【小程式自動化Minium】二、元素定位-Page介面中的 get_element() 與 get_elements()
UI自動化中的重要工作就是元素定位了,高效精準的定位方法可以讓工作事半功倍。
在過去的一段web自動化經歷中,使用的selenium庫支援了多種定位方法,我們可以利用這些定位方法來做進一步封裝,寫出符合專案更高效的定位器。
一、get_element() 與 get_elements()
那麼在小程式的Minium框架中,是如何定位元素的呢?先來回歸下上一節中演示用的程式碼:
import minium
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="檢視容器").click()
self.page.get_element(".navigator-text", inner_text="swiper").click()
self.page.get_elements("switch")[0].click()
self.page.get_elements("switch")[1].click()
print("test_ui_op執行測試")
print(self.mini.get_system_info())
程式碼裡的get_element和get_elements就是框架中Page介面提供的方法,可以用來獲取元素。
get_element:在當前頁面查詢控制元件, 如果匹配到多個結果, 則返回第一個匹配到的結果get_elements: 在當前頁面查詢控制元件, 並返回一個或者多個結果
顧名思義,get_elements多加了個s表示負數,方法返回的是元素element物件組成的list,在程式碼裡print出來後是這樣的(手動換行方便檢視):
[
<minium.miniprogram.base_driver.element.FormElement object at 0x000002C26893AE50>,
<minium.miniprogram.base_driver.element.FormElement object at 0x000002C26893AAC0>
]
在這2個方法裡還存在幾個相同的引數:

以及一個不同的引數,這個是get_elements方法用到的:

二、引數介紹
1.引數:selector
這是一個必填的引數,內容是css選擇器或以/或//開頭的xpath,定位元素主要也是靠這個引數。
框架支援多種選擇器,範例程式碼中的選擇器就是".navigator-text",關於選擇器下一章再詳細介紹。
而關於xpath,目前看官方介紹是說暫時不支援一些[text()='xxx']這類xpath條件,目前就先不做優先介紹了,使用CSS選擇器也足夠了。
另外,也可以自行搜尋xpath語法進一步瞭解,以前在做web ui自動化的時候我是很熱衷於使用xpath定位的,輔以xpath軸,定位器寫的很好用。
2.引數:inner_text
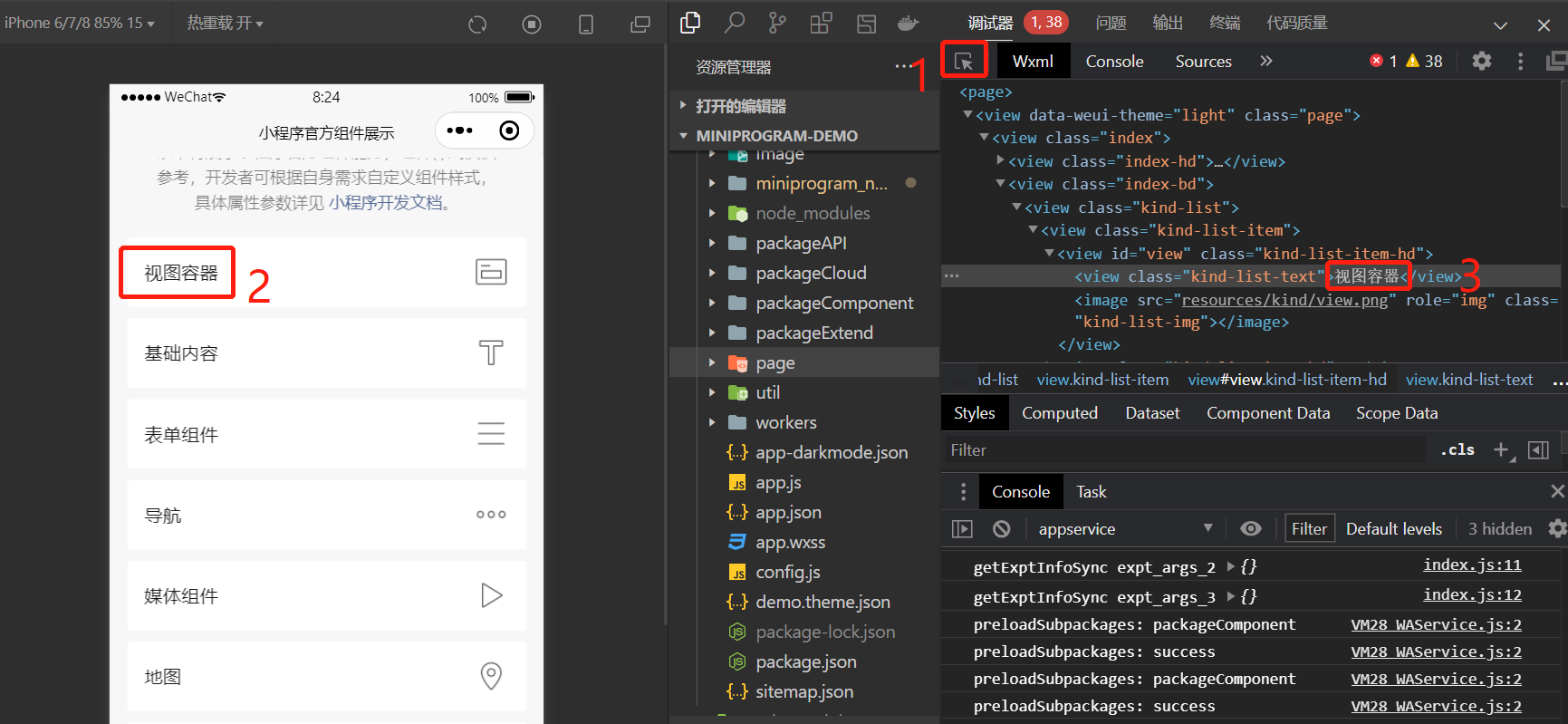
非必填引數,預設None,可以通過控制元件內的文字識別控制元件。
self.page.get_element("view", inner_text="檢視容器").click()
在範例程式碼中,inner_text="檢視容器"指的就是小程式上出現的控制元件文字內容,很多時候我們可以根據這種特徵進一步幫助定位。

3.引數:text_contains
非必填引數,預設None,可以通過控制元件內的文字模糊匹配控制元件。
跟上面的inner_text引數一樣,只不過這裡可以模糊匹配,也就是說在頁面可以確定文字內容唯一的情況下,這2種寫法是等價的。
self.page.get_element("view", inner_text="檢視容器").click()
self.page.get_element("view", text_contains="圖容").click()
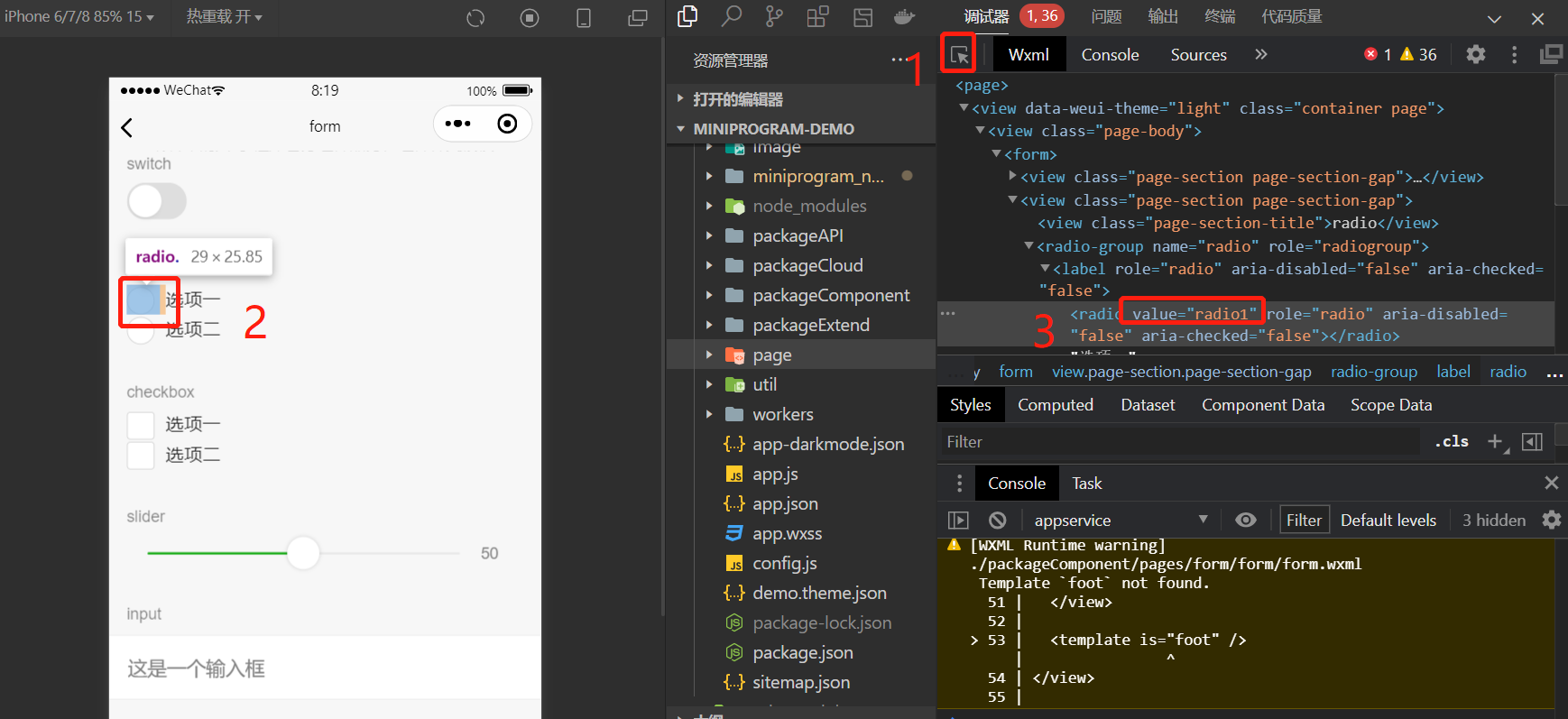
4.引數:value
非必填引數,預設None,可以通過控制元件的 value 識別控制元件。
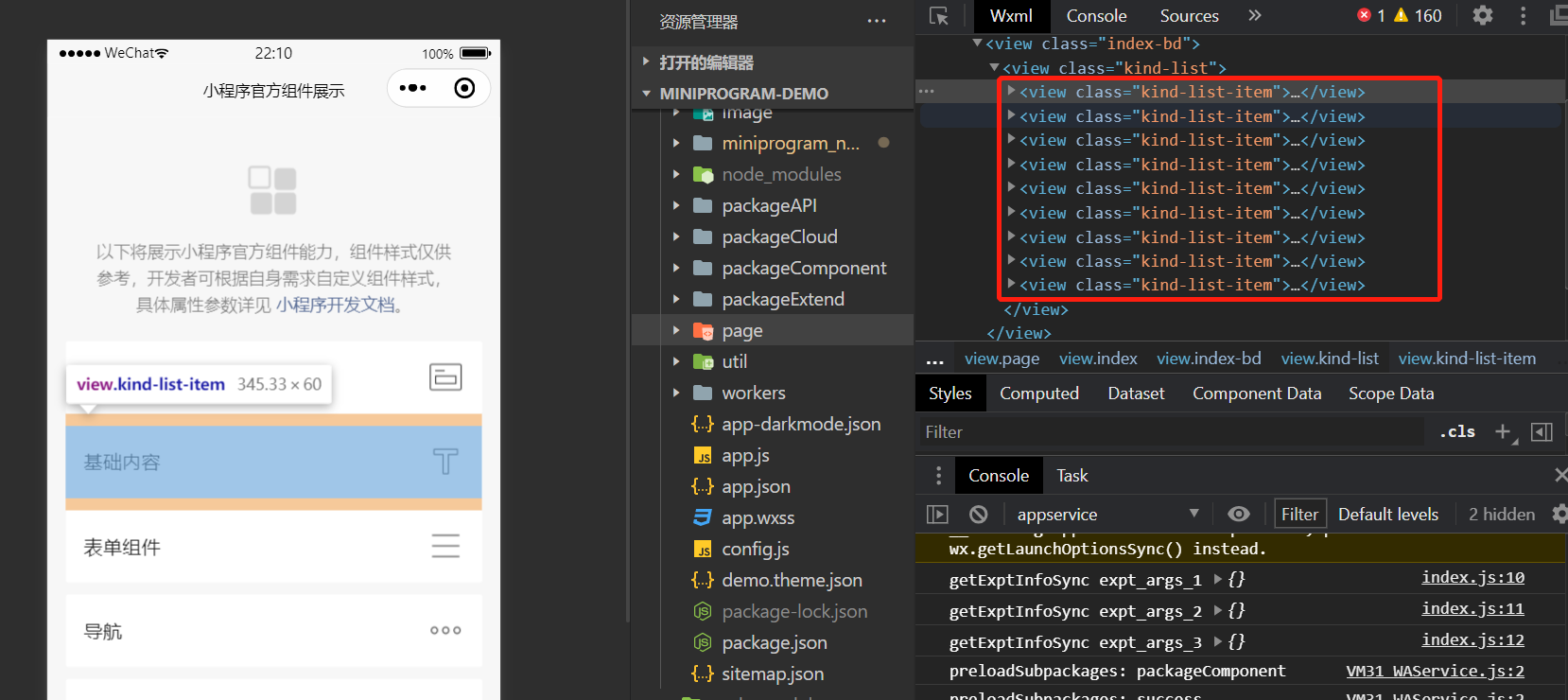
比如這個單選框控制元件,可以使用微信開發者工具的選擇元素按鈕,點選控制元件。

通過 value 值來定位的話可以這樣寫:
self.page.get_element("radio", value="radio1").click()
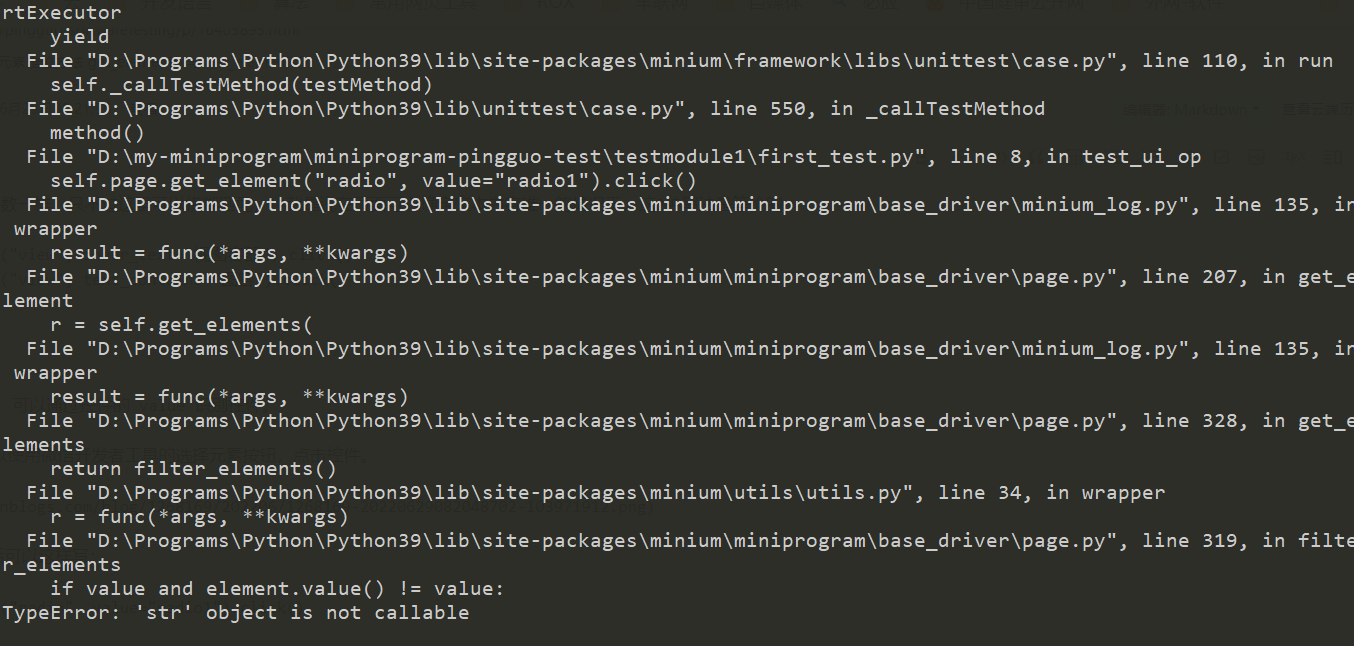
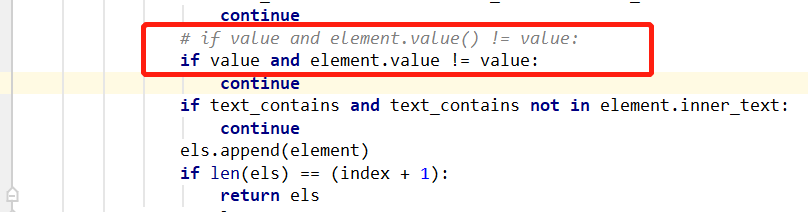
但是這裡一直出現報錯TypeError: 'str' object is not callable,是在原始碼page.py第319行。

後來我去翻閱了官方issues,找到一個2年前有人提出的問題跟我這個很像,但是官方也沒回復問題關閉了。這裡我也就嘗試修改了一下,才能正常定位。

我重新把這個問題提交了下,如果得到回覆屆時再更新出來。
5.引數:max_timeout
預設值是0,表示超時時間,單位是s 。而在超時之前會每隔一秒重試一次。
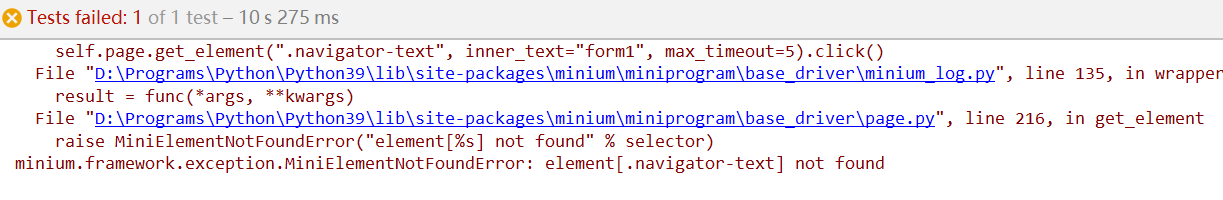
範例中,我修改下定位,使其必然定位不到。那麼加了max_timeout=5之後,就會等待5s,期間一直定位不到的話,則丟擲元素不存在錯誤。
self.page.get_element(".navigator-text", inner_text="form1", max_timeout=5).click()

6.引數:index
預設值為-1。
index==-1: 獲取所有符合的元素,index>=0: 獲取前index+1符合的元素。
簡單來說,get_elements()獲取的是元素在一個list中,注意下列表中索引是從0開始的。

上圖中class為kind-list-item存在9個元素,現在使用get_elements獲取前2個元素:
def test_ui_op(self):
print(self.page.get_elements("view.kind-list-item", index=2))
遺憾的是執行結果結束仍然返回了9個元素出來,繼續給官方提了個issues,等待回覆吧 T_T。