javascript中有沒有file物件
javascript中有file物件;file物件代表一個檔案,用於讀寫檔案資訊,該物件繼承了Blob物件,並擴充套件了與檔案系統相關的功能,所有可以使用Blob物件的場合都可以使用file物件;可以利用「new File(fileParts, fileName, [options])」構造器來獲取file物件。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript中有file物件
File 物件
File 物件代表一個檔案,用來讀寫檔案資訊。它繼承了 Blob 物件,或者說是一種特殊的 Blob 物件,所有可以使用 Blob 物件的場合都可以使用它。
最常見的使用場合是表單的檔案上傳控制元件(),使用者選中檔案以後,瀏覽器就會生成一個陣列,裡面是每一個使用者選中的檔案,它們都是 File 範例物件。
// HTML 程式碼如下
// <input id="fileItem" type="file">
var file = document.getElementById('fileItem').files[0];
file instanceof File // true上面程式碼中,file是使用者選中的第一個檔案,它是 File 的範例。
建構函式
瀏覽器原生提供一個File()建構函式,用來生成 File 範例物件。
new File(array, name [, options])
File()建構函式接受三個引數。
array:一個陣列,成員可以是二進位制物件或字串,表示檔案的內容。
name:字串,表示檔名或檔案路徑。
options:設定物件,設定範例的屬性。該引數可選。
第三個引數設定物件,可以設定兩個屬性。
type:字串,表示範例物件的 MIME 型別,預設值為空字串。
lastModified:時間戳,表示上次修改的時間,預設為Date.now()。
下面是一個例子。
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);範例屬性和實體方法
File 物件有以下範例屬性。
File.lastModified:最後修改時間
File.name:檔名或檔案路徑
File.size:檔案大小(單位位元組)
File.type:檔案的 MIME 型別
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""上面程式碼中,由於myFile的內容為空,也沒有設定 MIME 型別,所以size屬性等於0,type屬性等於空字串。
File 物件沒有自己的實體方法,由於繼承了 Blob 物件,因此可以使用 Blob 的實體方法slice()。
擴充套件知識:
有兩種方式可以獲取它。
第一種,與 Blob 類似,有一個構造器:
new File(fileParts, fileName, [options])
fileParts —— Blob/BufferSource/String 型別值的陣列。
fileName —— 檔案名字元串。
options —— 可選物件:
- lastModified —— 最後一次修改的時間戳(整數日期)。
第二種,input 標籤
更常見的是,我們從 <input type="file">或拖放或其他瀏覽器介面來獲取檔案。在這種情況下,file 將從作業系統(OS)獲得 this 資訊。
由於 File 是繼承自 Blob的,所以 File 物件具有相同的屬性,附加:
- name —— 檔名,
- lastModified —— 最後一次修改的時間戳。
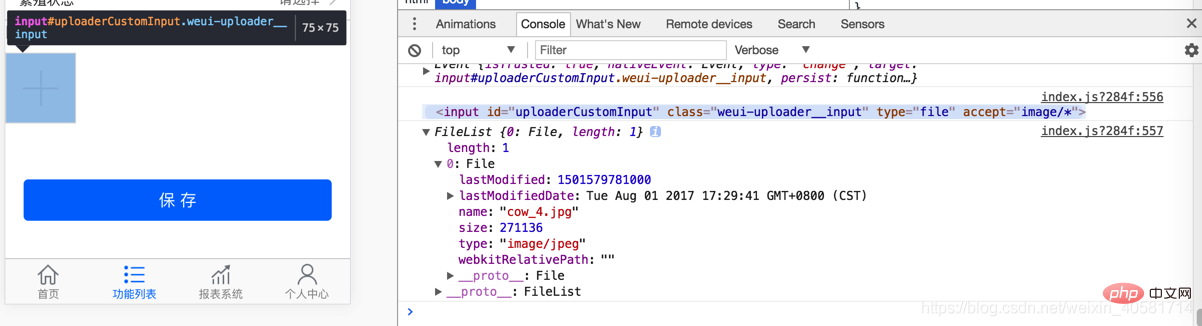
這就是我們從 <input type="file"> 中獲取 File 物件的方式:
<input type="file" onchange="showFile(this)"><script>function showFile(input) {
let file = input.files[0];
alert(`File name: ${file.name}`); // 例如 my.png
alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>詳細點:
請注意:
輸入(input)可以選擇多個檔案,因此 input.files 是一個類陣列物件。這裡我們只有一個檔案,所以我們只取
input.files[0]。
【相關推薦:、】
以上就是javascript中有沒有file物件的詳細內容,更多請關注TW511.COM其它相關文章!