C# Winform程式介面優化範例
進入行動網際網路時代以來,Windows桌面開發已經很久不碰了。之前就是從做Windows開發入行的。
當年,還是C++ VC6, MFC的時代。那時候開發要查的是MSDN :-)。記憶體要自己管理, 排查記憶體漏失(忘了釋放分配的記憶體)也是基本日常。光陰似箭,歲月如梭~!
幾年之前,北漂時需要寫一個windows 的使用者端,想招一個c#程式設計師,專職開發,結果壓根就沒有人投簡歷,-_-||,後來只好,親力親為。
個人覺得微軟的開發環境,工具其實是非常好用的。好上手,效率高。沒落的原因,應該主要是沒有趕上行動網際網路的發展,windows 程式設計師的需求可能已經小於,安卓和 ios的程式設計師了。
同時,因為環境比較封閉。 windows系統要錢, visual studio 要錢,還不開源。反觀java 基本不要錢,還開源……。
近期又遇到一個需要開發一個windows原生程式的需求,仍然選擇用c#開發的。 因為UI上有一定要求, 這裡主要就分享下,c# winform表單的UI美化思路。另外,c# 似乎還有一個叫WPF的庫,之前簡單用過,感覺比較複雜,這裡就還是用winform方式開發,反正UI的要求也沒有那麼高。
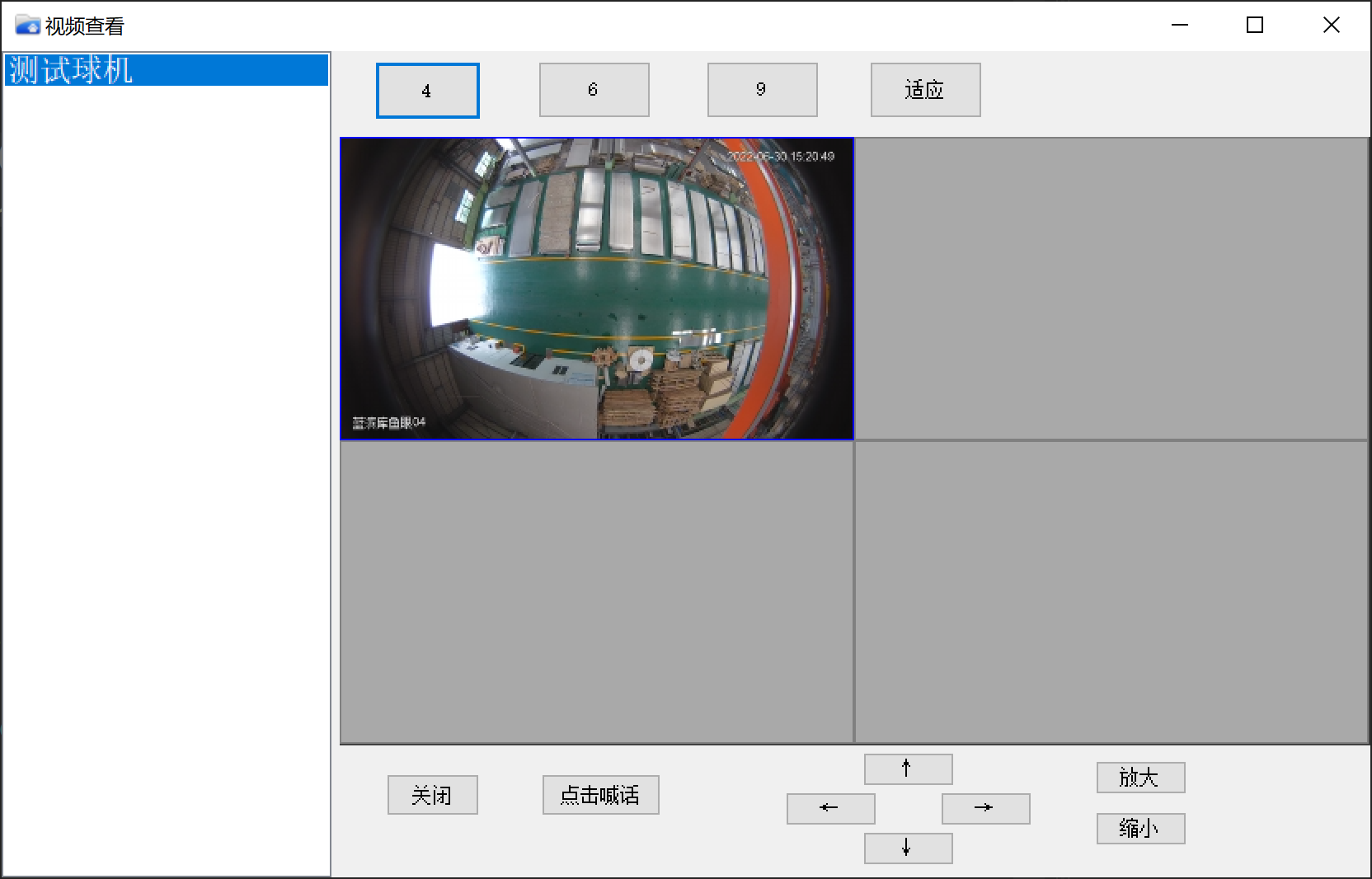
美化前

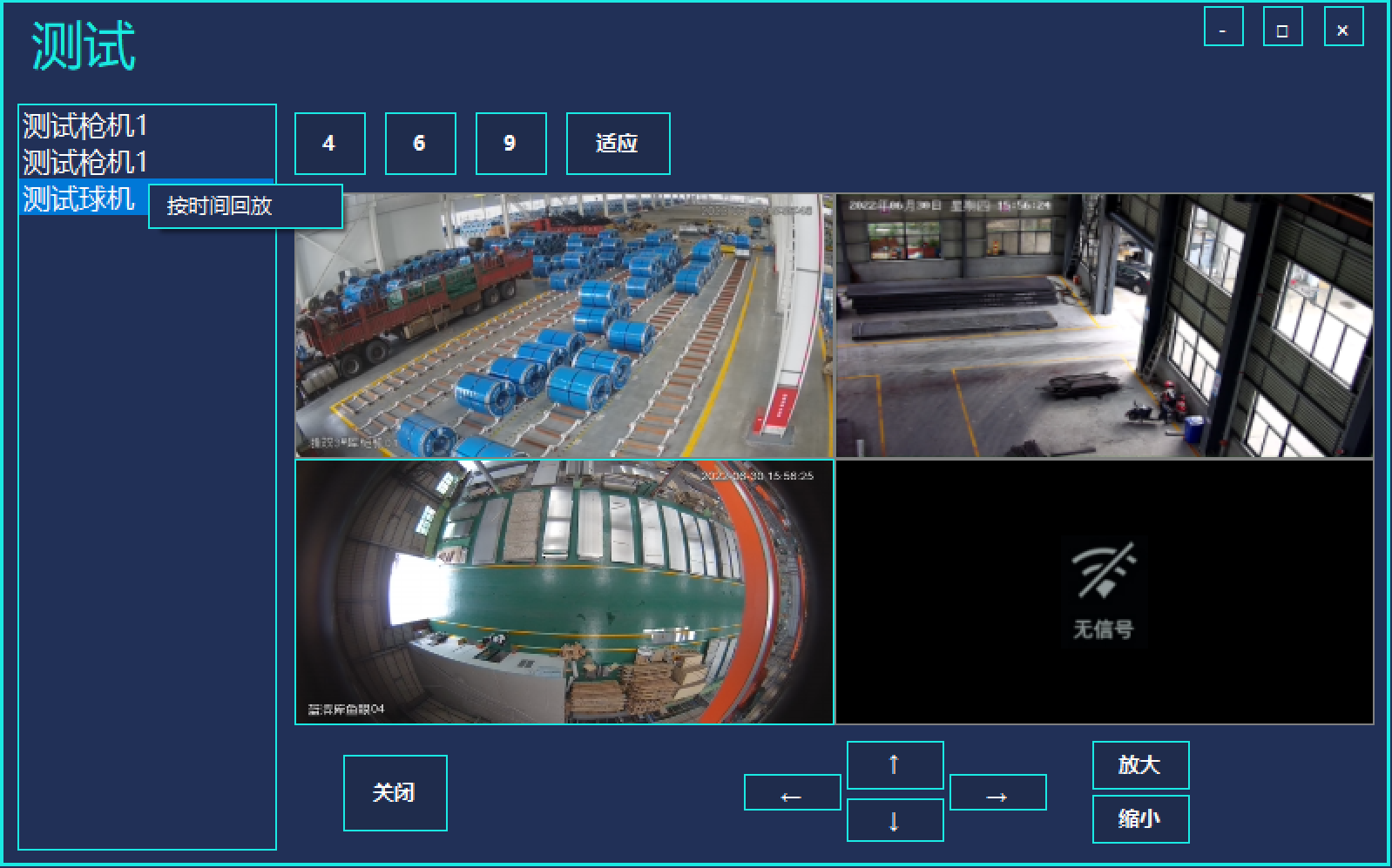
美化後

有沒有好看一丟丟, 下面分控制元件,區域說下,美化思路。
按鈕
圖中的 4,6,9 ,放大,縮小,包括雲臺移動控制,以及右上角表單的 最大,最小化,關閉等,都是Button控制元件。按鈕可客製化性比較高,可以 設定屬性視窗中的 FlatStyle 為 FLat ,之後展開 FlatAppearance ,設定對應的邊框顏色BorderColor即可。 文字顏色即 ForeColor。文字字型在屬性表單中也有對應的設定。
列表框
左側的攝像頭列表,是一個ListBox控制元件。這個控制元件沒有找到可以設定表框顏色的屬性。可以設定的只有一個BorderStyle,將其設定為None,則可以去掉原邊框,只留下列表內容。然後我們考慮在OnPaint中,給這個列表框手動繪製一個邊框。結果ListBox也不支援,OnPaint事件。 最後只好把它放入一個Panel中,在Panel的Paint事件中,通過GDI+提供的繪圖函數,自行手動繪製一個亮藍色邊框。
private void splitContainer1_Panel1_Paint(object sender, PaintEventArgs e) { //畫一個邊線 Graphics g = e.Graphics; g.Clear(this.BackColor); Pen pen = new Pen(Color.FromArgb(26, 233, 227), 1); Rectangle rect = new Rectangle(1, 1, splitContainer1.Panel1.ClientSize.Width-2, splitContainer1.Panel1.ClientSize.Height-2); g.DrawRectangle(pen, rect); pen.Dispose(); e.Dispose(); }
列表框的右鍵彈出選單
即圖中那個按時間回放的彈出選單,預設是系統風格。可以設定BackColor屬性,但設定後,滑鼠移動到上面選擇時,會很難看。 另外前面預設會有一個圖示的空白位置。需要額外做下設定。取消圖片空白, 設定選中顏色, 設定邊框顏色。
.................. contextMenuStrip.RenderMode = ToolStripRenderMode.Professional; contextMenuStrip.Renderer = new ToolStripProfessionalRenderer(new MyToolStripRenderTable()); contextMenuStrip.ShowImageMargin = false; ..................
internal class MyToolStripRenderTable: ProfessionalColorTable { public override System.Drawing.Color MenuItemSelected { get { return Color.FromArgb(26, 233, 227); } } public override System.Drawing.Color MenuBorder { get { return Color.FromArgb(26, 233, 227); } } }
表單標題
表單的標題,以及最大,最小,關閉按鈕,是系統的統一風格,無法直接客製化。 於是只好迂迴實現。思路上就是將表單設定為無邊框表單,然後自行在表單上放置按鈕,實現 最大,最小及關閉功能,如此便可以方便的繪製成自己想要的風格。通過將FormBorderStyle 設定為 None ,隱藏掉系統預設的表單邊框,及關閉等按鈕。自行新增3個 Button控制元件,在點選事件中,分別實現,最大,最小,關閉功能。
注意:將表單邊框隱藏後,除了關閉等按鈕需要自行實現外。 表單拖動(按住標題列,移動表單位置)以及表單的大小調整(拖拉表單邊框,調整表單大小)也會失效。都需要自行實現。
拖動處理:通過處理表單的滑鼠按下以及移動事件,計算X,Y移動距離。對應修改表單位置 Top及Left 屬性即可。
表單大小調整:處理表單的滑鼠移動及按下事件,在進入特定範圍時,如邊界10畫素時,改變滑鼠樣式,在按住左鍵拖動時,將表單寬高,設定為滑鼠位置對應X,Y值即可。
表單邊框
最外部的藍色邊線,本應可以在表單的Paint事件中繪製, 但鍋叔遇到了一個問題, 如果下面的方式取得graphics ,拖動時會有邊線殘留。 不能正常Clear。
Graphics g = e.Graphics;
而使用CreateGraphics(),可以正常擦除,但效率會很低。有知道為啥的朋友可以指導下。。。
研究無果,決定,也同樣新增一個跟表單一樣大的Panel ,通過Panel的Paint事件繪製邊線。這裡因為Panel覆蓋了整個表單, 上面說的表單拖動及縮放處理。實際處理的是這個Panel的滑鼠事件。
經過上面的處理,就變得好看一些了。。。o(* ̄︶ ̄*)o。
最後還是說, 微軟的東西用來開發自己windows上的東西,還是挺方便的。希望不要倒閉了。-_-||。
本文來自部落格園,作者:鍋叔
轉載請註明原文連結:https://www.cnblogs.com/uncleguo/p/16427193.html