react有元件庫嗎
react有元件庫;元件庫是通過多維度組合來構建,將元件整理在一起的設計方案;元件設計是通過對功能及視覺表達中元素的拆解、歸納、重組,並基於可被複用的目的,形成規範化的元件,react常用的元件庫有Bulma、AntDesign、Bootstrap等等。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react有元件庫
元件設計是通過對功能及視覺表達中元素的拆解、歸納、重組,並基於可被複用的目的,形成規範化的元件,通過多維度組合來構建整個設計方案,將這些元件整理在一起,便形成元件庫。
常用react元件庫:
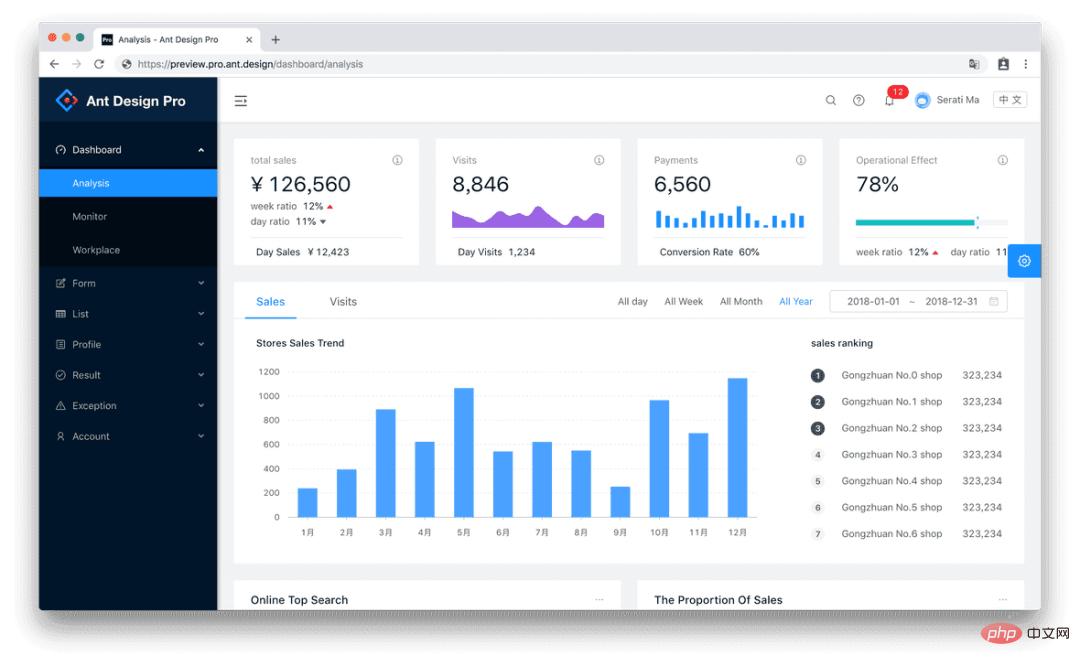
Ant Design

專案連結:Ant Design
包大小(來自 BundlePhobia):縮小後 1.2mB,縮小 +gzip 壓縮後 349.2kB,通過搖樹減少體積。
優點:
AntDesign 隨附了大量支援檔案,有一個社群,包括一個帶有預製模板的單獨專案(AntDesignPro);
可用來快速設計後臺 / 內部應用的 UI 庫。
缺點:
缺乏可存取性;
體積很大,預計會對效能產生較大影響;
汙染你的 CSS(期望新增!important 以防止它樣式化你的非 Ant 元件)。
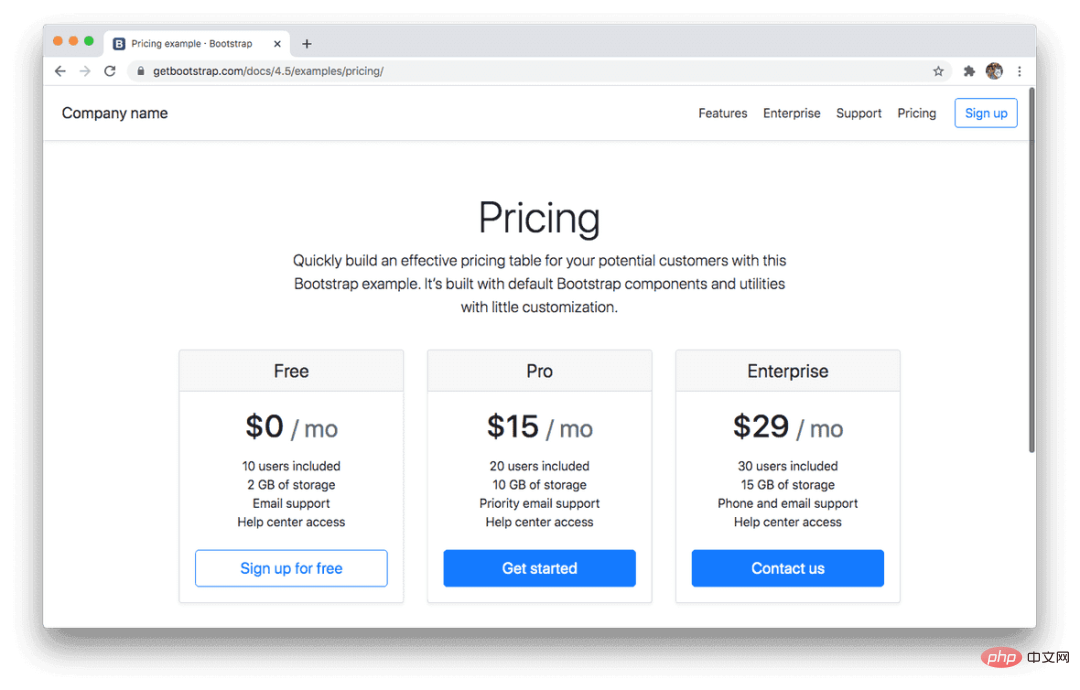
Bootstrap

其實我主要把 Bootstrap 看作是一個 UI 庫。它不會幫你贏得任何設計獎項,但可以用來完成一些邊緣專案和最小可行產品。
不過這取決於你要使用它的目的。如果你不熟悉 React,那麼它是一個很好的入門庫。對於經驗更豐富的開發人員來說,他們可能會去研究 styled-components / Emotion。
有兩個流行的庫帶有 Bootstrap 的 React 繫結,我個人僅使用 Reactstrap。
專案連結:React Bootstrap
包大小(來自 BundlePhobia):縮小後 111kB,縮小 +gzip 壓縮後 34.4kB,通過搖樹減少體積
專案連結:Reactstrap
包大小(來自 BundlePhobia):縮小後為 152.1kB,縮小 +gzip 壓縮後 39.4kB,通過搖樹減少體積
優點:
帶有 React 繫結的 Bootstrap 庫,大家都喜歡;
通過 CSS-in-JS 輕鬆自定義;
它已經流行了足夠長的時間了,因此不必擔心錯誤 / 問題;
快速上手;
沒有 jQuery 依賴,因為它已在 React 中完全重新實現。
缺點:
這是 Bootstrap:如果你不做自定義,則你的網站將與其他網站沒什麼區別。
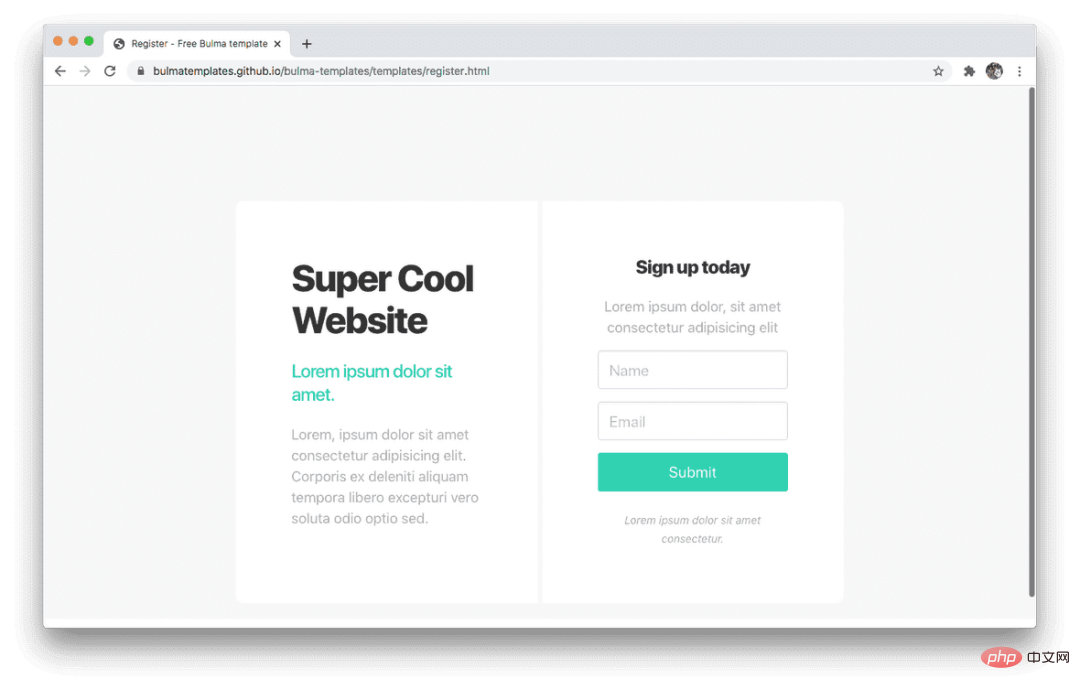
Bulma

Bulma 與本文介紹的其他庫不太一樣,因為 Bulma 是純 CSS 框架,不需要 JS。你可以選擇直接使用 Bulma 中的類,也可以使用包裝庫,例如 react-bulma-components。
專案連結:Bulma
專案連結:react-bulma-components
包大小(來自 BundlePhobia):縮小後 179kB,縮小 +gzip 壓縮 20.1kB
優點:
不會讓你的網站長一副 Bootstrap 的樣子;
適合快速啟動和執行;
現代化特性(底層是 Flexbox/ 網格)。
缺點:
可存取性:雖然有一些,但沒有像其他庫那樣嚴格遵守 WCAG 準則。
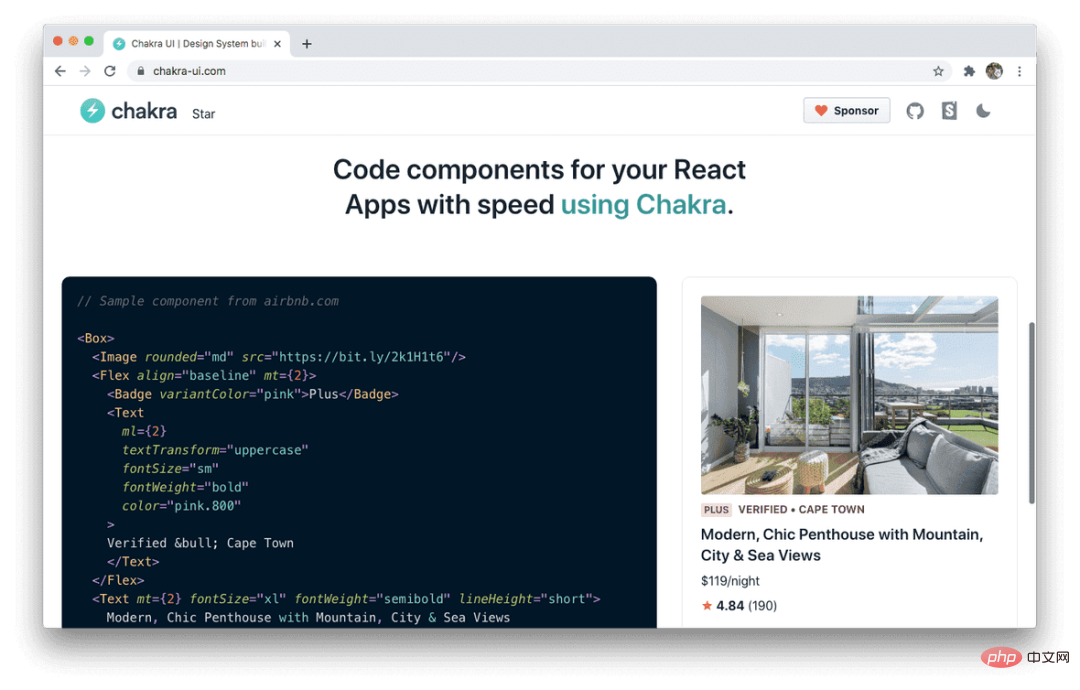
Chakra UI

專案連結:ChakraUI
包大小(來自 BundlePhobia):縮小後為 326.2kB,縮小 +gzip 壓縮後為 101.2kB,通過搖樹減少體積
優點:
可存取性:遵循 WAI-ARIA 準則,元件使用 aria 標籤;
Discord 伺服器提供支援;
易於客製化(帶有主題支援);
高度模組化,因此搖樹實際上會刪除你不使用的程式碼。
缺點:
相當新。
注意:
它非常接近 v1 版本,因此請注意 v0.8.0 之後的重大更改。
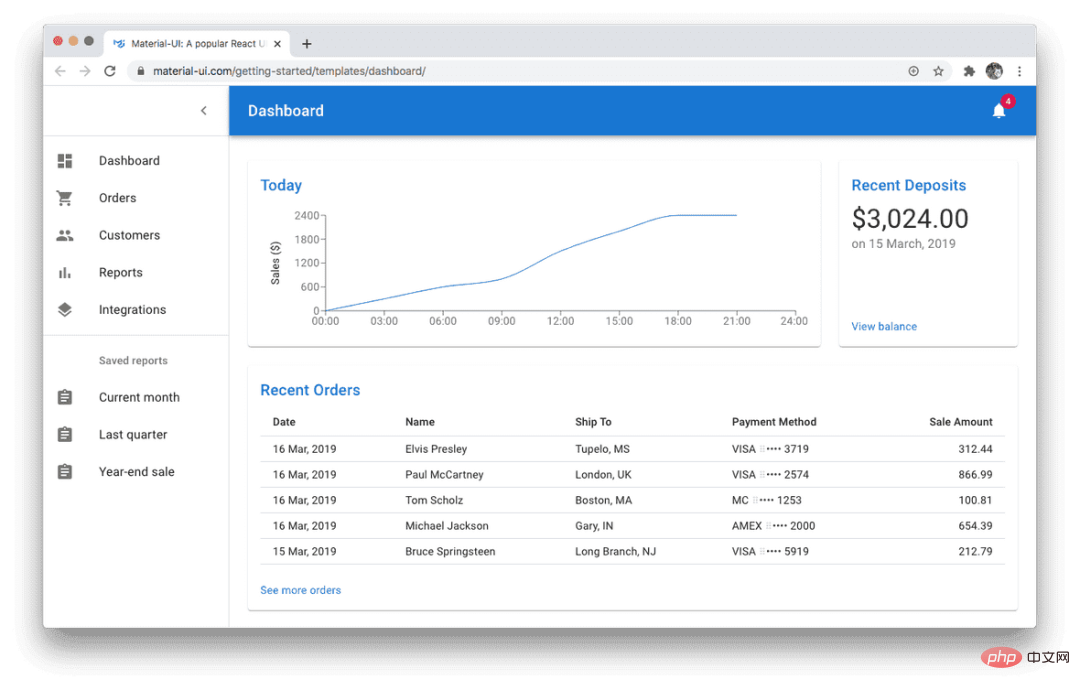
Material UI

MaterialUI 是我又愛又恨的庫之一。過去,它幫助我扛過了一些非常緊張的專案死線,但到最後我總是儘快把它從所有角落趕走。
過去,你只能通過編寫 JSS 來自定義 MaterialUI 的樣式,但值得慶幸的是,現在可以使用 styled-components 和 Emotion 覆蓋樣式。
專案連結:Material UI
包大小(來自 BundlePhobia):縮小後 325.7kB,縮小 +gizp 壓縮 92kB,通過搖樹減少體積
優點:
完善的檔案
圖示庫很大
簡單易用(一開始的情況)
缺點:
客製化起來既困難又痛苦,但卻很有必要(以改善視覺效果);
效能:會渲染過多的 DOM 節點;
你的應用看起來會像谷歌的產品(對於某些人來說,這可能代表一種專業風格)。
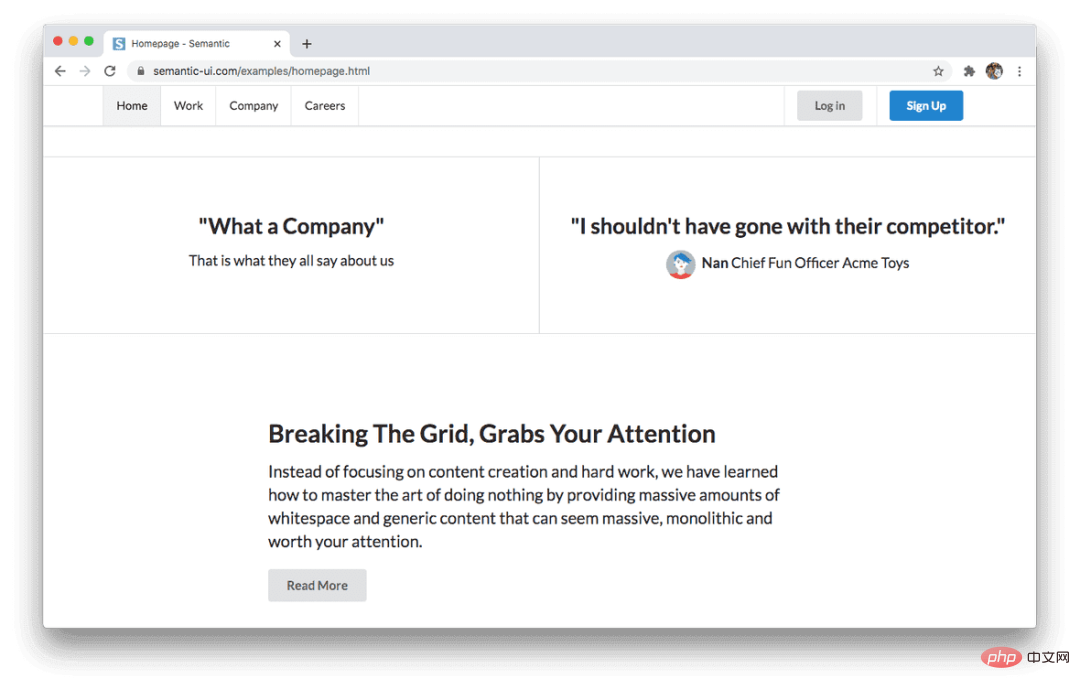
Semantic UI

專案連結:Semantic UI
Semantic-UI-React
包大小(來自 BundlePhobia):縮小後為 300.8kB,縮小 +gzip 壓縮後為 80.9kB,通過搖樹減少體積。
優點:
可組合(使用 as prop 傳遞元件)
易於客製化
好用的檔案
使用者很知名(Netflix 內部使用,Amazon 釋出的產品也在用)
TypeScript 支援
缺點:
開源專案的潛在不確定性。
檢視 issue:
https://github.com/Semantic-Org/Semantic-UI/issues/6109
https://github.com/Semantic-Org/Semantic-UI/issues/6413
社群執行的 fork:
https://github.com/fomantic/Fomantic-UI
榮譽獎
Reach UI
ReachUI 是一個底層元件庫,允許開發人員在其設計系統中構建可存取的 React 元件。
沒有可用的包大小,因為每個元件都單獨匯出為自己的 npm 包。
Reakit
Reakit 是另一個底層元件庫。從技術上講它是一個 UI 庫,但不附帶 CSS。因此你仍然需要找到一種樣式解決方案。
包大小(來自 BundlePhobia):縮小後為 119.9kB,縮小 +gzip 壓縮後為 32.1kB,通過搖樹減少體積。
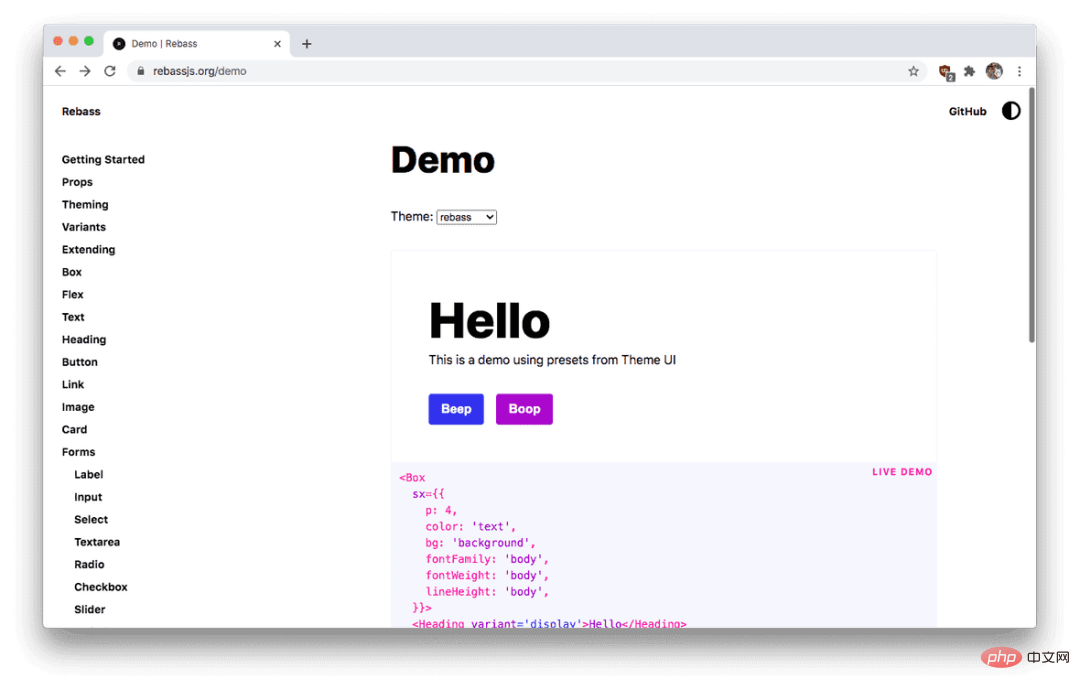
Rebass

我關注 Rebass 已經有一段時間了。它是一個功能強大的元件庫,沒有自帶主題,但可以輕鬆改變主題。關於它的實踐範例,請參見其演示。
專案連結:Rebass
包大小(來自 BundlePhobia):縮小後 43kB,縮小 +gizp 壓縮 14.4kB,通過搖樹減少體積。
【相關推薦:、】
以上就是react有元件庫嗎的詳細內容,更多請關注TW511.COM其它相關文章!