整理分享JavaScript開發中常見的5種資料處理問題

隨著前端技術的不斷髮展,前端工作需要展示的介面越來越複雜,因此資料處理的場景越來越多,例如:後臺管理系統中常常需要展示一個樹狀結構,後臺返回的前端的資料是平級結構,這時候需要我們把資料轉成樹結構; echart柱狀圖展示時,需要對返回資料進行去重合並處理;在進行篩選的時候,我們需要對資料進行一個排序處理;最常見的還有我們在做留言評論時候Dom的增刪改查等等,那麼今天這篇文章帶你一起走進這些業務場景,直面這些疑難雜症,讓我們面對JavaScript的資料操作不再恐懼,讓開發工作變得簡單高效起來。
一、資料的增刪改查
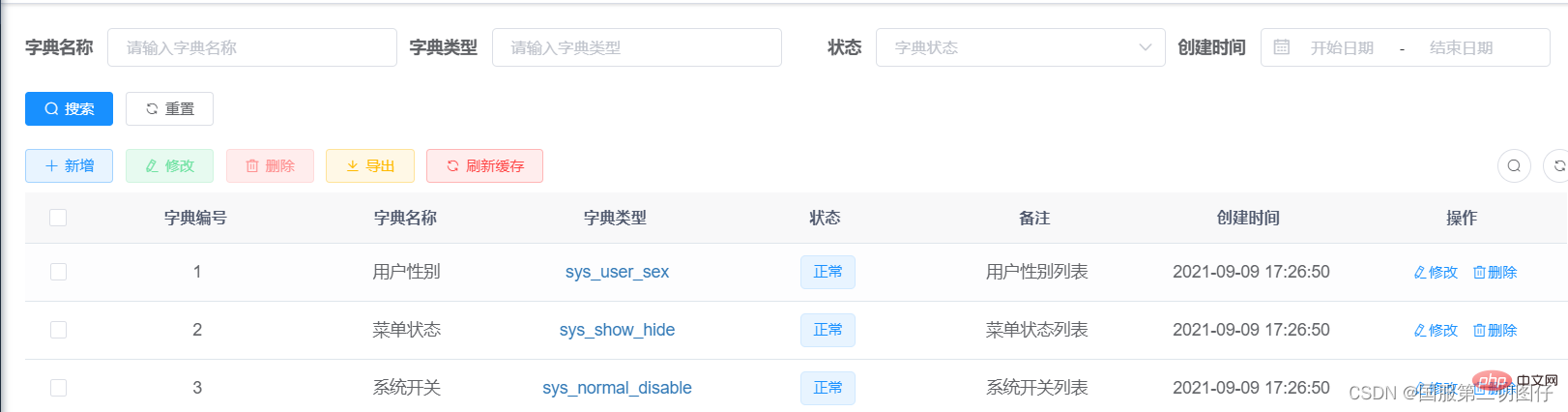
場景:這是一個後臺管理系統——字典管理模組,包含了資料字典的增刪改查4個操作。那麼應對這4個操作,我們的解決方案是什麼呢,請您接著往下看

1、陣列的新增
arr.push 從陣列後面推入一個元素或多個元素
var arr = [1,2,3]; // 返回:修改後陣列的長度 arr.push(4,5,6); console.log(arr) //輸出結果 arr=[1,2,3,4,5,6]
arr.unshift 從陣列前面新增一個或多個元素
var arr = [1,2,3]; // 返回:修改後陣列的長度 arr.unshift(4,5,6); console.log(arr) //輸出結果 arr=[4,5,6,1,2,3]
2、陣列的刪除
arr.shift 用於將陣列的第一個元素移除
// 陣列的shift方法用於將陣列的第一個元素移除 var arr = [1,2,3]; // 返回 被刪除的元素; arr.shift(); //輸出結果 arr=[2,3]
arr.pop 刪除陣列最後一個元素;
// 陣列的pop方法用於將陣列的最後一個元素移除 var arr = [1,2,3]; // 返回 被刪除的元素; arr.pop(); //輸出結果 arr = [1,2];
3、陣列的修改
arr.splice:可進行陣列任何位置的增刪改
具有刪除、插入,替換三個作用,該方法返回的是一個陣列(包含從原陣列中刪除的項(若沒有刪除項則返回一個空陣列))
語法
splice(index,howmany,item1,…itemx);
- index——必須,整數,規定新增或者刪除的位置,使用負數,從陣列尾部規定位置。
- howmany——必須,要刪除的數量,如果為0,則不刪除專案。
- item1,…itemx——可選,向陣列新增的新專案。
1. 刪除 可刪除任意數量的項,只需指定2個引數:要刪除的第一項的位置和要刪除的項數。 let arr=[1,2,3]; let arr1=arr.splice(1,2);//會刪除陣列的第2和3個元素(即2,3) alert(arr);//[1] alert(arr1);//[2,3] 2. 插入 可以向指定位置插入任意數量的項只需提供3個引數:起始位置、0(要刪除的項數)、要插入的項。 let arr=[1,2,3]; let arr1=arr.splice(1,0,4,5);//會從陣列的1位置開始插入4,5 alert(arr);//[1,4,5,2,3] alert(arr1);//[] 3. 替換 可以向指定位置插入任意數量的項,且同時刪除任意數量的項,只需指定3個引數:起始位置、要刪除的項數和要插入的任意數量的項(插入的數量不必與刪除的數量相等) let arr = [1,2,3]; let arr1=arr.splice(1,1,"red","green");//會刪除2,然後從2位置插入字串"red"和"green" alert(arr);//[1,"red","green",3] alert(arr1);//[2]
4、陣列的查詢
arr.indexOf:根據元素查詢索引,如果這個元素在陣列中,返回索引,否則返回-1,找元素在不在陣列內部
var arr = [10,20,30] console.log(arr.indexOf(30)); // 2 console.log(arr.indexOf(40)); // -1
arr.findIndex :用於查詢滿足條件的第一個元素的索引,如果沒有,則返回-1
var arr = [10, 20, 30];
var res1 = arr.findIndex(function (item) {
return item >= 20;
});
// 返回 滿足條件的第一個元素的的索引
console.log(res1);5、陣列與字串互轉
join 用於將陣列中的多元素以指定分隔符連線成一個字串
var arr = ['使用者1','使用者2','使用者3'];
var str = arr.join('|');
console.log(str); //
使用者1|使用者2|使用者3split 字串的方法:轉數位,後面為分隔的字元
// 這個方法用於將一個字串以指定的符號分割成陣列
var str = '使用者1|使用者2|使用者3';
var arr = str.split('|');
console.log(arr);
['使用者1','使用者2','使用者3']二、資料的排序
不得不說,隨著科技的進步硬體的發展,瀏覽器的計算效能也隨之提升,接下來我們會遇到第二種情況——資料的排序操作,也就是需要我們在前端實現各種排序,那麼我們的解決方案又有哪些呢,接著往下看~

1、js的自帶函數arr.sort()
var arr = [23,34,3,4,23,44,333,444];
arr.sort(function(a,b){
return a-b;
})
console.log(arr);這裡也一併介紹一下常用的幾種排序演演算法:
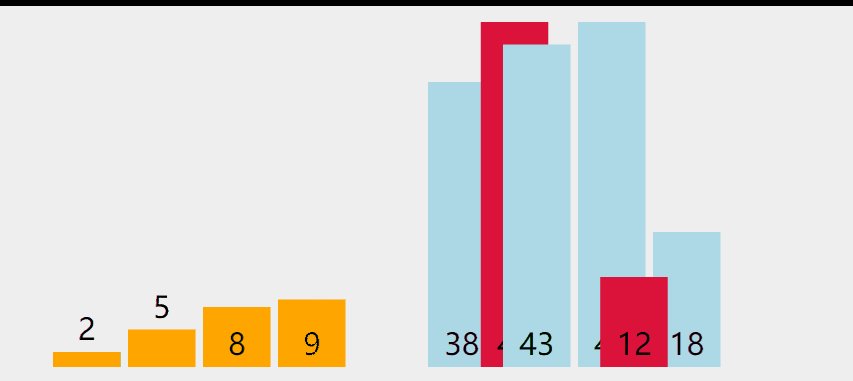
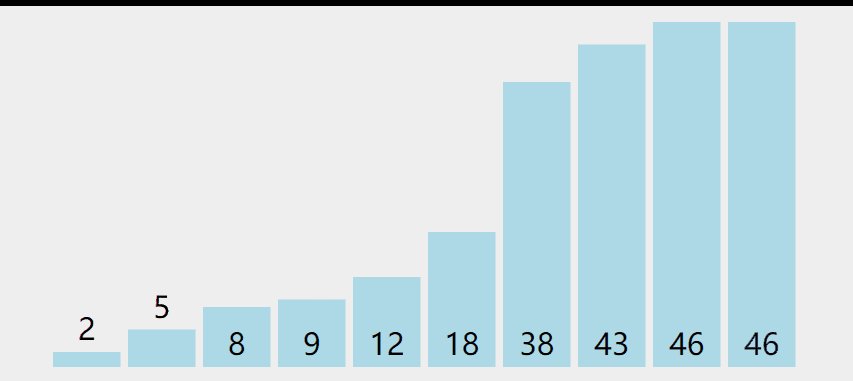
2、插入排序
var arr = [23,34,3,4,23,44,333,444];
var arrShow = (function insertionSort(array){
if(Object.prototype.toString.call(array).slice(8,-1) ==='Array'){
for (var i = 1; i < array.length; i++) {
var key = array[i];
var j = i - 1;
while (j >= 0 && array[j] > key) {
array[j + 1] = array[j];
j--;
}
array[j + 1] = key;
}
return array;
}else{
return 'array is not an Array!';
}
})(arr);
console.log(arrShow);//[3, 4, 23, 23, 34, 44, 333, 444]3、二分插入排序
function binaryInsertionSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
for (var i = 1; i < array.length; i++) {
var key = array[i], left = 0, right = i - 1;
while (left <= right) {
var middle = parseInt((left + right) / 2);
if (key < array[middle]) {
right = middle - 1;
} else {
left = middle + 1;
}
}
for (var j = i - 1; j >= left; j--) {
array[j + 1] = array[j];
}
array[left] = key;
}
return array;
} else {
return 'array is not an Array!';
}
}4、選擇排序
function selectionSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
var len = array.length, temp;
for (var i = 0; i < len - 1; i++) {
var min = array[i];
for (var j = i + 1; j < len; j++) {
if (array[j] < min) {
temp = min;
min = array[j];
array[j] = temp;
}
}
array[i] = min;
}
return array;
} else {
return 'array is not an Array!';
}
}5、氣泡排序
function bubbleSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
var len = array.length, temp;
for (var i = 0; i < len - 1; i++) {
for (var j = len - 1; j >= i; j--) {
if (array[j] < array[j - 1]) {
temp = array[j];
array[j] = array[j - 1];
array[j - 1] = temp;
}
}
}
return array;
} else {
return 'array is not an Array!';
}
}6、快速排序
//方法一
function quickSort(array, left, right) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array' && typeof left === 'number' && typeof right === 'number') {
if (left < right) {
var x = array[right], i = left - 1, temp;
for (var j = left; j <= right; j++) {
if (array[j] <= x) {
i++;
temp = array[i];
array[i] = array[j];
array[j] = temp;
}
}
quickSort(array, left, i - 1);
quickSort(array, i + 1, right);
};
} else {
return 'array is not an Array or left or right is not a number!';
}
}
var aaa = [3, 5, 2, 9, 1];
quickSort(aaa, 0, aaa.length - 1);
console.log(aaa);
//方法二
var quickSort = function(arr) {
if (arr.length <= 1) { return arr; }
var pivotIndex = Math.floor(arr.length / 2);
var pivot = arr.splice(pivotIndex, 1)[0];
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++){
if (arr[i] < pivot) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
return quickSort(left).concat([pivot], quickSort(right));
};7、堆排序
/*方法說明:堆排序
@param array 待排序陣列*/
function heapSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
//建堆
var heapSize = array.length, temp;
for (var i = Math.floor(heapSize / 2); i >= 0; i--) {
heapify(array, i, heapSize);
}
//堆排序
for (var j = heapSize - 1; j >= 1; j--) {
temp = array[0];
array[0] = array[j];
array[j] = temp;
heapify(array, 0, --heapSize);
}
} else {
return 'array is not an Array!';
}
}
/*方法說明:維護堆的性質
@param arr 陣列
@param x 陣列下標
@param len 堆大小*/
function heapify(arr, x, len) {
if (Object.prototype.toString.call(arr).slice(8, -1) === 'Array' && typeof x === 'number') {
var l = 2 * x, r = 2 * x + 1, largest = x, temp;
if (l < len && arr[l] > arr[largest]) {
largest = l;
}
if (r < len && arr[r] > arr[largest]) {
largest = r;
}
if (largest != x) {
temp = arr[x];
arr[x] = arr[largest];
arr[largest] = temp;
heapify(arr, largest, len);
}
} else {
return 'arr is not an Array or x is not a number!';
}
}三、資料的去重
好的,當我們解決完排序的問題,緊接著我們又面臨著資料去重的問題,不要怕,解決方案依然有很多,請您慢慢往下接著看:
在工作上,對json資料處理時,例如遇到對某些產品的尺碼進行排序,不同的產品都有相同的尺碼那是正常不過的事情,如果我們要把這些轉成表格的形式來展現,那麼這些尺碼就不要不能重複才行.在這裡呢,我就寫幾個陣列去重的方法,給大家參考參考 :
1、簡單的去重方法
// 最簡單陣列去重法
/*
* 新建一新陣列,遍歷傳入陣列,值不在新陣列就push進該新陣列中
* IE8以下不支援陣列的indexOf方法
* */
function uniq(array){
var temp = []; //一個新的臨時陣列
for(var i = 0; i < array.length; i++){
if(temp.indexOf(array[i]) == -1){
temp.push(array[i]);
}
}
return temp;
}
var aa = [1,2,2,4,9,6,7,5,2,3,5,6,5];
console.log(uniq(aa));2、物件鍵值法去重
/*
* 速度最快, 佔空間最多(空間換時間)
*
* 該方法執行的速度比其他任何方法都快, 就是佔用的記憶體大一些。
* 現思路:新建一js物件以及新陣列,遍歷傳入陣列時,判斷值是否為js物件的鍵,
* 不是的話給物件新增該鍵並放入新陣列。
* 注意點:判斷是否為js物件鍵時,會自動對傳入的鍵執行「toString()」,
* 不同的鍵可能會被誤認為一樣,例如n[val]-- n[1]、n["1"];
* 解決上述問題還是得呼叫「indexOf」。*/
function uniq(array){
var temp = {}, r = [], len = array.length, val, type;
for (var i = 0; i < len; i++) {
val = array[i];
type = typeof val;
if (!temp[val]) {
temp[val] = [type];
r.push(val);
} else if (temp[val].indexOf(type) < 0) {
temp[val].push(type);
r.push(val);
}
}
return r;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa));3、排序後相鄰去除法
/*
* 給傳入陣列排序,排序後相同值相鄰,
* 然後遍歷時,新陣列只加入不與前一值重複的值。
* 會打亂原來陣列的順序
* */
function uniq(array){
array.sort();
var temp=[array[0]];
for(var i = 1; i < array.length; i++){
if( array[i] !== temp[temp.length-1]){
temp.push(array[i]);
}
}
return temp;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa));4、陣列下標法
/*
*
* 還是得呼叫「indexOf」效能跟方法1差不多,
* 實現思路:如果當前陣列的第i項在當前陣列中第一次出現的位置不是i,
* 那麼表示第i項是重複的,忽略掉。否則存入結果陣列。
* */
function uniq(array){
var temp = [];
for(var i = 0; i < array.length; i++) {
//如果當前陣列的第i項在當前陣列中第一次出現的位置是i,才存入陣列;否則代表是重複的
if(array.indexOf(array[i]) == i){
temp.push(array[i])
}
}
return temp;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa));5、優化遍歷陣列法
// 思路:獲取沒重複的最右一值放入新陣列
/*
* 推薦的方法
*
* 方法的實現程式碼相當酷炫,
* 實現思路:獲取沒重複的最右一值放入新陣列。
* (檢測到有重複值時終止當前迴圈同時進入頂層迴圈的下一輪判斷)*/
function uniq(array){
var temp = [];
var index = [];
var l = array.length;
for(var i = 0; i < l; i++) {
for(var j = i + 1; j < l; j++){
if (array[i] === array[j]){
i++;
j = i;
}
}
temp.push(array[i]);
index.push(i);
}
console.log(index);
return temp;
}
var aa = [1,2,2,3,5,3,6,5];
console.log(uniq(aa));四 、平級列表變成樹形結構
吶,在選擇部門的時候,是不是會經常看到這種樹狀選單,後臺返回的資料一般都是平級的陣列,那麼這種選單,我們一般是怎麼生成的呢,請看~~

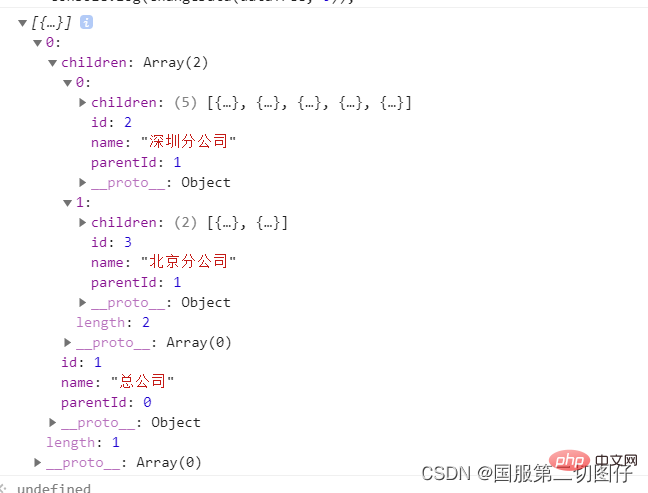
1、這裡特意將方法奉上:
const dataTree = [
{id: 1, name: '總公司', parentId: 0},
{id: 2, name: '深圳分公司', parentId: 1},
{id: 3, name: '北京分公司', parentId: 1},
{id: 4, name: '研發部門', parentId: 2},
{id: 5, name: '市場部門', parentId: 2},
{id: 6, name: '測試部門', parentId: 2},
{id: 7, name: '財務部門', parentId: 2},
{id: 8, name: '運維部門', parentId: 2},
{id: 9, name: '市場部門', parentId: 3},
{id: 10, name: '財務部門', parentId: 3},
]
function changeData(data, parentId = 0) {
let tree = [];//新建空陣列
//遍歷每條資料
data.map((item) => {
//每條資料中的和parentId和傳入的相同
if (item.parentId == parentId) {
//就去找這個元素的子集去 找到元素中parentId==item.id 這樣層層遞迴
item.children = changeData(data, item.id);
tree.push(item);
}
})
return tree
}
console.log(changeData(dataTree, 0));五、陣列物件相同項合併處理
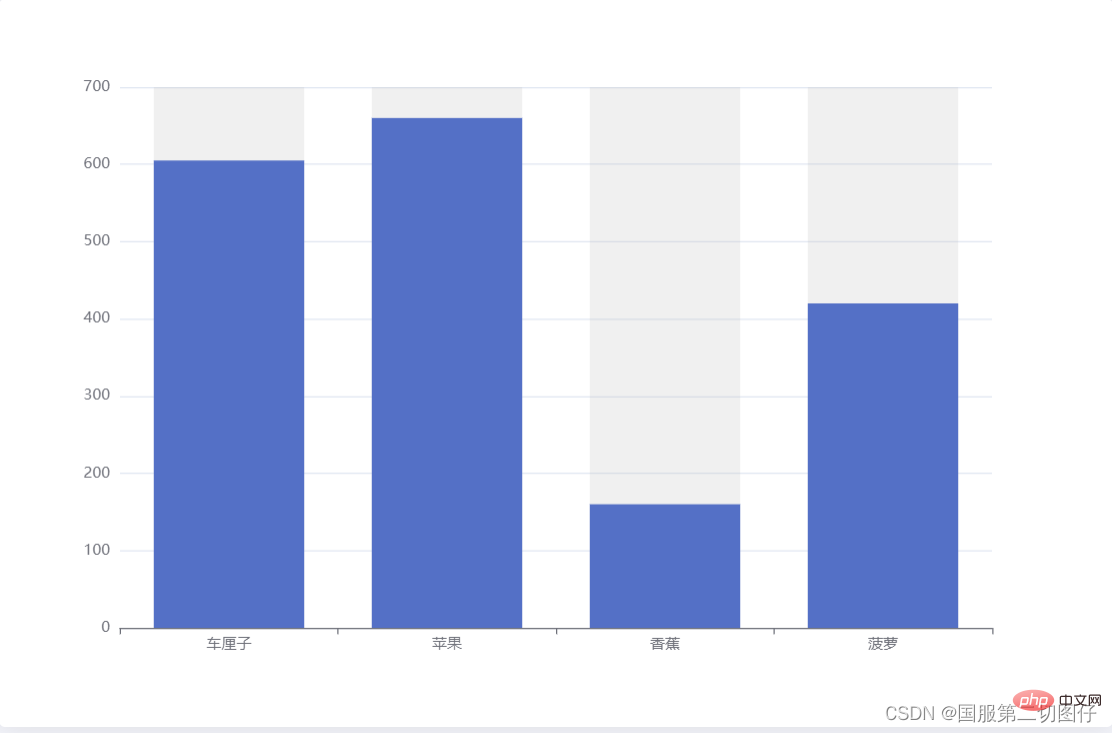
我們在圖表展示的時候會經常遇到資料處理,其中陣列合併處理也會經常遇到,下面就是陣列相同項合併的一種方式:

- 首先由原始的陣列arr資料,
- 然後建立一個map空物件和一個result空陣列,通過判斷map中是否含有某項來判斷陣列result是否新增資料,
- 然後再判斷相同項和已有的result陣列內容比較合併;
1、博主特意將珍藏多年的祖傳程式碼,在這裡奉獻給各位大佬:
var arr = [
{"id":"1","name":"車釐子","num":"245"},
{"id":"1","name":"車釐子","num":"360"},
{"id":"2","name":"蘋果","num":"120"},
{"id":"2","name":"蘋果","num":"360"},
{"id":"2","name":"蘋果","num":"180"},
{"id":"3","name":"香蕉","num":"160"},
{"id":"4","name":"菠蘿","num":"180"},
{"id":"4","name":"菠蘿","num":"240"}
];
var map = {},result= [];
for(var i = 0; i < arr.length; i++){
var ele = arr[i];
if(!map[ele.id]){
result.push({
id: ele.id,
name: ele.name,
value: ele.value
});
map[ele.id] = ele;
}else{
for(var j = 0; j < result.length; j++){
var dj = result[j];
if(dj.id == ele.id){
dj.value=(parseFloat(dj.value) + parseFloat(ele.value)).toString();
break;
}
}
}
};
console.log(result);看到這裡 ,前端常見的幾種資料處理的疑難雜症已經解決的差不多了,當然吶,現實情況下還有許許多多的問題未收錄進來,後續會陸陸續續慢慢更新收錄下來,同時呢也希望有遇到JavaScript資料處理比較頭疼的朋友可以與博主交流探討,有好的解題思路的也可以反饋給到博主。
總結
以上就是今天要講的全部內容,本文介紹了JavaScript開發過程中常見的5種資料處理問題並提供了對應的解決思路,基本覆蓋了日常開發過程中的使用需求, 閱讀本片文章可以大大提升你的javaScript基本功,在收到開發需求時,能快速響應,並給出解決方案。
【相關推薦:、】
以上就是整理分享JavaScript開發中常見的5種資料處理問題的詳細內容,更多請關注TW511.COM其它相關文章!