告別單調,Django後臺主頁改造
前言
之前我做了個Django的專案,為了讓管理後臺更加美觀,我對Django(應該說是SimpleUI的)預設的Admin後臺主頁進行改造,具體可以看這篇文章:專案完成 - 基於Django3.x版本 - 開發部署小結
之前的兩篇關於Django3.x開發部署小結的文章介紹的都是資料庫、介面、效能方面的,看到有朋友留言對後臺主頁的改造表示有興趣,所以就寫一篇來介紹一下~
分析
改造基於我客製化的 DjangoStarter 開發模板,本文程式碼會同步提交到Github,專案地址:https://github.com/Deali-Axy/DjangoStarter
DjangoStarter的Admin使用了SimpleUI,這是一個基於Vue、ElementUI的Admin主題,使用ElementUI的tab元件實現了多標籤的功能,這個元件本身支援自定義主頁,所以我的思路就是用Django的Template寫個新的頁面,設定好路由然後替換掉SimpleUI的預設主頁。
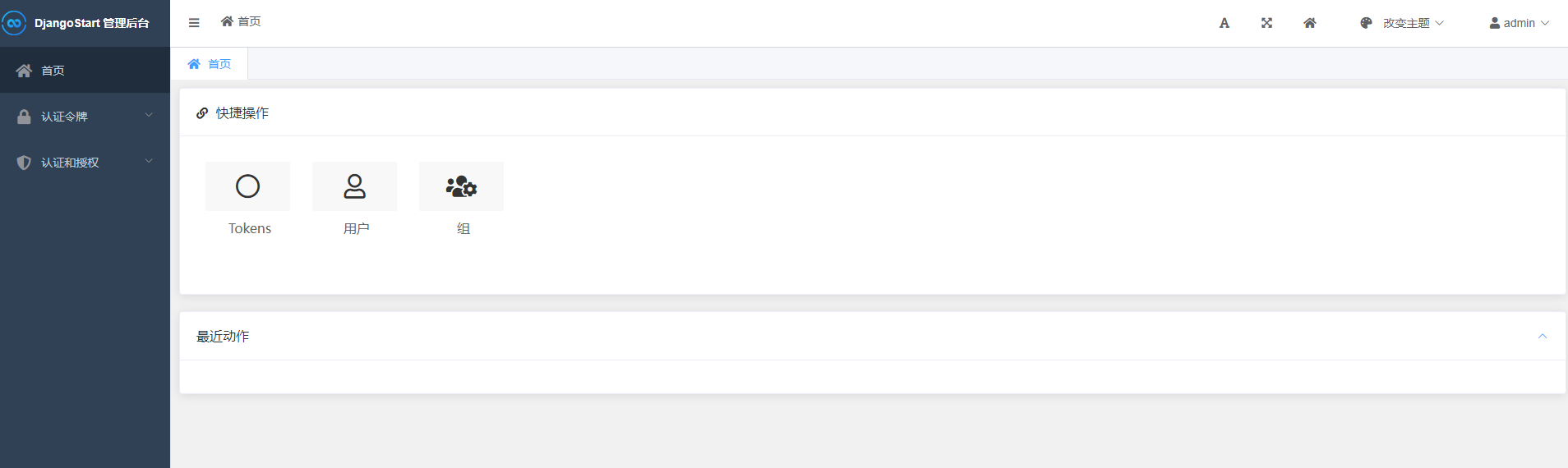
預設主頁長這樣,有點單調

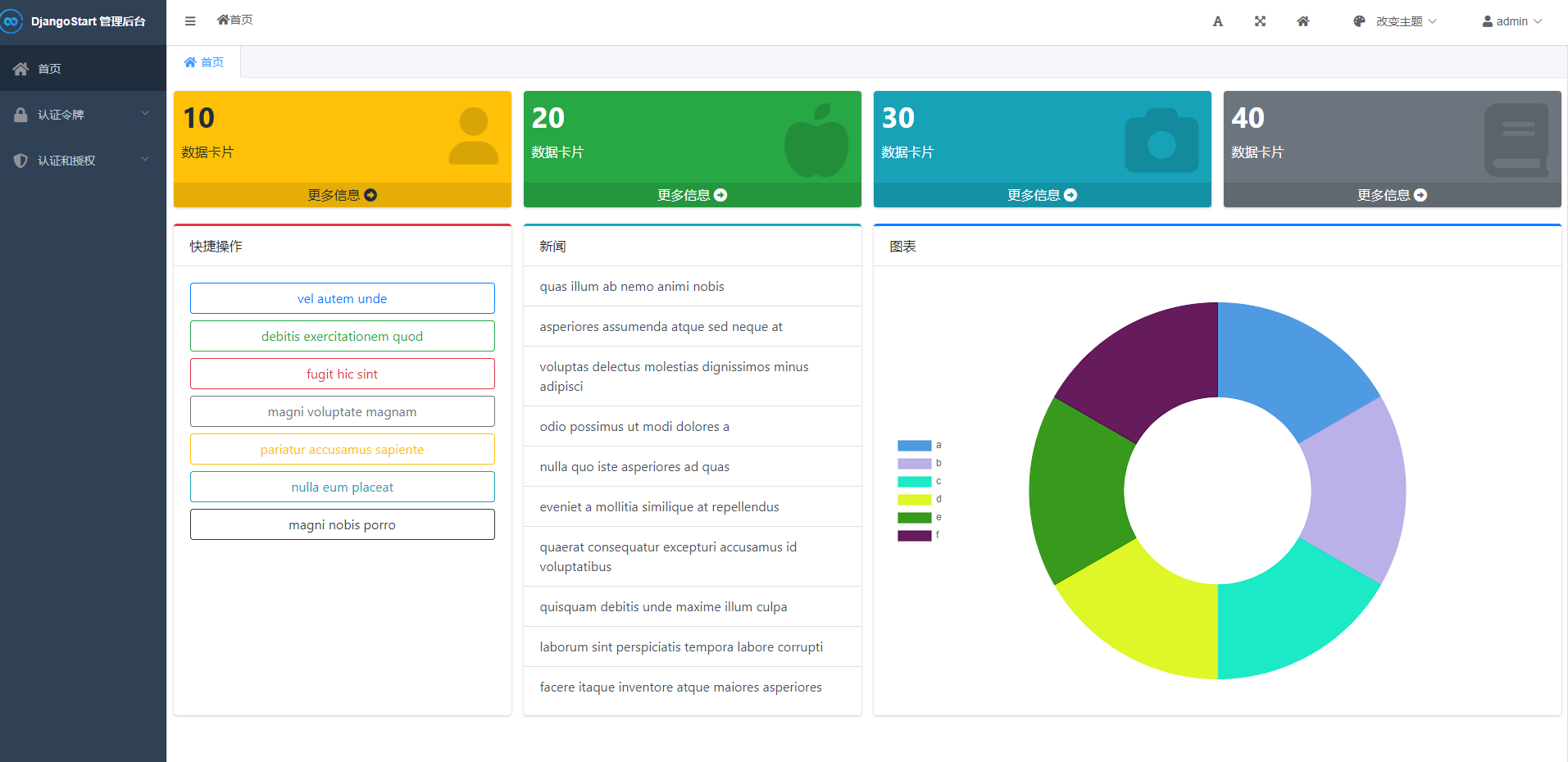
改造之後是這樣

嘿,比原來好一些了,內容豐富了~
接下來我們一步步來實現這個主頁的改造。
依賴
網上有很多後臺模板,國產的有ElementUI、AntDesign這些,都挺好用的,但要好看得會CSS(很遺憾我不太會)
於是我把目光投向了國外的開源元件,其中AdminLTE就很不錯哇,在我最熟悉的Bootstrap基礎上進行擴充套件,好看又簡單易上手~
那麼就開始吧
這個頁面用到的依賴如下
- 目前AdminLTE版本是3.2,基於Bootstrap4.6
- 圖表使用chart.js,版本3.8
- 圖示使用fontawesome,使用免費的6.0版本
直接複製package.json的依賴部分:
"dependencies": {
"@fortawesome/fontawesome-free": "^6.0.0",
"admin-lte": "3.2",
"bootstrap": "^4.6.1",
"chart.js": "^3.8.0",
"jquery": "^3.6.0",
}
直接複製儲存,然後yarn命令安裝依賴~
PS:推薦使用yarn管理npm包,當然也可以直接用npm
修改Gulp任務
關於在Django中使用和管理前端資源,具體可以參考這篇文章:Django專案引入NPM和gulp管理前端資源
//使用 npm 下載的前端元件包
const libs = [
{name: "admin-lte", dist: "./node_modules/admin-lte/dist/**/*.*"},
{name: "chart.js", dist: "./node_modules/chart.js/dist/**/*.*"},
{name: "jquery", dist: "./node_modules/jquery/dist/**/*.*"},
{name: "bootstrap", dist: "./node_modules/bootstrap/dist/**/*.*"},
];
// 使用 npm 下載的前端元件,自定義存放位置
const customLibs = [
{name: 'font-awesome', dist: './node_modules/@fortawesome/fontawesome-free/**/*.*'},
]
儲存之後在專案根目錄下執行gulp move即可~
開始寫頁面
我們在templates/admin目錄下新建extend_home.html
具體程式碼我就不貼了,已經上傳到github上了,可以看這裡:https://github.com/Deali-Axy/DjangoStarter/blob/master/templates/admin/extend_home.html
圖表我用的假資料做的餅圖,資料是這樣的
let exampleData = [
{label: 'a', value: 10},
{label: 'b', value: 10},
{label: 'c', value: 10},
{label: 'd', value: 10},
{label: 'e', value: 10},
{label: 'f', value: 10},
]
新聞和快捷操作的文字用了Django自帶的隨機文字生成標籤
{% lorem 6 w random %}
具體用法可以看官方檔案:https://docs.djangoproject.com/zh-hans/4.0/ref/templates/builtins/
PS:這個頁面裡所有內容都是假資料,實際使用的時候可以通過context傳入資料或者請求介面來填充真實資料~
寫完網頁模板之後儲存
接下來設定一下路由就行
寫一下View
我把這個頁面放在DjangoStarter的預設App裡
編輯apps/core/views.py檔案
新增一個函數
# 擴充套件admin主頁,美化後臺
def extend_admin_home(request):
return render(request, 'admin/extend_home.html')
設定路由
urlpatterns = [
# ...
path('admin_home', views.extend_admin_home),
]
設定SimpleUI主頁
編輯config/settings.py
在SimpleUI設定的區域裡新增這行程式碼
SIMPLEUI_HOME_PAGE = f'/{URL_PREFIX}core/admin_home'
PS:因為DjangoStarter加了個URL字首功能,所以要把
URL_PREFIX帶上
搞定
這樣就搞定了,具體程式碼比較長,可以看GitHub專案:https://github.com/Deali-Axy/DjangoStarter
不想跟著步驟一步步來的同學可以試試我的DjangoStarter模板哈,全都整合好了,開箱即用~
PS:下一篇文章介紹一下展示大屏的一些開發經驗