《HelloGitHub》第 75 期
興趣是最好的老師,HelloGitHub 讓你對程式設計感興趣!

簡介
HelloGitHub 分享 GitHub 上有趣、入門級的開源專案。
這裡有實戰專案、入門教學、黑科技、開源書籍、大廠開源專案等,涵蓋多種程式語言 Python、Java、Go、C/C++、Swift...讓你在短時間內感受到開源的魅力,對程式設計產生興趣!
以下為本期內容|每個月 28 號更新
C 專案
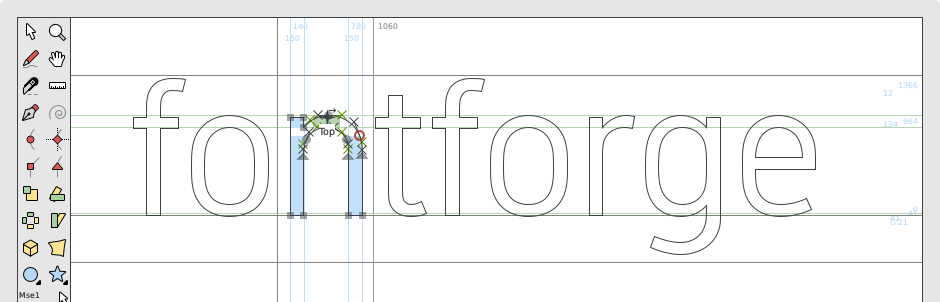
1、fontforge:免費開源的字型編輯器。適用於 Windows、macOS、Linux 的編輯字型桌面工具,支援建立和編輯多種格式的字型,可用來構建自己的字型。

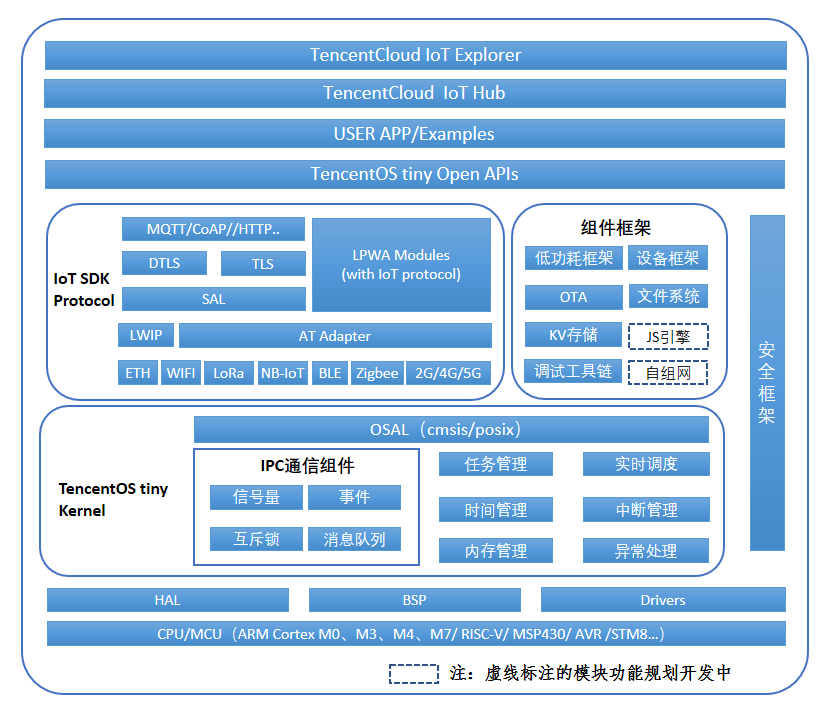
2、TencentOS-tiny:騰訊開源的物聯網終端作業系統。精簡的實時作業系統(RTOS)核心,可移植到多種主流微控制器,內部整合了多種物聯網協定棧,具有佔用資源少、低功耗、模組化、易移植、安全等特點。

3、micropython:可執行在微控制器上的 Python。眾所周知 Python 是一門語法非常簡單的程式語言,如果能用 Python 操控硬體豈不美哉!該專案就是微控制器上的「迷你」 Python,通過它就可以用 Python3 進行微控制器開發了,大大地降低了硬體開發的入門門檻。

C# 專案
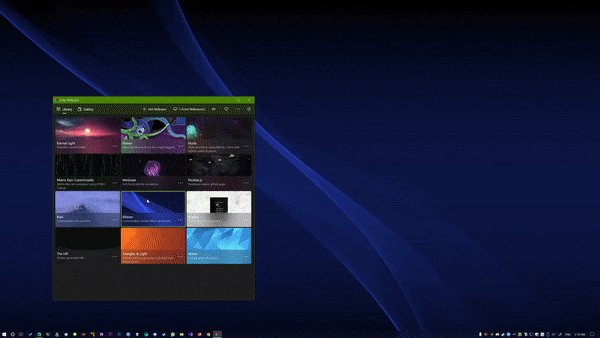
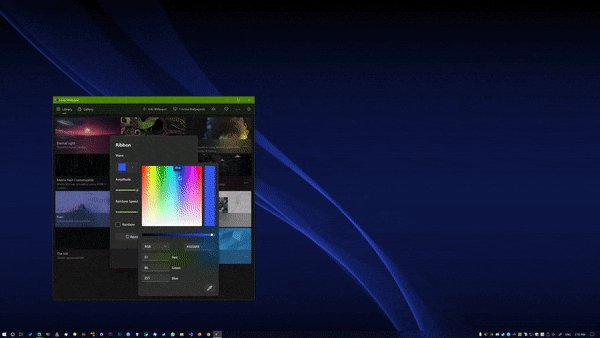
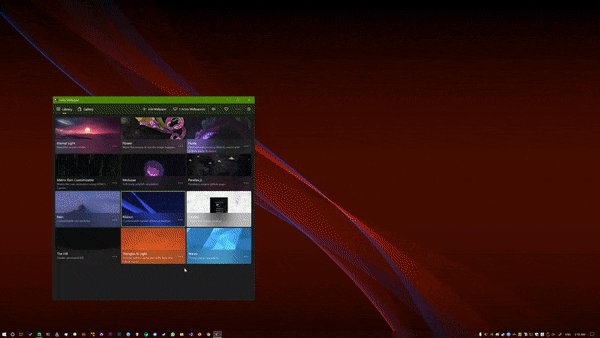
4、lively:Windows 動態桌面桌布工具。支援 Windows 使用者設定多種動畫檔案為桌面桌布的工具,不僅安裝簡單效果炫酷,而且完全免費。

C++ 專案
5、folly:Facebook 開源的 C++ 工具庫。包含一系列高效能的 C++ 元件庫,方便且高效在 Facebook 內部被廣泛應用。該專案不僅程式碼規範測試用例充足,而且原始碼中包含豐富的註釋。同樣功能的函數為什麼別人寫的效能好還健壯,這次終於可以一探究竟了。
AtomicHashMap.h:高效能原子資料結構
Bits.h:處理各種位元運算的工具
Conv.h:處理各種資料型別的轉換
dynamic.h:動態型別的物件,可用來處理 json-> map
...
6、async_simple:阿里開源的輕量級 C++ 非同步框架。提供了基於 C++20 無棧協程(Lazy)、有棧協程(Uthread) 以及 Future/Promise 等非同步元件,能夠輕鬆完成 C++ 非同步的開發,廣泛應用於阿里的圖計算引擎、時序資料庫、搜尋引擎等系統。
template <class T>
using Lazy = async_simple::coro::Lazy<T>;
Lazy<int> bar() {
// ...
int r = co_await read_some();
// ...
co_return r;
}
Lazy<int> read_some() {
// ...
int r = co_await read_coro();
// ...
co_return r;
}
CSS 專案
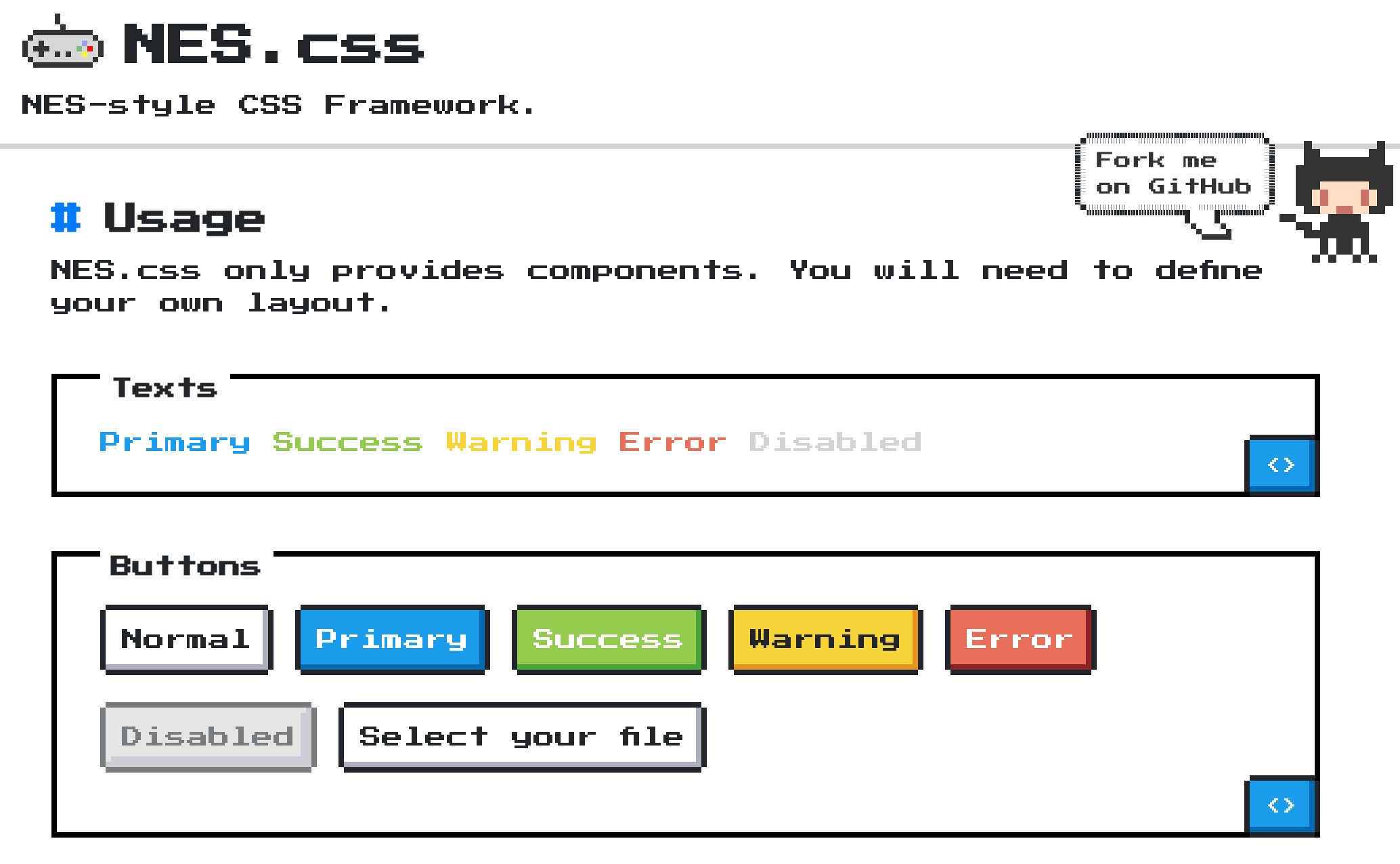
7、NES.css:NES 風格的 CSS 框架。NES 就是我們小時候玩的「紅白機」,如果你喜歡這種畫素風格的畫面,該專案可以讓你輕鬆實現類似「紅白機」復古遊戲風格的網頁。
<head>
<link href="fonts_url" rel="stylesheet">
<link href="nes.css_url" rel="stylesheet" />
<style>
html, body, pre, code, kbd, samp {
font-family: "font-family you want to use";
}
</style>
</head>

Go 專案
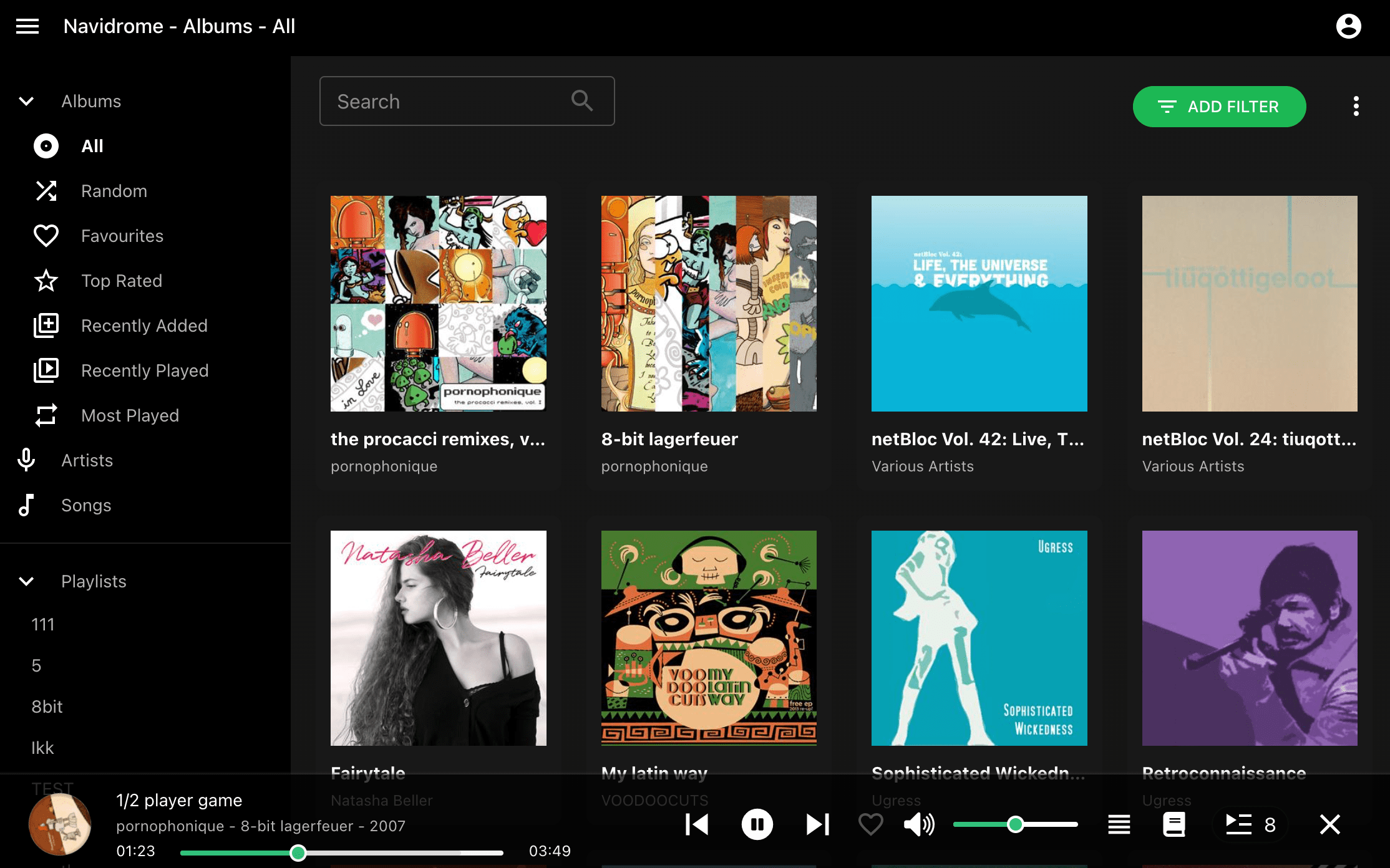
8、navidrome:Go 寫的開源音樂伺服器。該專案可以用來搭建自己的音樂網站,功能豐富支援中文介面、專輯封面、多使用者、各種音訊格式、播放列表等功能,而且硬體要求低即使是在樹莓派上也能流暢地執行。

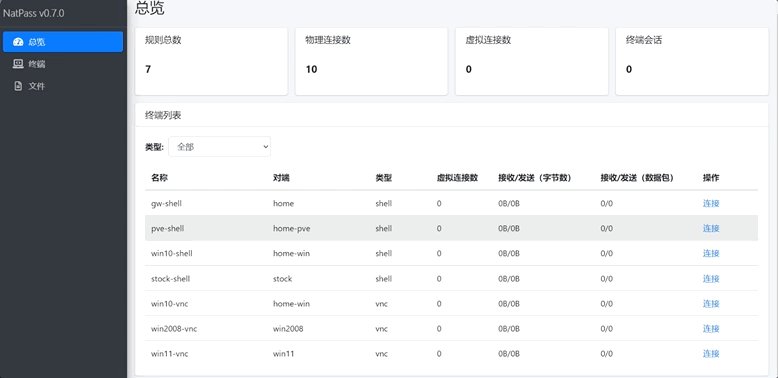
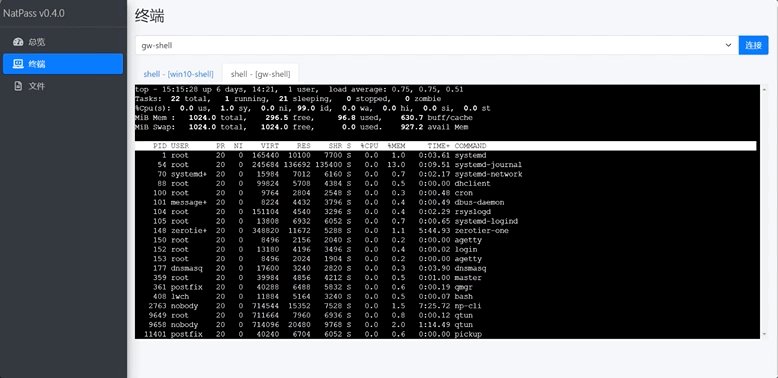
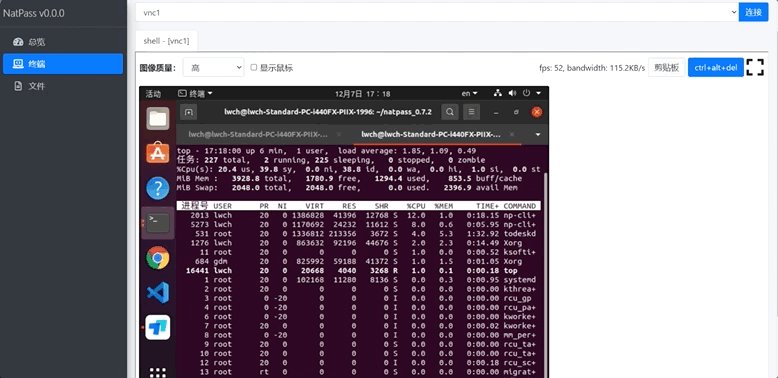
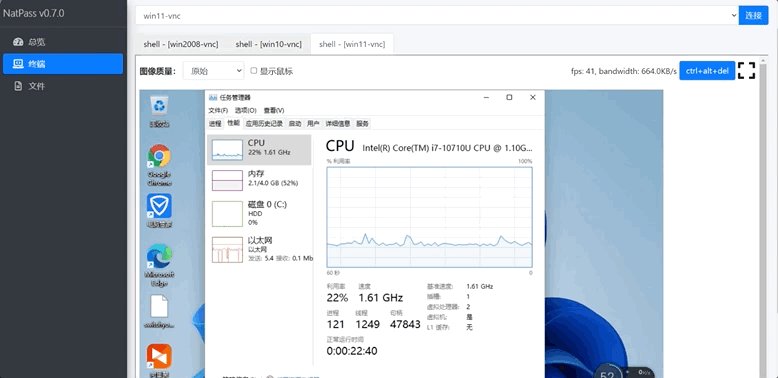
9、natpass:多功能主機管理平臺。Go 寫的主機管理 Web 平臺,支援 shell 和遠端桌面管理 Linux、Windows 和 macOS 系統的主機。

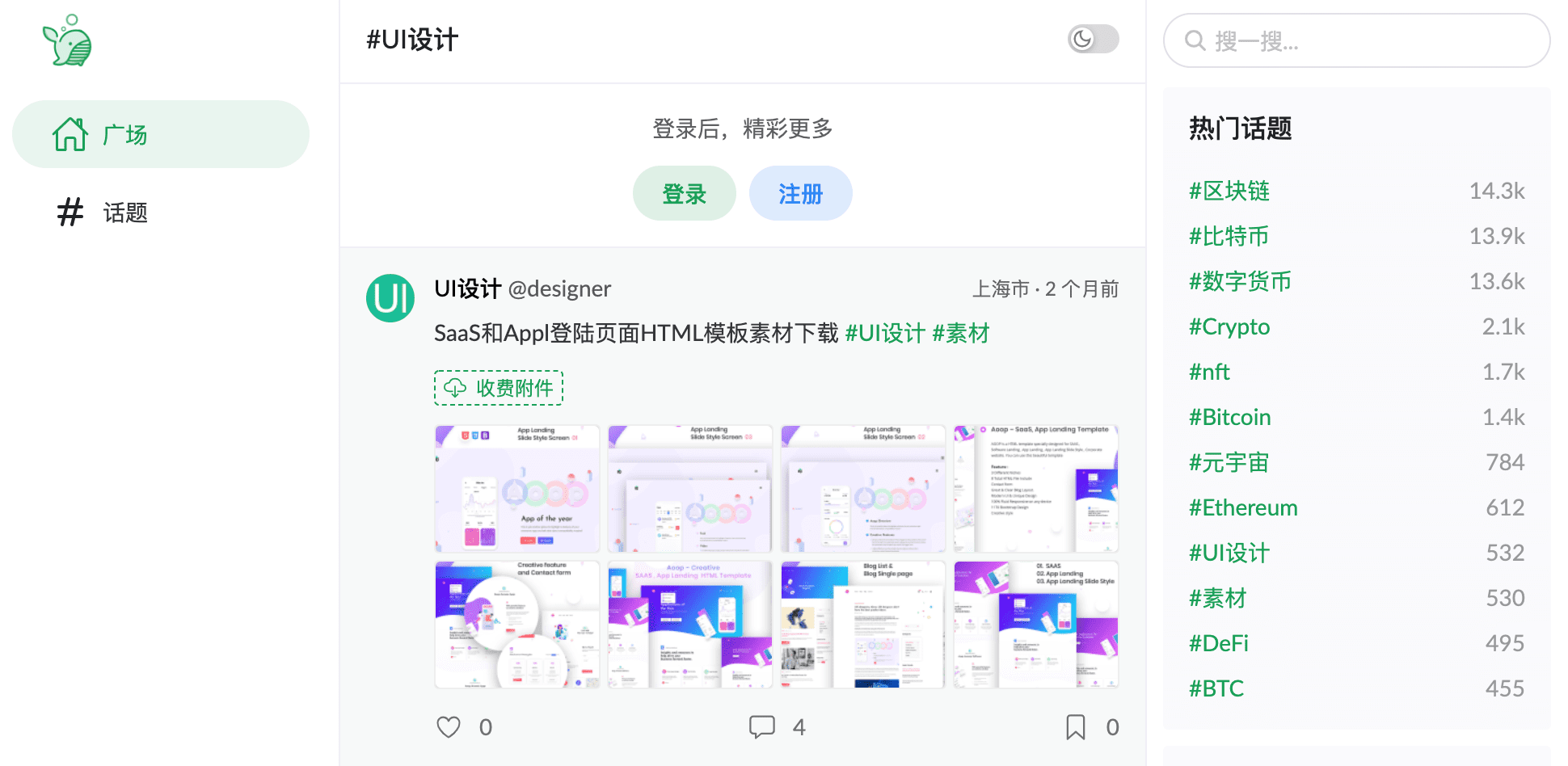
10、paopao-ce:一個 Go 寫的輕量級社群。採用 Gin+Vue 實現的微社群,介面清爽擁有話題、釋出短內容、評論等功能。

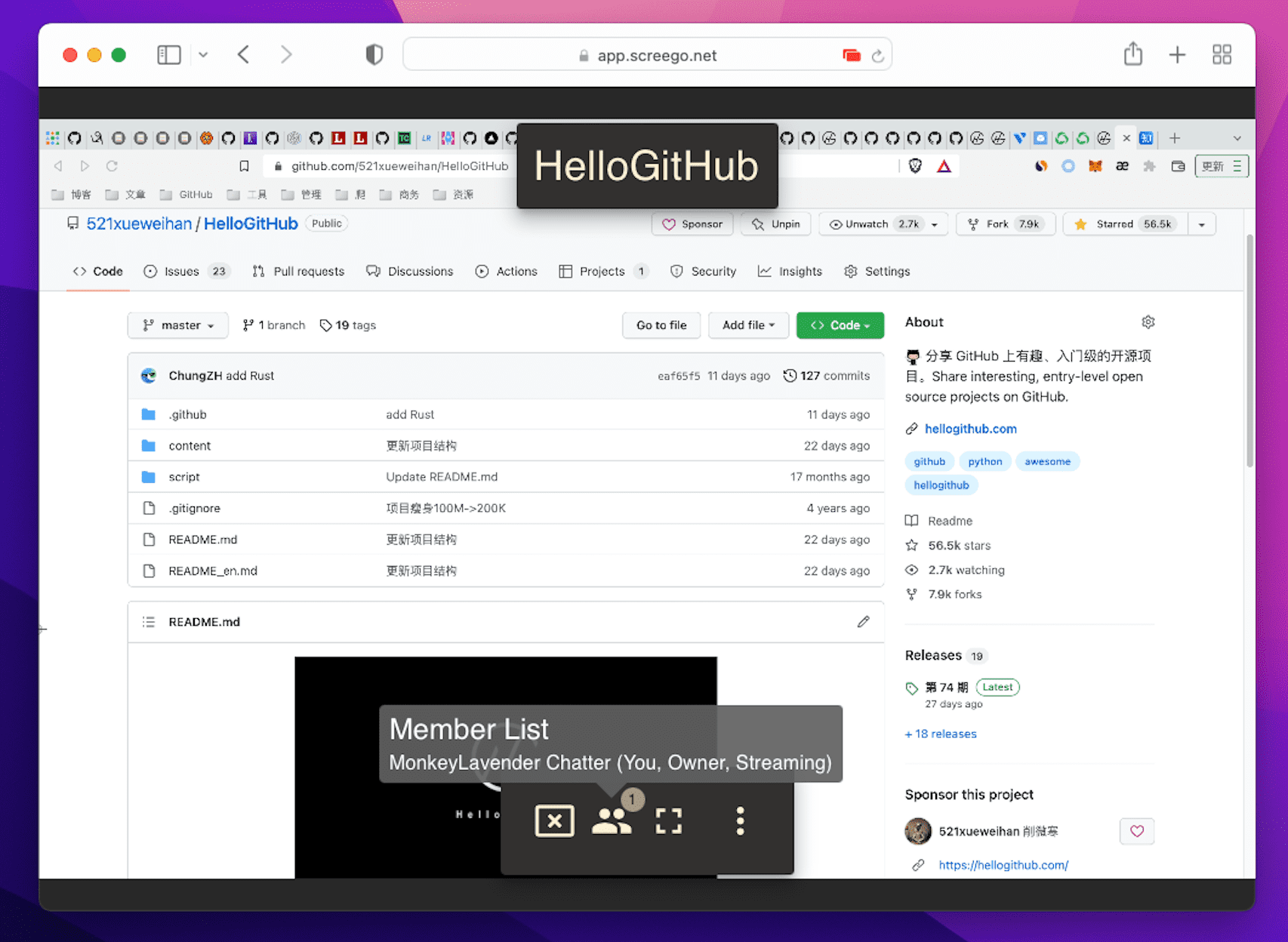
11、server:多使用者的螢幕分享服務。它可以快速啟動一個線上共用螢幕的服務,讓使用者無需安裝任何軟體,僅使用瀏覽器就能分享自己的螢幕畫面。專案基於網頁實時通訊(WebRTC) 實現,由 STUN/TURN 協定完成內網穿透和瀏覽器端對端的連線,既實用又有原始碼可以學習。

12、go-best-practice:編寫可維護 Go 程式碼的建議。《Go 語言最佳實踐》一文的中文翻譯版。
Java 專案
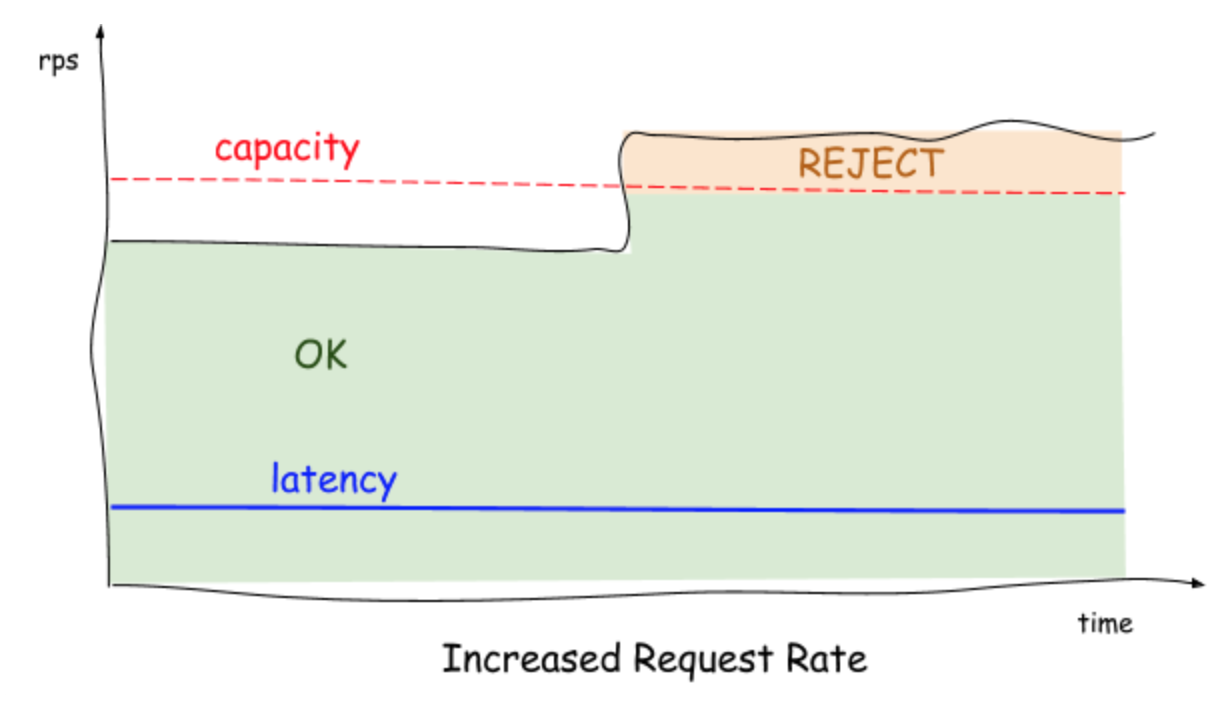
13、concurrency-limits:奈飛開源的自適應限流庫。當服務在面對高並行處理不過來的時候,通常會採用限流的方式來保證服務可以正常執行,但限流的閾值很難精準把控,設定小了會損失流量、大了又容易搞掛服務。該專案基於 TCP 擁塞控制演演算法,實現了自適應並行限制,即自動設定最佳限流閾值,從而能夠在保證服務穩定的前提下,儘可能多地處理請求。
// Create and configure a server builder
ServerBuilder builder = ...;
builder.addService(ServerInterceptor.intercept(service,
ConcurrencyLimitServerInterceptor.newBuilder(
new GrpcServerLimiterBuilder()
.partitionByHeader(GROUP_HEADER)
.partition("live", 0.9)
.partition("batch", 0.1)
.limit(WindowedLimit.newBuilder()
.build(Gradient2Limit.newBuilder()
.build()))
.build();
));

14、baritone:Minecraft 遊戲機器人 。它可以幫你自動完成尋路、採集礦石等操作。

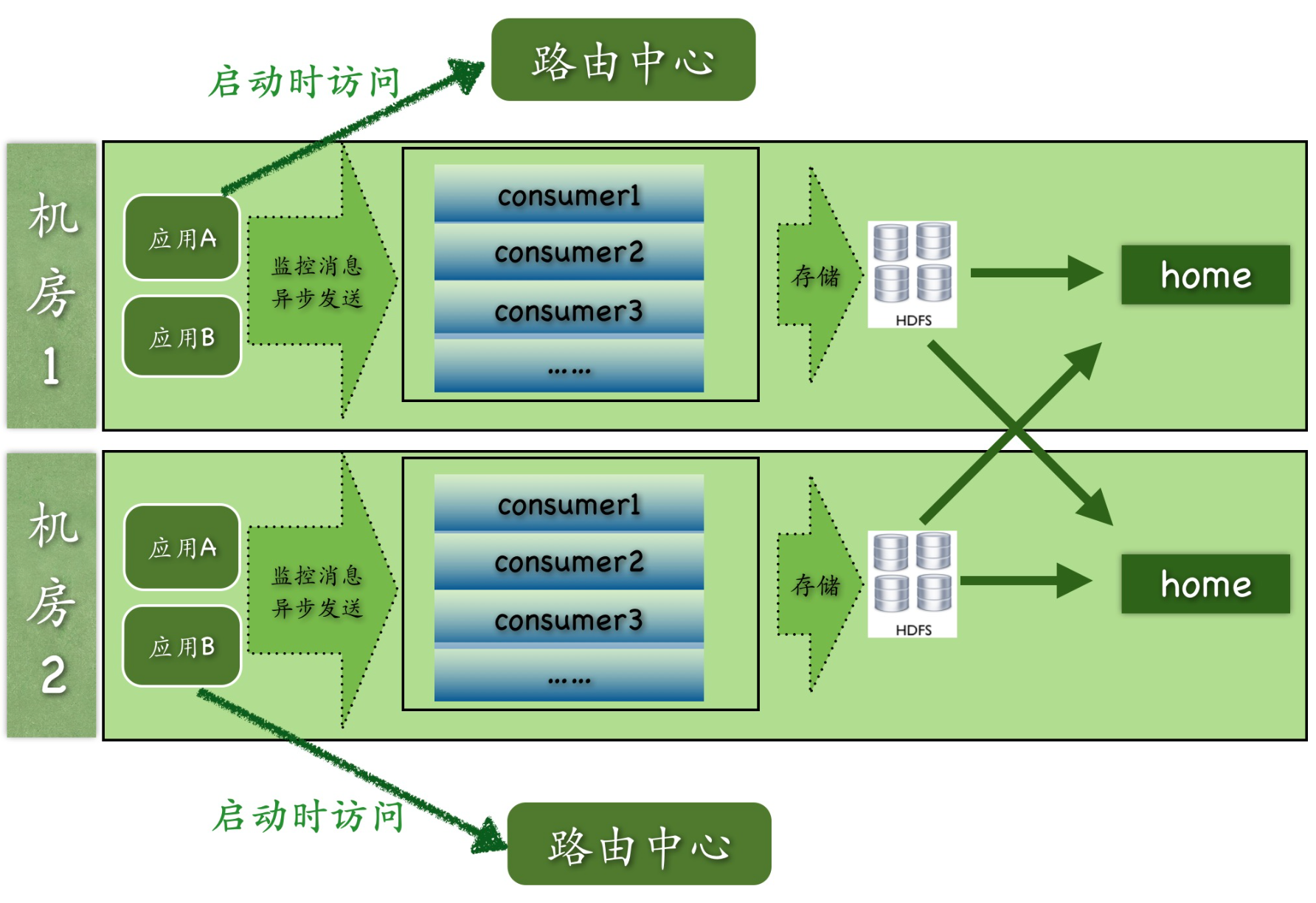
15、cat:Java 開發的實時應用監控平臺。美團開源的實時監控告警服務,能夠幫助開發者快速定位線上的問題。功能豐富包括全量採集指標資料、分散式跨機房部署、效能分析報表等,還支援多種程式語言使用者端。
Cat-client:提供給業務以及中間層埋點的底層 SDK
Cat-consumer:用於實時分析從使用者端提供的資料
Cat-home:作為使用者給使用者提供展示的控制端

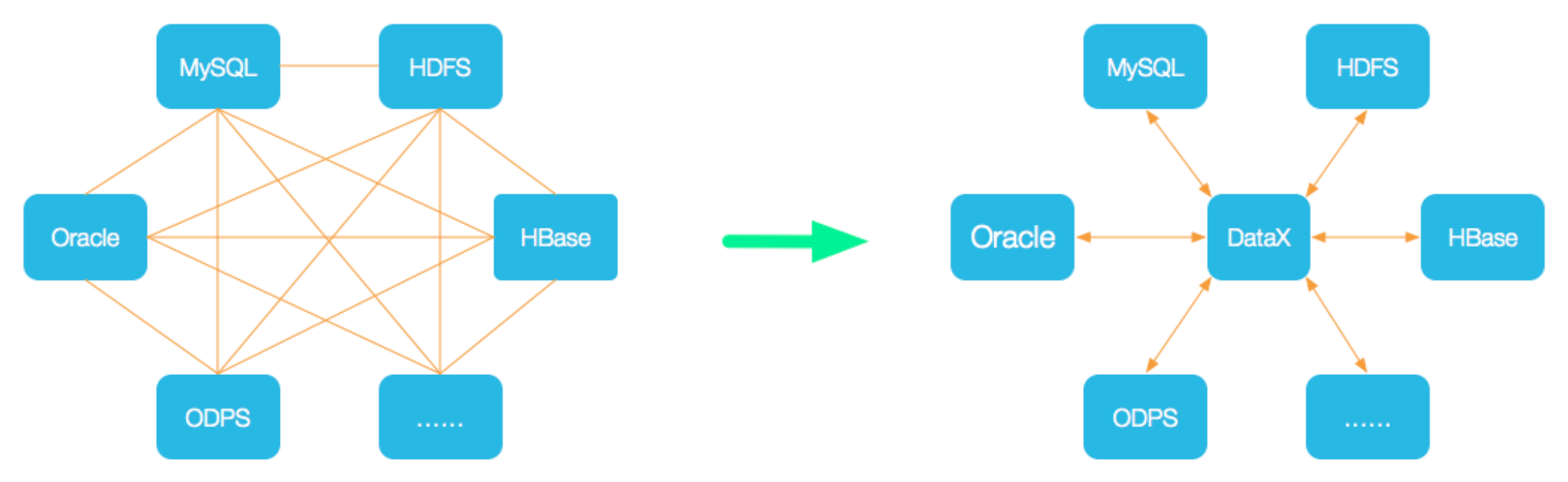
16、DataX:高效的離線資料同步工具。阿里開源的資料同步框架,可用於解決各種主流關聯式資料庫、HDFS、HBase 等資料來源之間的資料同步問題。

JavaScript 專案
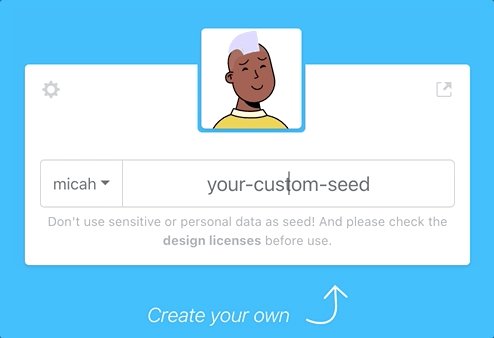
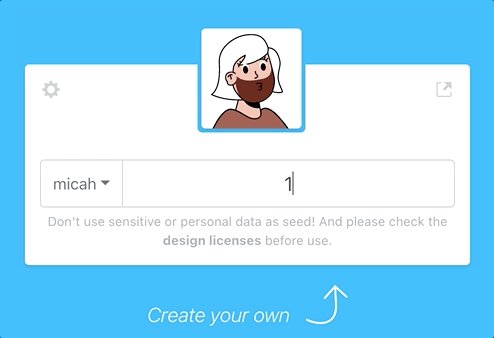
17、dicebear:供設計師和開發者使用的頭像庫。可根據傳入的字串,自動生成對應使用者頭像的庫,還有免費的介面服務。支援多種不同的風格,比如:畫素、冒險家、標識等。
// 安裝:npm install --save @dicebear/avatars @dicebear/micah
import { createAvatar } from '@dicebear/avatars';
import * as style from '@dicebear/micah';
let svg = createAvatar(style, {
seed: 'custom-seed',
// ... and other options
});

18、type-challenges:線上挑戰 TypeScript 型別問題。該專案包含了不同難度的關於 TypeScript 型別的問題以及答案,通過這些挑戰可以更好地理解 TypeScript 的型別系統。

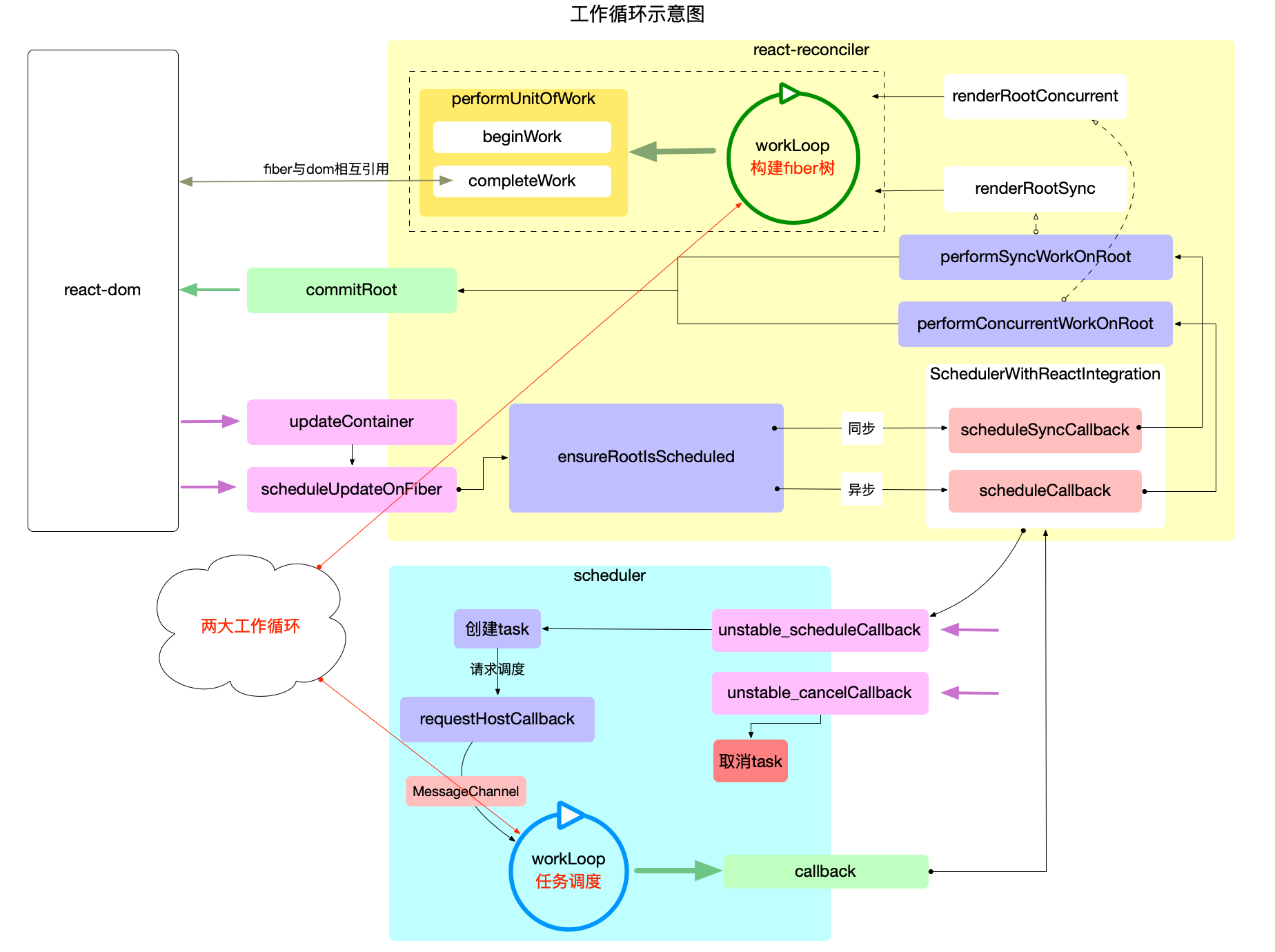
19、react-illustration-series:圖解 React 原始碼。作者從 React 專案結構和執行機制入手,先介紹 React 的整體結構,然後講解執行核心、資料管理以及用到的高頻演演算法。篇篇到「肉」乾貨滿滿,推薦給想要深入學習 React 原始碼的小夥伴。

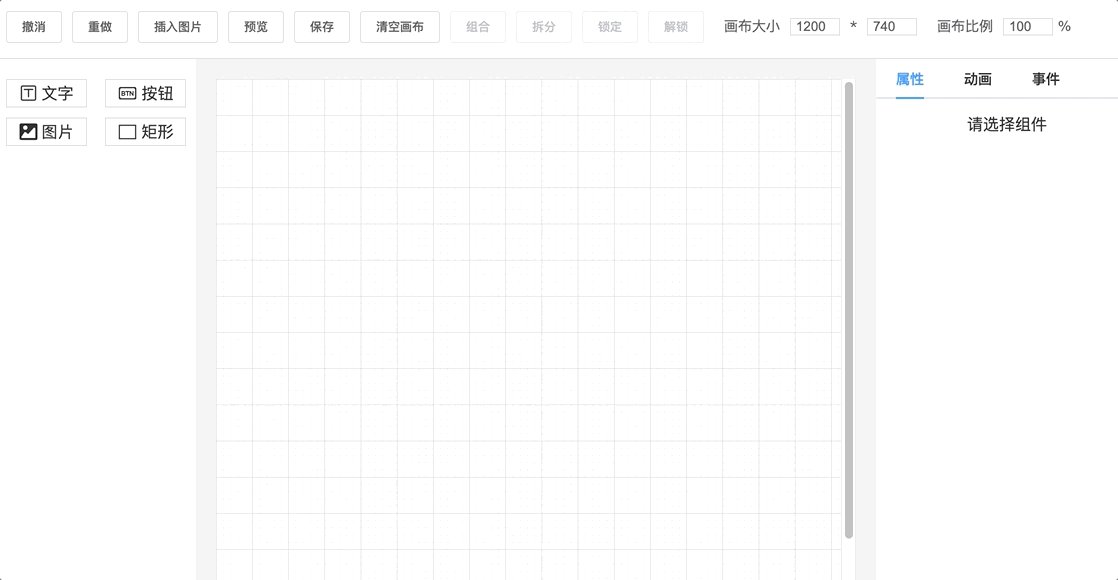
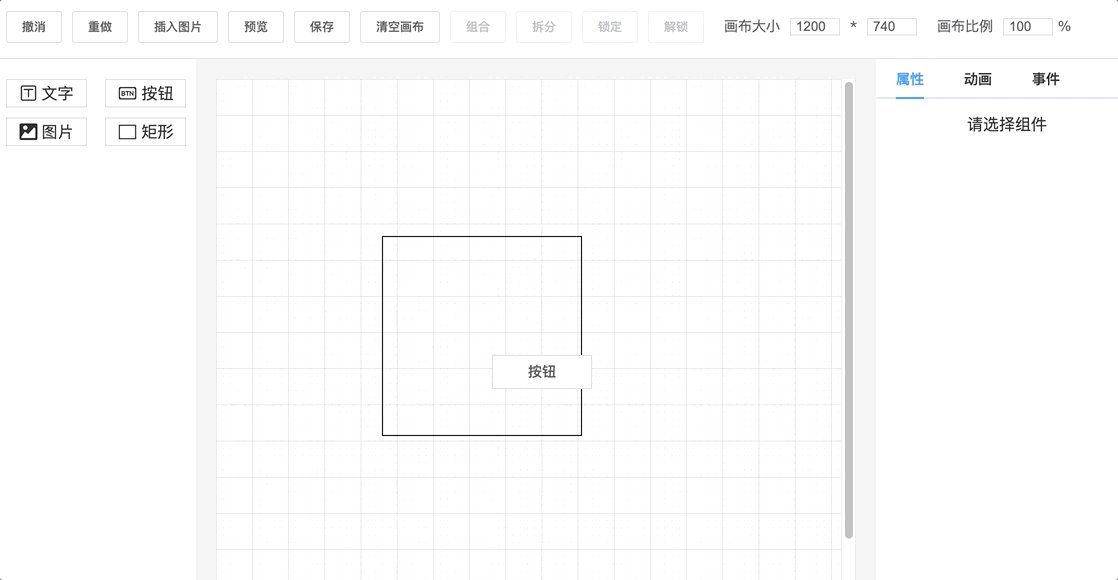
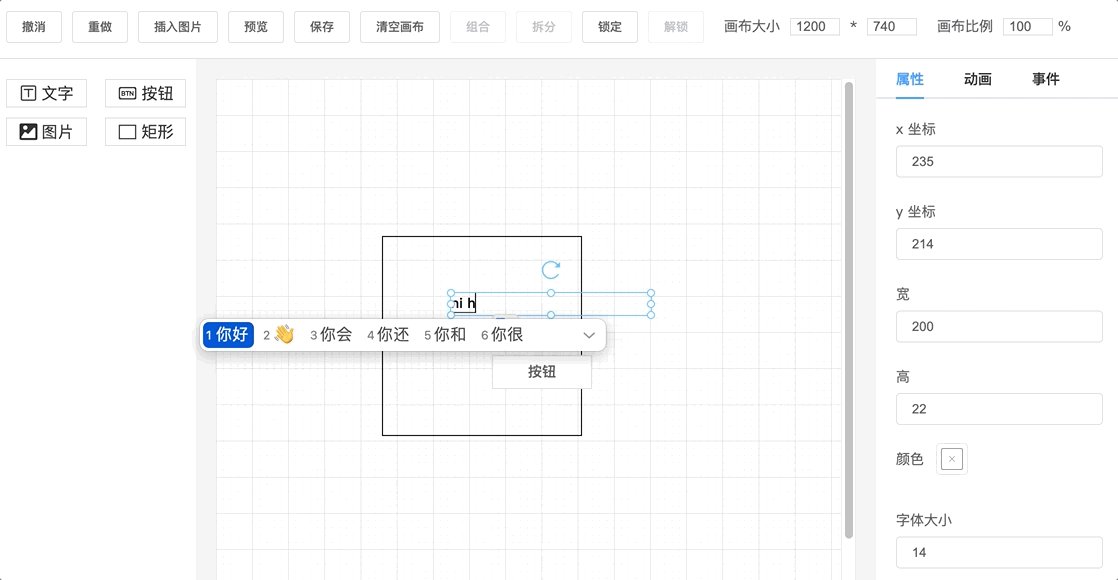
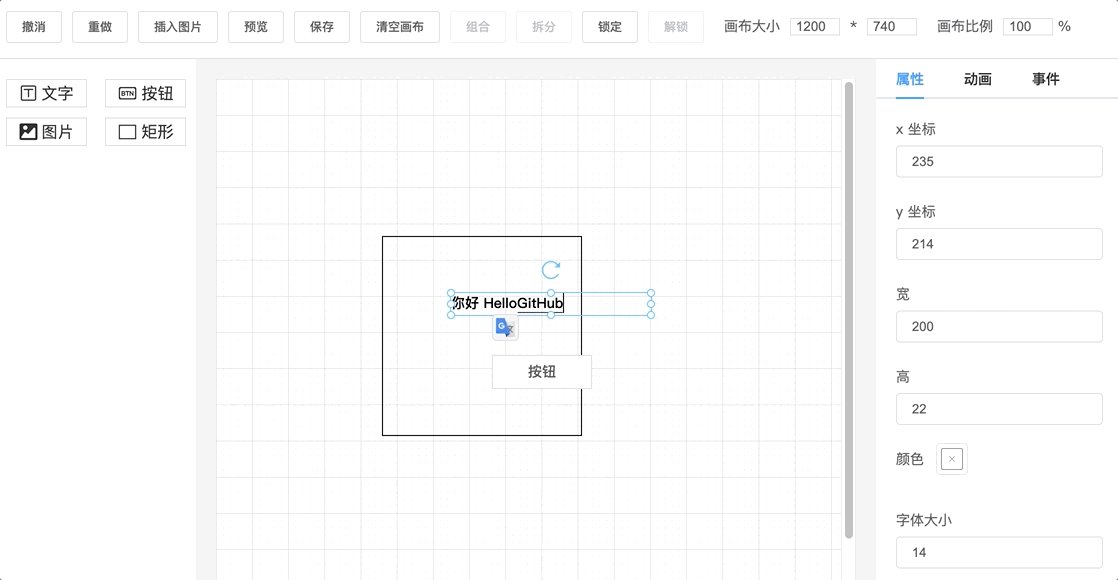
20、visual-drag-demo:教你做低程式碼平臺的專案。低程式碼平臺的核心功能就是拖拽元件生成頁面,該專案用 Vue 實現了一個視覺化拖拽元件庫,不僅如此還有配套講解技術要點和原理分析的文章。

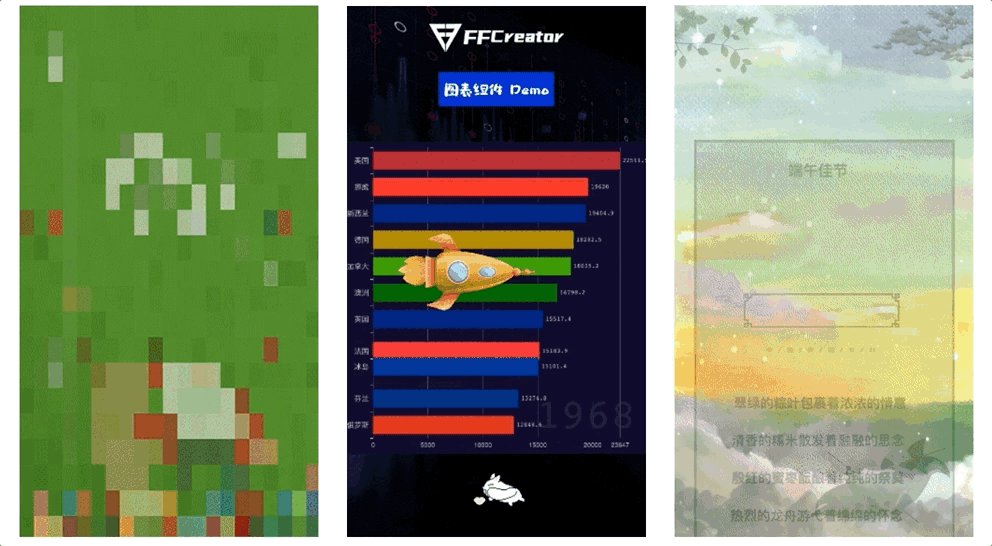
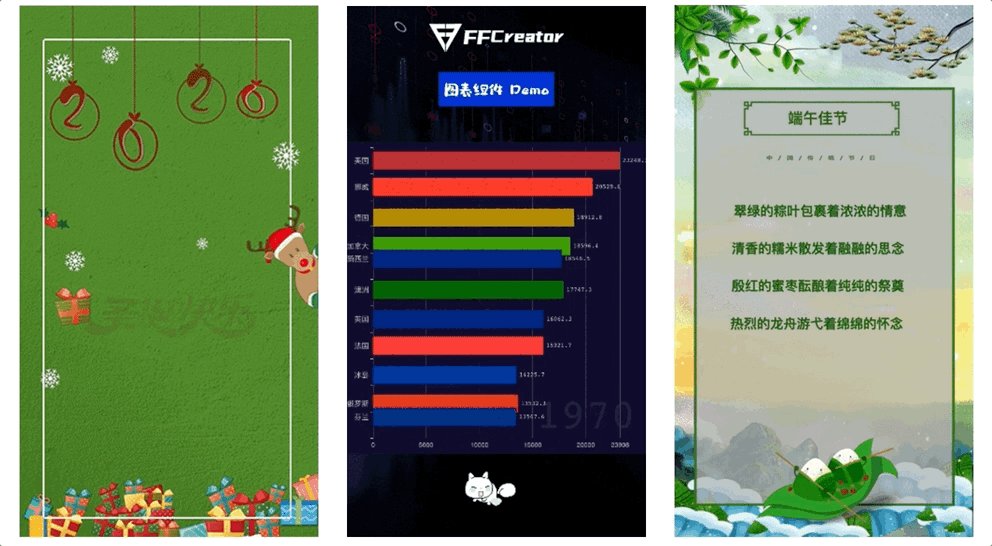
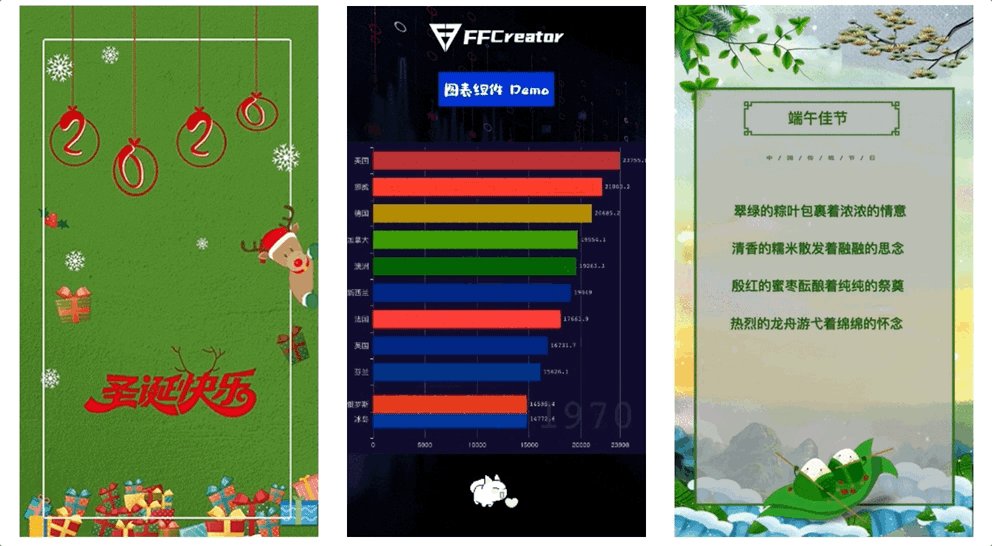
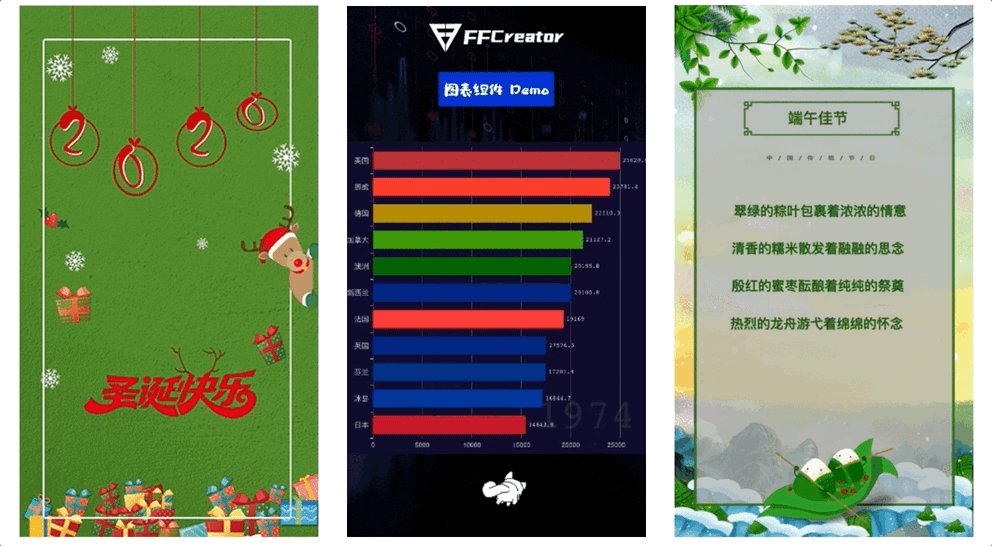
21、FFCreator:輕量級的視訊加工庫。完全基於 Node.js 實現的快速製作視訊的工具,能夠根據新增的圖片、視訊和音樂,輕鬆地製作出新的視訊。

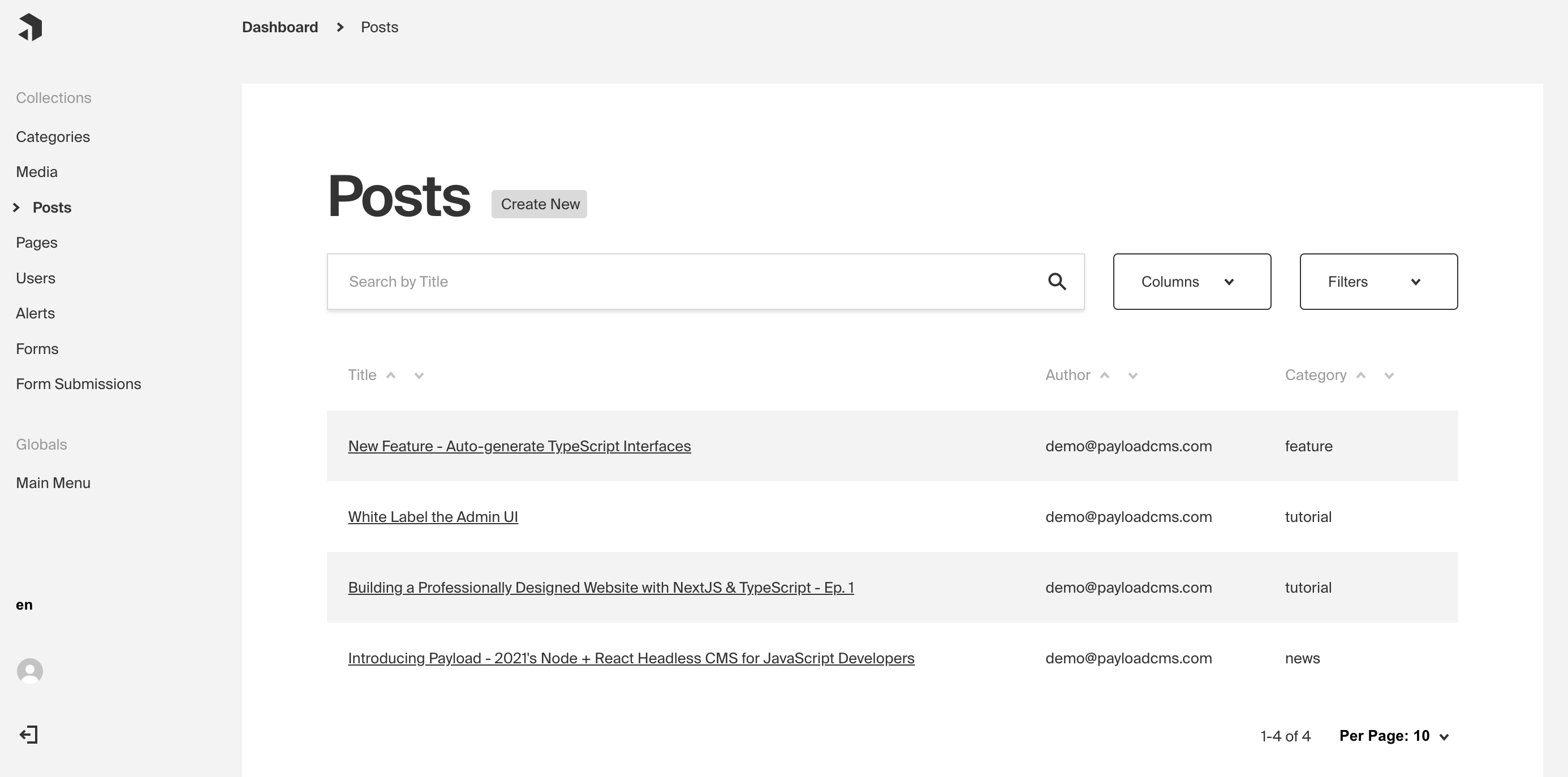
22、payload:完全由 TypeScript 編寫的「無頭」 CMS 系統。該專案採用 TypeScript +Node.js+React+MongoDB 構建而成,提供了完整的內容管理功能。相較於傳統的 CMS 系統 Django,它沒有前臺部分和模版引擎(無頭 headless)僅通過介面為前端提供資料,從而可以輕鬆地實現前後端分離,讓後端程式設計師可以更加專注於介面開發。

Kotlin 專案
23、SmsForwarder:Android 上的訊息轉發應用。可以監控 Android 手機上的簡訊、來電和應用通知,並根據設定好的規則自動轉發給其它手機,以及包括釘釘、飛書、企業微信在內的多種主流訊息平臺。

PHP 專案
24、freenom:免費域名自動續期工具。因為頂級免費域名供應商 Freenom,提供的免費域名需要每年續期,該專案可以自動完成域名續期,讓你輕鬆擁有免費的頂級域名。

Python 專案
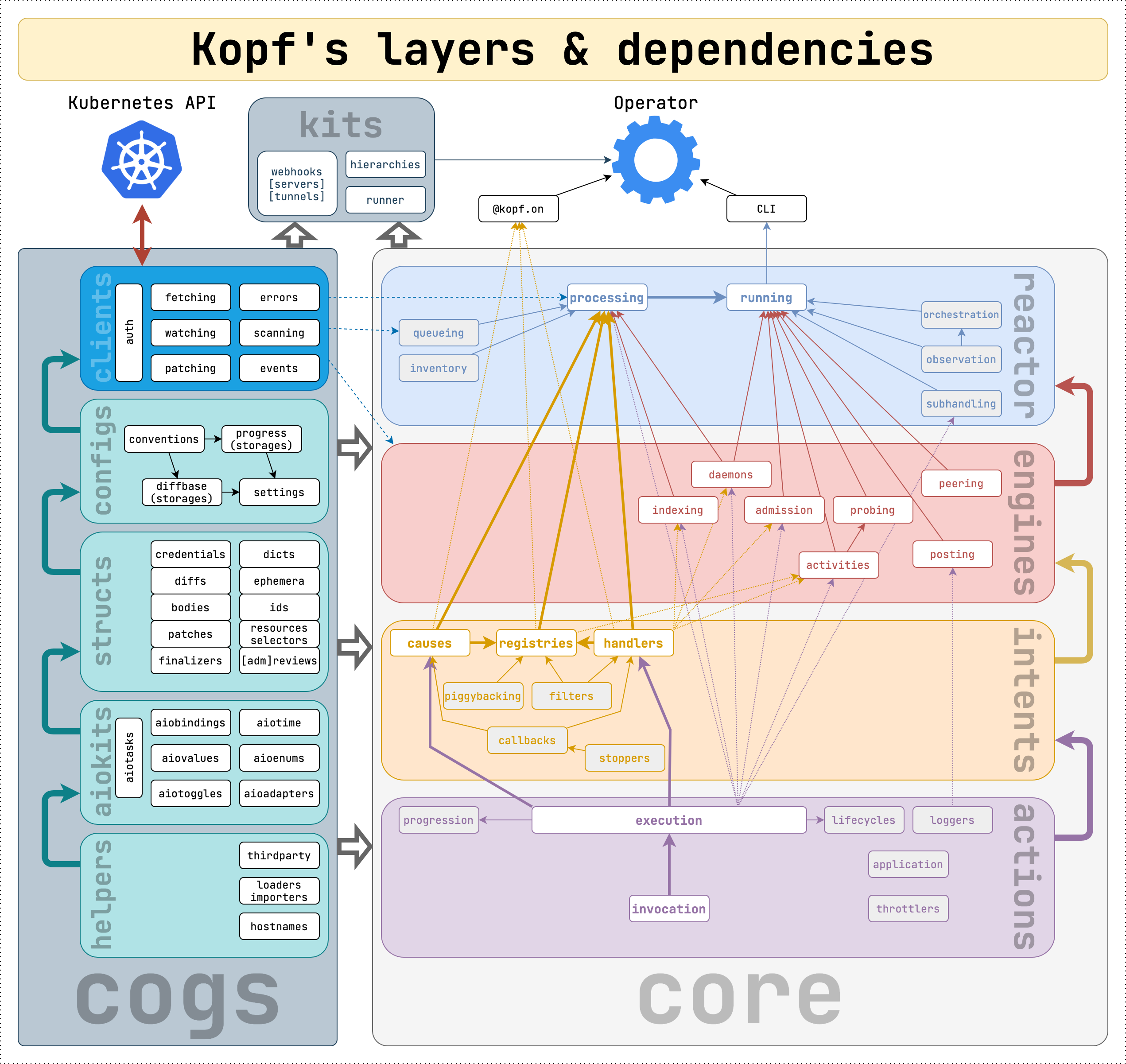
25、kopf:用 Python 操作 Kubernetes 的框架。Kubernetes(k8s) 是一個容器編排系統,它本身提供了命令列工具(kubectl),但有時無法實現較為複雜的操作。通過該專案可以用 Python 輕鬆完成,需要條件判斷、事件觸發等複雜的 k8s 操作。
import kopf
@kopf.timer('kopfexamples', interval=1)
def my_timer(spec, **kwargs):
print(f"Object's spec: {spec}")

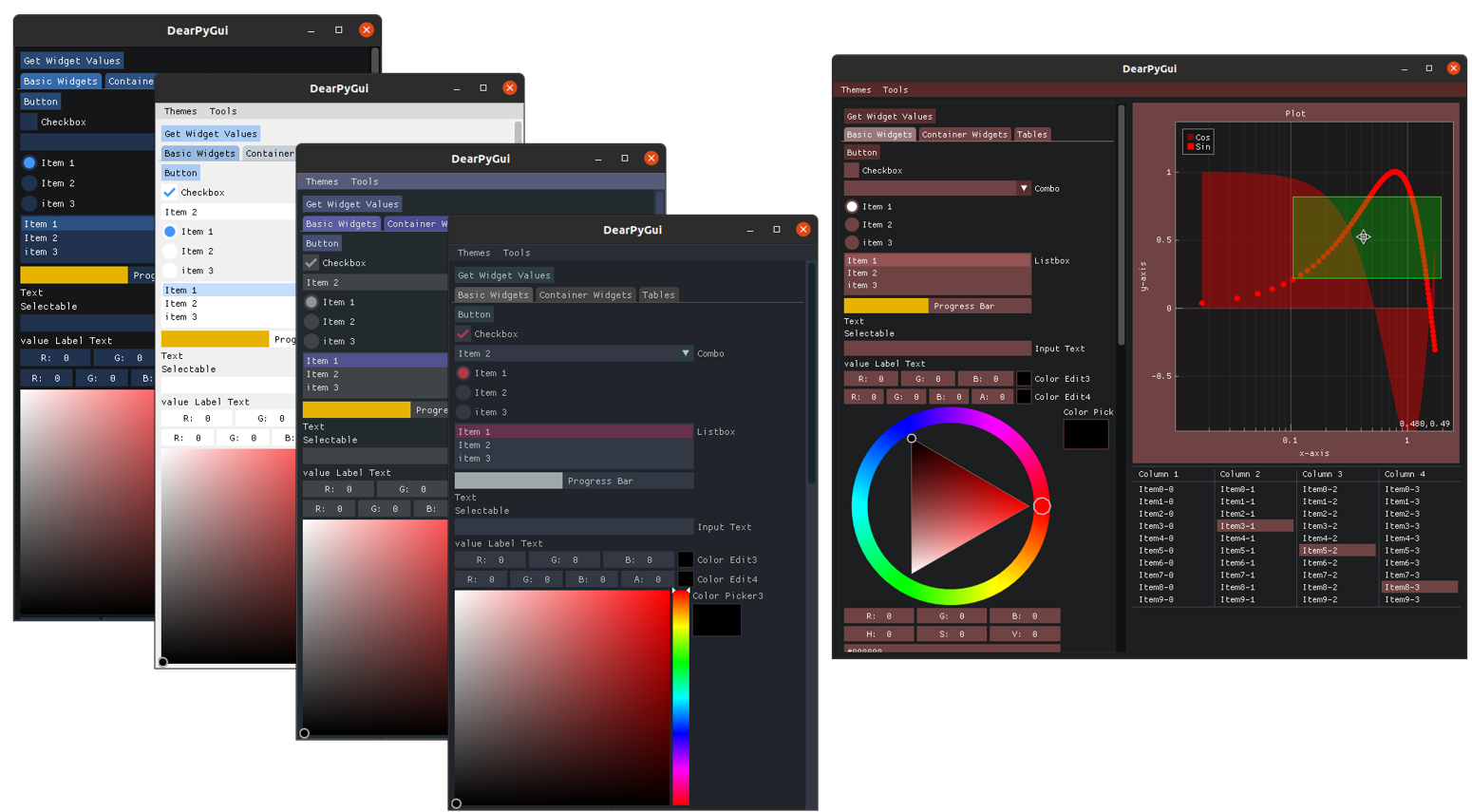
26、DearPyGui:強大的 Python GUI 庫。底層採用 GPU 渲染提供了卓越的效能,內建多種現成的部件和樣式控制,檔案詳細包含豐富的範例,可以輕鬆上手。
import dearpygui.dearpygui as dpg
def save_callback():
print("Save Clicked")
dpg.create_context()
dpg.create_viewport()
dpg.setup_dearpygui()
with dpg.window(label="Example Window"):
dpg.add_text("Hello world")
dpg.add_button(label="Save", callback=save_callback)
dpg.add_input_text(label="string")
dpg.add_slider_float(label="float")
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()

27、sqlfluff:SQL 程式碼風格檢查工具。程式語言的 linter 工具隨處可見,但是少有 SQL 的工具。該專案就是用來檢查、統一 SQL 程式碼風格的工具,支援 MySQL、BigQuery、Hive 等多種 SQL 方言。
$ pip install sqlfluff
$ echo " SELECT a + b FROM tbl; " > test.sql
$ sqlfluff lint test.sql --dialect ansi
== [test.sql] FAIL
L: 1 | P: 1 | L050 | Files must not begin with newlines or whitespace.
L: 1 | P: 3 | L003 | First line has unexpected indent
L: 1 | P: 11 | L039 | Unnecessary whitespace found.
L: 1 | P: 14 | L039 | Unnecessary whitespace found.
L: 1 | P: 27 | L001 | Unnecessary trailing whitespace.
28、nonebot2:Python 非同步聊天機器人框架。該專案基於 Python 的非同步特性,可以輕鬆處理大量的訊息。提供命令列腳手架、支援多種 IM 平臺,能夠快速構建聊天機器人、訊息通知等專案。
$ pip install nb-cli
$ nb
[?] What do you want to do?
❯ Create a New Project
Run the Bot in Current Folder
Driver ->
Adapter ->
Plugin ->
...
Ruby 專案
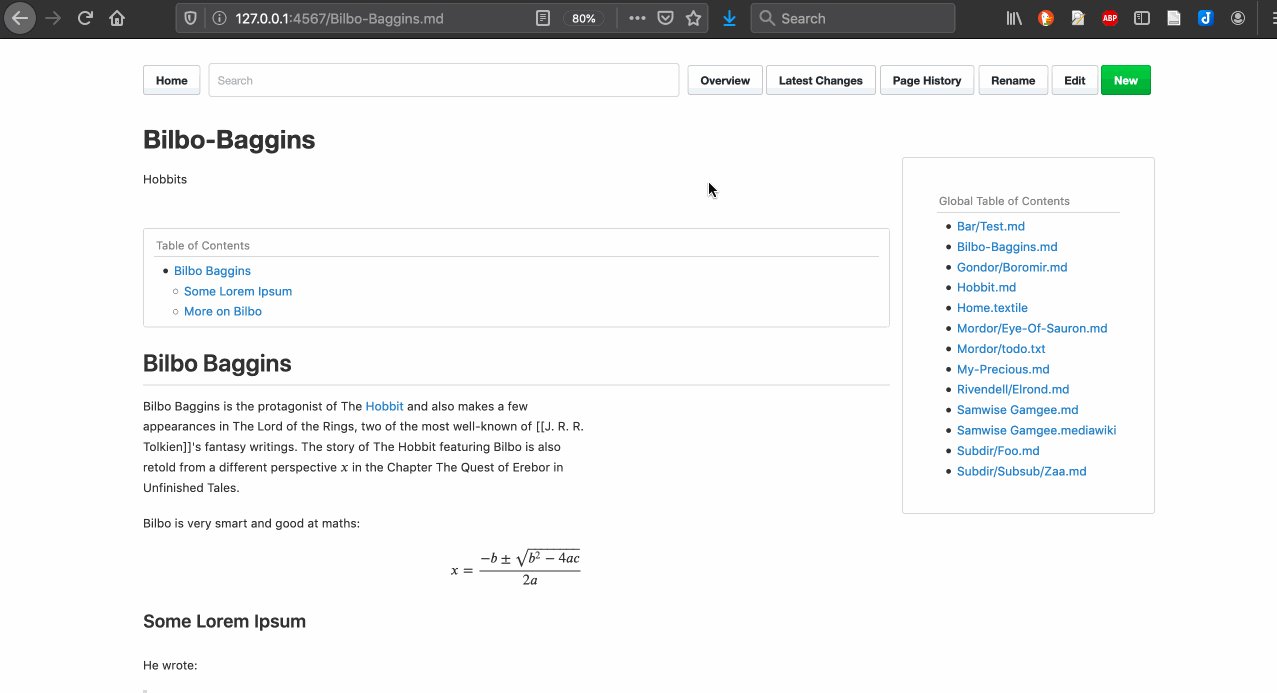
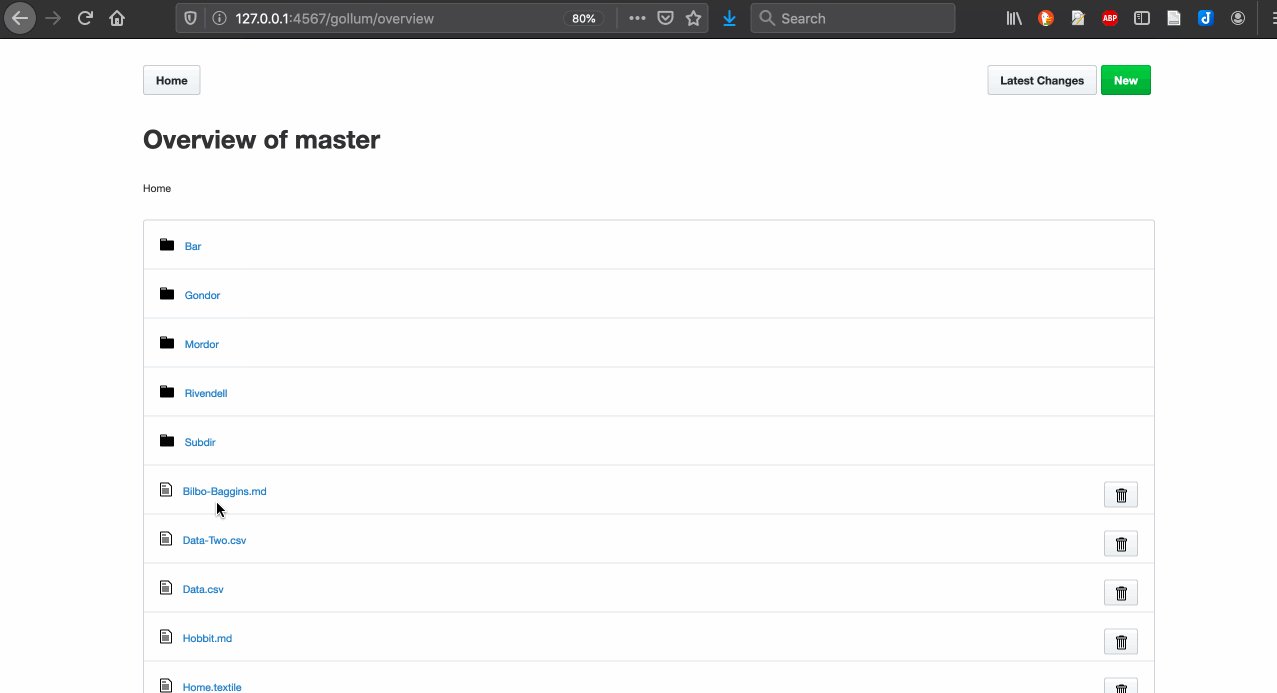
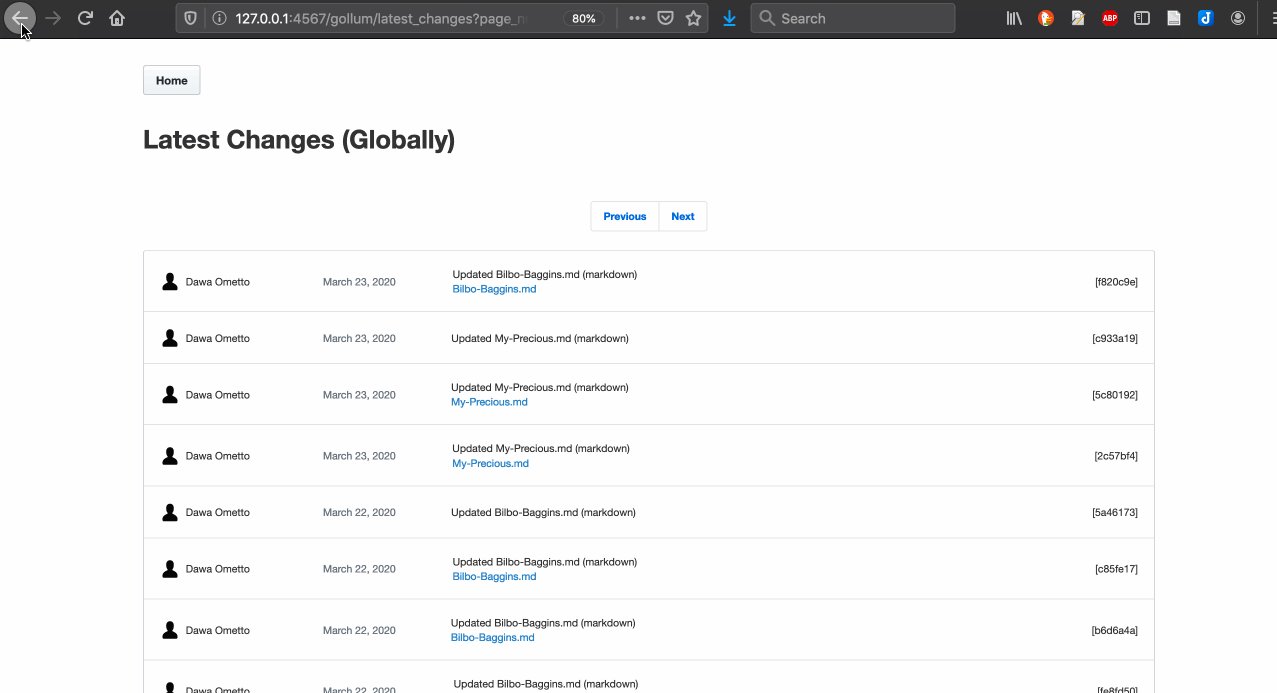
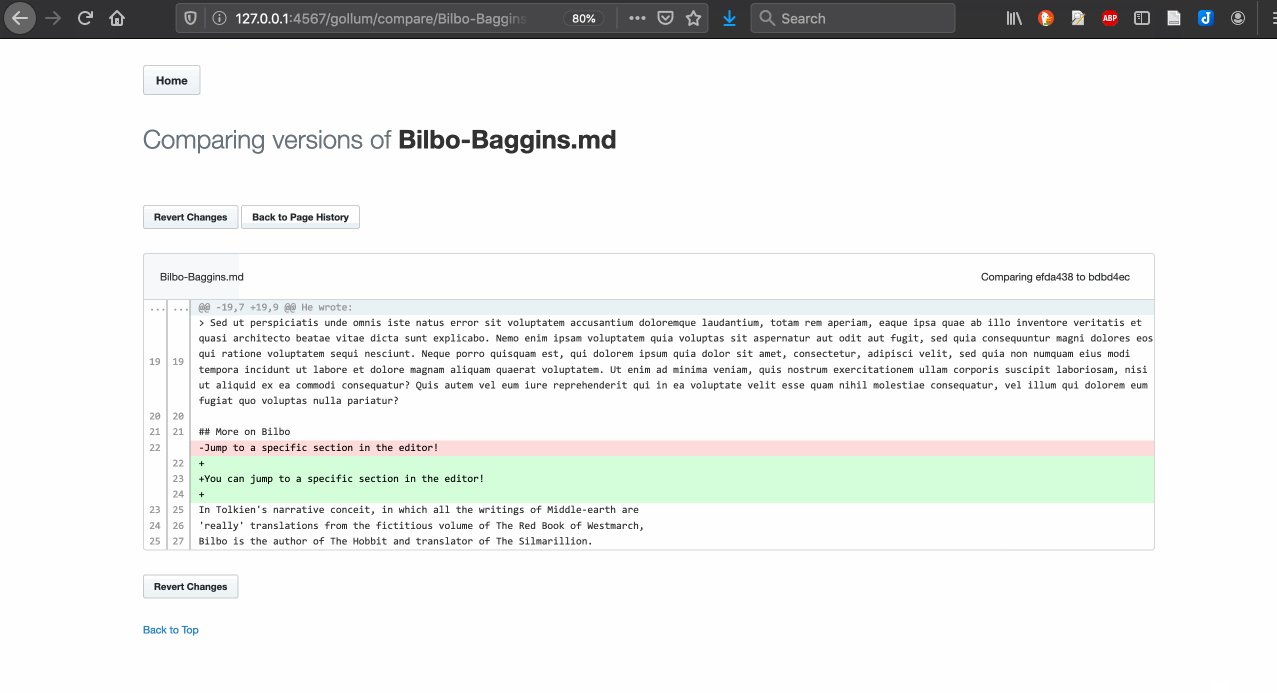
29、gollum:基於 Git 的輕量級 wiki 系統。後端採用 Ruby 編寫,然後 Git 作為檔案儲存的 wiki 系統。功能夠用部署簡單,但介面比較「簡樸」。

Rust 專案
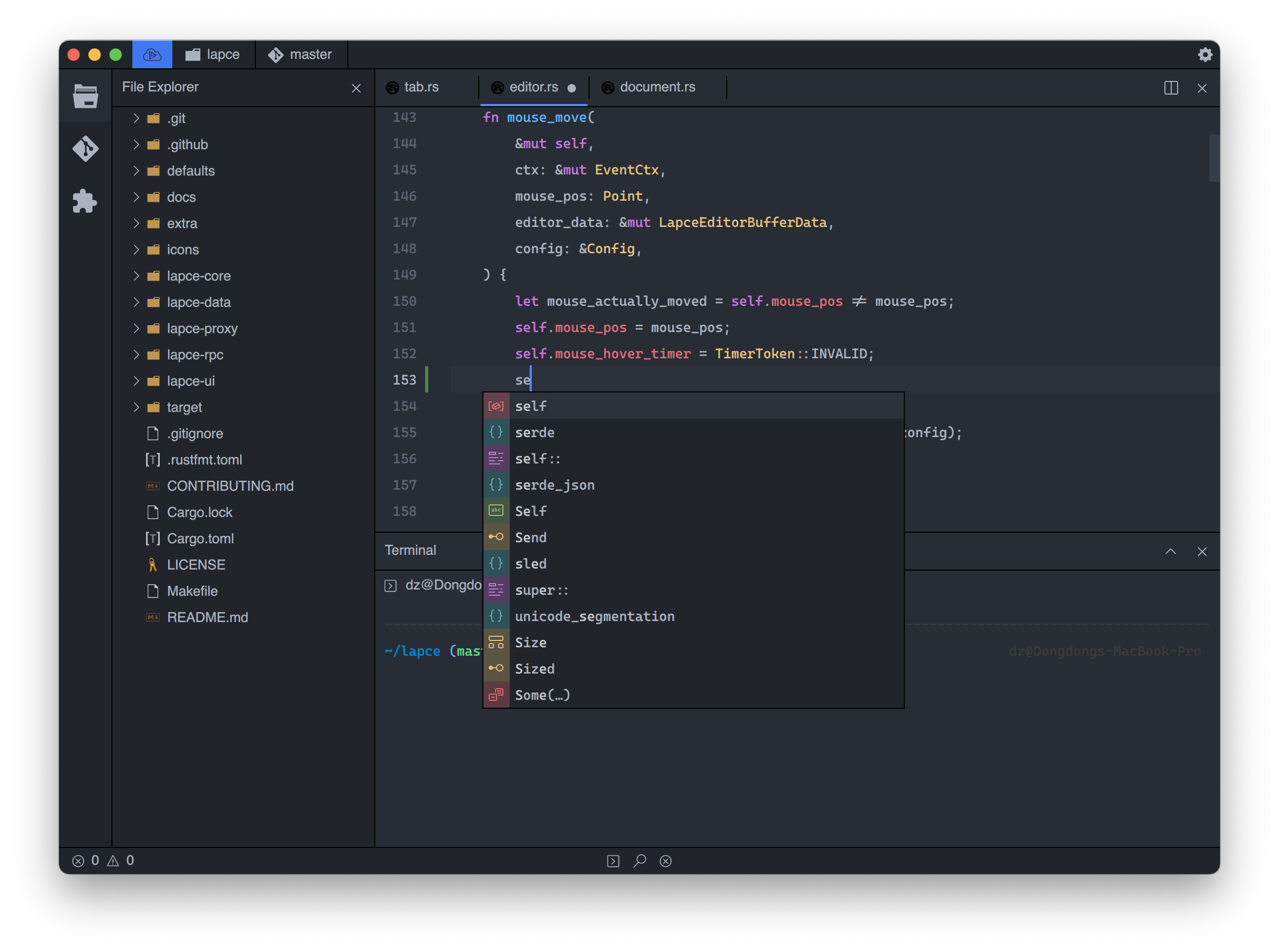
30、lapce:純 Rust 編寫的程式碼編輯器。基於 Rust 的 Druid 和 Xi-Editor 構建的輕快程式碼編輯器,內建終端、LSP 協定支援、遠端開發、VIM 模式,支援 Windows、Linux、macOS。

Swift 專案
31、SwiftFormat:用於格式化 Swift 程式碼的工具。當多人合作開發專案的時候,一致的程式碼風格就變得至關重要。該專案可以自動統一 Swift 程式碼風格,支援多種編輯器和命令列方式呼叫,適用於 macOS 和 Linux,讓 Swift 程式碼風格統一變得十分簡單和方便。
# macOS
$ brew install swiftformat
# Linux
$ mint install nicklockwood/SwiftFormat

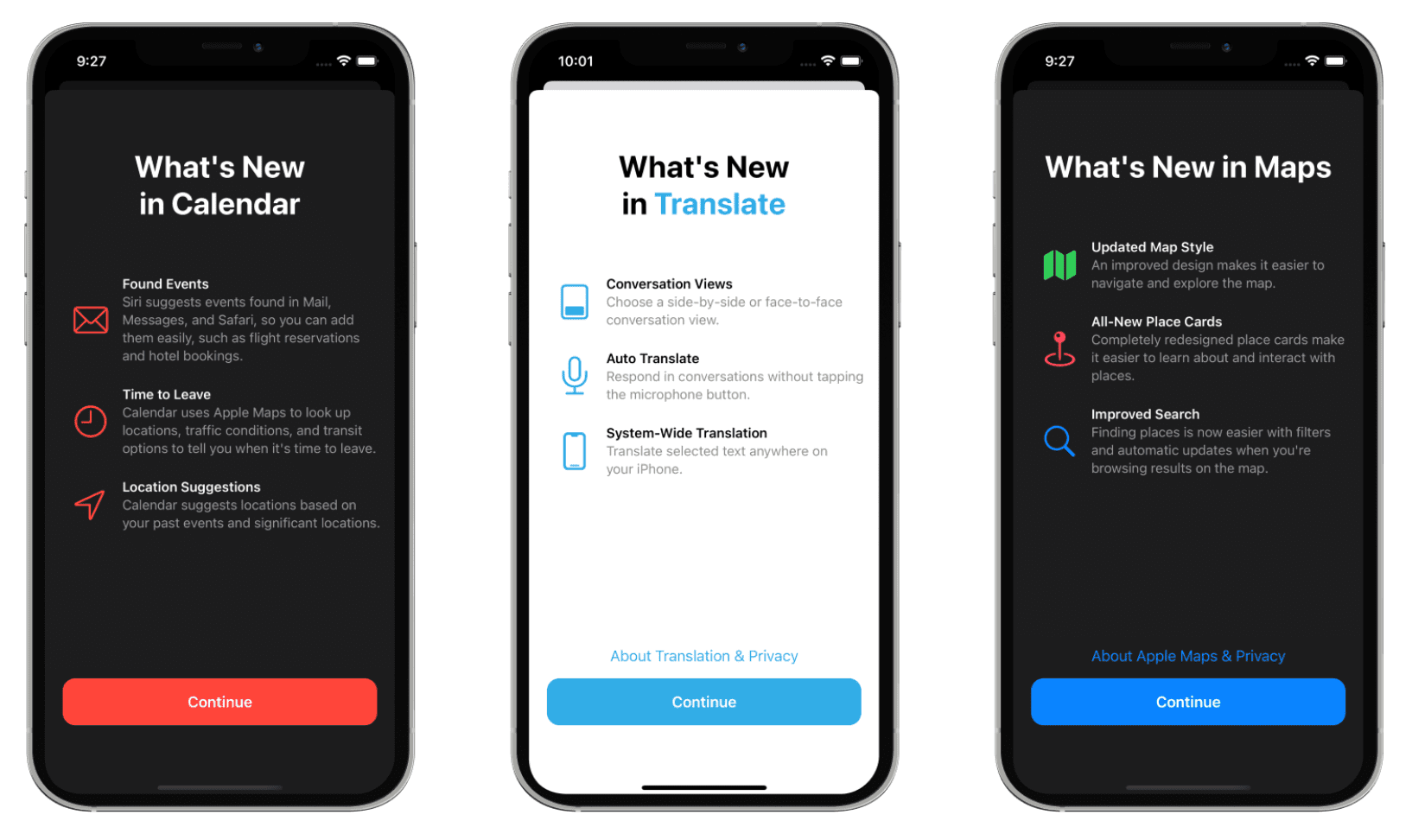
32、WhatsNewKit:輕鬆展示應用新功能的 Swift 元件。當開發者為應用增加了新功能,就需要在使用者更新後告知新功能和內容。通過該元件可以輕鬆展示新功能,支援高度自定義、SwiftUI、iOS 和 macOS 系統。
import SwiftUI
import WhatsNewKit
struct ContentView: View {
var body: some View {
NavigationView {
// ...
}
.whatsNewSheet()
}
}

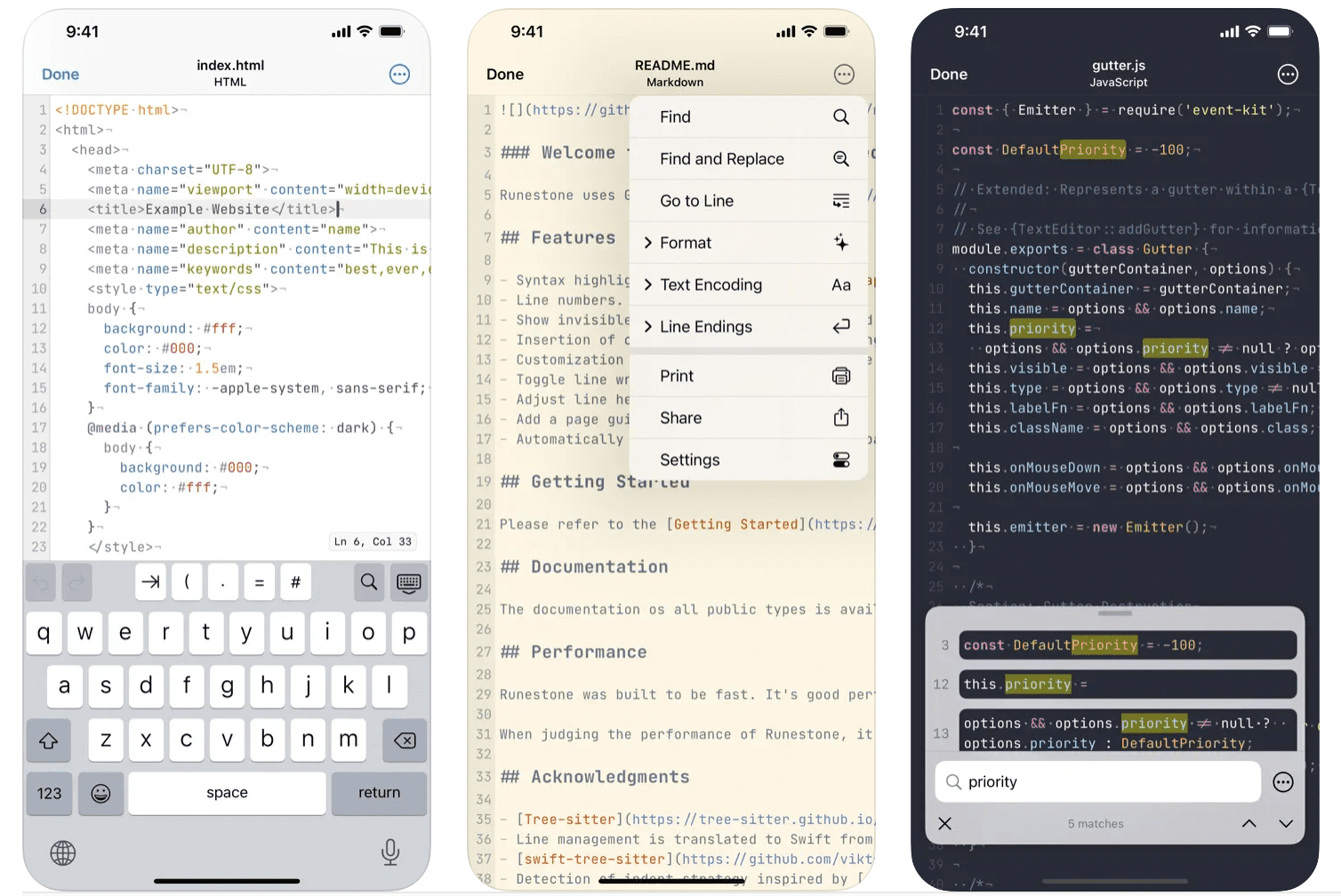
33、Runestone:適用於 iOS 的高亮文字編輯器。基於 Tree-sitter 實現的高效能 iOS 文字編輯器,支援多種程式語言的語法高亮,以及行數、顯示不可見字元、插入符號對等功能。

其它
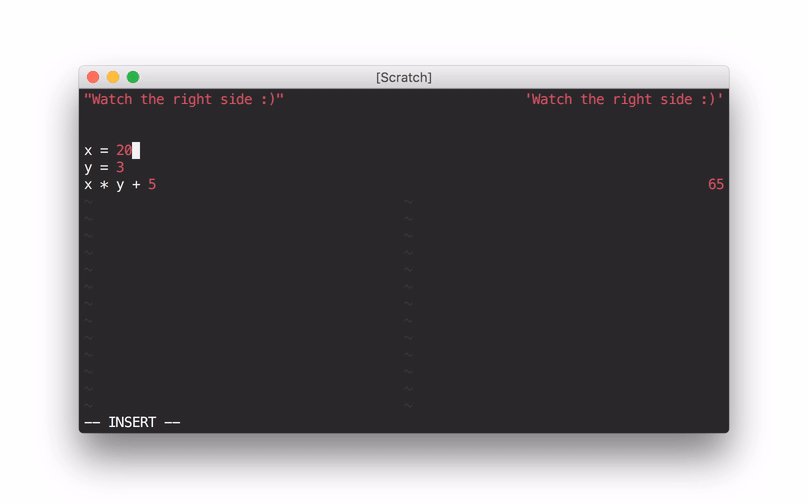
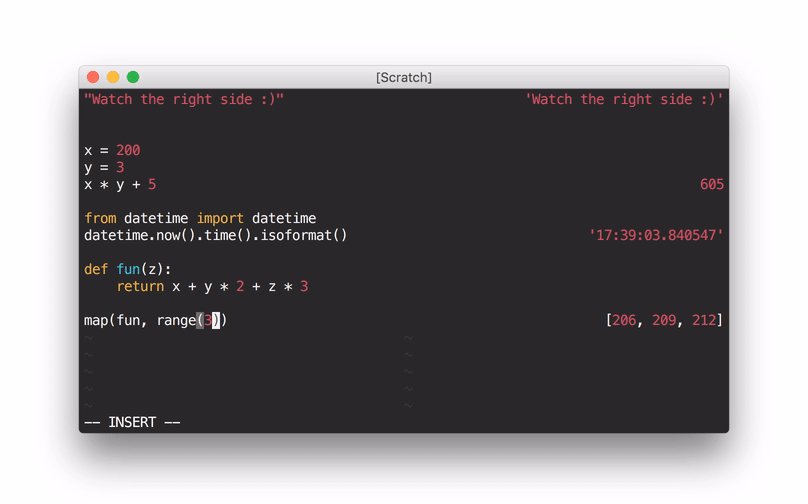
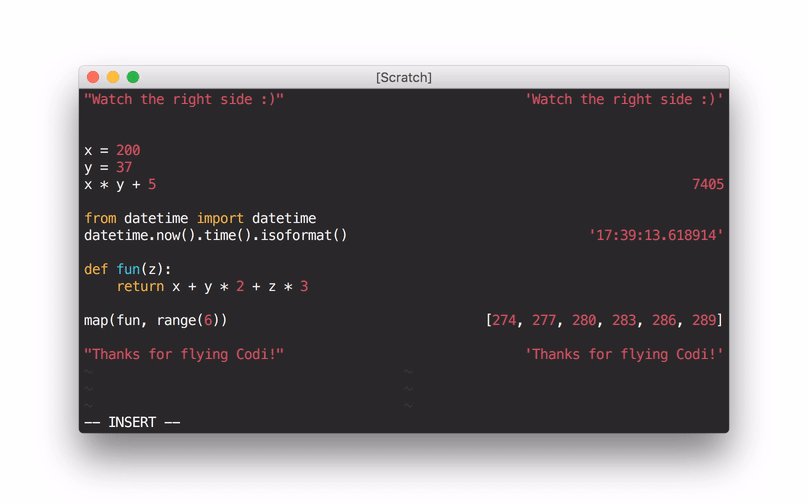
34、codi.vim:顯示每一行程式碼結果的 Vim 外掛。在 Vim 編輯器裡互動式展示,輸入的每一行程式碼的執行結果,支援如 Python、Ruby、PHP、JavaScript 等多種程式語言。

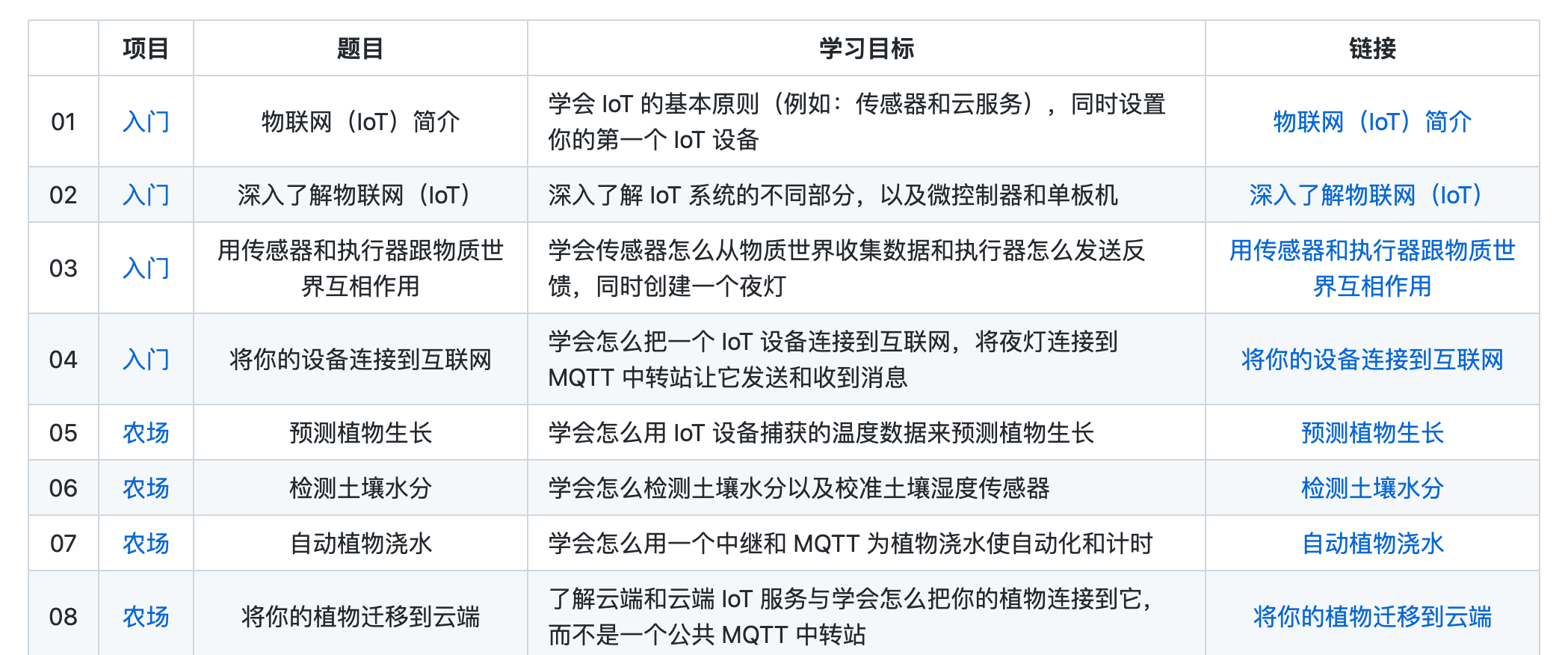
35、IoT-For-Beginners:微軟開源的物聯網入門教學。如果你想學習物聯網但不知道如何開始,這有一份微軟製作和開源的物聯網教學,課程循序漸進位製作精良,包含文字、插圖、視訊、課後練習和邊學邊做的專案,非常適合初學者。

36、live2d-widget:網頁的 Live2D 看板娘。通過該專案可以輕鬆地在網頁上,新增可愛的「看板娘」。

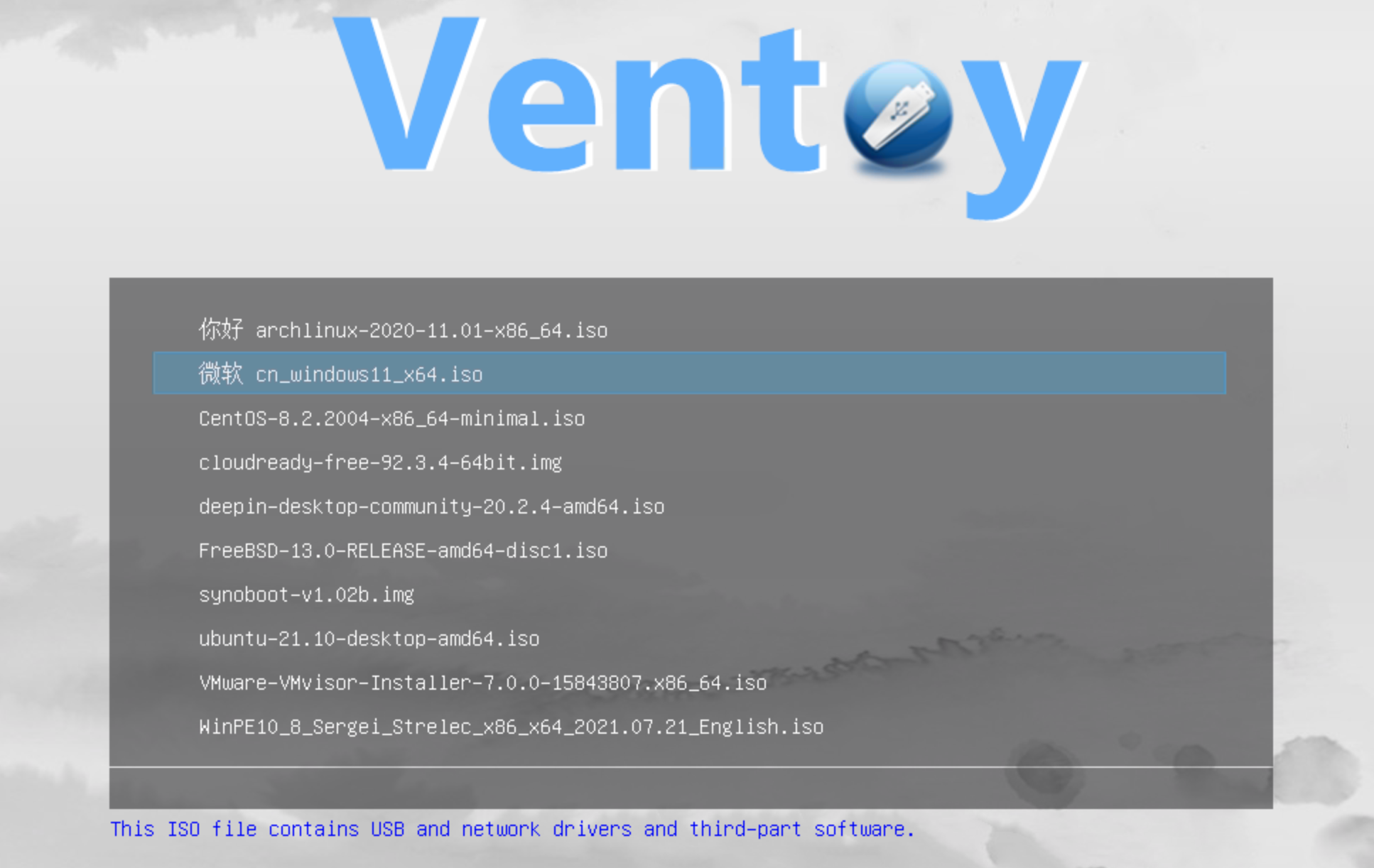
37、Ventoy:製作可啟動 U 盤的工具。重灌系統時不用再格式化 U 盤,該專案支援直接將系統映象拷貝進 U 盤就能啟動,無需其它操作。

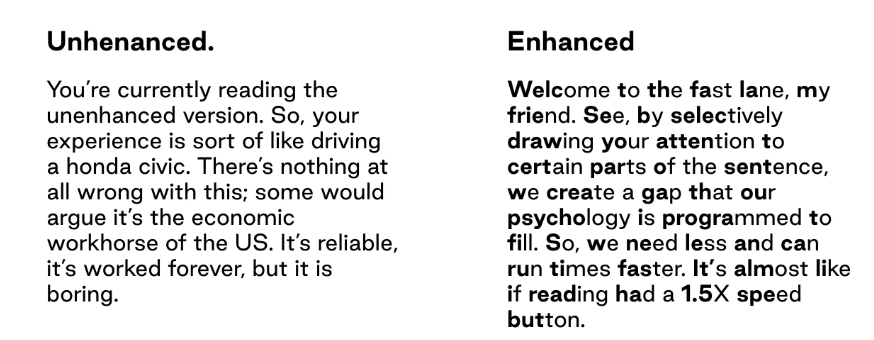
38、jiffyreader.com:仿生閱讀英文的瀏覽器外掛。通過加粗單詞的首字母部分提高閱讀效率,實現更輕鬆、快速地瀏覽英文網站、文章等內容的功能。

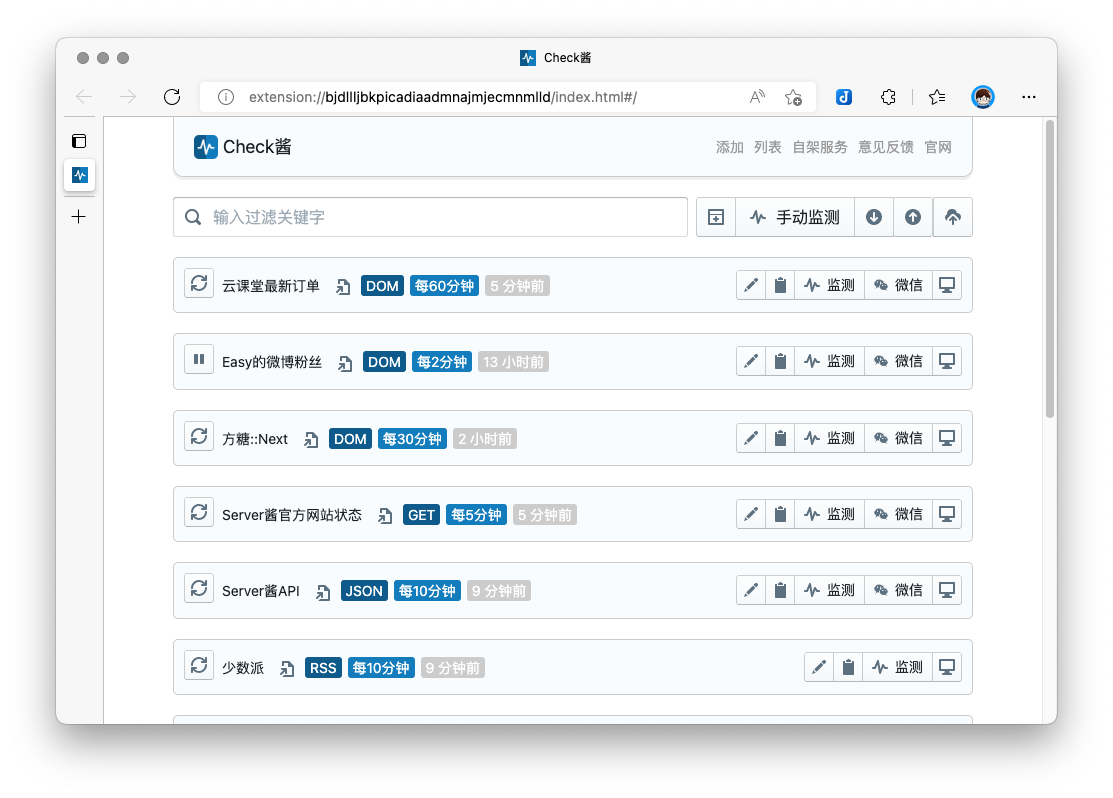
39、checkchan-dist:網頁內容監控工具。能監測網頁內容變化,並行送異動通知,可用來跟蹤網站內容、追番劇和小說。

開源書籍
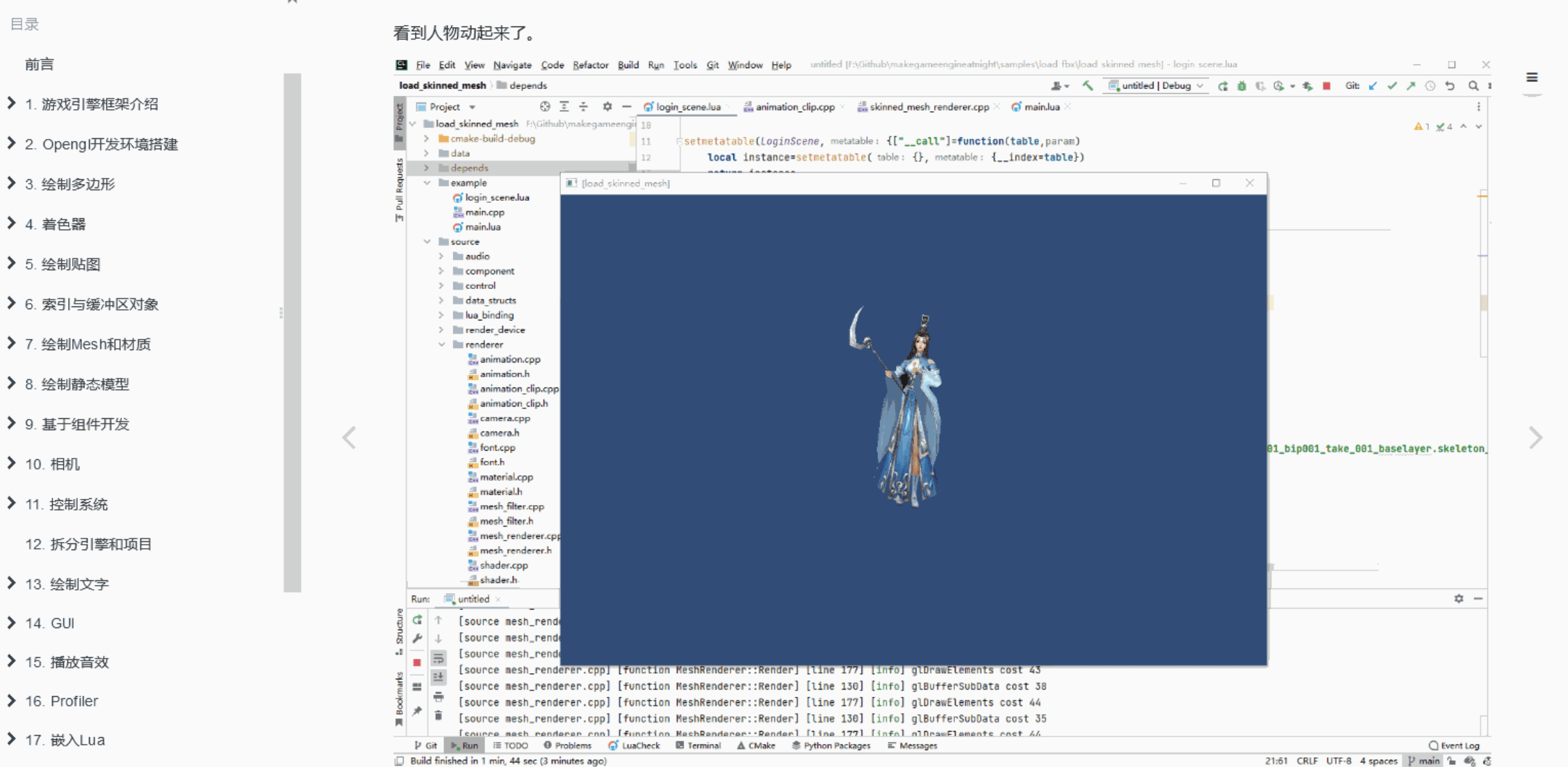
40、cpp-game-engine-book:《遊戲引擎淺入淺出》。該書介紹瞭如何從零製作一個完整的遊戲引擎,內容包含從基礎的環境搭建,到後面的骨骼動畫、多執行緒渲染、陰影實現等方面。

機器學習
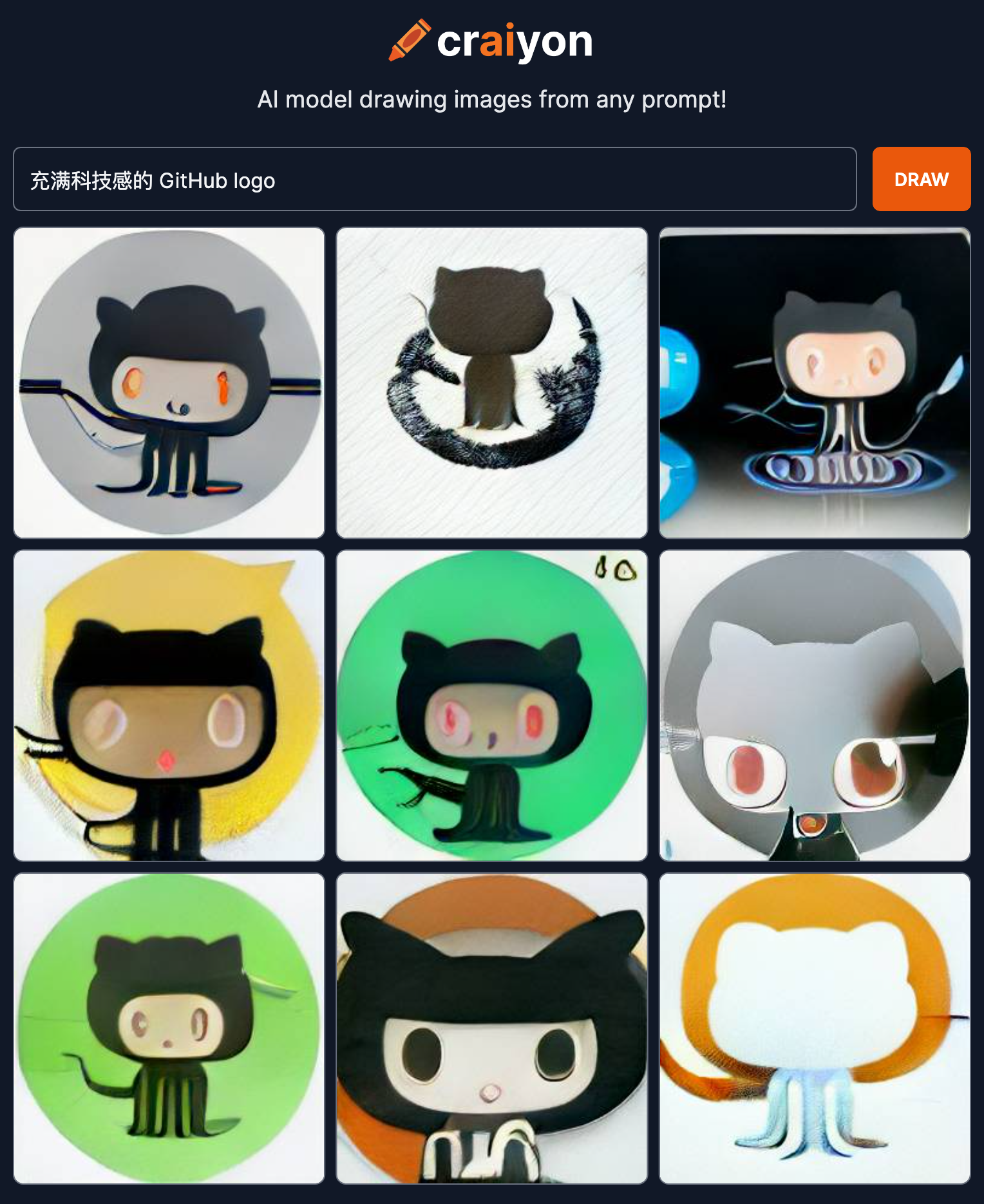
41、dalle-mini:根據文字生成圖片的 AI 模型。可以按照文字提示自動生成圖片,我試了下感覺生成的圖片有些「抽象」。

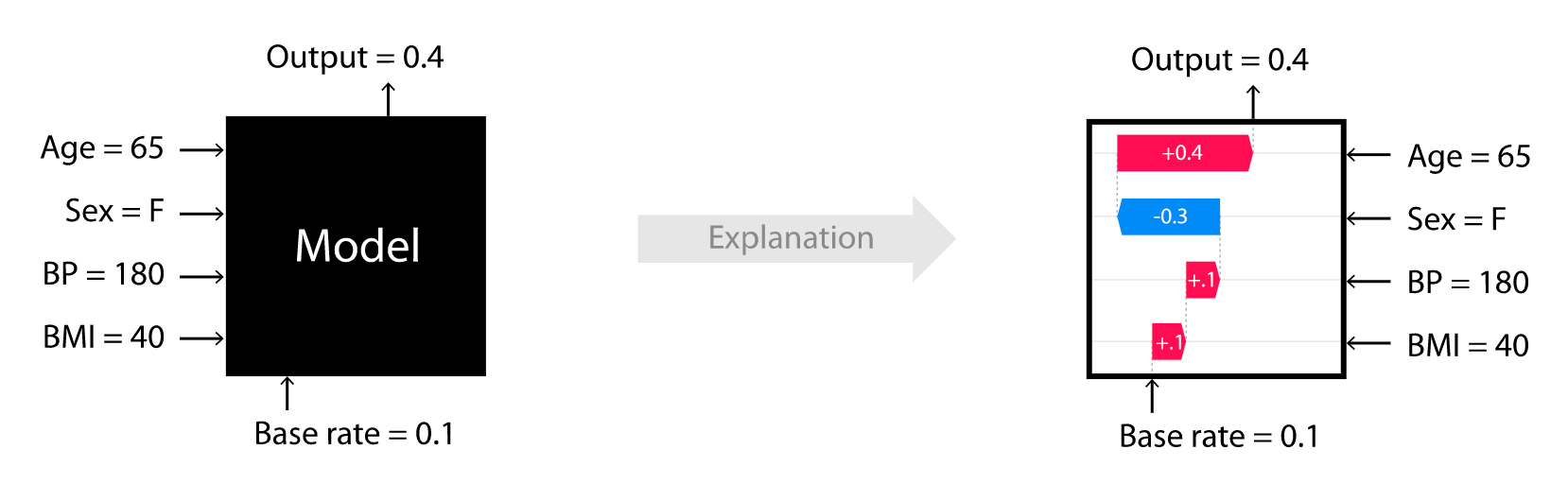
42、shap:解釋機器學習模型輸出的庫。它基於博弈論中的 Shapley Value 理論,將所有特徵視為貢獻者,然後計算每個特徵對於模型輸出結果的貢獻。

最後
如果你發現了 GitHub 上有趣的專案,就點選分享給大傢伙吧。
以上就是本期的所有內容了,往期內容點選閱讀
感謝您的閱讀,如果覺得本期內容還不錯的話 求贊、求分享 ❤️
作者:削微寒
掃描左側的二維條碼可以聯絡到我

本作品採用署名-非商業性使用-禁止演繹 4.0 國際 進行許可。