nodejs模組與包是幹什麼的
在nodejs中,模組是用於使用一些指定功能的js檔案,通過以模組為單位來劃分所有的功能,每一個模組中定義的全域性變數和函數的作用範圍也被限定在這個模組之內;包是用於管理模組以及其依賴關係的,可以對多個模組進行封裝。

本文操作環境:Windows10系統、nodejs 12.19.0版、Dell G3電腦。
nodejs模組與包是幹什麼的
區分一下包與模組:合理的使用包和模組,會使你的程式變得低冗餘,高可讀,功能全面。
一、NodeJS中包
包用於管理多個模組及其依賴關係,可以對多個模組進行封裝,包的根目錄必須包含 package.json 檔案。
符合 CommonJS 規範的 package.json 檔案一般包含以下欄位:
name:包名。包名是唯一的,只能包含小寫字母、數位和下劃線。 version:包版本號。 description:包說明。 keywords:關鍵字陣列,用於搜尋。 homepage:專案主頁。 bugs:提交 bug 的地址。 license:許可證。 maintainers:維護者陣列。 contributors:貢獻者陣列。 repositories:專案倉庫託管地址陣列。 dependencies:包依賴。
1.1 生成package.json檔案
package.json 檔案可以自己手動編輯,還可以通過 npm init 命令進行生成。
在終端中輸入 npm init 命令來生成一個包含 package.json 檔案的包。直接輸入 npm init --yes 跳過回答問題步驟,直接生成預設值的 package.json 檔案。
1.2 包操作
通過命令 npm install xxx 來安裝包。比如:
- 安裝包:
npm install express
- 更新包:
npm update express
- 刪除包:
npm uninstall express
在 npm 社群中去查詢包,再通過命令 npm install 模組名字 就可以安裝。每個模組的名字全球唯一。
二、NodeJS中模組
2.1 什麼是模組
我們需要對比一下瀏覽器中的JS與Node.js中的JS:
- 在 JavaScript 中,我們通常把 JavaScript 程式碼分為幾個 js 檔案,然後在瀏覽器中將這些 js 檔案合併執行。
- Node.js 中,是通過以模組為單位來劃分所有功能的。每一個模組為一個 js 檔案,每一個模組中定義的全域性變數和函數的作用範圍也被限定在這個模組之內,只有使用 exports 物件才能傳遞到外部使用。
Node.js 官方提供了很多模組,這些模組分別實現了一種功能,如操作檔案及檔案系統的模組 fs,構建 http 服務的模組 http,處理檔案路徑的模組 path 等。
2.2 模組的建立
我們建立一個模組,並使用module.exports進行匯出。
myModule.js檔案
function foo() {
console.log("hello syl");}module.exports.foo = foo;index.js檔案
var hello = require("./myModule.js");hello.foo();
注意:核心模組定義在 Node.js 原始碼的 lib/ 目錄下。require() 總是會優先載入核心模組。
例如:require(‘http’) 始終返回內建的 HTTP 模組,即使有同名檔案。
2.3 區分 module.exports 和 exports
Node.js 為了簡化你的操作,專門提供了一個變數:exports 等於 module.exports。
這兩行程式碼效果是一樣的:
module.exports.foo = foo;exports.foo = foo;
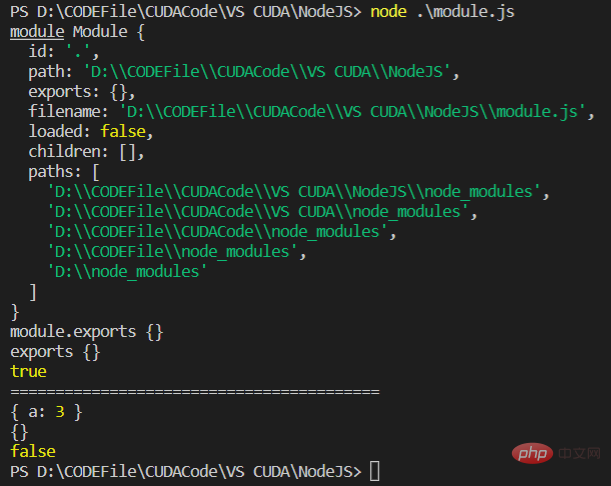
解釋案例:
// module.jsconsole.log('module', module)console.log('module.exports', module.exports)console.log('exports', exports)console.log(module.exports === exports);console.log("=========================================");exports = {
a: 3,
};console.log(exports);console.log(module.exports);console.log(exports === module.exports);
require() 得到的是 module.exports 匯出的值,匯出多個成員可以用 module.exports 和 exports,匯出單個成員只能用 module.exports。
推薦學習:《》
以上就是nodejs模組與包是幹什麼的的詳細內容,更多請關注TW511.COM其它相關文章!