.NET混合開發解決方案24 WebView2對比CefSharp的超強優勢
WebView2控制元件應用詳解系列部落格
.NET混合開發解決方案2 WebView2與Edge瀏覽器的區別
.NET混合開發解決方案5 WebView2執行時與分發應用
.NET混合開發解決方案7 WinForm程式中通過NuGet管理器參照整合WebView2控制元件
.NET混合開發解決方案8 WinForm程式中通過設定固定版本執行時的BrowserExecutableFolder屬性整合WebView2控制元件
.NET混合開發解決方案9 WebView2控制元件的導航事件
.NET混合開發解決方案10 WebView2控制元件呼叫網頁JS方法
.NET混合開發解決方案12 網頁JS呼叫C#方法存取WinForm或WPF表單
.NET混合開發解決方案13 自定義WebView2中的上下文選單
.NET混合開發解決方案14 WebView2的基本身份驗證
.NET混合開發解決方案15 WebView2控制元件整合到WinForm程式編譯後的檔案及結構說明
.NET混合開發解決方案16 管理WebView2的使用者資料
.NET混合開發解決方案17 清除WebView2的快取記錄
.NET混合開發解決方案18 偵錯WebView2應用
.NET混合開發解決方案19 使用 DevTools 協定幫助程式
.NET混合開發解決方案20 使用 Microsoft Edge WebDriver 自動執行和測試 WebView2 應用
.NET混合開發解決方案21 WebView2 應用的開發最佳做法
在本系列的前面多篇文章中介紹了WebView2從入門到整合的詳細過程以及核心知識點。我為什麼會寫這麼多篇部落格來記錄WebView2的使用歷程,主要是在開發《建築工程施工圖BIM智慧審查系統》過程中,勘察設計單位端與審查專家端(C/S架構 WinForm)的程式整合了Web端BIMFace的功能。第一次使用了CefSharp元件,整合開發結束後,測試及使用過程中遇到了一些無法處理的bug及嚴重的效能問題。然後又測試對比了其他多種元件,具體情況可以閱讀我的部落格《.NET桌面程式整合Web網頁開發的十種解決方案》。最終選用了微軟新出品的基於Edge瀏覽器的WebView2元件,經過測試及大量客戶實際應用,可以直觀的感受到WebView2元件的功能穩定性與其他強大、便捷之處。


如有表述不當,請大家及時指出。兩者還有一些其他常用功能,這裡無法詳盡列出,大家可以在使用中再仔細對比。
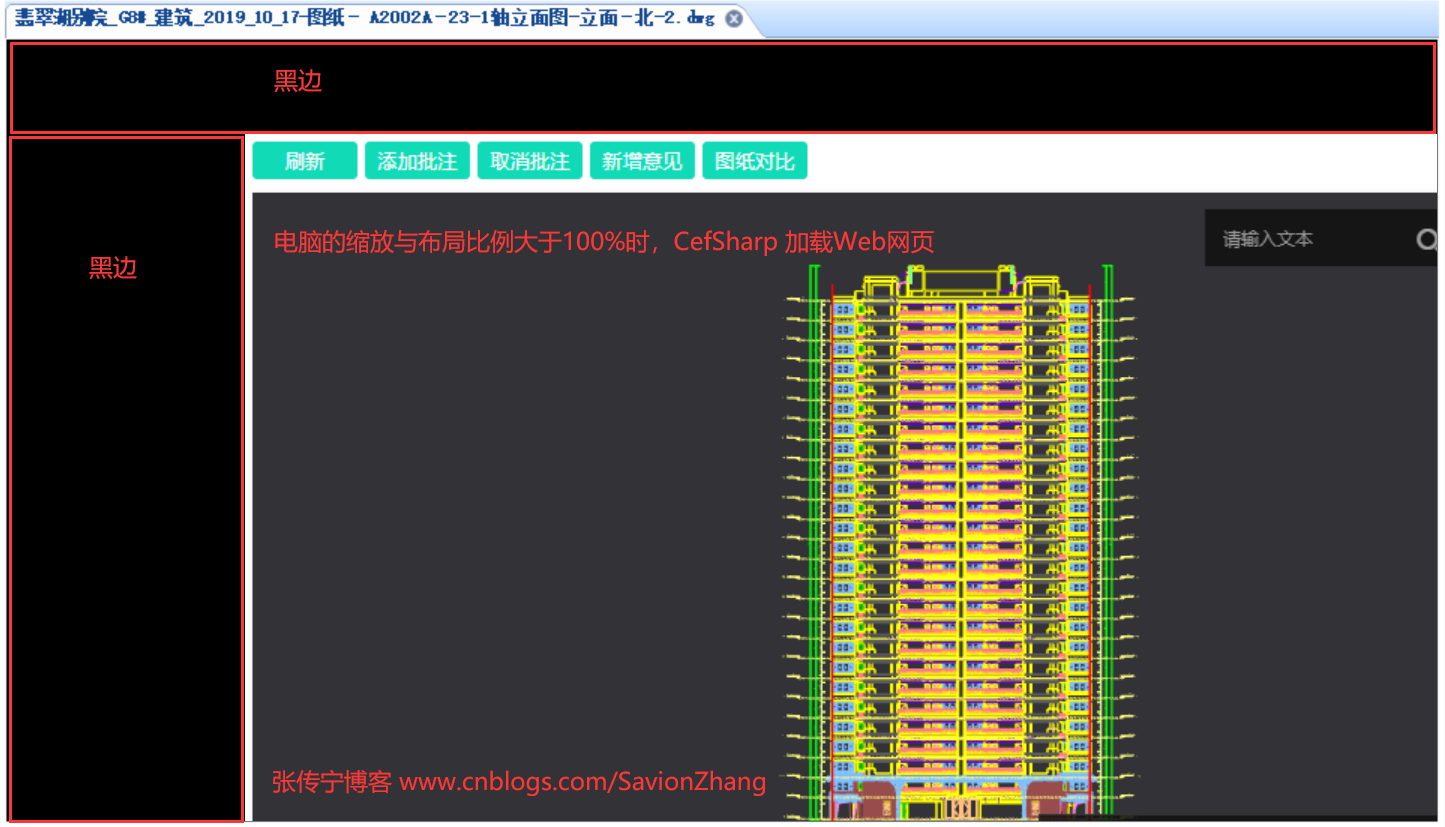
其中第23項的現象如下



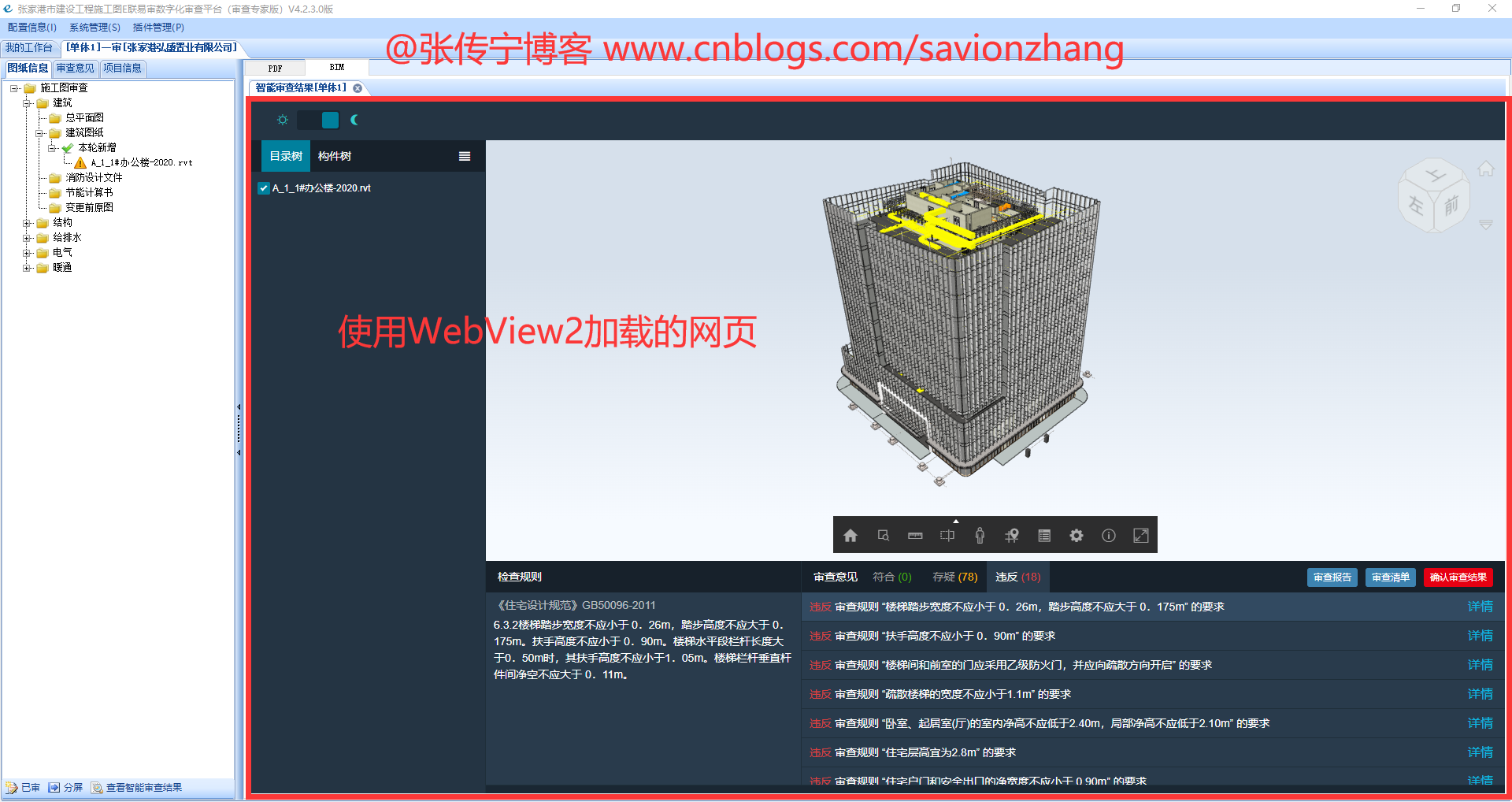
其中第24、25項的對比
- 使用CefSharp元件載入大體量BIM模型渲染失敗的現象

- 使用WebView2元件載入大體量BIM模型渲染成功的現象

(1)CefSharp元件載入Web網頁,BIMFACE輕量化後的模型載入到38%左右時,渲染失敗,呈現黑色效果,使用者端電腦的CPU跑滿,記憶體消耗95%。在建築工程施工圖BIM智慧審查應用場景中,BIM模型相對CAD、PDF來說,模型尺寸呈幾何級增長,超大模型甚至達到10G,構件數量達到萬級、三角片面數量達到百萬甚至千萬級。 同一臺電腦,同一套程式,使用WebView2元件載入相同的大模型時一切正常,且CPU、記憶體均比使用CefSharp時使用率低。
(2)CefSharp載入大體量模型時,當記憶體消耗過高時,導致使用者端程式閃退。 WebView2元件不存在該問題。
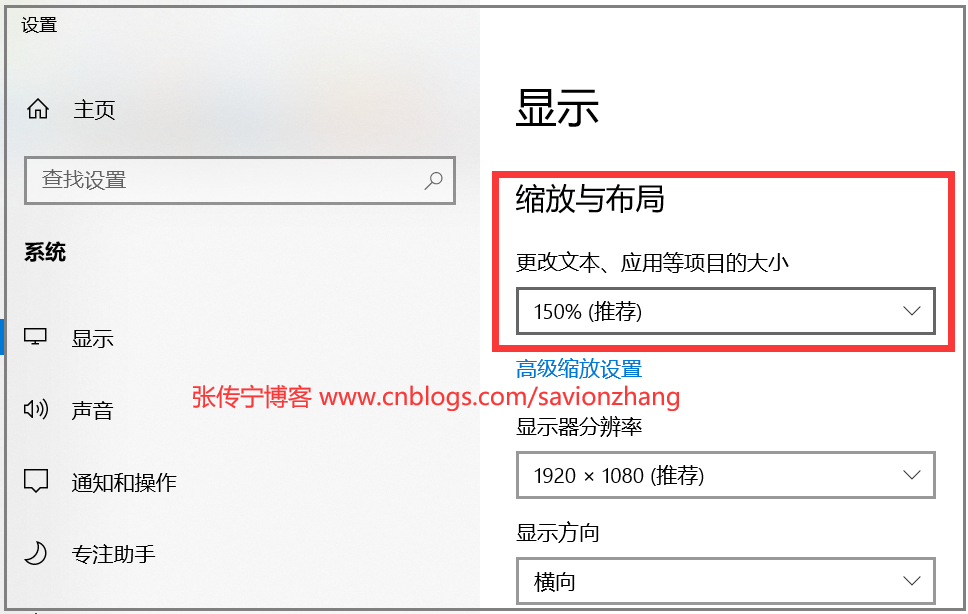
經過對比不難發現 Cefsharp 與 WebView2 元件的功能都非常豐富。使用者端程式如果只是整合簡單的網頁應用,二者任選其一都可以,前提是使用者端電腦的縮放比例必須是100%。如果是載入遊戲、二維圖紙、三維模型等複雜內容時,建議使用微軟的WebView2元件,其效能與穩定性比CefSharp處理的更好。
成在管理,敗在經驗;嬴在選擇,輸在不學! 貴在堅持!
 個人作品
個人作品
BIMFace.SDK.NET
開源地址:https://gitee.com/NAlps/BIMFace.SDK
系列部落格:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列視訊:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技術棧
技術棧
1、Visual Studio、.NET Core/.NET、MVC、Web API、RESTful API、gRPC、SignalR、Java、Python
2、jQuery、Vue.js、Bootstrap、ElementUI
3、資料庫:分庫分表、讀寫分離、SQLServer、MySQL、PostgreSQL、Redis、MongoDB、ElasticSearch、達夢DM
4、架構:DDD、ABP、SpringBoot、jFinal
5、環境:跨平臺、Windows、Linux、Nginx
6、移動App:Android、IOS、HarmonyOS、微信小程式、釘釘、uni-app、MAUI
分散式、高並行、雲原生、微服務、Docker、CI/CD、DevOps、K8S;Dapr、RabbitMQ、Kafka、RPC、Elasticsearch。
歡迎關注作者頭條號 張傳寧IT講堂,獲取更多IT文章、視訊等優質內容。
 商務合作:IT技術與企業資訊化解決方案諮詢
商務合作:IT技術與企業資訊化解決方案諮詢
微信:zhangsavion QQ:905442693
出處:www.cnblogs.com/SavionZhang
作者:張傳寧 技術顧問、培訓講師、微軟MCP、系統架構設計師、系統整合專案管理工程師、科技部創新工程師。
專注於企業級通用開發平臺、工作流引擎、自動化專案(程式碼)生成器、SOA 、DDD、 雲原生(Docker、微服務、DevOps、CI/CD);PDF、CAD、BIM 審圖等研究與應用。
多次參與電子政務、圖書教育、生產製造等企業級大型專案研發與管理工作。
熟悉中小企業軟體開發過程:可行調研、需求分析、架構設計、編碼測試、實施部署、專案管理。通過技術與管理幫助中小企業實現網際網路轉型升級全流程解決方案。
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線,否則保留追究法律責任的權利。
如有問題,可以通過郵件[email protected]聯絡。共同交流、互相學習。
如果您覺得文章對您有幫助,請點選文章右下角【推薦】。您的鼓勵是作者持續創作的最大動力!