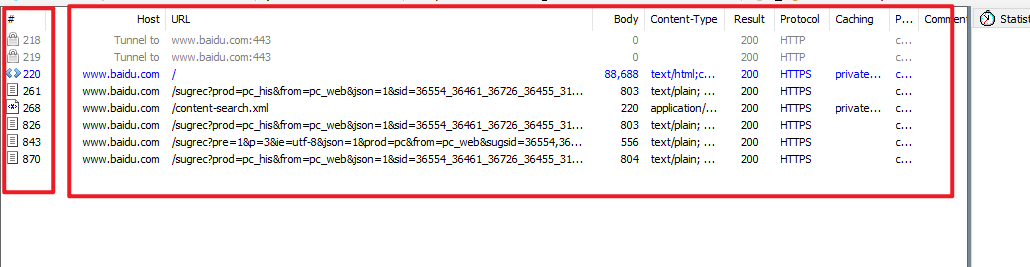
對談欄我這裡介紹根據左邊部分和右邊部分。
左邊部分是一些圖示,有些人發現有個習慣,不習慣看圖示。
其實說白了,我們大腦就是處理資訊的,或許習慣整理資訊才是人類的核心價值。

這種小圖示是connect,就是與目標地址連線的。
connect是為了建⽴http tunnel,connect是http眾多⽅法中的其中⼀種,它跟post、get、put、options⽅法是並列的。但是它的使⽤
場景很特殊。
這東西的作用就是隧道轉發。
有興趣可以去了解一下http tunnel 這東西,這裡不介紹了。
這些是一些代理伺服器的協定,我們一般不看。

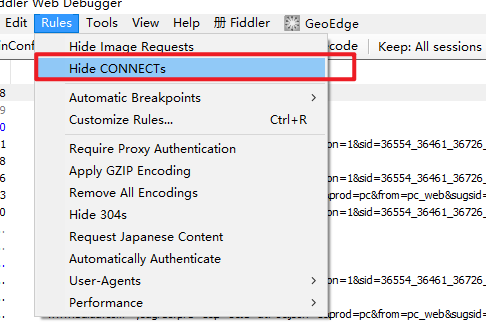
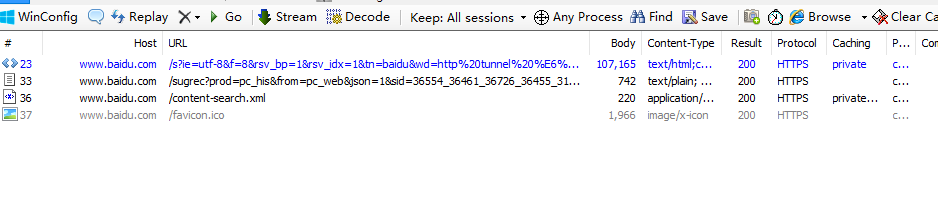
這樣可以隱藏掉。


下面這種圖示就是我們的html了。

這種一般就是json了。

xml 檔案。

這種就是圖片資源了。
好了,後面只需要看到沒見過的,看下是什麼型別記住圖示就好了。
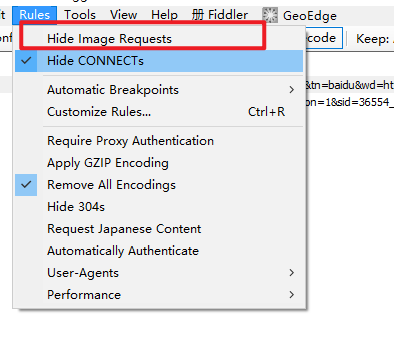
一般我們也不需要看到圖片抓包。

這裡可以隱藏掉。
但是如果已經抓到了,當時忘記開啟了怎麼辦呢?

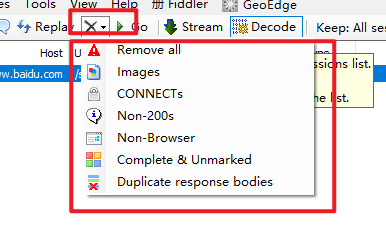
這裡可以幫我們移除掉一些對談,讓我們看起來更加清爽,其實後面介紹的過濾器用的好,這些也不怎麼用到,總之還有有用的。
然後可以看到右邊這些部分,可以看到裡面是host、url、body 這些我們比較熟悉的部分。
但是這些夠我們用嗎? 其實是不夠的,因為大家都是技術人員,測試說你這個東西慢,你跟他說搞定了,夠快了。
然後他一測試,發現怎麼沒有達到他的期望,這時候就扯皮了。
那麼這個時候,你可以增加一個欄位耗時欄位。
借用一下別人的網址:
https://www.likecs.com/show-306318707.html
你截圖給他,然後告訴他現在耗時是多少,然後他會根據他的要求,判斷是否達到了測試標準。
有些東西避免扯皮,儘量用資料說話。
當然了fiddler提供了我們一些自定義的可以讓我們去選,有需求再去看看就好了。

點選其中一個對談欄,就右邊可以看到其詳細資訊, 這個就是inspector(檢查器哈,有些專業名詞還是需要知道的,方便溝通),這個就需要自己摸索了,這些就是抓取到的對談資訊,裡面的都去點點看看,理解其中的意思,都會有用到的。
這個是考驗自己http 熟悉不熟悉了, 後面系列會講一下這個http。
對於抓對談還有一個比較好用的,那就是當抓取到自己想要的包之後怎麼停止呢?

可以按F12進行停止。
當你抓取到自己想要的包之後,通過ctrl+f 找到自己想要的包,其他包形成了干擾,你要清空其他的怎麼辦?

非常有用的快捷鍵哈,選中,然後shilt+del,刪除未選擇的,可以多選。
這樣每次要去ctrl+f,然後考肉眼去找,肯定不合理啊。

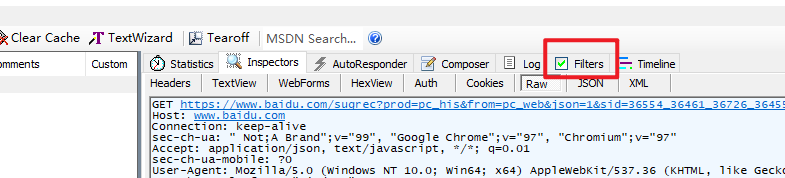
filters 過濾器,幫助我們可以過濾掉不想要的東西。

可以看到,我們可以根據hosts、client process、 request headers 去篩選。
熟悉http協定就好,過濾拿到我們響應的,這裡就不介紹了,沒什麼好演示的,有需求查詢,多熟悉就好了。
當我們拿到了測試儲存給的session後。

上一節這裡介紹了,是儲存圖示哈。
然後發現引數都正確,的確是個bug,那麼修改後你需要確認一下。
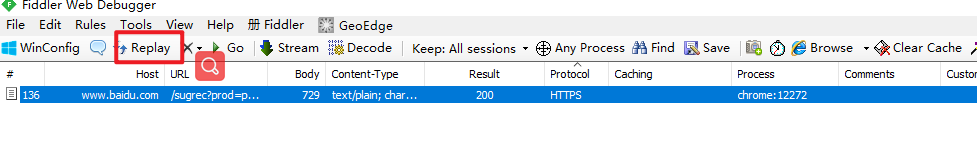
這時候你又不想去postman 輸入引數測試,那麼簡單的方式就是重放一下。

上一節介紹的這個重放哈。
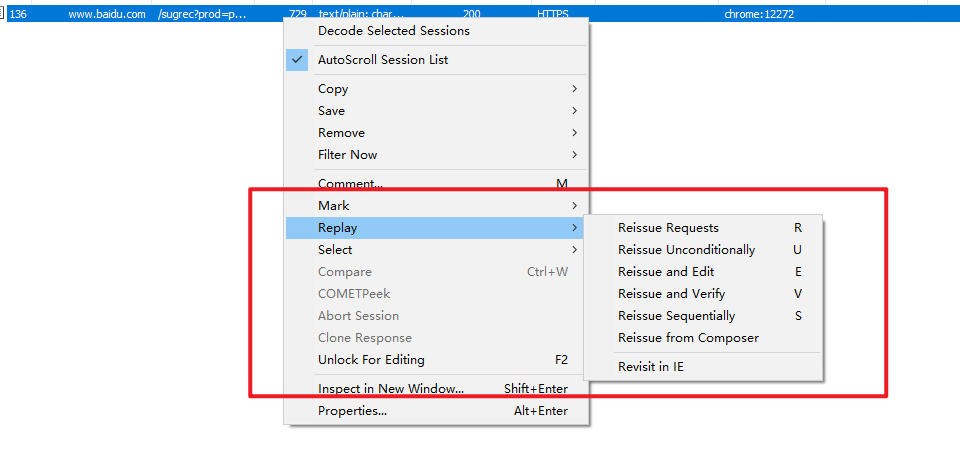
當然前面一篇也介紹了,replay 有其他的。

這樣如果成功了,可以給測試看下。
這裡可以知道,測試有多重要了,工作一段時候後開發人員發現能不能下班,bug 多不多,工作體驗其實都在測試手裡,這麼一想上線有問題,測試背鍋也是很合理的。
結
本文為自我整理,如有錯誤,望請指出。下一節介紹autoResponder、statistics、composer還有偵錯。