css中content屬性怎麼用
2022-06-30 14:01:10
在css中,content屬性與「:before」以及「:after」偽元素配合使用,用於插入內容,語法為「content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css中content屬性怎麼用
content 屬性與 :before 及 :after 偽元素配合使用,來插入內容。
語法為:
content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;
指定屬性值如下:
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
a:after {
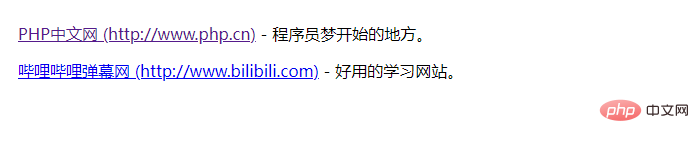
content: " (" attr(href) ")";
}
</style>
</head>
<body>
<p><a href="http://www.php.cn">PHP中文網</a> - 程式設計師夢開始的地方。</p>
<p><a href="http://www.bilibili.com">嗶哩嗶哩彈幕網</a> - 好用的學習網站。</p>
</body>
</html>輸出結果:

範例如下:
插入當前元素編號(指定種類)

css:
<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.fill-dom-index2 li{
position: relative;
counter-increment: my2;
}
.fill-dom-index2 li div::before{
/* 第二個引數為list-style-type,可用值見: http://www.w3school.com.cn/cssref/pr_list-style-type.asp*/
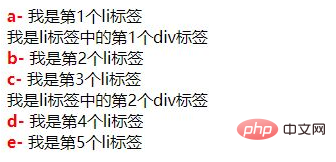
content: counter(my2,lower-latin)'- ';
color: #f00;
font-weight: 600;
}
</style>html:
<body>
<h1>5、插入當前元素編號(指定種類)</h1>
<div class="content fill-dom-index2">
<ul>
<li><div>我是第1個li標籤</div></li>
<div>我是li標籤中的第1個div標籤</div>
<li><div>我是第2個li標籤</div></li>
<li><div>我是第3個li標籤</div></li>
<div>我是li標籤中的第2個div標籤</div>
<li><div>我是第4個li標籤</div></li>
<li><div>我是第5個li標籤</div></li>
</ul>
</div>
</body>(學習視訊分享:、html視訊教學)
以上就是css中content屬性怎麼用的詳細內容,更多請關注TW511.COM其它相關文章!