react同構應用是什麼
在react中,同構應用指的是在使用者端和伺服器端之間完整或者部分共用程式碼的應用,也可以被稱為通用JavaScript應用;同構應用並不是不需要瀏覽器端渲染內容,而是使伺服器端和瀏覽器端渲染達到一種平衡,在伺服器上生成渲染內容,讓使用者儘早看到有資訊的頁面。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react同構應用是什麼
同構應用也被稱為通用`JavaScript`應用,指的是在使用者端和伺服器端之間完整(或部分)地共用程式碼的應用。通過在伺服器端執行應用的JavaScript程式碼,頁面可在傳送到瀏覽器之前預先填充內容,所以使用者甚至可以在瀏覽器JavaScript執行之前就看到內容。當原生的JavaScript執行時,它會接手後續的互動及導航操作,通過快速初始化載入和伺服器端頁面渲染,讓使用者在單頁應用程式中得到流暢的互動體驗。
什麼是同構
隨著Node.js的異軍突起,前後端開發有了歸一化程式語言的基礎土壤,頁面模版、第三方依賴機制等都有實現前後端統一的契機。React率先引領了這種潮流,同構的概念也因此得以更廣泛的傳播。
需要讀者明白的是,同構應用並不是不需要瀏覽器端渲染內容,而是使伺服器端和瀏覽器端渲染達到一種平衡。那麼,怎麼理解這種平衡呢?
在伺服器上生成渲染內容,讓使用者儘早看到有資訊的頁面。一個完整的應用除包括純粹的靜態內容以外,還包括各種事件響應、使用者互動等。這就意味著在瀏覽器端一定還要執行JavaScript指令碼,以完成繫結事件、處理非同步互動等工作。
從效能及使用者體驗上來看,伺服器端渲染應該表達出頁面最主要、最核心、最基本的資訊;而瀏覽器端則需要針對互動完成進一步的頁面渲染、事件繫結等增強功能。所謂同構,就是指前後端共用一套程式碼或邏輯,而在這套程式碼或邏輯中,理想的狀況是在瀏覽器端進一步渲染的過程中,判斷已有的DOM結構和即將渲染出的結構是否相同,若相同,則不重新渲染DOM結構,只需要進行事件繫結即可。
從這個維度上講,同構和伺服器端渲染又有所區別,同構更像是伺服器端渲染和瀏覽器端渲染的交集,它彌補了伺服器端和瀏覽器端的差異,從而使得同一套程式碼或邏輯得以統一執行。同構的核心是「同一套程式碼」,這是脫離於兩端角度的另一個維度。
同構的優勢和劣勢
同構的優勢如下:
更好的效能。這裡的效能主要指渲染更加迅速、首屏展現的時間更快、檔案更少,以及檔案體積更小。
SEO優化支援。伺服器端接收到請求後,會返回一個相對完整、包含了初始內容的HTML檔案,所以更有利於搜尋引擎爬蟲獲取資訊,提高搜尋結果展現排名。同時,更快的頁面載入時間也有利於搜尋結果展現排名的提升。
實現更加靈活。伺服器端渲染只是直出頁面的初始內容,瀏覽器端仍然需要做後續工作,以完成頁面的最終展現。這樣伺服器端渲染和瀏覽器端渲染仍可以平衡,在很大程度上也能實現程式碼複用。
可維護性更強。因為藉助React等類庫,我們完全能夠實現大範圍的程式碼複用,避免了伺服器端和瀏覽器端同時維護兩套程式碼或邏輯。因此,整體程式碼量更少,維護成本更低。
對於低端機型更加友好。因為內容的初步渲染是在伺服器端完成的,所以對於低端機型更加友好,不至於頁面載入時出現白螢幕的狀況。
對於惡劣的網路環境更加友好。傳統的前後端分離方式,在所有的JavaScript指令碼下載並執行完畢後,才會呈現頁面內容,中間經歷了較多的網路請求,在惡劣的網路環境下,無疑增加了頁面呈現基本內容的難度。在這方面,同構應用顯然更有優勢。
更好的使用者體驗。為了更加合理地平衡伺服器端和瀏覽器端渲染內容,我們可以將頁面重要的核心部分設計在伺服器端完成,而次重要的互動部分可以在更重要的內容渲染完畢後,由瀏覽器端渲染或實現,這將有力地提升使用者體驗。
同構的劣勢如下:
伺服器端處理的邏輯增多,增加了複雜性。
伺服器端無法完全複用瀏覽器端程式碼。
增加了伺服器端的TTFB(Time To First Byte)時間。TTFB時間指的是從瀏覽器發起最初的網路請求,到從伺服器接收到第一個位元組的這段時間。它包含了TCP連線時間、傳送HTTP請求的時間和獲得響應訊息的第一個位元組的時間。因為對資料的獲取和對頁面初始內容的渲染,勢必會降低伺服器端返回的速度。
擴充套件知識:
前後端架構設計和伺服器端渲染概念
伺服器端渲染或直出的概念越來越流行。在瞭解如何基於React實現伺服器端渲染之前,我們有必要在架構層面對伺服器端渲染的「前世今生」進行整體瞭解:為什麼會出現這樣一個概念;這個概念落地之後能解決什麼問題;伺服器端渲染和其他方式對比有何利弊等。
前後端配合技術的演進
早期的Web開發,架構設計簡單、直接,具體來講,就是頁面由JSP、PHP等工程師在伺服器端生成,瀏覽器只負責展現。那時候,前端工程師只需要給靜態頁面新增一些動態互動效果,很少會涉及資料邏輯等;而後端工程師負責頁面內容,即當使用者請求頁面時,後端進行處理並返回完整的靜態頁面。這些過程一般會依靠模板引擎來完成。因此,在那個時候,甚至沒有獨立的前端工程師職位。即使有的話,這種做法的缺點也很明顯,比如前後端分工職責不清。
如果由前端人員來開發模板,那麼前端將會極度依賴後端環境,難以實現開發效率的最大化,同時關於資料格式的溝通成本也相對較高。另外,這樣的架構模式對於前端技術的發揮和利用瀏覽器能力的空間是非常有限的。
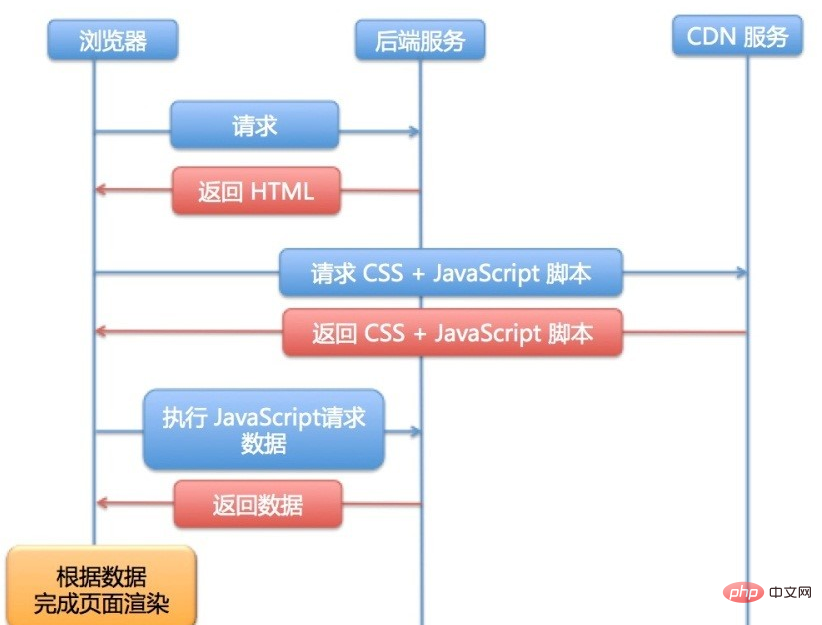
隨著前端技術的飛速發展,尤其是AJAX和Node.js等技術的出現,一種前後端分離的架構模式應運而生。在這種模式下,前後端分工變得非常清晰,兩端的關鍵共同作業點是AJAX介面。下面我們以使用者存取頁面為例來一步步瞭解這種模式,如下圖所示。

【相關推薦:、】
以上就是react同構應用是什麼的詳細內容,更多請關注TW511.COM其它相關文章!