react為什麼是單向資料流
在react中,因為資料在某個節點被改動之後,只會影響一個方向上的其他節點;如果是雙向資料流父元件的資料通過props傳遞給子元件,而子元件更新了props,導致父元件和其他關聯元件的資料更新,UI渲染也會隨著資料而更新會導致資料紊亂和不可控制,所以react是單向資料流。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react為什麼是單向資料流
單向資料流就是:資料在某個節點被改動後,只會影響一個方向上的其他節點。
1.你是如何理解單向資料流的?
元件的狀態:狀態可以理解為資料,與props類似,但是state是私有的,並且完全受控於當前元件,因此:元件狀態指的就是一個元件自己維護的資料。資料驅動UI:意思很簡單,就是:頁面所展現的內容,完全是受狀態控制的。這也就是mvvm的理念,UI的改變,全部交給框架本身來做,我們只需要管理好資料(狀態)就好了。- 那麼在 React 中,如何對狀態進行管理呢?這就是本章節的重點,也是整個 React 學習的重點:
元件的狀態管理。
- 什麼是資料流?
資料流就是:資料在元件之間的傳遞。
- 單向資料流是什麼意思?
單向資料流就是:資料在某個節點被改動後,只會影響一個方向上的其他節點。
- 為什麼是自頂向下的?
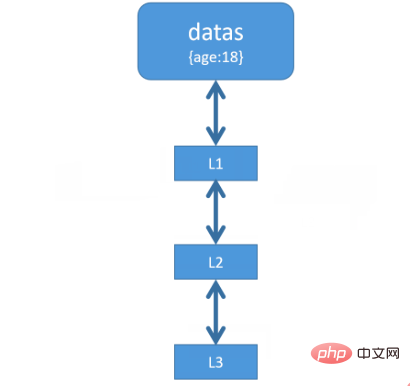
就是說:資料只會影響到下一個層級的節點,不會影響上一個層級的節點。用下面的圖來說就是:L2資料改變,只會影響到L3,不會影響到L1或者其他的節點。這就是自頂向下的單向資料流。那麼我們在react框架中,就可以明確定義單向資料流:規範資料的流向,資料由外層元件向內層元件進行傳遞和更新。
- 為什麼是單向的?不能是雙向的麼?
因為:我們設想這樣的情景:
父元件的資料通過props傳遞給子元件,而子元件更新了props,導致父元件和其他關聯元件的資料更新,UI渲染也會隨著資料而更新。毫無疑問,這是會導致嚴重的資料紊亂和不可控制的。
不能是雙向的。
因此絕大多數框架在這方面做了處理。而 React 在這方面的處理,就是直接規定了 Props 為唯讀的,而不是可更改的。這也就是我們前面看到的資料更新不能直接通過 this.state 操作,想要更新,就需要通過 React 提供的專門的 this.setState() 方法來做。
單向資料流其實就是一種框架本身對資料流向的限制。
- 單向資料流有什麼作用呢?
保證資料的可控性。
2.setState 是同步還是非同步的呀?
- setState 本身的預設行為是什麼?
其實也很簡單,我們都知道,setState可以傳遞物件形式的狀態,也可以傳遞函數形式的狀態。而不論狀態是物件形式還是函數形式,它都會先將所有狀態儲存起來,然後進行狀態合併,所有狀態合併完成後再進行一次性 DOM 更新。
- 如果狀態是物件形式,後面的狀態會直接覆蓋前面的狀態。類似於 Object.assign() 的合併操作。
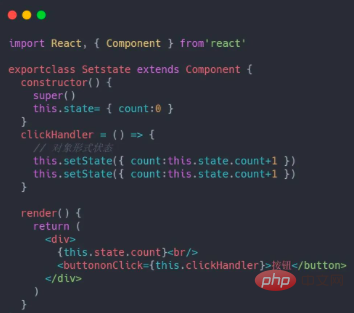
對於物件狀態這一點,我們看下程式碼:
執行以上程式碼,Dom 中展示的結果為 1。很顯然兩次 setState 只有一次生效了。
真的嗎?其實兩次都有生效,只不過這兩次 setState 在執行前,被合併成了一個。你不能說到底是那個生效,你可以說兩個都沒生效,因為最終執行的是被合併的那個程式碼。
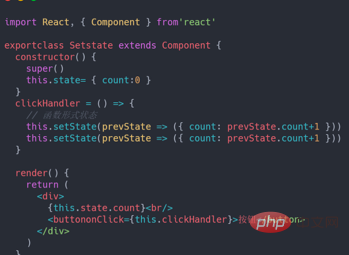
- 如果狀態是函數形式,那麼依次呼叫函數進行狀態累積,所有函數呼叫完成後, 得到最終狀態,最終進行一次性 DOM 更新。

明顯不一樣的結果就能說明,兩次都執行了,因為函數狀態並不會合併,而是以此執行。
以上就是setState的預設行為。
- setState 同步 OR 非同步
從 API 層面上說,它就是普通的呼叫執行的函數,自然是同步 API 。
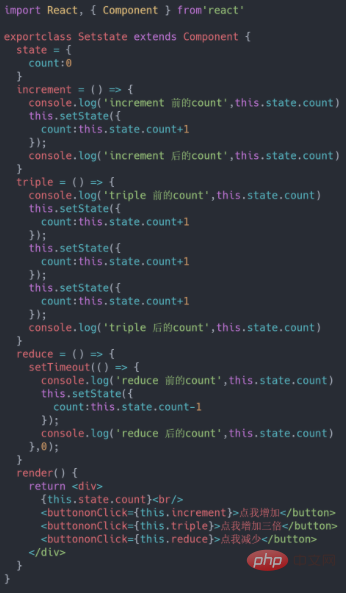
因此,這裡所說的同步和非同步指的是 API 呼叫後更新 DOM 是同步還是非同步的。 通過結果我們可以發現,非常奇怪的一個現象:
通過結果我們可以發現,非常奇怪的一個現象:
第一次事件執行顯然為非同步的,先列印了兩個 0,Dom 隨之改變為 1 ;
第二次同樣是非同步的,但是我們發現多次執行沒效果 (非同步?);
而第三次又是同步執行的了;
先說結論,首先,同步和非同步主要取決於它被呼叫的環境。
- 如果 setState 在 React 能夠控制的範圍被呼叫,它就是非同步的。
比如:合成事件處理常式, 生命週期函數, 此時會進行批次更新, 也就是將狀態合併後再進行 DOM 更新。
- 如果 setState 在原生 JavaScript 控制的範圍被呼叫,它就是同步的。
比如:原生事件處理常式中, 定時器回撥函數中, Ajax 回撥函數中, 此時 setState 被呼叫後會立即更新 DOM 。
【相關推薦:、】
以上就是react為什麼是單向資料流的詳細內容,更多請關注TW511.COM其它相關文章!