(原創)【MAUI】一步一步實現「懸浮操作按鈕」(FAB,Floating Action Button)
一、前言
MAUI,跨平臺的 GUI 框架,基本介紹本文不再贅述。
話不多說,既然可以跨平臺,那麼我們就來實現一個在行動端很常用的控制元件:懸浮操作按鈕(FAB,Floating Action Button)。
本文屬於新手向、保姆級教學,大佬們請一笑而過。
相信看完的你,一定會有所收穫!
本文地址:https://www.cnblogs.com/lesliexin/p/16416656.html
二、實現原理
原理很簡單:將介面分為「兩層」,下層是捲動介面,上層是懸浮按鈕。
三、一步步實現
(一)建立 MAUI 應用專案
(本文使用的是:VS2022 Preview)
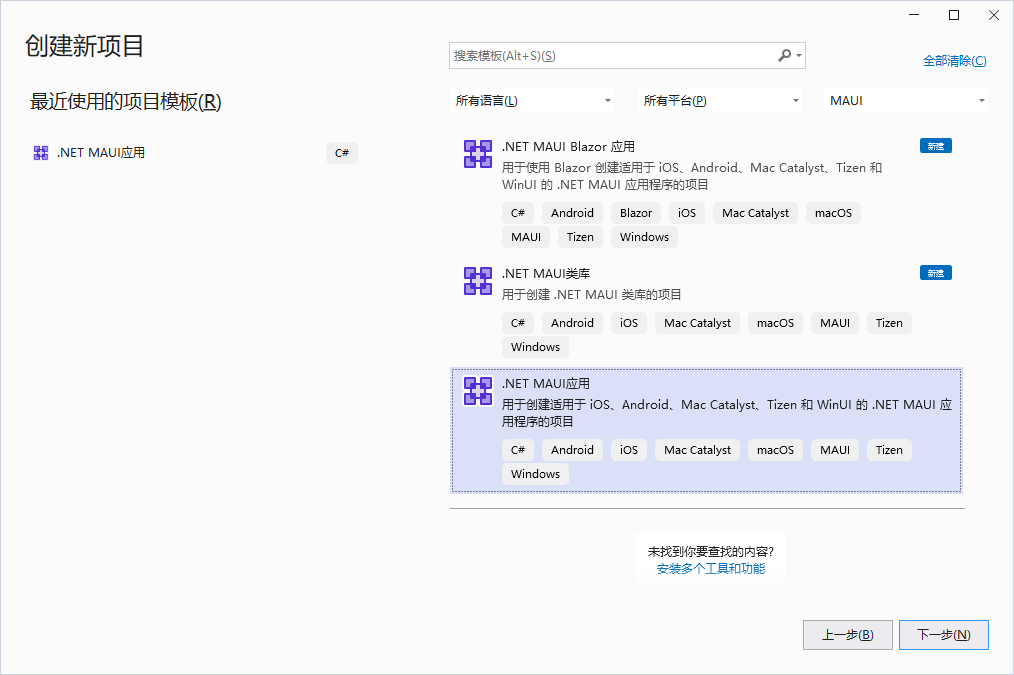
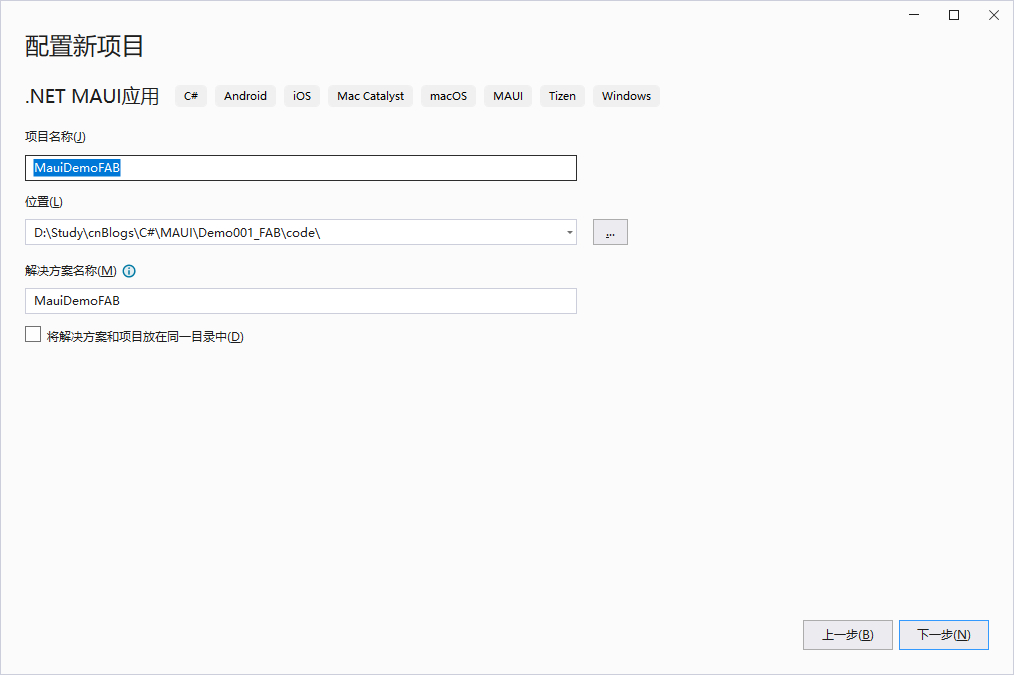
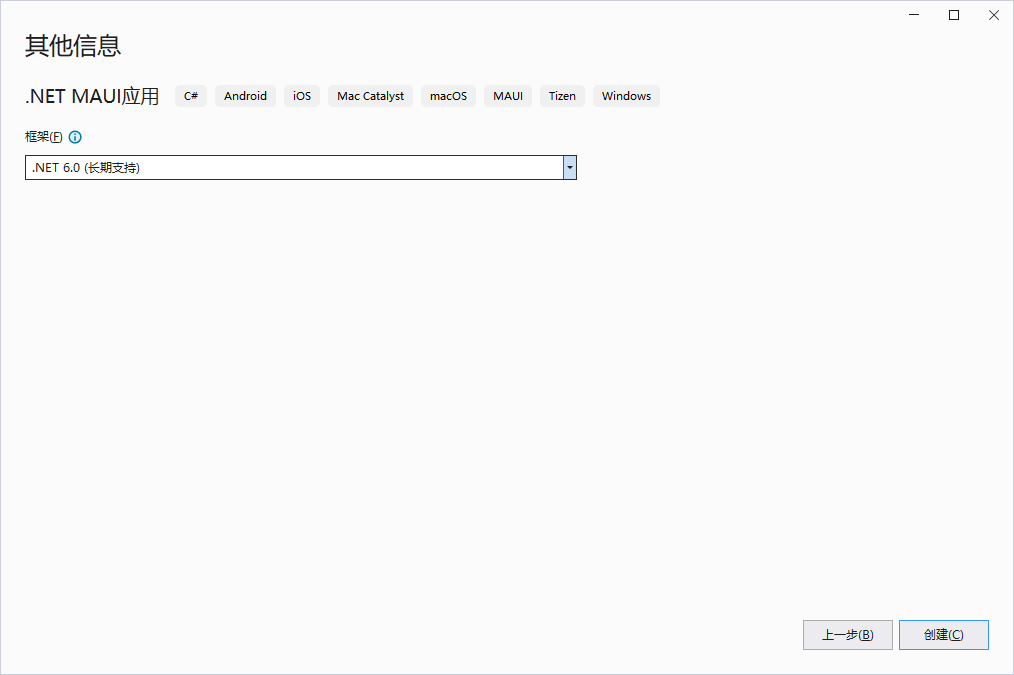
啟動VS,按照流程提示,建立 MAUI 應用專案。



在建立成功後,會自帶一些程式碼,可以編譯執行體驗一下。

(二)清空無關程式碼
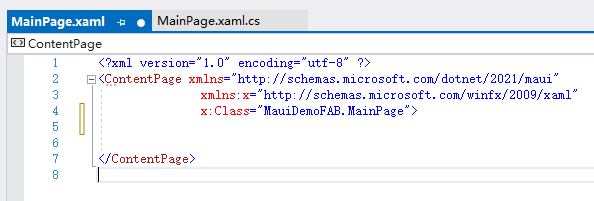
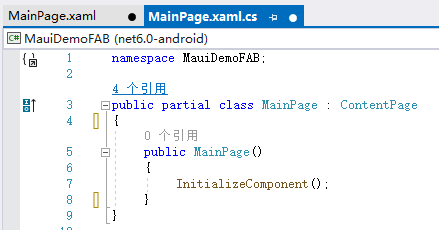
這些自帶的程式碼,幾乎都是我們用不上的,所以我們對程式碼進行一下清理。清理後的程式碼如下。
1,前臺 XAML 程式碼。

2,後臺 CS 程式碼。

(三)佈局方式選擇
首先,懸浮按鈕的位置是在螢幕的右下角,並不隨著螢幕內容的捲動而變化位置。
所以,我們要使用用「絕對座標」的方式,讓懸浮按鈕固定在右下角。
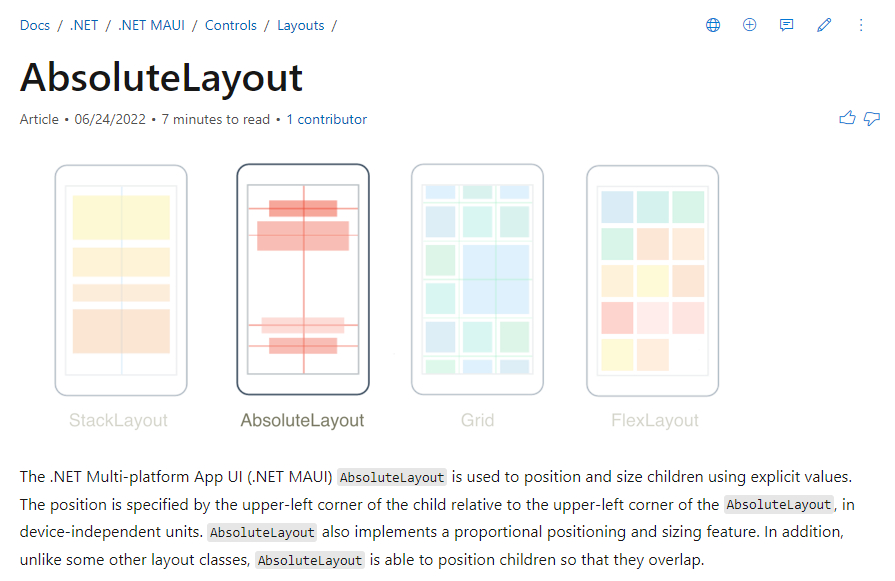
在 MAUI 中,「絕對座標佈局」對應的是:AbsoluteLayout
在「微軟技術檔案」中,對「AbsoluteLayout」的解釋如下:
詳見:https://docs.microsoft.com/en-us/dotnet/maui/user-interface/layouts/absolutelayout
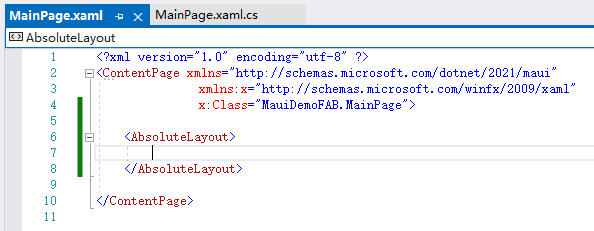
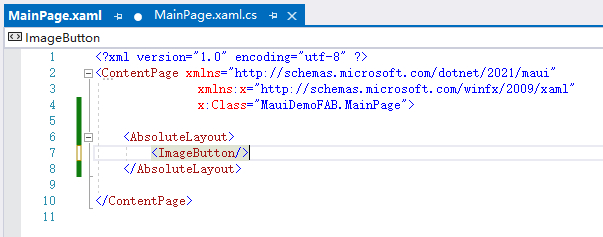
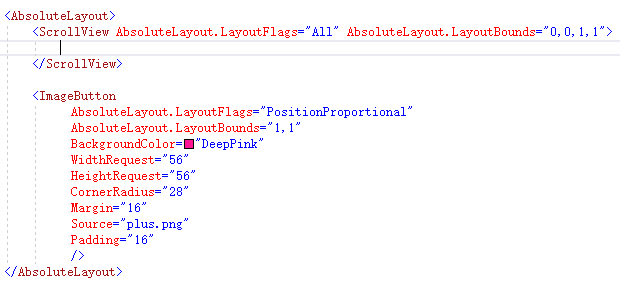
在 XAML 頁面,我們新增佈局:

(四)懸浮按鈕編寫
因為懸浮按鈕一般而言就是圓形純色背景+功能圖示,所以我們這裡使用控制元件「ImageButton」來實現懸浮按鈕。
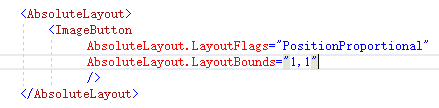
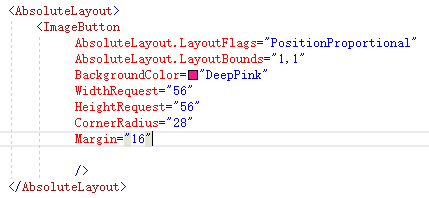
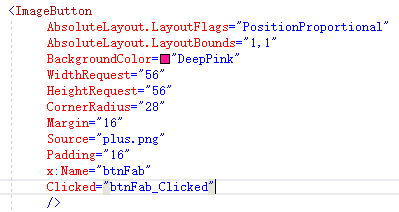
在 XAML 頁面,我們新增「ImageButton」:

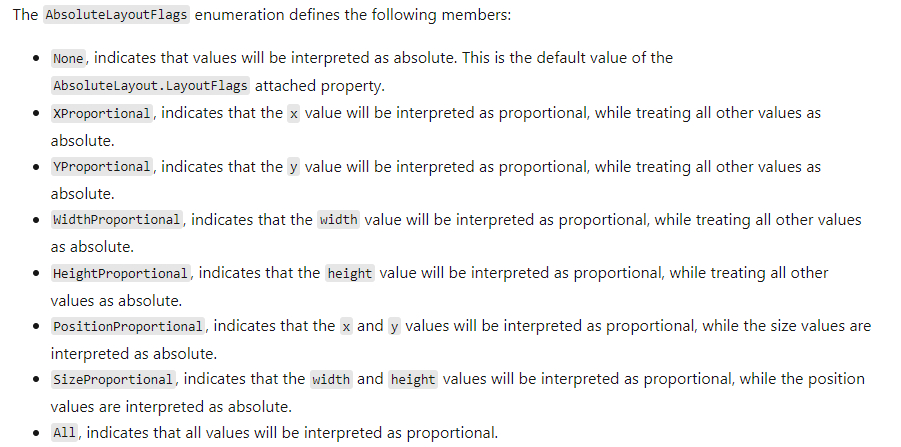
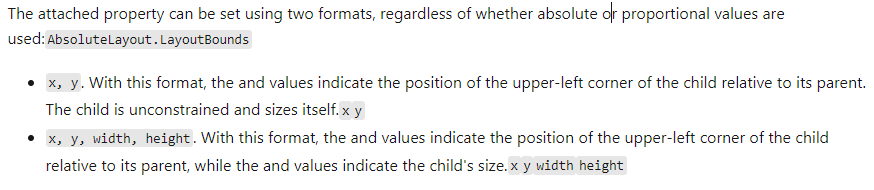
為了使懸浮按鈕一直處於右下角,我們需要用到絕對佈局的附加屬性:「AbsoluteLayout.LayoutFlags」和「AbsoluteLayout.LayoutBounds」。
在「微軟技術檔案」中,對「AbsoluteLayout」的解釋如下:
詳見:https://docs.microsoft.com/en-us/dotnet/maui/user-interface/layouts/absolutelayout


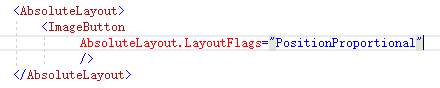
在設定「AbsoluteLayout.LayoutFlags」時,因為懸浮按鈕的尺寸是固定的,位置也是固定的,所以我們使用「PositionProportional」,即:「位置」是按比例設定的,而「尺寸」則是按數值設定的。

既然懸浮按鈕一直是處於右下角,所以我們將「AbsoluteLayout.LayoutBounds」的 x 和 y 都設定為 1:

(注:下文我們會單獨設定尺寸,之所以不在這裡將「AbsoluteLayout.LayoutBounds」設定為「1,1,56,56」,是為了將按鈕圖示縮小到合適的比例,因為這裡為了簡單化只用了一個按鈕來實現懸浮按鈕。)
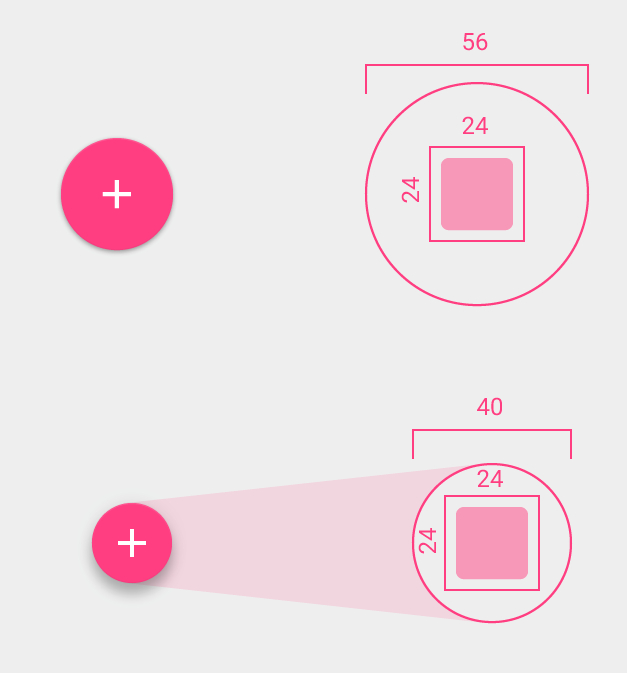
根據 Android 官方 Material 風格建議,懸浮按鈕的尺寸一般情況下是 56x56。
詳見:https://material.io/components/buttons-floating-action-button

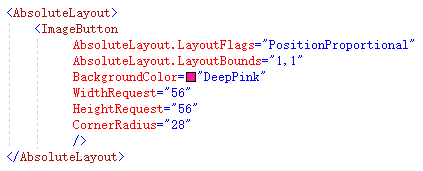
我們將按鈕的尺寸設定為56x56,並設定為圓形:

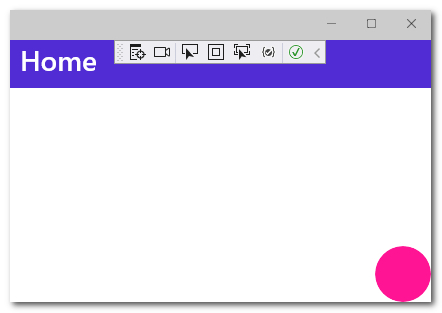
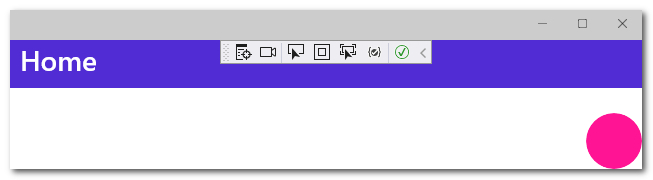
到這裡,我們編譯執行一下,可以看到已經有一個按鈕一直處於視窗的右下角:


這裡我們發現按鈕太靠邊了,所以我們增加點邊距:

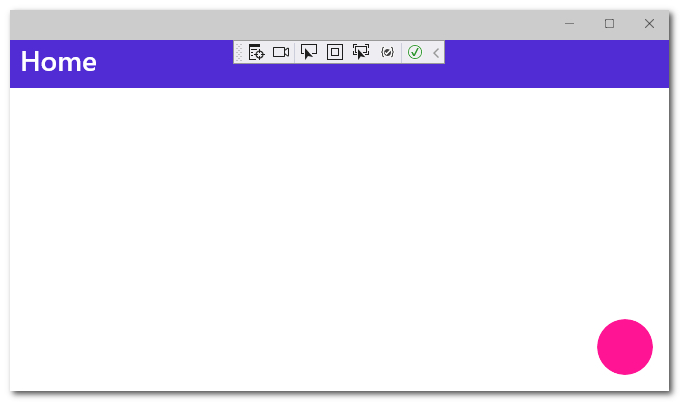
效果如下:

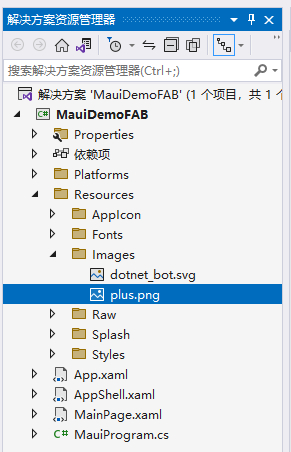
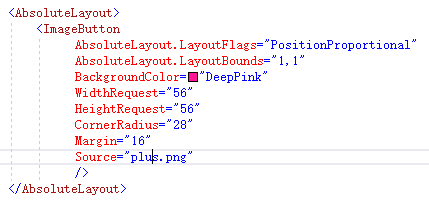
然後,我們新增一個 PNG 圖片,用作按鈕圖示:


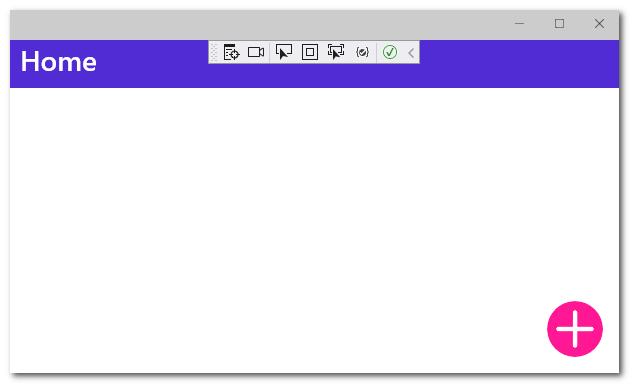
效果如下:

已經有懸浮按鈕那味了,但是這個圖示還是有點大了。
這是因為我新增的 png 圖片畫素是 200x200,並沒有進行尺寸縮小。主要是為了防止在高解析度下變模糊。
所以接下來,我們對這個圖示進行縮小。
以 WPF 上的經驗,新增圖片時,是可以設定圖片尺寸的,但是在 MAUI 中,我愣是沒找到如何去實現,殘念。後續再研究研究。
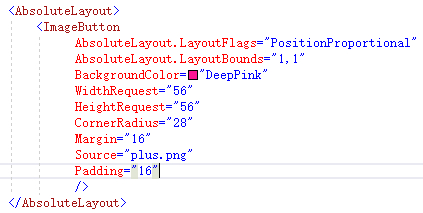
那這裡,我就通過設定 Padding 來變相實現圖示的縮小:

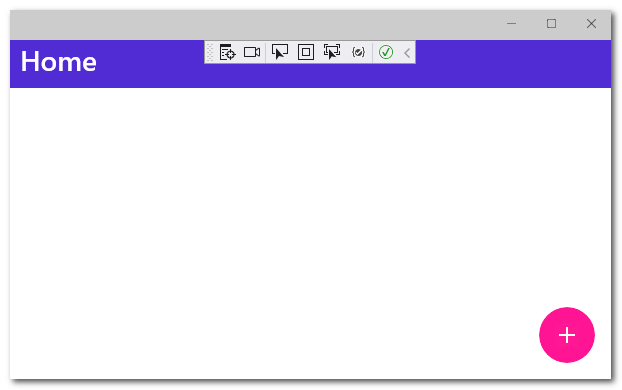
效果如下:

到這裡,懸浮按鈕已經基本實現完成了,不過還有個問題,那就是在 Android 上(iOS 沒測試),使用了 Padding 後的效果與 Windows 上的效果不一樣,在 Android 上整個按鈕縮小成了一個點(此處忘截圖了)。
所以,在 Android 端,只能將 Padding 那行程式碼刪除掉,然後效果就是未縮小前的圖示。
接下來,再為懸浮按鈕增加一個點選事件,彈窗提示一下。
XAML:

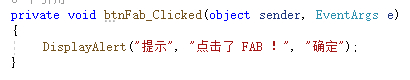
CS 後臺程式碼:

(五)捲動區域實現
有了懸浮按鈕,接下來就要增加捲動介面了。
因為 XAML 一般情況下都是程式碼越在下面,控制元件越在上層顯示,所以我們在 ImageButton 上方新增捲動區域。
捲動區域是要佈滿整個視窗的,所以我們將附件屬性「AbsoluteLayout.LayoutFlags」和「AbsoluteLayout.LayoutBounds」分別設定為 「All」 和 「0,0,1,1」:

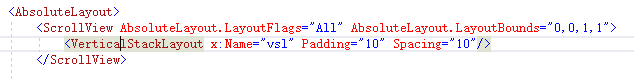
為了演示用,我們增加一個垂直佈局控制元件:

至於裡面的控制元件,我們通過後臺程式碼來動態生成。
首先為表單繫結一個載入事件:

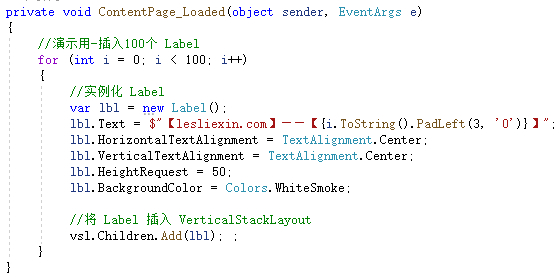
在後臺程式碼中,我們動態新增 100 個 Label 控制元件:

四、效果演示
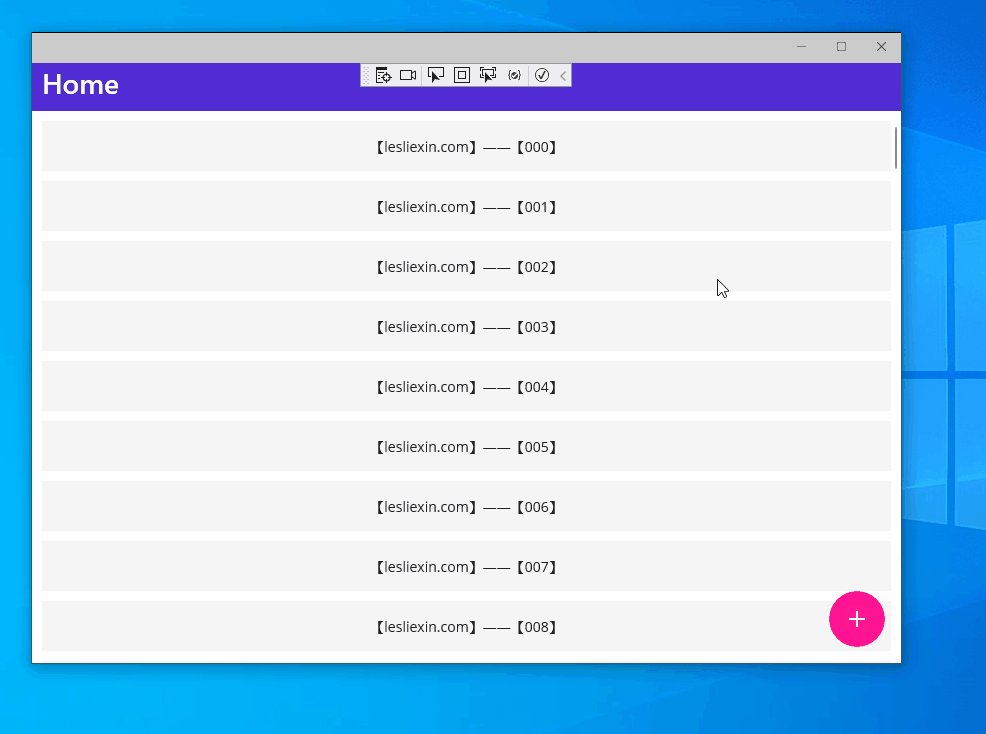
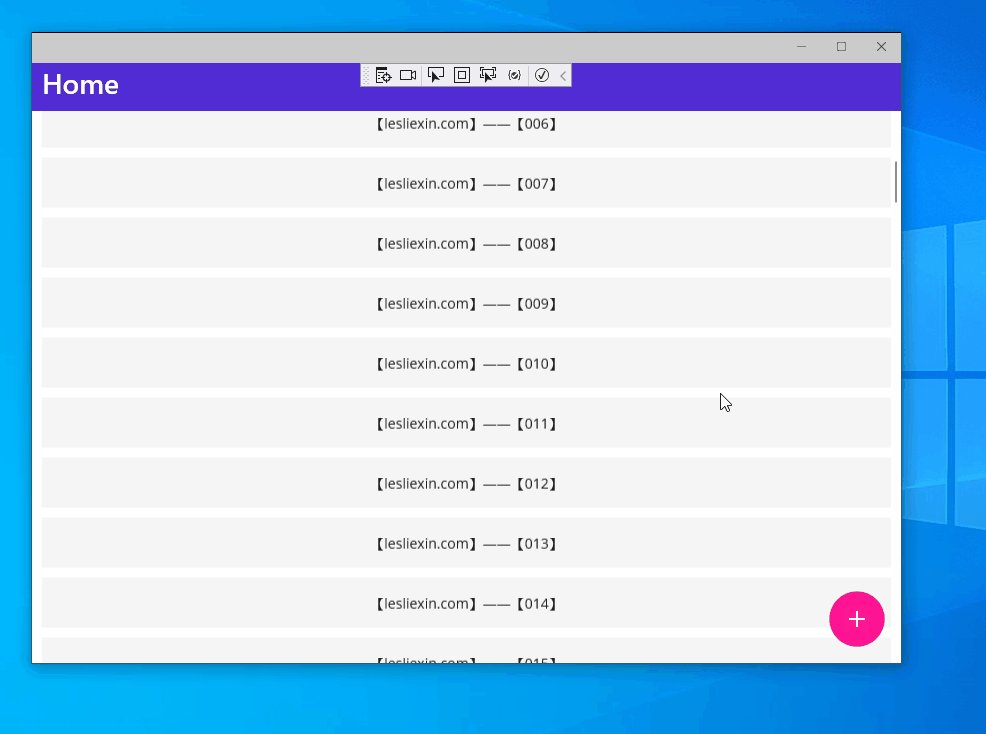
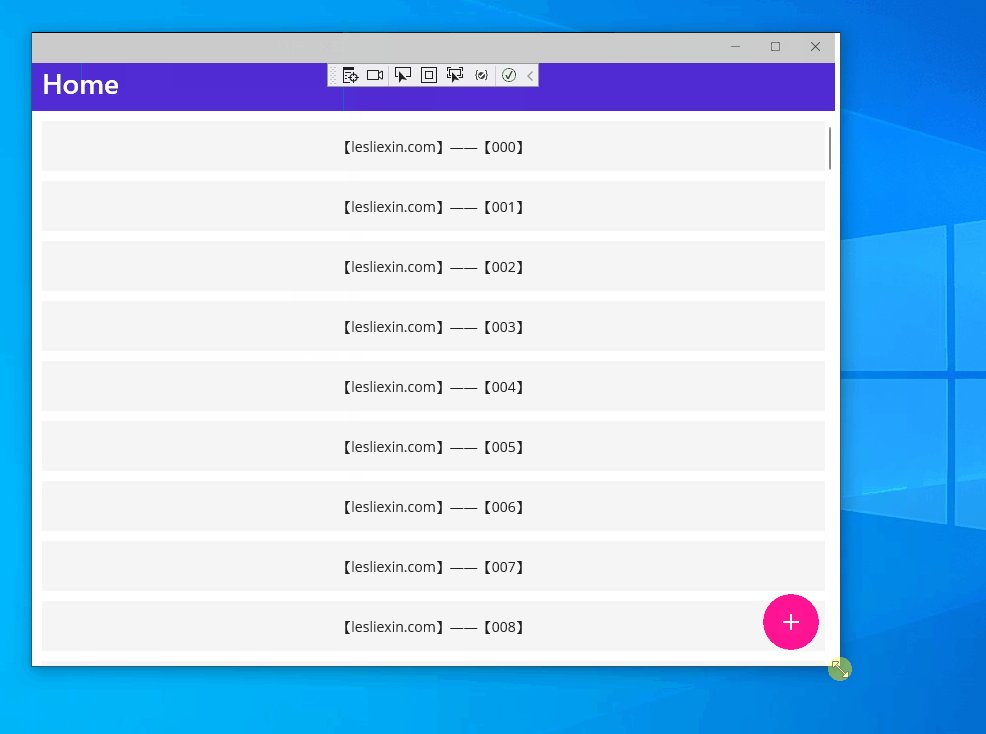
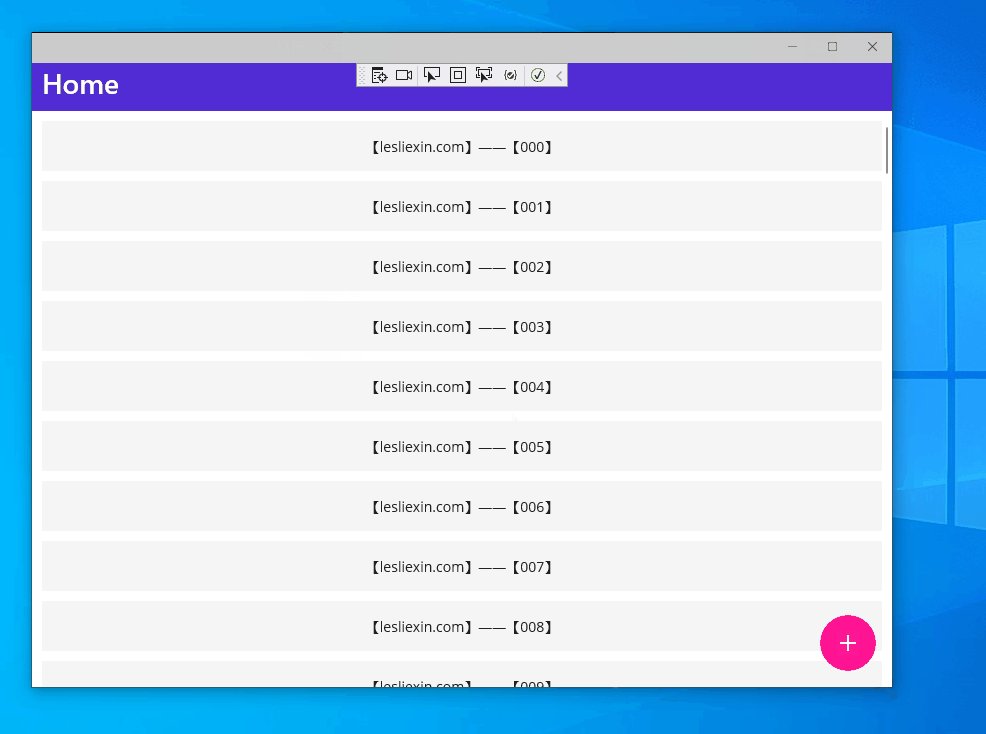
Windows 效果:

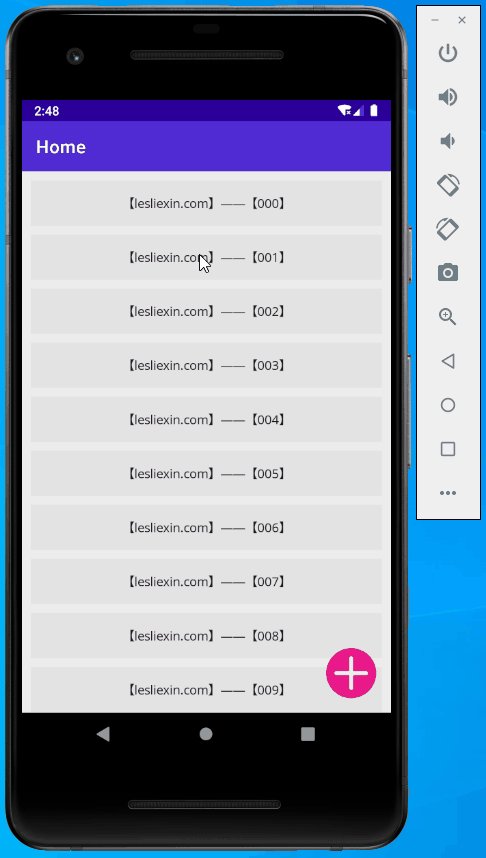
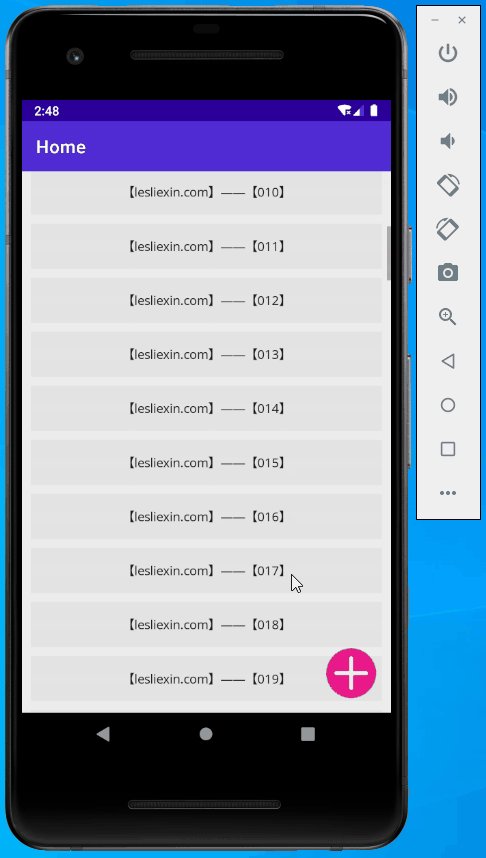
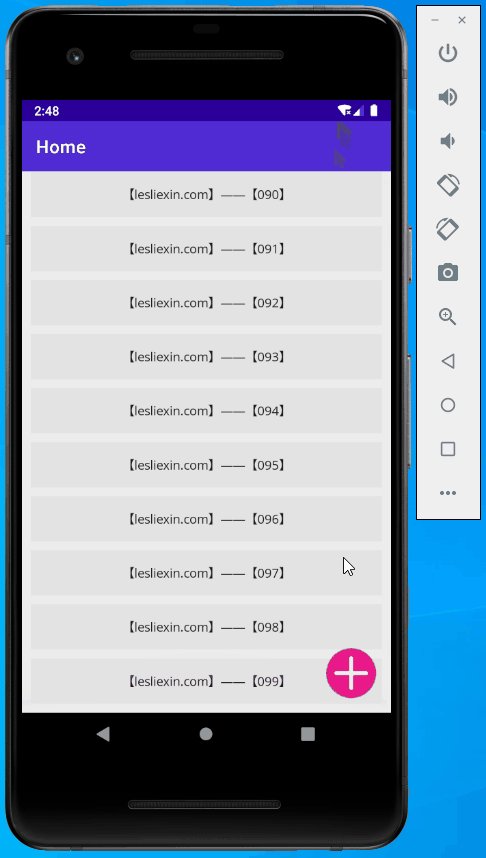
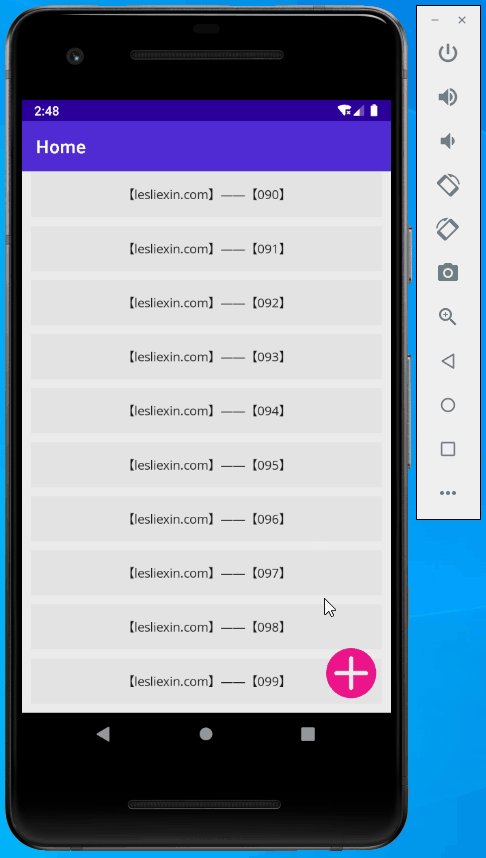
Android 效果:

iOS 和 MacOS,因為沒有蘋果裝置,所以無法測試和演示。
五、總結
本文中實現懸浮按鈕的方式,是很簡單的,也很粗略,實現的效果只能說是差強人意。不過作為入門級的教學,還是可以的。
本人也是新接觸 MAUI,在寫程式碼的時候,確確實實感受到了很多「束縛感」,與 WPF 那種自由、靈活完全不同。
總的來說,個人看來,在寫非Windows端軟體時,MAUI 還是很不錯的,特別是對 C# 人員非常友好,學習門檻很低。
本人水平有限,難免有所疏漏,歡迎各位讀者評論指正。
六、原始碼下載
https://files.cnblogs.com/files/lesliexin/MauiDemoFAB.7z
-【END】-