javascript中有幾個棧
javascript中沒有棧,可以使用陣列實現棧的所有功能;棧是一種後進先出的資料結構,似乎一種特殊的列表,任何不在棧頂的元素都無法存取,需要先拿掉上面的元素,才能得到棧底的元素,例如可以利用push()將元素新增到棧頂。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript中有幾個棧
JavaScript中沒有棧,但是可以用陣列實現棧的所有功能。
棧是一種線性結構,最大的特點就是先進後出,後進先出。

入棧push():

出棧pop():

棧:
棧是一種和列表類似的資料結構,可以用它來解決很多的程式設計問題,棧是一種高效的資料結構,因為資料只能在棧的頂端新增或者刪除,所以這樣的操作很快而且容易實現。
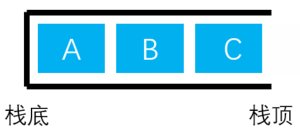
棧是一種特殊的列表,站內的元素只能拖過列表的一端進行存取,這一端陳偉棧頂。一疊盤子是最常見的棧結構,只能從頂部取盤子,洗好的盤子也只能放在頂端。棧被稱為後入先出的資料結構。
由於棧具有後入先出的特點,所以任何不在棧頂的元素都無法存取。為了得到棧底的元素,必須拿掉上面的元素。
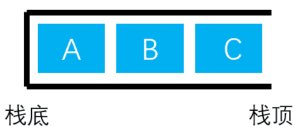
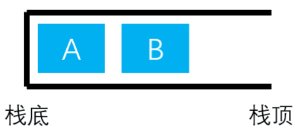
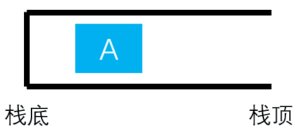
對棧的操作有將一個元素壓入棧和將一個元素彈出棧。把元素壓入棧頂使用push()方法,從棧頂彈出元素使用pop()方法。還有一個方法是預覽棧頂元素,使用pop()方法雖然可以存取棧頂的元素,但是呼叫該方法後棧頂的元素將被永久的刪除。peek()方法只返回棧頂的元素,而不刪除它。
為了記錄棧頂元素的位置,同時也為了標記從哪裡可以加入新元素,我們使用變數top,當向棧內壓入元素是該變數增大,從站內彈出元素時,該變數減小。
pop(),push(),peek()方法是最主要的三個方法,同時定義clear()方法可以清楚棧內所有的元素,length屬性定義棧內元素的個數,同時定義一個empty屬性標識棧內是否還有元素,不過使用length屬性可以達到同樣的目的。
定義棧的操作
棧作為一種特殊的列表,只能從一端來進行存取,就像一摞盤子,放只能放在上面,拿也只能從上面拿,所以棧是一種先入後出的一種資料結構。因為棧的這種特點,棧中任意不在棧頂的元素都無法存取,為了得到棧底的元素,必須把該元素之上的元素拿掉,把棧底的元素暴露在棧頂。棧還可以清空其內所有元素,也可以記錄棧內元素的個數。
綜上,我們定義幾個操作棧的方法。
push() 把元素新增到棧頂
pop() 把元素從棧頂刪除
peek() 返回棧頂的元素
clear() 清空棧內元素
length() 棧內元素的個數
棧的實現
實現棧,底層的資料結構採用陣列,以定義棧的建構函式開始;
function Stack() {
this.dataStore = []; //用來儲存棧內元素的陣列
this.top = 0; //top用來記錄棧頂位置,初始化為0
this.push = push;
this.pop = pop;
this.peek = peek;
this.clear = clear;
this.length = length;
}接下來實現push(),pop(),peek(),clear()和length()。
push()方法是,當向棧頂新增一個新元素時,在陣列的記錄棧頂的位置的top的位置新增這個值,新增完成top需要加1;
pop()正好與push()相反,需要top減1,但同時減1之後返回top位置的值,即已刪除元素;
peek()直接返回陣列top-1位置的元素,即棧頂元素就可以了;
clear() 直接把top值賦為0,直接清空棧;
length()直接返回top的值,棧頂位置即棧內元素個數
function push(element) {
this.dataStore[this.top++] = element; // 先在top位置加入元素,之後top加1
}
function pop() {
return this.dataStore[--this.top]; // top先減1,然後返回top位置的元素
}
function peek() {
return this.dataStore[this.top - 1];
}
function clear() {
this.top = 0;
}
function length() {
return this.top;
}【相關推薦:、】
以上就是javascript中有幾個棧的詳細內容,更多請關注TW511.COM其它相關文章!