超 Nice 的表格響應式佈局小技巧
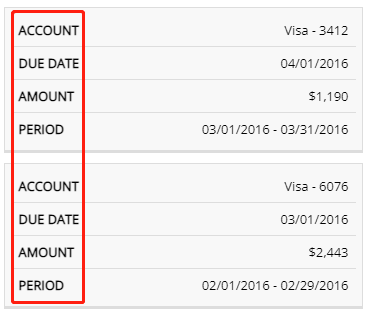
今天,遇到了一個很有意思的問題,一名群友問我,僅僅使用 CSS,能否實現這樣一種響應式的佈局效果:

簡單解析一下效果:
- 在螢幕視口較為寬時,表現為一個整體 Table 的樣式
- 而當螢幕視口寬度較小時,原 Table 的每一行資料單獨拆分為一個 Table 進行展示
很有意思的一個響應式佈局,讓資訊在小螢幕下得到了一種不錯的展示。
那麼,僅僅使用 CSS 的話,能否實現這樣一個佈局呢?答案是可以的。
首先,肯定會用到媒體查詢,這個不難看出。另外,我們觀察下拆分後的每一組資料:

都會存在一組原本整體一個 Table 時的表頭資訊,主要的難點就是在這裡,我們如何在拆分成一個一個的子 Table 展示時,同時展示這些表頭資訊?
基本結構的實現
首先,我們先實現常規寬屏下的 HTML 及對應的 CSS。
比較簡單,這裡沒有什麼特殊之處,使用 <table> 標籤或者使用 div、ul 等標籤進行模擬一個表格都可以。
<table>
<caption>Lorem ipsum !</caption>
<thead>
<tr>
<th>Account</th>
<th>Due Date</th>
<th>Amount</th>
<th">Period</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Account">Visa - 3412</td>
<td data-label="Due Date">04/01/2016</td>
<td data-label="Amount">$1,190</td>
<td data-label="Period">03/01/2016 - 03/31/2016</td>
</tr>
// ... 重複多組
</tbody>
</table>
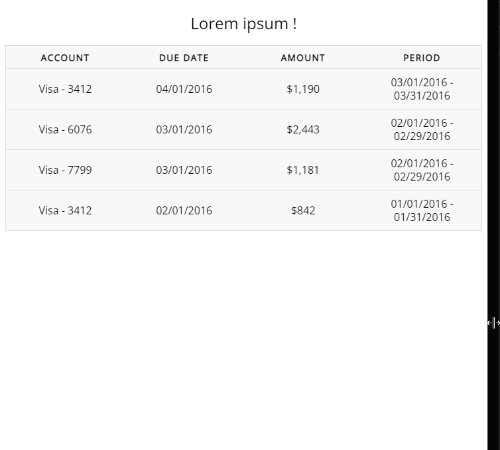
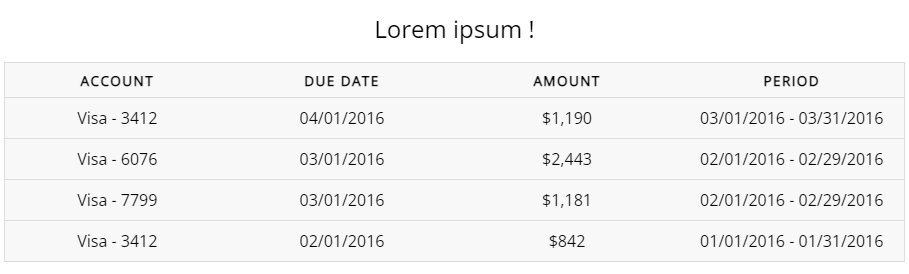
得到這樣一個簡單的 Table:

使用媒體查詢將單個 Table 拆分成多個
下一步也很簡單,設定合適的閾值(視實際業務情況而定),使用媒體查詢將單個 Table 拆分成多個子 Table。
@media screen and (max-width: 600px) {
table {
border: 0;
}
table thead {
display: none;
}
table tr {
display: block;
margin-bottom: 10px;
}
table td {
border-bottom: 1px solid #ddd;
display: block;
}
}
這裡做的事情也非常簡單:
- 利用媒體查詢,設定螢幕寬度小於
600px的樣式 - 去掉原本表格的
<thead>表頭,直接隱藏即可 - 將原本的一行
<tr>,設定為display: block, 並且設定一個下邊距,使之每一個分開 - 將原本的一行內的
<td>,設定為display: block,這樣,它們就會豎向排列,使每一個<tr>形成新的一個子 table
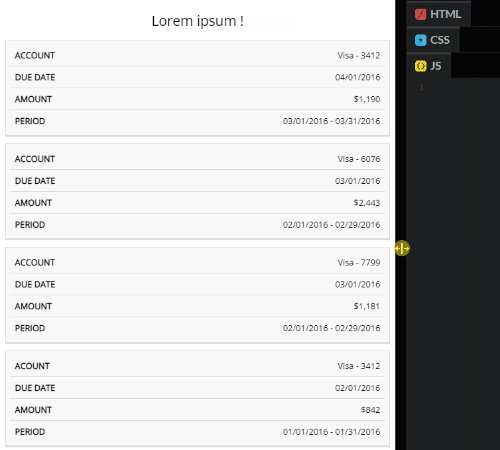
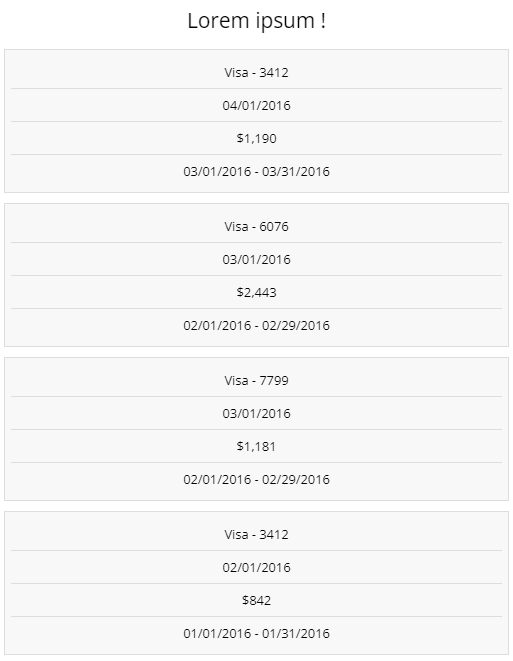
好,這樣,再螢幕寬度小於 600px 時,我們就得到了這樣一個 Table:

藉助偽元素極其特性,實現表頭資訊展示
下面一步,也就是最為關鍵的一步,我們如何在子 table 的每一行,也就是 <td> 內,再展示原本的表頭資訊呢?
這裡其實也非常簡單,只是簡單的運用了偽元素,極其可以讀取 HTML 標籤屬性的小特性實現。
我們只需要簡單改造一下程式碼,給每個 <td> 的 HTML,帶上與之對應的表頭列描述資訊:
<table>
// 上方資訊保持一致
<tbody>
<tr>
<td data-label="Account">Visa - 3412</td>
<td data-label="Due Date">04/01/2016</td>
<td data-label="Amount">$1,190</td>
<td data-label="Period">03/01/2016 - 03/31/2016</td>
</tr>
<tr>
<td scope="row" data-label="Account">Visa - 6076</td>
<td data-label="Due Date">03/01/2016</td>
<td data-label="Amount">$2,443</td>
<td data-label="Period">02/01/2016 - 02/29/2016</td>
</tr>
// ... 每個 tr 進行同樣的處理
</tbody>
</table>
接著,藉助 td 的偽元素,實現表頭資訊的展示即可:
@media screen and (max-width: 600px) {
// ... 保持一致
table td {
position: relative;
display: block;
text-align: right;
}
table td::before {
position: absolute;
left: 10px;
righht: 0;
content: attr(data-label);
}
}
這裡,我們核心的知識點就是利用了元素的偽元素可以在 content 屬性裡,讀取其 HTML 元素內的屬性內容,並進行展示的知識點。
- 假設一個 HTML 標籤定義為:
<div data-msg="ABC"> - 那麼該 div 對應的偽類如果設定了
content: attr(data-msg),就可以讀取到 data-msg 的值,相當於content:"ABC"
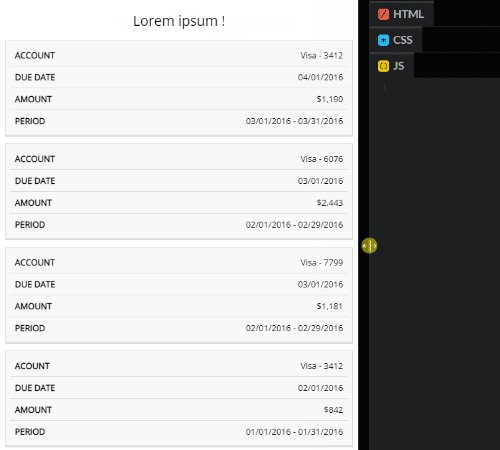
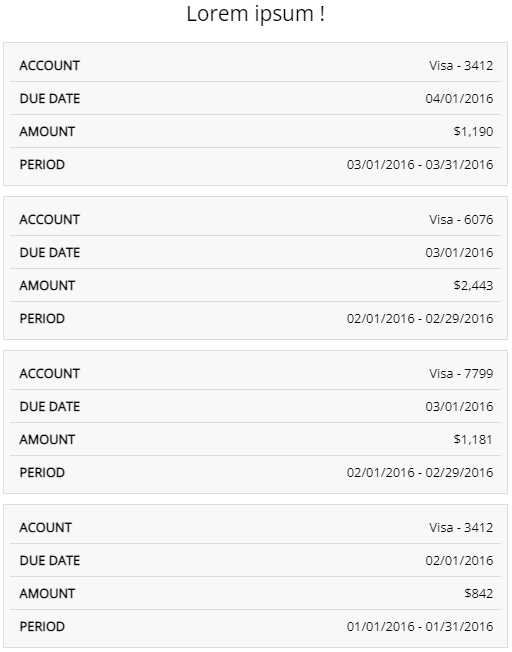
這樣,我們在小螢幕下,就得到了這樣一種效果:

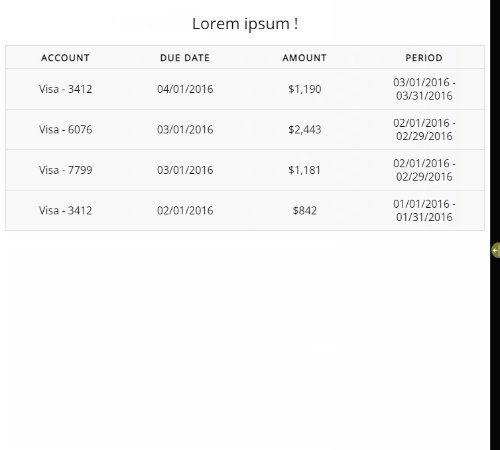
完整的效果,即如題圖所示:

完整的 DEMO,你可以戳這裡:CodePen Demo -- Simple Responsive Table in CSS
最後
偽元素的這個特性其實可以應用在日常效果中的非常多個地方,之前也有多篇文章提到過。
非常小的一個技巧,你學會了嗎?本文到此結束,希望對你有幫助